この記事は LITALICO Engineers Advent Calendar 2021 19日目の記事になります。
きょうは、こんな記事を書きます
- 11月に、メタバースプラットフォームであるClusterで、乗り物機能がリリースされました。
AvatarMaker登場、乗り物機能、プライベート・パーティサーバーなど、v2.0になってより楽しめる場所を目指して引き続き加速中【11月のclusterアップデートまとめ】
- この記事では、サンプルプロジェクトの乗り物を、うのっちのワールド内に設置して、コンポーネントをさらっと眺めていきます。
- とくに、授業ではどうしても(「うまく"車が走る"というゴールのための調整」が難しいため)敬遠しがちなホイールコライダーと仲良くなるチャンスなので、せっかくなのでこの記事をご覧いただいている方々といっしょに見ていきましょう。
自己紹介
- あらためて、こんにちは。うのっちです。
ふだんやっていること
- ふだんはUnityやtinkercadの授業を提供しています。
- 教室へ3Dプリンタのメンテをしに行くこともあります。
別の顔
- ライバージャパンという事務所に所属しており、Youtubeと17LIVEでVライバーとして活動しています。
- 基本的にはUnity、Cluster、Blender、toioなど、うのっちの作品をリスナーさんと見ていく感じの活動がメインです。(ゲーム枠は週1)
はじめに(前説)
- それでは、本記事に入る前に、かんたんに「メタバースプラットフォーム」であるClusterについて説明しますね。
Clusterとは
-
うのっち的には、
- 「スマホでもPCでもVRでも、バーチャルワールドへ飛び込むことができて、
- 他の人とかんたんにコミュニケーションをとったり、ワールドであそぶことができるよ!!
- しかも自分でワールドをつくることだってできるし、
-
自分でつくったアバターでダイブすることもできるよ!!」
と説明します。
-
公式では下記のようにPRされていますので、そちらもご覧ください。
clusterの楽しさを伝えるページができました【cluster v2.2】
ワールド紹介
-
これは2020年制作、2021年にアップデートしたうのっちのワールドで「アスレチック ザ ファーストリベンジャー」と読みます。作品には、下記のような説明を記載しました。
【Cluster大加速祭2021ワールドコレクション作品】
Cluster大加速祭2021用にアップデートしています。
・的あて銃を連射仕様にしました。
・ブロック的あて広場を作りました。
・レーシング広場を作りました。
【ClusterGAMEJAM2020 in SUMMER 投稿作品】
息子yuckey氏が初期に作成したワールド『一本道のアスレチック』が土台です。
ClusterGAMEJAM2020 in SUMMERのお題である「ソーシャル」をテーマにアップデートしました。
広義での「ソーシャル」→「複合する社会」という表現で
新たに舞い戻ってきた初期作品が、次のステップを踏み出す雰囲気を感じ取ってもらえたら幸いです。
- 実は新規プロジェクトでもまったく問題ありませんでした。自己紹介の一環でうのっちのワールドをつかいました。
乗り物テンプレートから、乗り物データをワールドに設置する
- さて、ひととおりの前説が終わったところで、うのっちのワールドへ車を置いてみましょう。
- ゼロベースからでもつくれなくはないですが、作例から学ぶのが近道というスタンスなので、今回はこのように進めていきます。
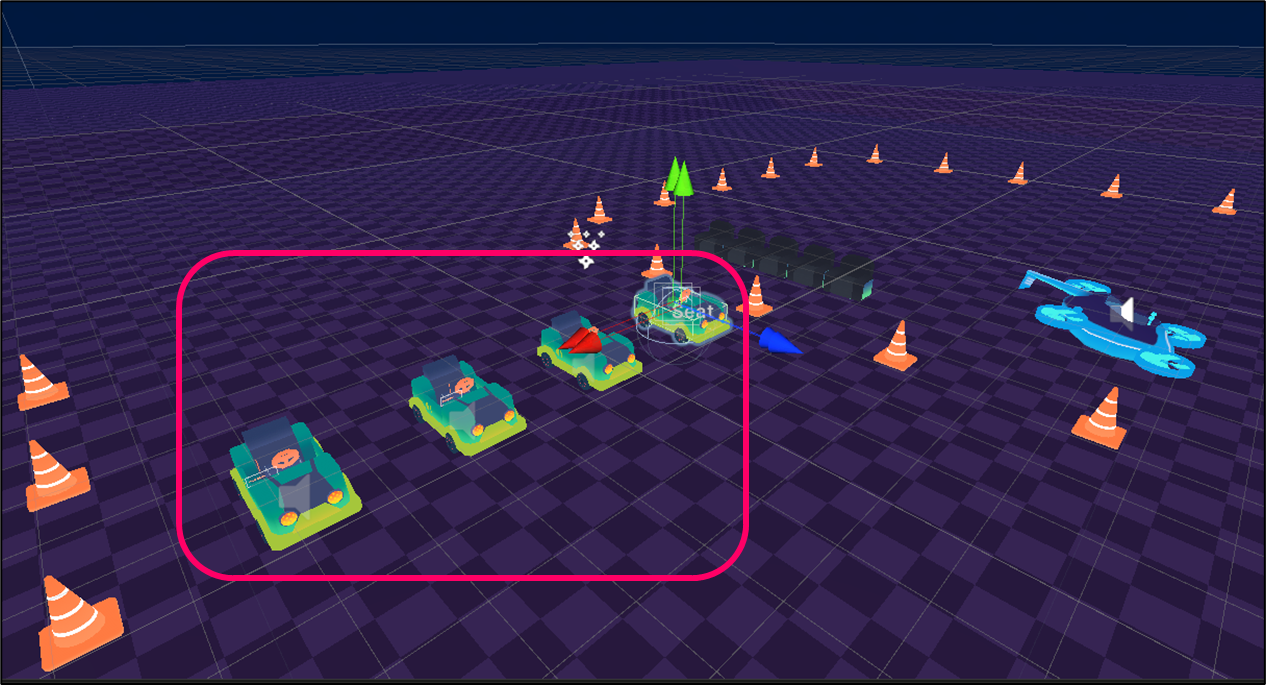
- 下の動画と図にあるように、乗り物テンプレートにある、この車をつかっていきましょう。
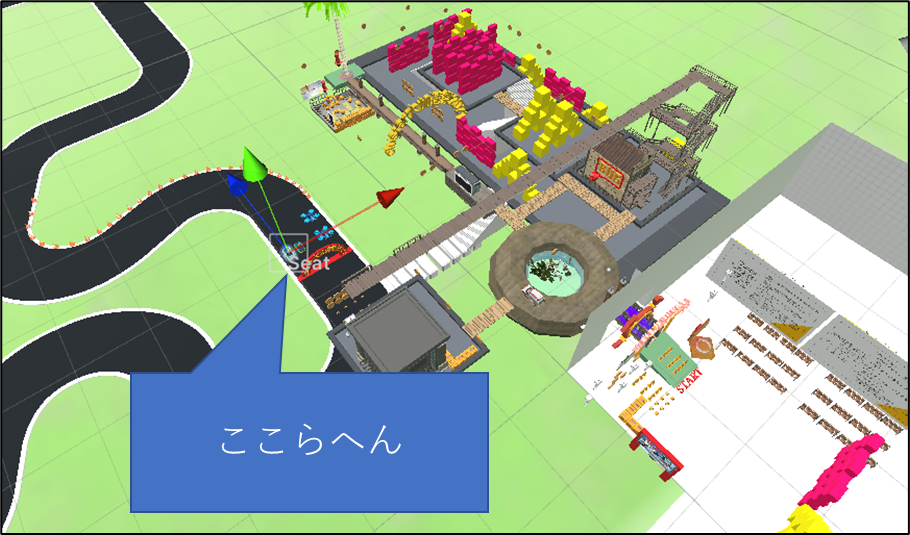
- 下図のように、ぜっさん改装中のAthleticTheFirstRevengerの世界へ、プレファブとして設置します。ついでにドローンタイプや、乗り物用に衝突設定されたポーンも設置します。
- これで準備は完了です。
乗り物を実現するコンポーネントを見てみる
- 乗り物のコンポーネントを見てみましょう。ここは、Cluster Creator Kit ドキュメントもあわせて確認していきます。
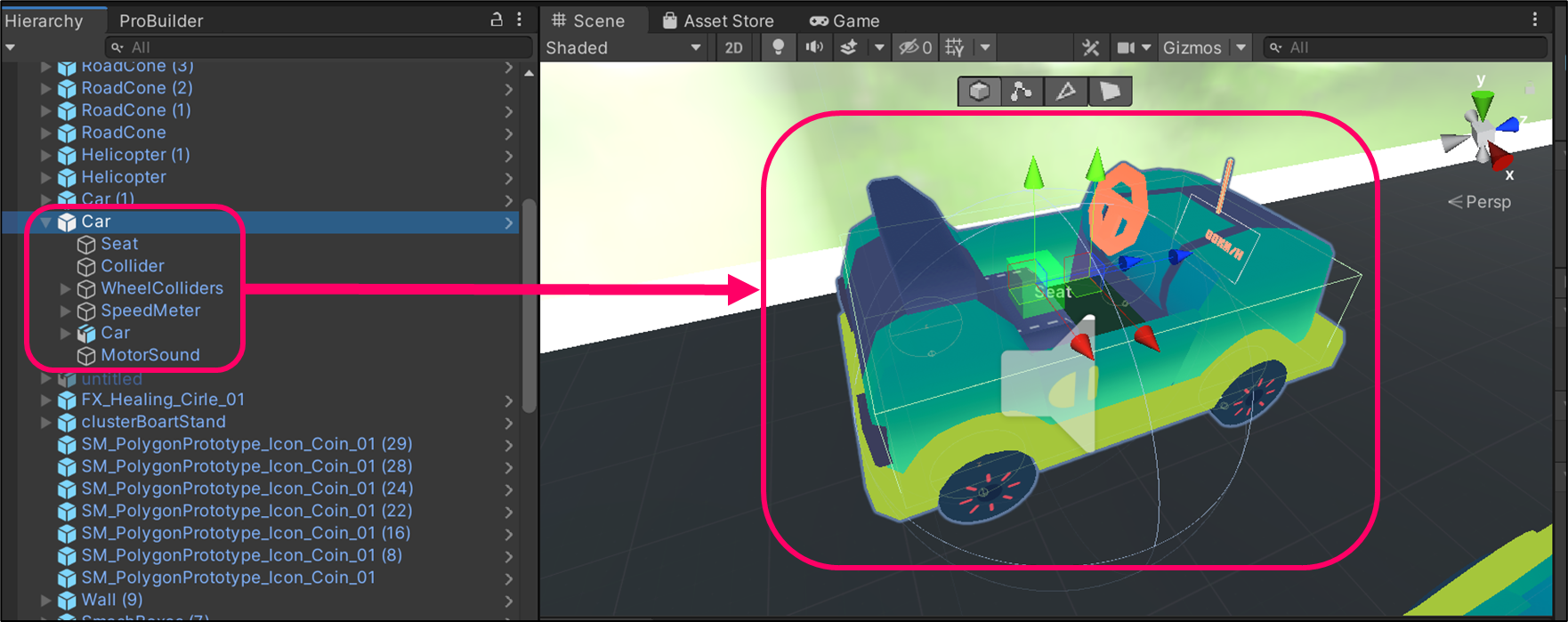
- 下図のように、乗り物テンプレートからプレファブ移動してきた「Car」オブジェクトを選択します。
- Clusterでは、ワールド製作時に「Cluster Creator Kit(以下、CCKと略します)」を導入する必要があります。
- 基本的には親オブジェクトにコンポーネントの設定を行い、小オブジェクトではモデルをかんたんに切り替えることができるような構造をとります。
コンポーネントの詳細を見てみる
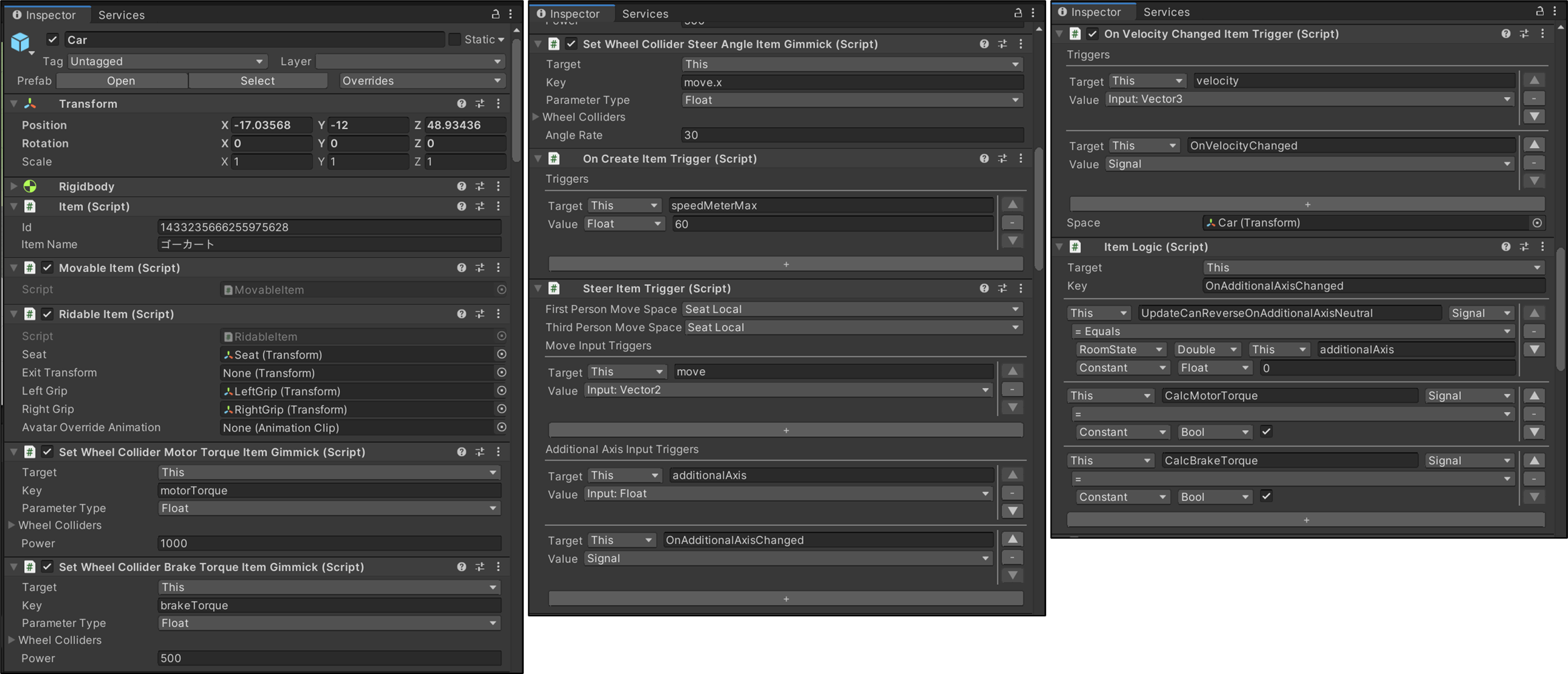
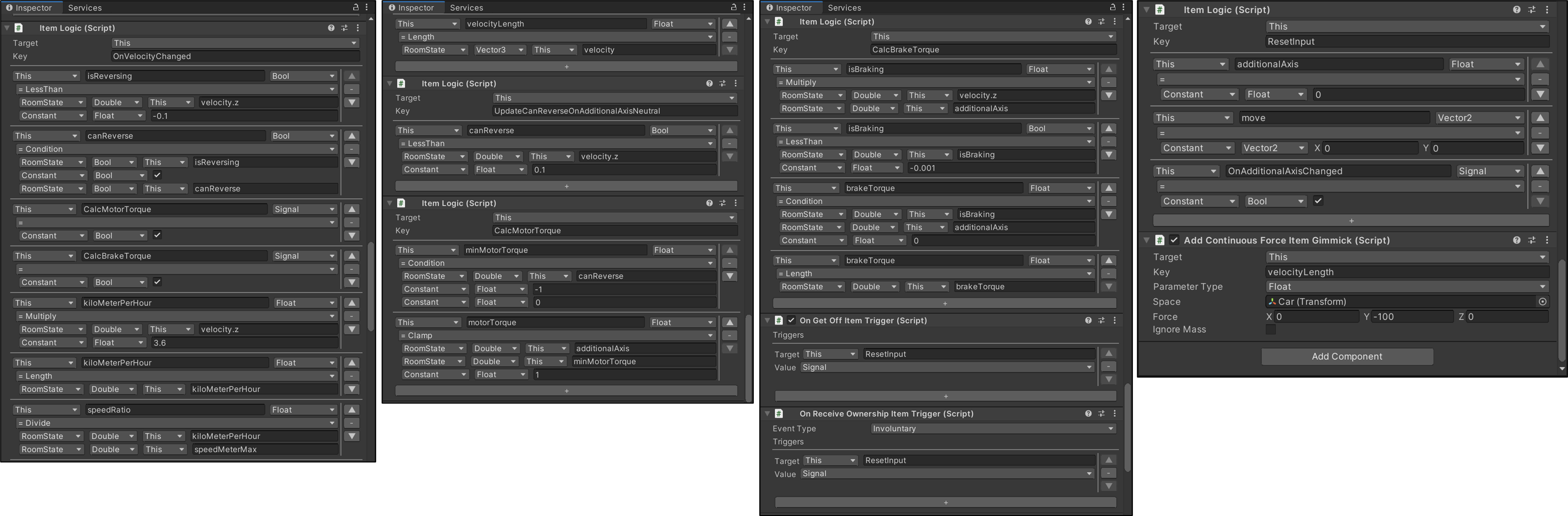
- 「Car」オブジェクトのコンポーネントは下図の通りとなります。
- コンポーネントが多すぎて、スクショが収まりきらなくて、閲覧するにはサイズが小さすぎますね。
- ちょっとコンポーネント名だけ抜き出してみましょう。下記の通りとなります。(列挙したものはCCK独自のコンポーネントです)
Item
Movable Item
Ridable Item
Set Wheel Collider Motor Torque Item Gimmick
Set Wheel Collider Brake Torque Item Gimmick
Set Wheel Collider Steer Angle Item Gimmick
On Item Trigger
Steer Item Trigger
On Velocity Changed Item Trigger
Item Logic
Item Logic
Item Logic
Item Logic
Item Logic
On Get Off Item Trigger
On Recieve Ownership Item Trigger
Item Logic
Add Continuous Force Item Gimmick
-
- TransformコンポーネントとRigidbodyコンポーネントは設定済みです。
- Collider(Wheel Collider)は子オブジェクトで設定されています。
- スピードメーターは子オブジェクトで設定されています。
- レンダーは子オブジェクトで設定されています。
-
ワールド制作などでCCKに触れていると、雰囲気だけでも伝わってきます。つまり・・・
-
基本的に、ワールド内でなにか動作する(動きだけでなく、ワールドから不可視の内部処理でつかうものも同様に)オブジェクトについては、「Item」コンポーネントがアタッチされます。
-
CCKはノンコーディングによって成り立っているので、直感的なイメージとしては、UnityPlayに触れたことがあると容易にイメージしやすいと思います。
-
下図のように、Scratchのメッセージブロックのように、CCKでは「Trigger」「Gimmick」コンポーネントで「Key」の送受信を行います。
-
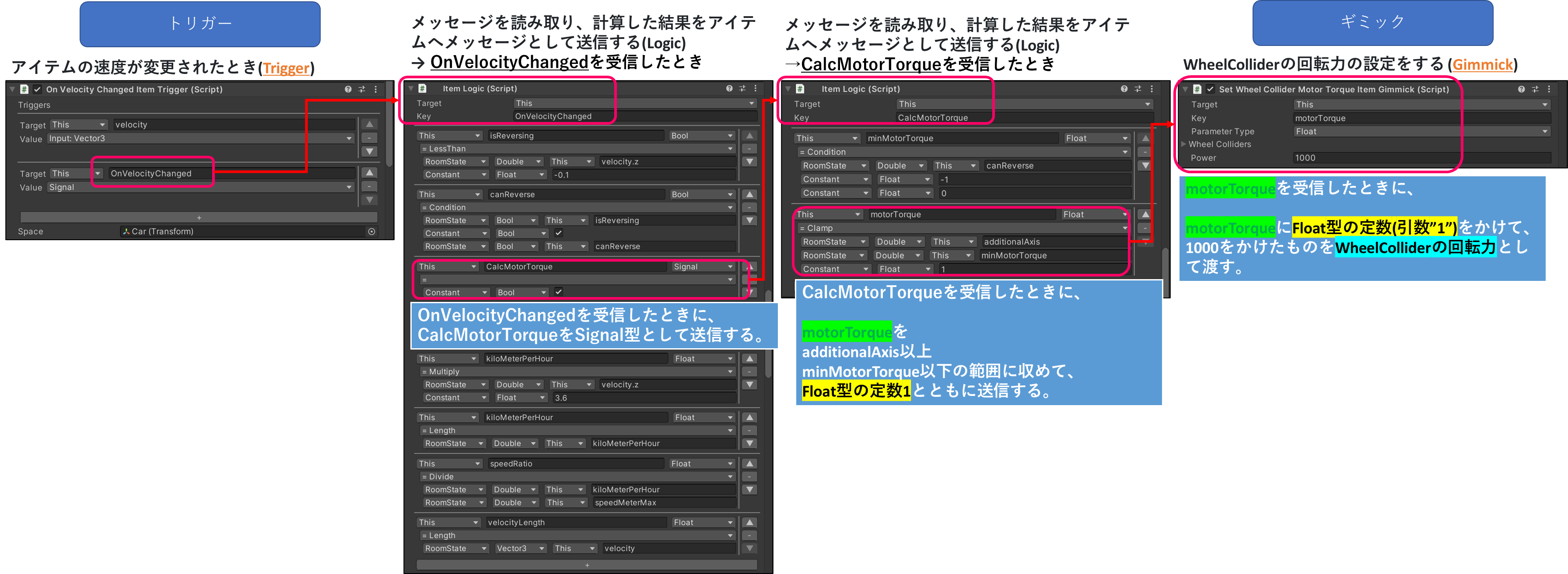
どうやら、「Car」オブジェクトに対して力が作用したときに(上記Trigger)コンポーネント内でなにか処理が行われ(Logic。計算した結果を返す)、WheelColliderへ渡している(上記Gimmick)ようです。
-
-
というわけで、ためしに「WheelColliderへ回転力を渡す」処理を見てみましょう。下図のようになります。
- エディタ上では、ItemLogicが重く感じられましたが、やはり機能別に可視化するとわかりやすいですね。
- ※最終的にWheelColliderへわたすものを算出しているので、ゴールが分かった上での逆算が可能という意味でもあり。
まとめ(これからWheelColliderとどうつきあっていくか)
- 以上のように、UnityのStandardAssetsでも車のサンプルでWheelColliderはありましたが、あらためてCCKのアップデートでWheelColliderがつかえるようになったことから、「具体的にWheelCollider(の各項目)はなにをしているんだい?」という疑問に対して、その疑問を紐解く良いきっかけになったのではないかと思います。
- なお、サンプルの車以外にも、下図のようにドローン型のヘリコプターもあります。
- 今回のCCKアップデートで、「乗り物」的な概念がワールドに組み込むことができるようになりました。おそらく予想もつかないものがこれから誕生すると思うので、これだからClusterはやめられない楽しさもあります。
- すでに「乗り物」機能を活用した「泳ぐ」演出も公開されています。すごい。
以上となります。
みなさまもぜひClusterでメタバースな日々をおくりましょう!!