はじめに
- この記事は、【Advent Calendar 2022 / IoT・ハードウェア】「toio Advent Calendar 2022」に投稿した記事となります。
この記事の概要
- Unity2021に、toio SDK for Unity ver1.5.1 を導入するうえで、うのっちが個人的にポイントとなるところを解説したものです。
- yokohama.unity第11回のLTの内容を、Qiita用に書き起こしたものです。(一部オミットしています)
この記事が役に立つ方
- これからtoio SDK for Unity を導入しようと考えている方。
- Unityで少し変わったビジュアルスクリプティングの使い方をしたいと思っている方。
- Unityの使い方を広げたい方。
- toioをお持ちで、他の遊び方を探している方。
本編
スライド1 タイトル
- こんにちは。うのっちです。
- 普段はオンライン講師や教材制作をしながら、配信や声優を勤めています。
- ボーイズトイが好きで、toioとはワークショップの縁で遊んでいます。
- 2021年の「ロボやろ」でグランプリをとったのが良い思い出です。
スライド2 うれしいお知らせ
- 2022年10月6日に、ver1.5.1がリリースされました。
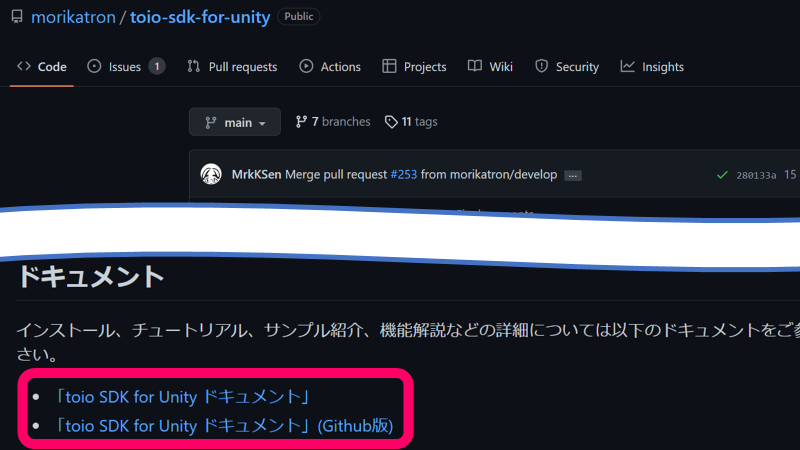
スライド3 導入の仕方
- モリカトロンさんのホームページへ移動して、上の図のようにGitHubへ遷移します。
スライド4 リンクの箇所
- 上の図のように、GitHubページの下の方へスクロールすると、「toio SDK for Unity ドキュメント」のリンクがあるので、クリックします。
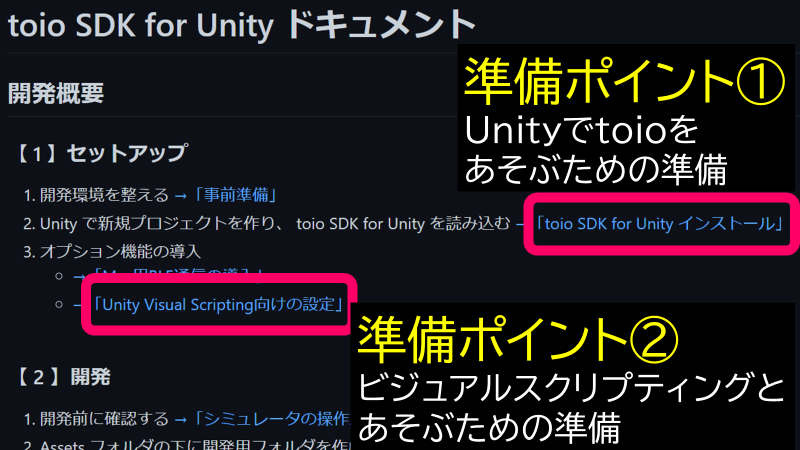
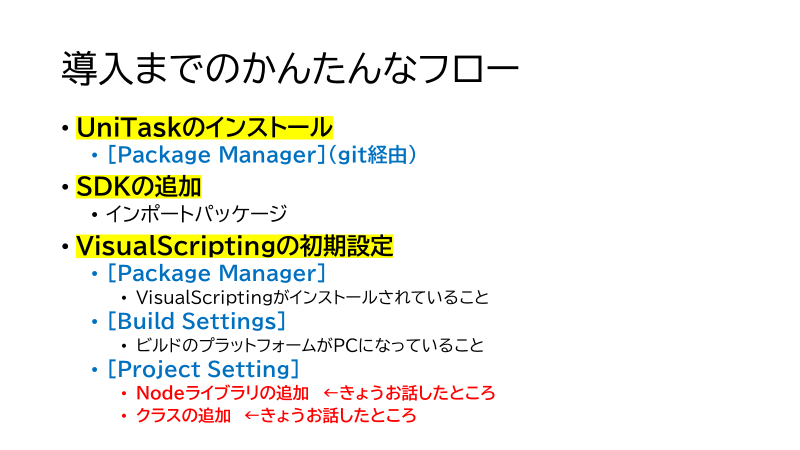
スライド おさえておきたいポイント
スライド 準備ポイントの説明
準備ポイント①
- 「toio SDK for Unity」のインストール自体は、packageデータをダウンロードしてインポートすることで完了します。
準備ポイント②
- Unityのビジュアルスクリプティングでtoioを制御する場合は、ビジュアルスクリプティング用の設定が必要となります。それが上の図で示している「Unity Visual Scripting向けの設定」となります。
スライド 準備ポイント②で、いくつかおさえておきたいポイント
- toio SDK for Unityでビジュアルスクリプティングを使う設定では、うのっちが思ういくつかの忘れがちなポイントがあります。
- ひとつはノードライブラリの設定。
- もうひとつはクラスの設定。
- そしてノードの再生成。
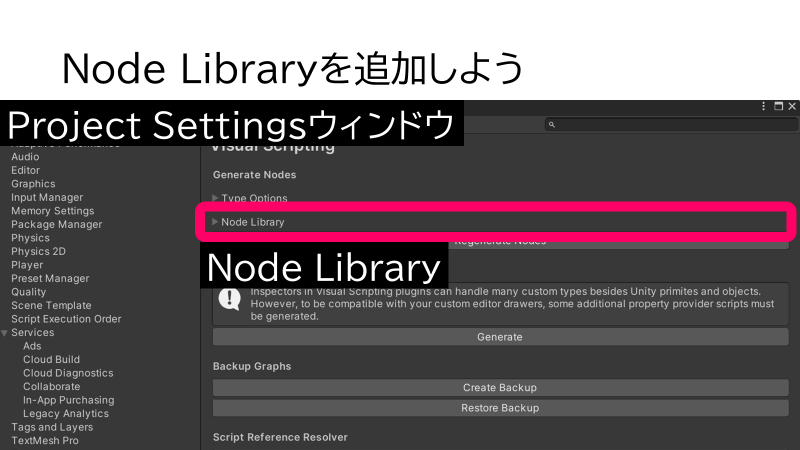
スライド ノードライブラリの追加1
- 上の図のように、ProjectSettingsで、上の図のように「Node Library」を展開します。
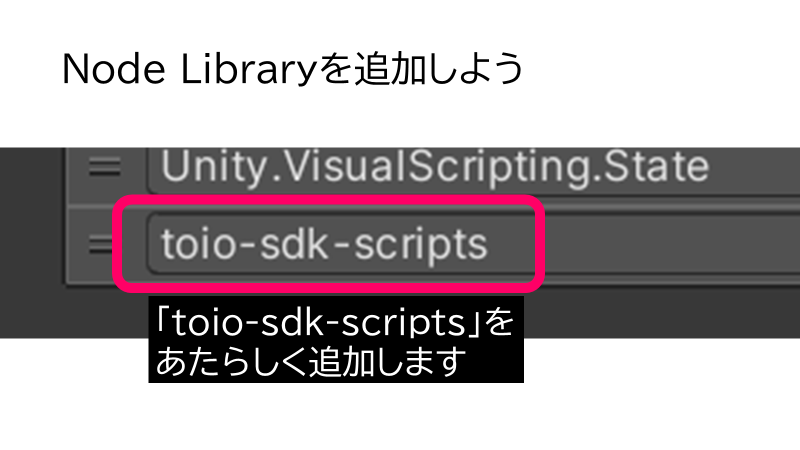
スライド ノードライブラリの追加2
- 新しいリストを追加して、上の図のように「toio-sdk-scripts」をあたらしく追加します。
スライド クラスの追加1
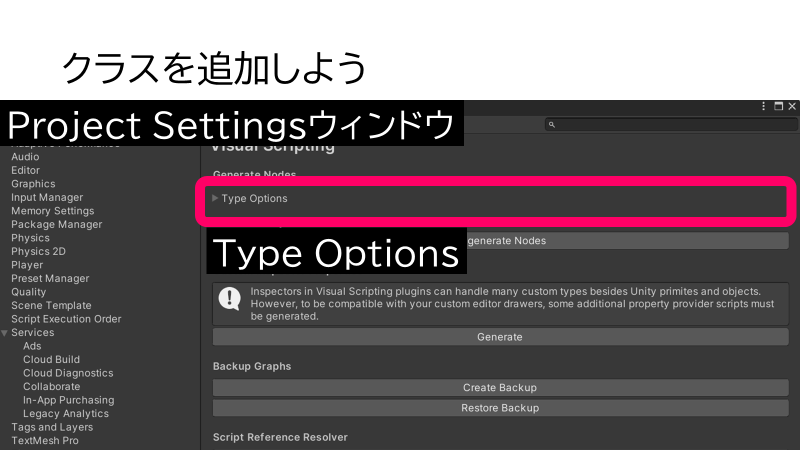
- 引き続き、ProjectSettingsで、上の図のように「Type Options」を展開します。
スライド クラスの追加2
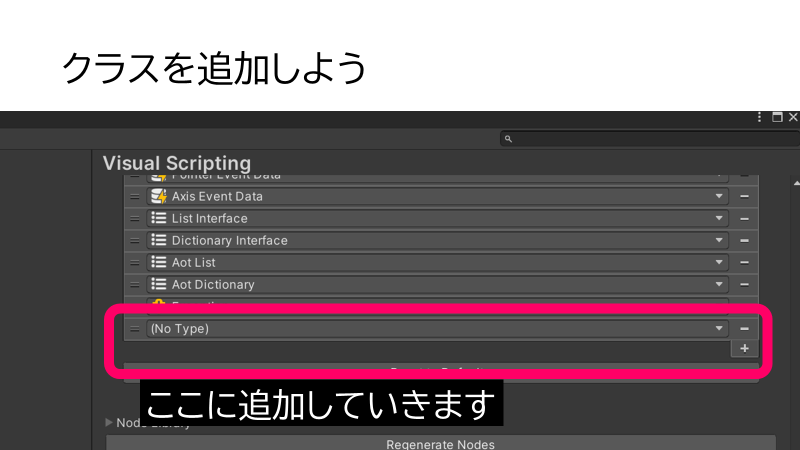
- 上の図のように、新しいリストを追加していきます。
- 詳細は次のスライドになります。
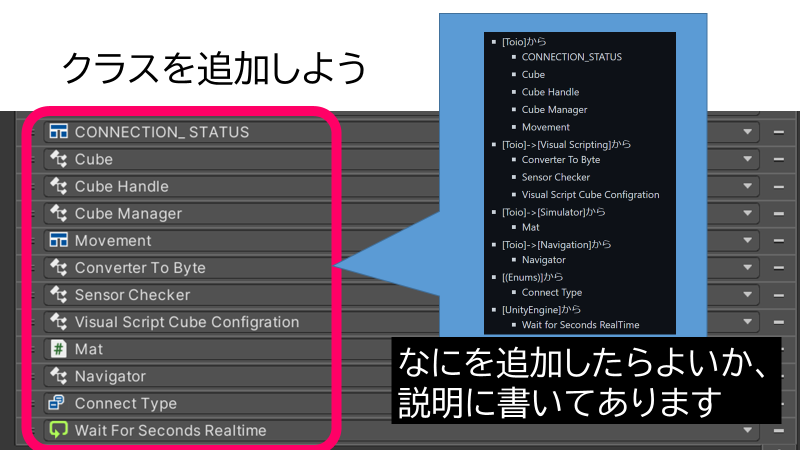
スライド クラスの追加3
- GitHubのドキュメントに、具体的にどのようなクラス名を追加すればよいか書いてあります。
- ちょっと数が多いと感じるかもしれませんが、難しくないのでひとつずつ追加していきます。
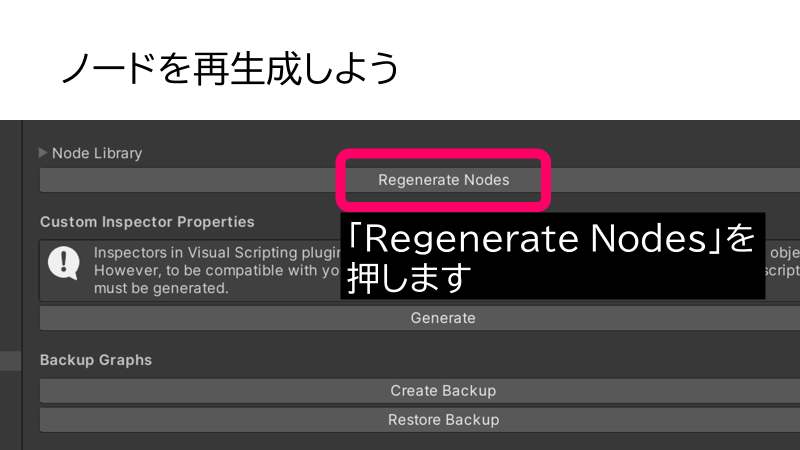
スライド ノードの再生成
- 上の図のように、ProjectSettingの「Regenerate Nodes」を押下して、ノードの再生成を行います。
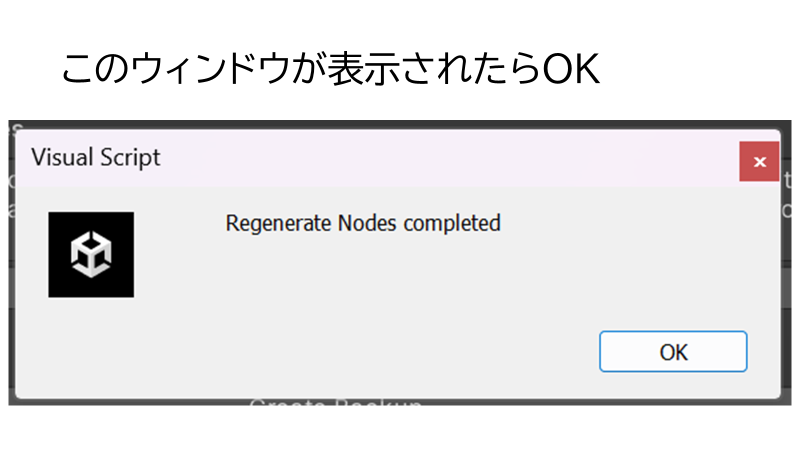
スライド 完了の確認
- 上の図のようなウィンドウが表示されたらオッケーです!!
スライド わすれがちなポイント
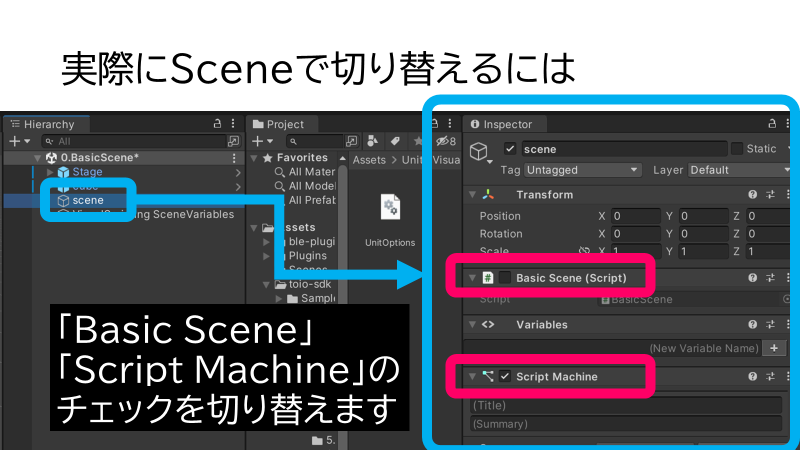
スライド Sceneでビジュアルスクリプティングの動作へ切り替える方法
- 例ですが、各Scene内のヒエラルキーにある「scene」のふたつのコンポーネントを切り替えます。
- 「Basic Scene」のチェックを外します。
- 「Script Machine」のチェックを入れます。
スライド 最後にうのっち的まとめ
スライド
- ビジュアルスクリプティングは、普段テキストスクリプティングに慣れていると最初はとっつきにくいところはありますが、下の動画のように、実行時のノード遷移がわかりやすいという利点があります。
- また、他の3Dエンジンの開発環境のようなノード形式にも親しみやすいと思うので、やってみて損はない機能です。
記事は以上となります。
ありがとうございました。