この記事でできること
- こんなことができるようになります


- ボーンを入れるだけの記事なので、そこから先のunityとかの話は、ここでは無しにしてます。
前準備
Blenderの環境
Blender2.83.1を使用しています。(2.83でも変わらず)
OBJファイルの準備
- わざわざOBJファイルを作る必要はないですが、tinkercadが慣れているので、そこから作りました。
- obj形式でエクスポートします。

オブジェクトをインポートする
- インポートの仕方は割愛します。
- tinkercadのサイズとBlenderのサイズは大きく違います。(Blenderにインポートすると、100倍くらい大きくなる)

- 回転と位置を調整して、Blenderの中心軸に移動させたら、下図のようにインポートしてきたオブジェクトの中心点を、Blenderの原点に設定します。

- 位置に関する注意点
- このあとのボーンを追加するところで、「対称化」という作業では、「x軸」で対称化されるため、オブジェクト(キャラクター)が正面を向いた状態で、水平にx軸が展開されるようにしましょう。

ボーンの編集
ボーンを追加する
- アーマチュアとは、「骨格」の意です。
- [追加]-[アーマチュア]-[単一ボーン]で、ボーン(アーマチュア)が追加されます。
 - 正面から見た図でボーンを配置した方がやりやすい場合もあります。
- その場合、[ビュー]-[視点]-[前]を選択すると、真正面からのビューとなります。
- 画像では、わかりやすいように、ボーンのみ表示させています。
- 正面から見た図でボーンを配置した方がやりやすい場合もあります。
- その場合、[ビュー]-[視点]-[前]を選択すると、真正面からのビューとなります。
- 画像では、わかりやすいように、ボーンのみ表示させています。


作業しやすいように、視点を変える
- また、[オブジェクトデータプロパティ]アイコンから[ビューポート表示]-[最前面]にチェックを入れることで、ボーンがオブジェクトに隠れることはなくなります。

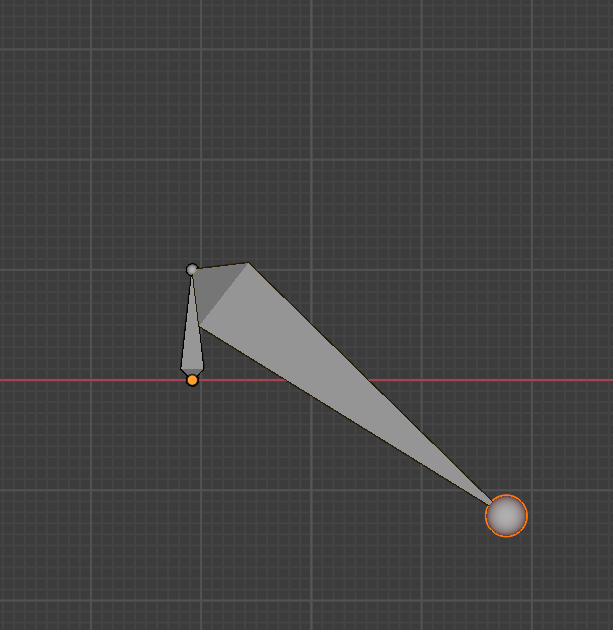
ボーンを追加する(押し出し)
- ボーンを増やすには、[編集モード]にしてから、[アーマチュア]-[押し出し]を選択します。
- ショートカットキーは「Eキー」なので、慣れてきたら「Eキー」を活用して時短するのもアリだと思います。

- ただし、このままだとあらぬ方向へボーンが飛び出るので、ここで(上向きで配置したい場合は、)[Zキー]を押して、ボーンの押し出す方向を確定させます。


- 途中から枝分かれしたい場合は、ボーンのヘッドを選択した状態で押し出しを行います。

 - これらを繰り返して、まずは半身のボーンを作成します。
- これらを繰り返して、まずは半身のボーンを作成します。

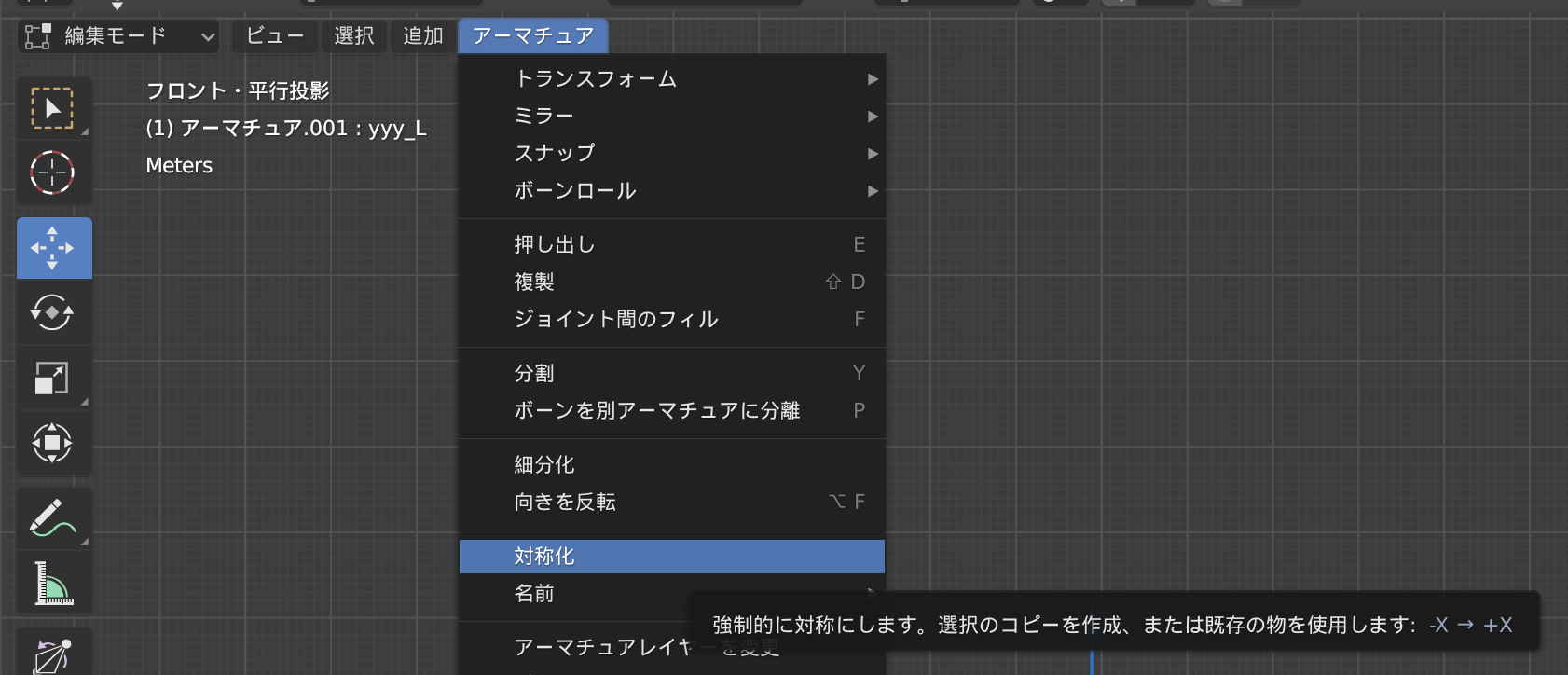
ボーンの対称化
- ボーンを対象化させるには、まず各ボーンの名前を設定する必要があります。
- 命名規則があり、名前の最後には".L"または"_L"とつけます。
- ボーンを選択したあと、[ボーンプロパティ]から、名前を変更します。



- 名前をつけ終わったあと、対称化の対象となるボーンを選択して、[アーマチュア]-[対称化]を選択します。


- 下図のようにボーンが対称化されます。合わせて、作成されたボーンの名前も"_R"といった具合に反映されています。


- こんな感じになったらひとまずボーンは完成です。

アーマチュアとメッシュを関連付ける
-
オブジェクトモードにします。
-
アーマーチュアを選択した状態で、「Aキー」などでそのほかのオブジェクトも選択します。
-
[オブジェクト]-[ペアレント]-[自動のウェイトで]を選択します。
- 注意…別のオブジェクトを先に選択して、アーマーチュアを含むほかのオブジェクトを選択すると、その後の親子関係で破綻するので、先にアーマーチュアを選択しておく必要があります。

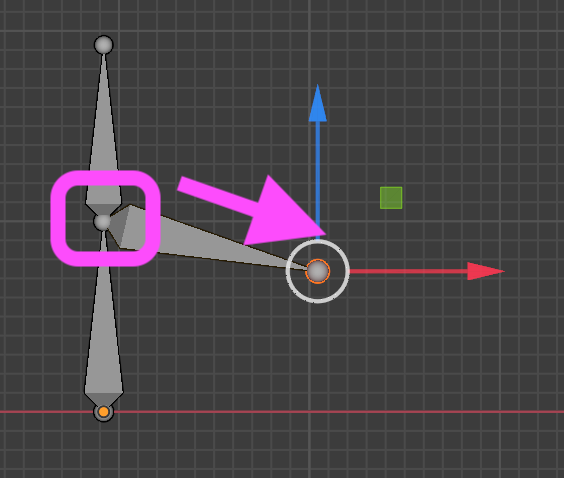
ポーズモードで楽しむ
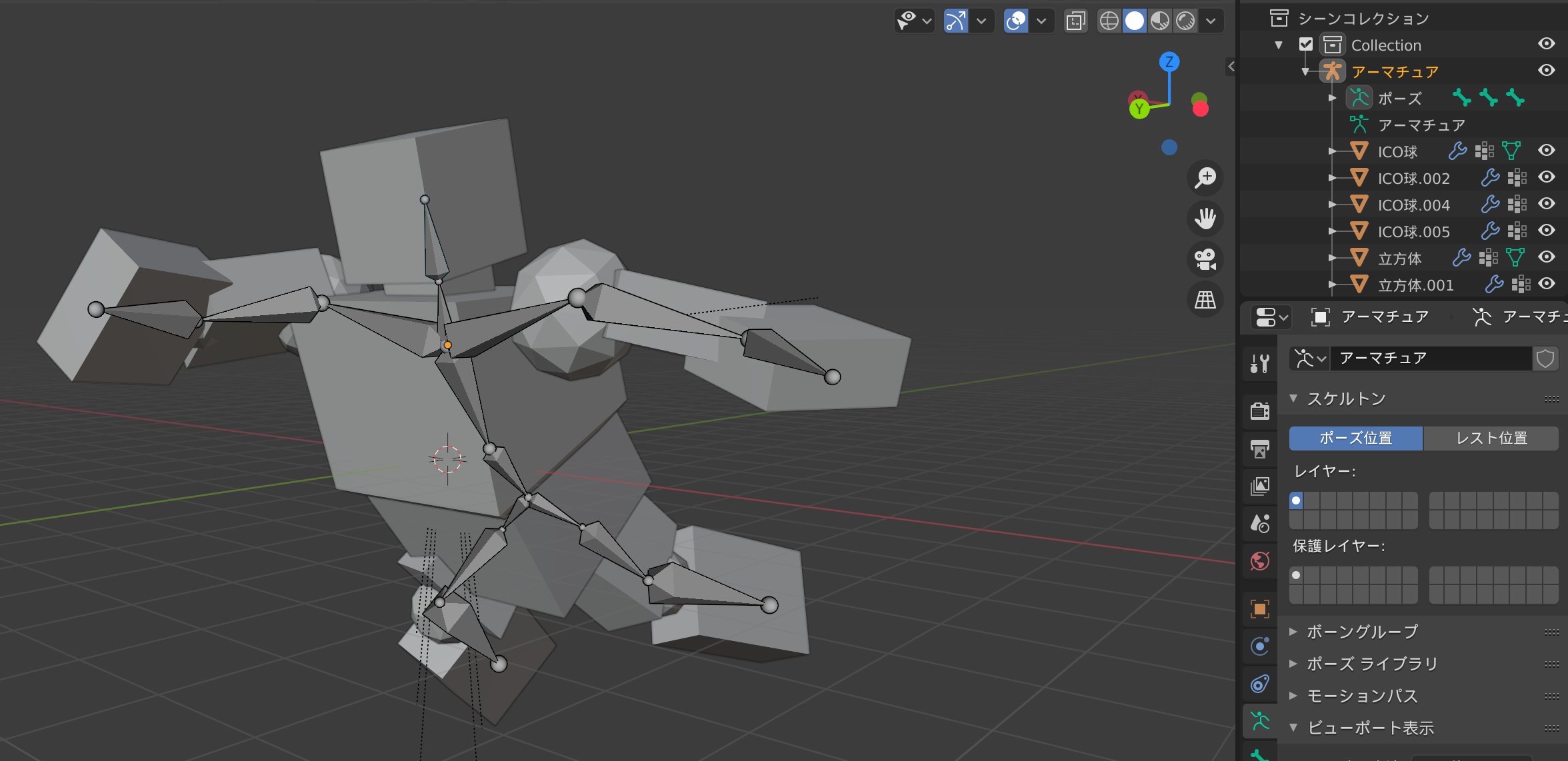
- ポーズモードに変更します。
- ※「シーンコレクション」で、「アーマチュア」を選択すると「ポーズモード」が表示されます。

- [回転]を選択した方が、ポージングしやすいです。([回転]である必要はないです)



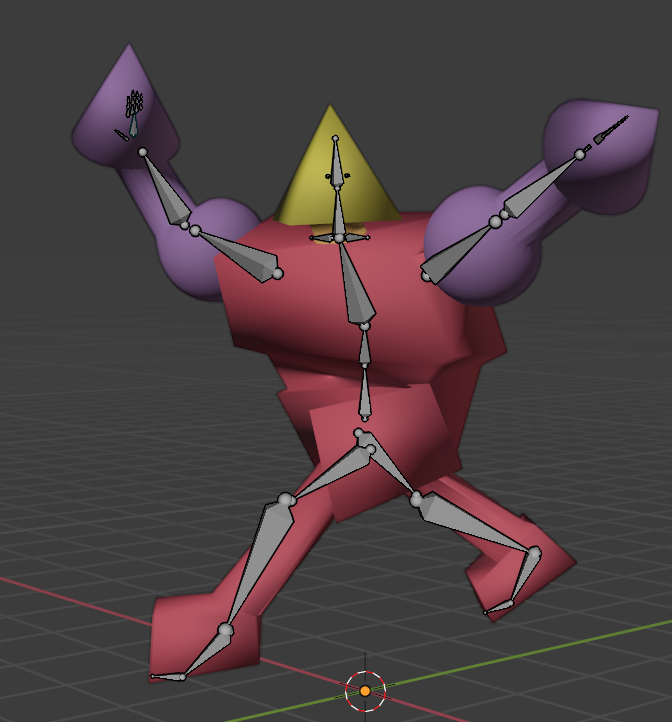
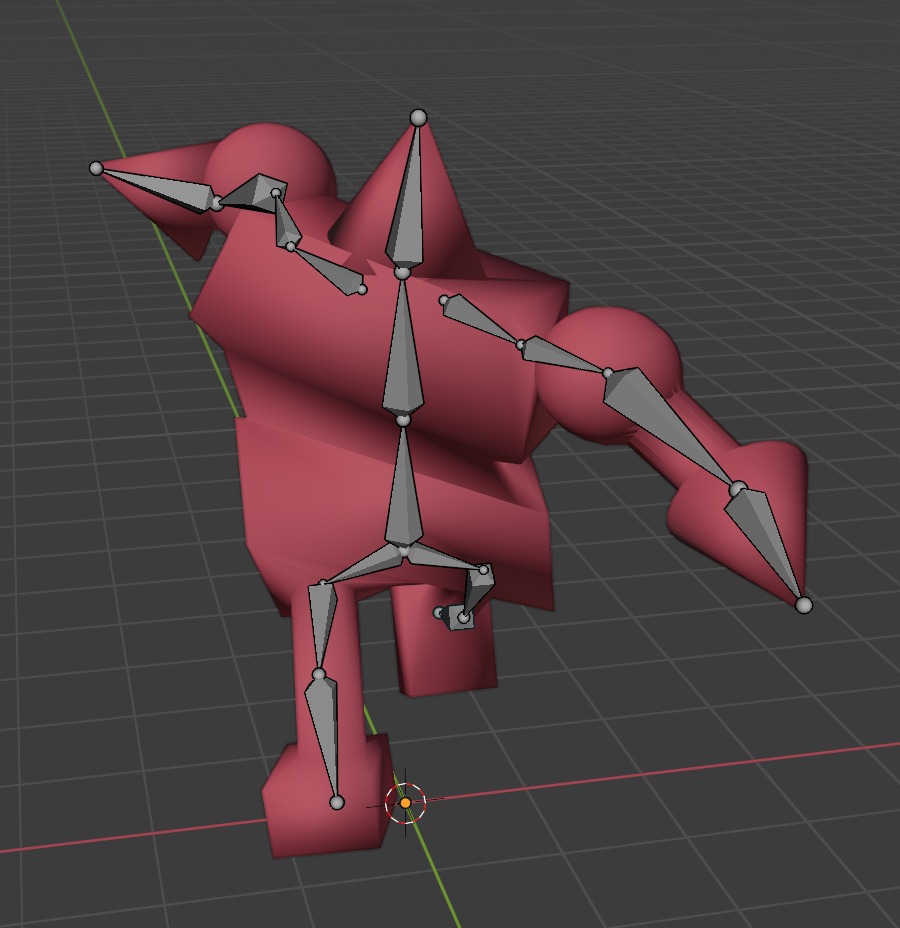
- 下図のように、好きなポーズがとれたら、完成です。おつかれさまでした。

おまけ:VRMインポーターの恩恵を受けよう(人型ボーンを簡単に導入しよう)
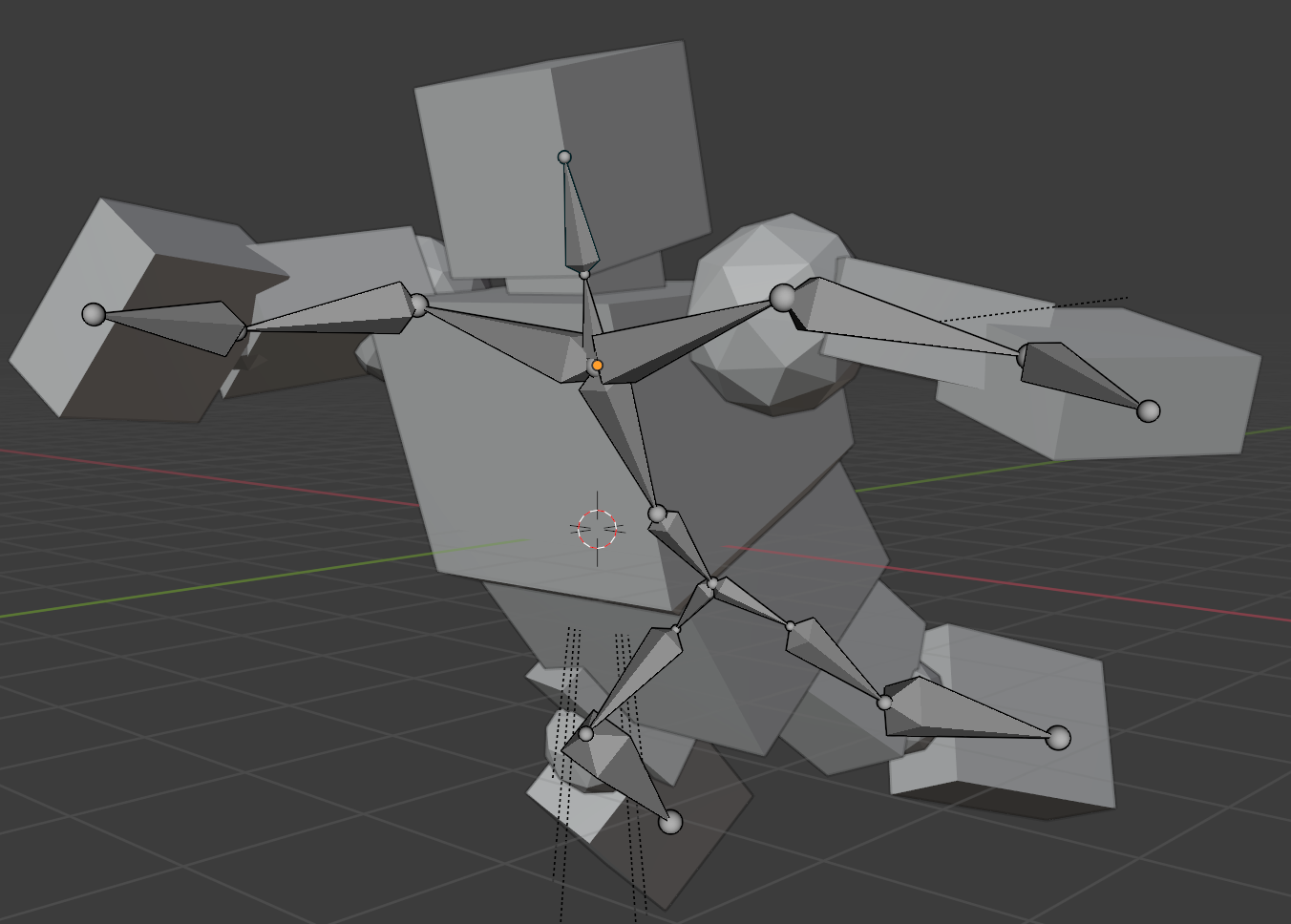
- VRMインポーターがアドオンとしてインストールされている場合、[追加]-[アーマチュア]-[VRM humanoid]を選択すると、下図のようにボーンが一式表示されます。

 - この場合、下図のようにポーズをとることもできます。
- この場合、下図のようにポーズをとることもできます。