はじめに
この投稿は Announcing Flutter 1.20 の内容を簡単にまとめたものです。
本稿内の画像はすべてこの記事から引用したものです。
パフォーマンス周りの改善
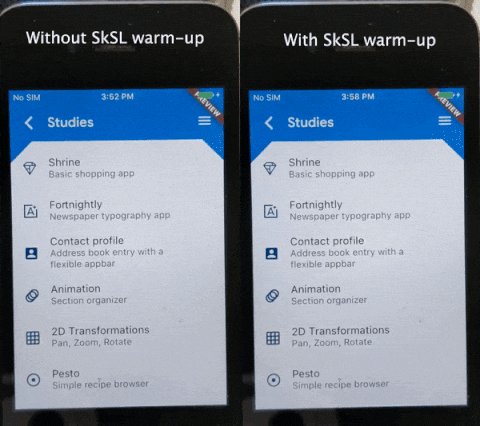
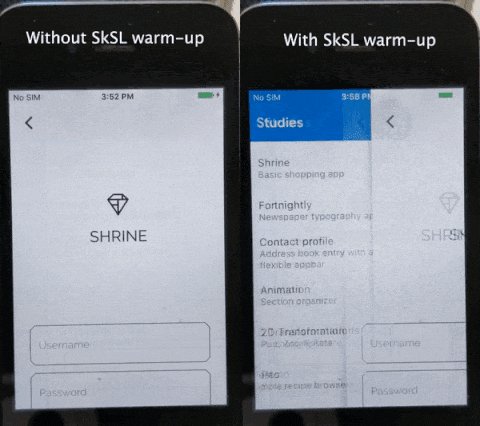
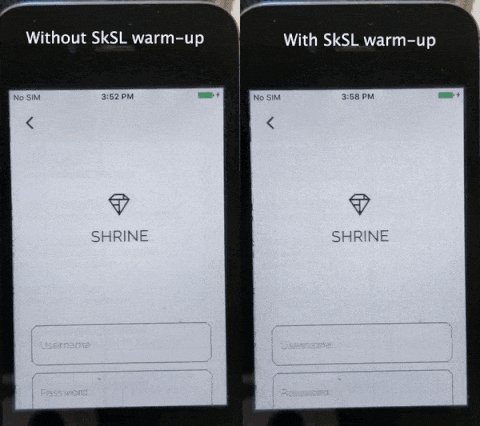
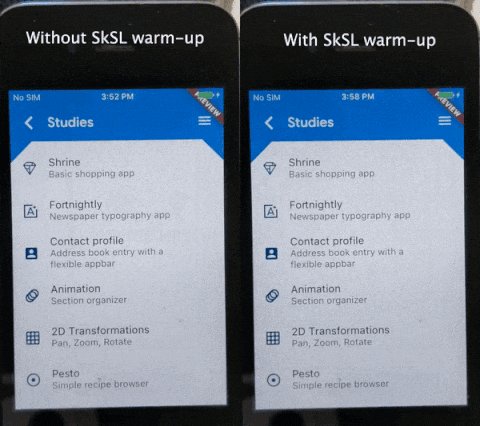
初回のみ遅いアニメーションの改善
初回実行時のみ、シェーダーのコンパイルが行われるため、アニメーションが遅くなるという現象があるようです。
今回、SkSL (Skia Shader Language )を使うことで、これを改善することができるようになりました。
ドキュメントにしたがって設定を行うことで有効化できます。
※この機能は OpenGL のプリコンパイルを行うというものであり、Metal を利用している最新のiPhoneには効果がありません。

アイコンとフォントのtree-shaking
使っていないアイコンやフォントデータがリリースビルドに含まれないようになりました。
これにより、アプリサイズが少し小さくなります。
なお、フォントに関しては TrueTypeFont (.ttfファイル)のみに対応してるようです。
UI 周り
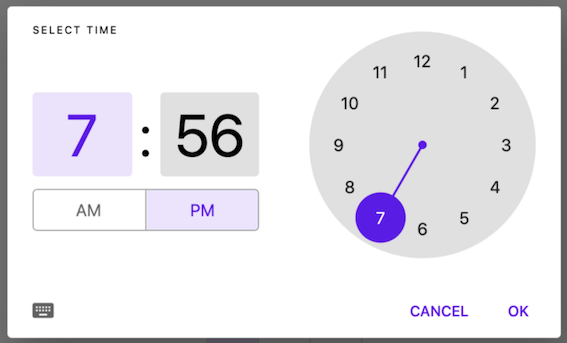
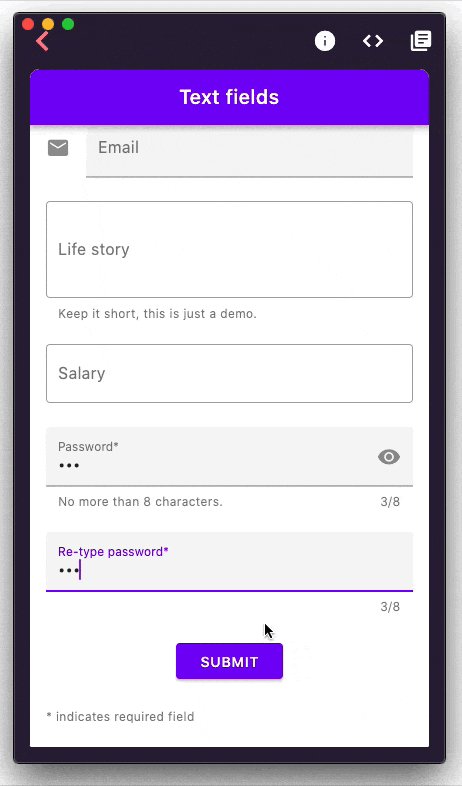
最新のマテリアルガイドラインに準拠
一部のウィジェットの見た目が変わりました。
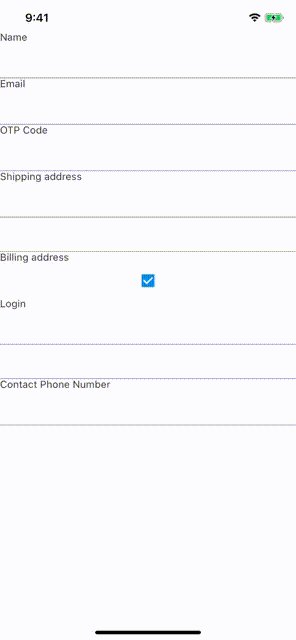
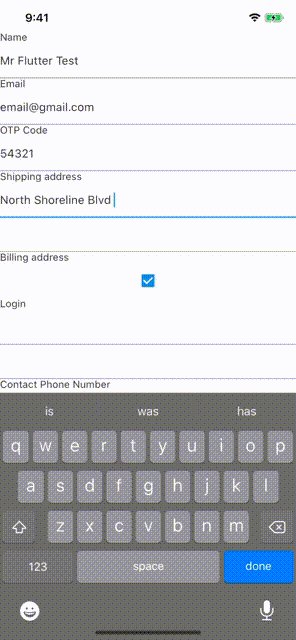
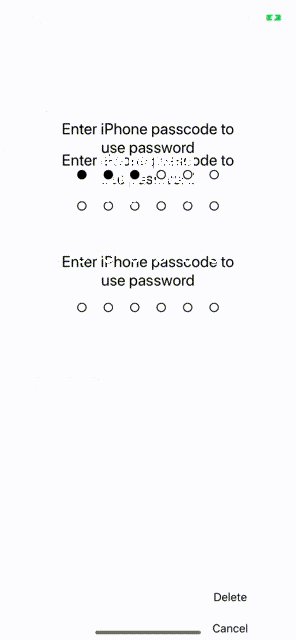
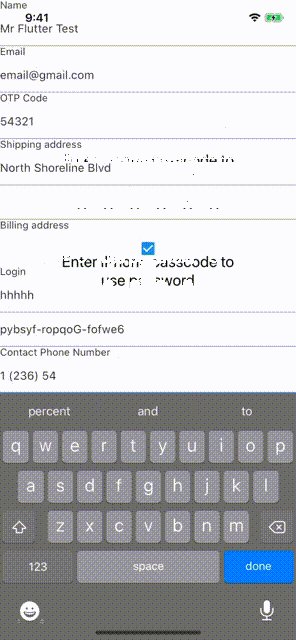
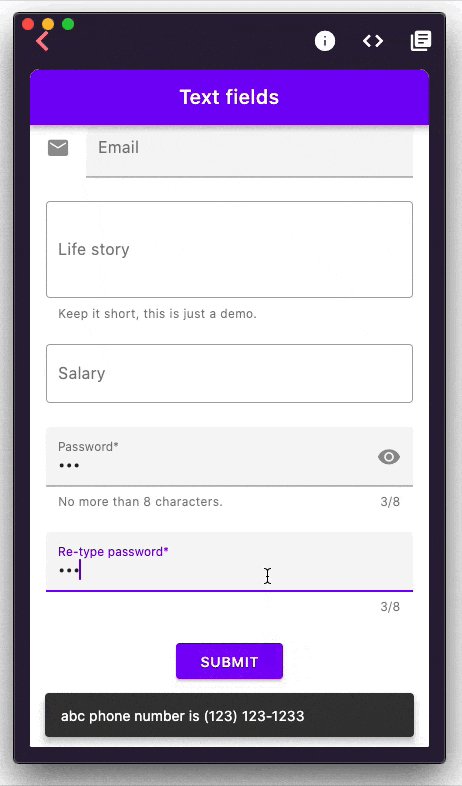
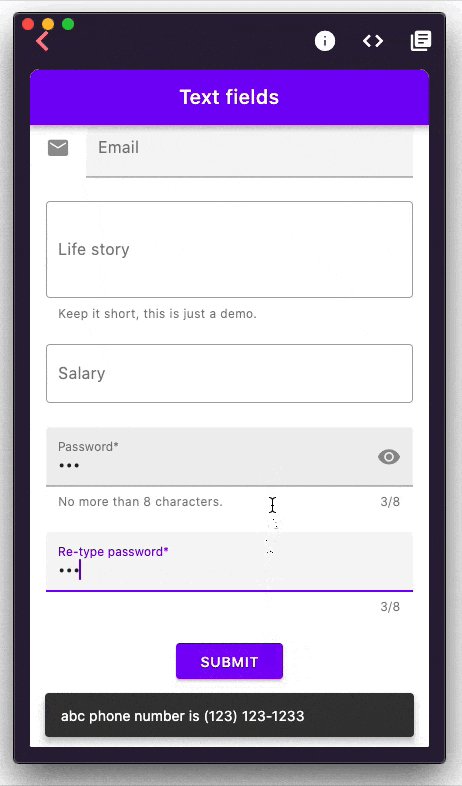
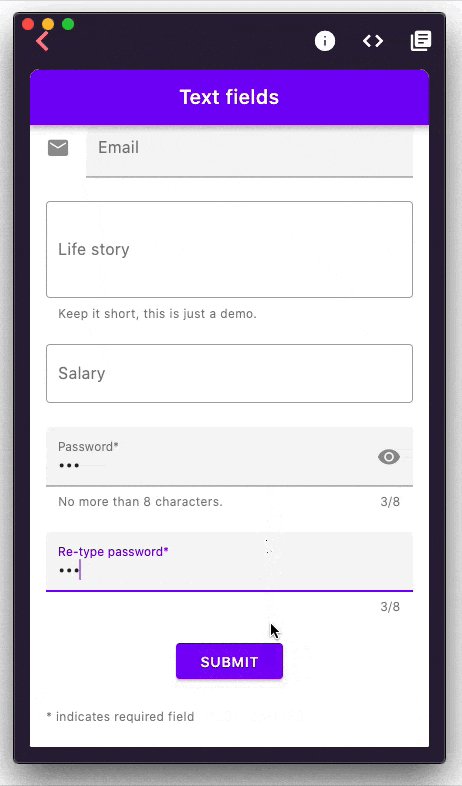
テキストの AutoFill
モバイル版のみ対応しています。
web版は現在実装中のようです。

マウスカーソル
一部のウィジェットで、ホバー時にカーソルのアイコンが変わるようになりました。

ちなみに表示されるアイコンはmouseCursorプロパティで変更できます。
return FlatButton(
mouseCursor: SystemMouseCursors.forbidden,
child: Text(""),
onPressed: () {},
);
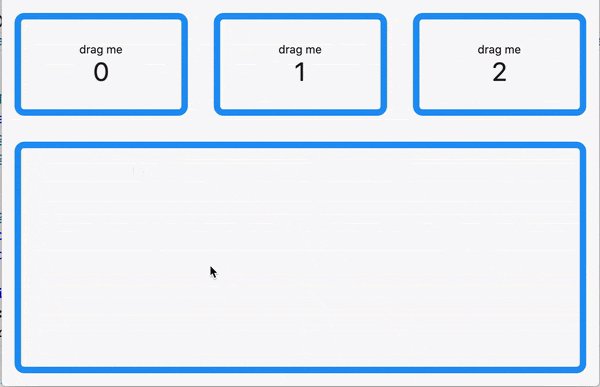
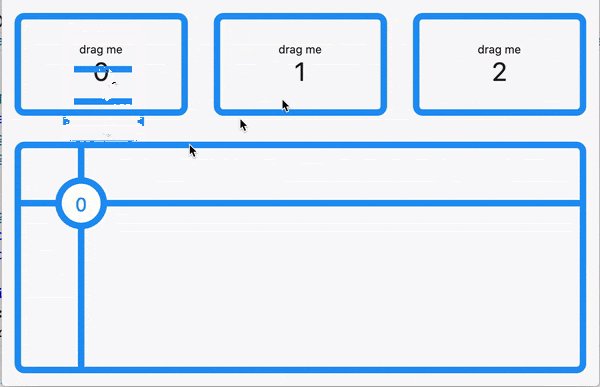
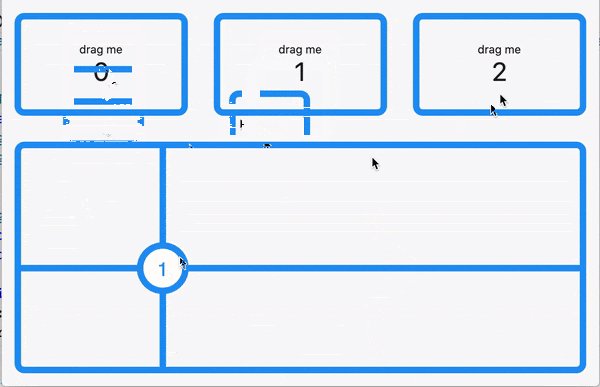
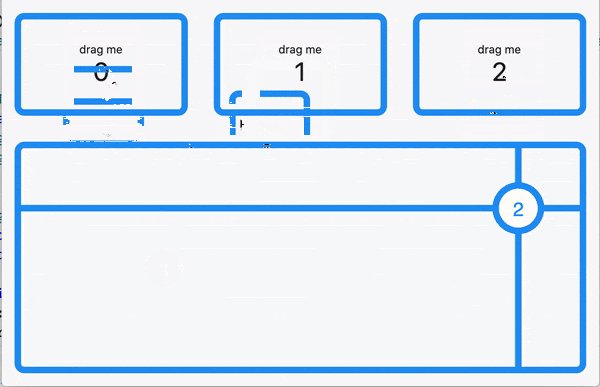
ドラッグ&ドロップ
DragTargetウィジェットのonAcceptWithDetailsコールバックを使用することで、ドロップ位置の詳細情報を受け取ることができるようになります。
この機能を利用したサンプルプロジェクトが公開されています。

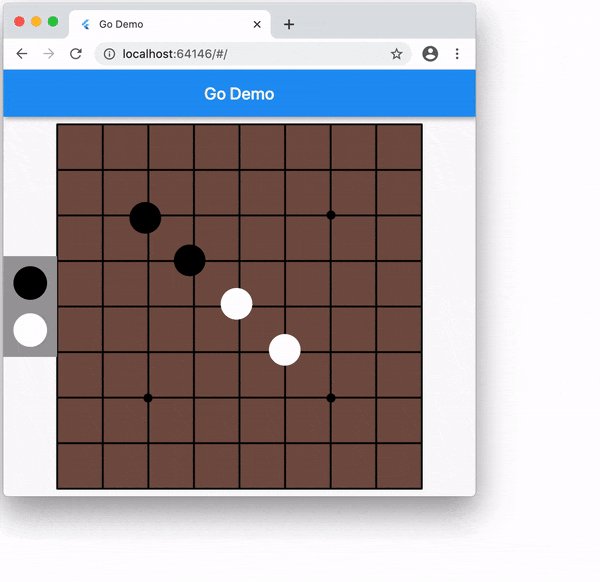
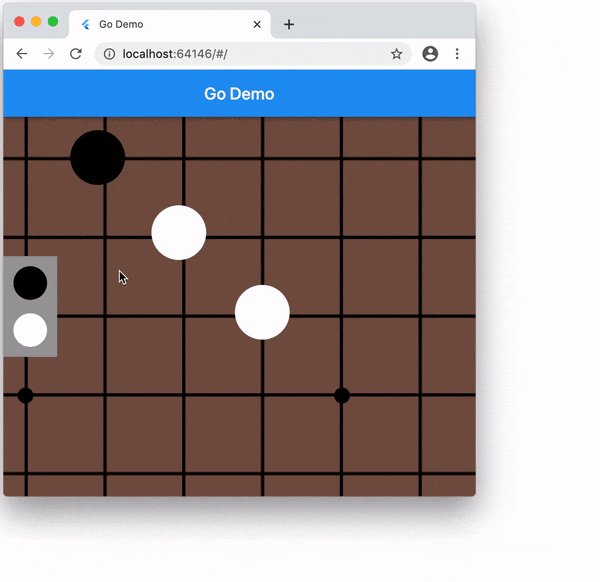
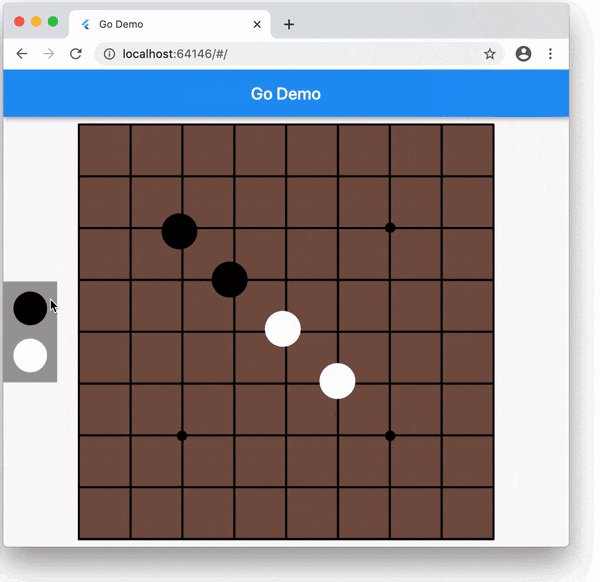
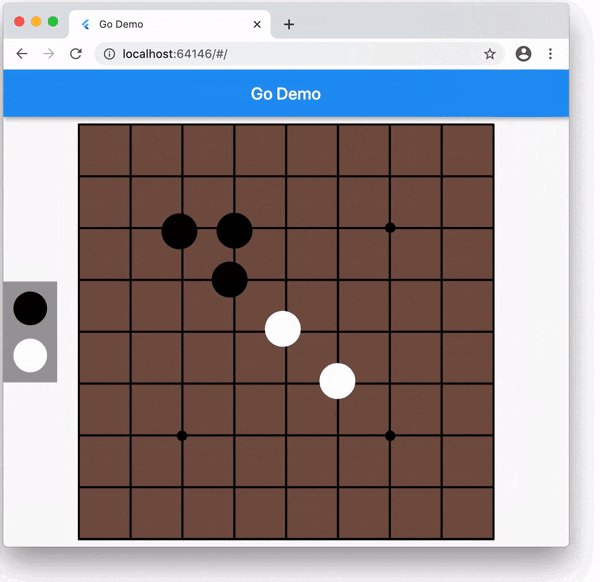
新しいウィジェット InteractiveViewer
ウィジェットの拡大、縮小などが簡単に行えるようになります。

使い方は既存のウィジェットをInteractiveViewerでラップするだけです。
return InteractiveViewer(
child: Container(height: 200, width: 200, color: Colors.red),
);
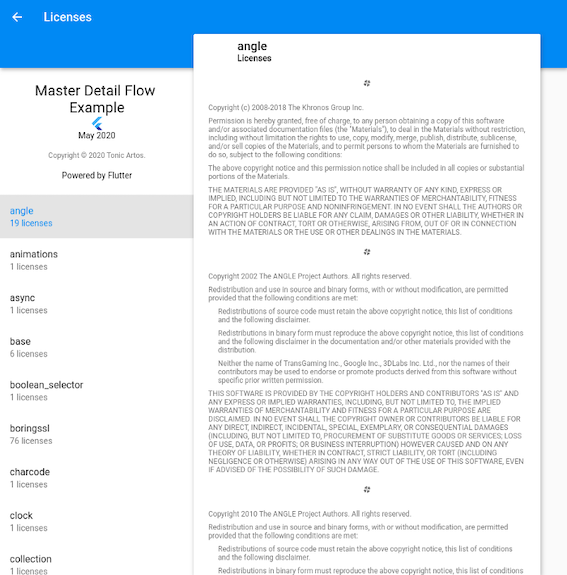
新しいライセンスページ
開発ツール周り
ファイル移動時に自動でimport文のパスを修正 (VSCode)
自分で修正する手間が省けます。
今のところ単一ファイルの移動のみに対応しているようです。
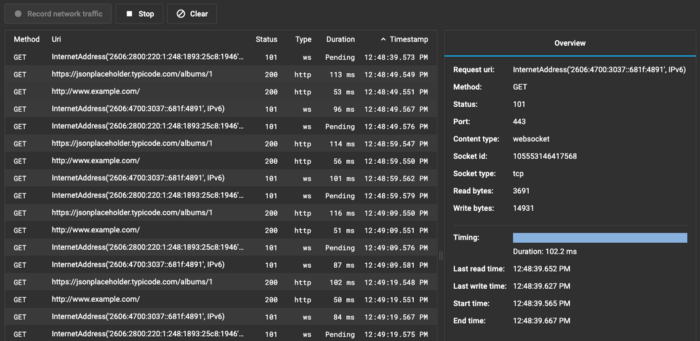
ネットワーク通信のトラッキング (DevTools)
DevTools の Network ページから、ステータスコードやContent-Typeなどに加え、Timingなどの詳細情報を見ることができます。
将来的には、レスポンスボディなども見れるようになるようです。

VSCode への DevTools の埋め込み (プレビュー版)
VScode 内に DevTools を埋め込んで表示できるようになりました。
設定でdart.previewEmbeddedDevToolsをtrue にすることで有効化できます。
{
"dart.previewEmbeddedDevTools": true
}
有効化したら、アプリ起動中に VSCode の画面下の DevTools ボタンを押します。

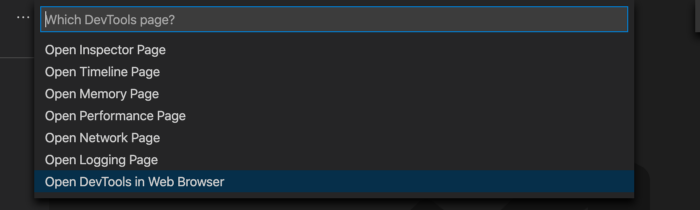
メニューが出てくるので、表示したいものを選択します。

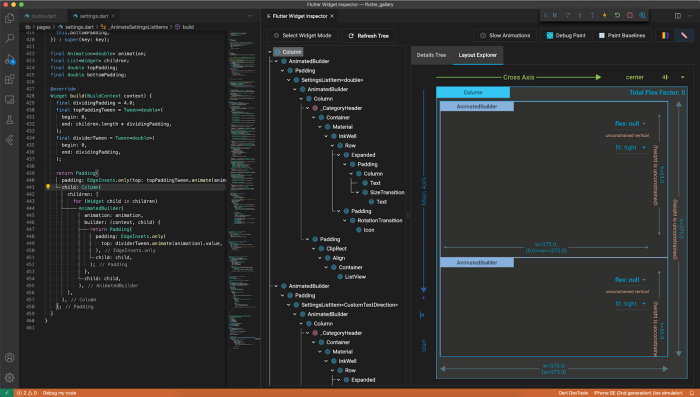
DevTools が表示されます。

その他
Dart 2.9
utf-8 のデコードのパフォーマンスが向上しました。
その他の細かい変更点はこちらを参照してください。
タイプセーフな Platform Channel
Pigeon という、Flutterとネイティブの連携を簡単にしてくれるツールが公開されています。
これを使うと、今までMethodChannelを使って書いていた、ネイティブ側とメッセージのやりとりを行う部分を自動生成してくれるようです。
便利そうですが、今のところ Objective-C / Javaにしか対応していません。
ツール開発用のメタデータを提供
マテリアルカラーのRGBA値や、Widgetのカタログなど、Flutter関連のツール開発に役立ちそうなデータセットが Json 形式で公開されています。
プラグイン公開に必要な pubspec.yaml の新しいフォーマット
pub.dev にプラグインを公開している人向けの情報です。
プラグインを公開するために必要な pubspec.yaml のフォーマットが変わりました。
古い書き方の場合は pub publishコマンドでエラーになるので、こちらを参考に書き換える必要があります。