概要
UE4のUMGにはVerticalBoxやHorizontalBoxみたいな、子の座標を自動的に割り振ってくれる機能がありますが、
これらに依って動的に割り振られた座標って子のプロパティからは取得できなくてちょっと不便な時もある気がします。
(取得するプロパティや関数があったら教えてクレメンス!!)
と言うわけで、今回は(ちょっと遠回りになりますが)その座標を調べる方法を綴ります。
※検証環境は Unreal Engine 4.10.x です。
サンプル構成
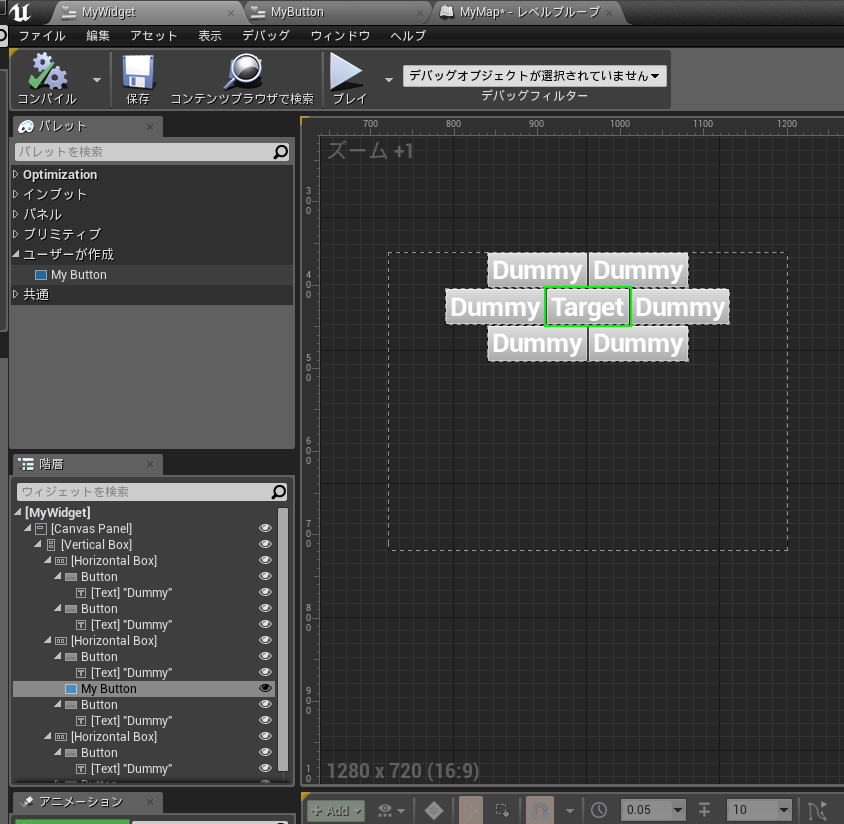
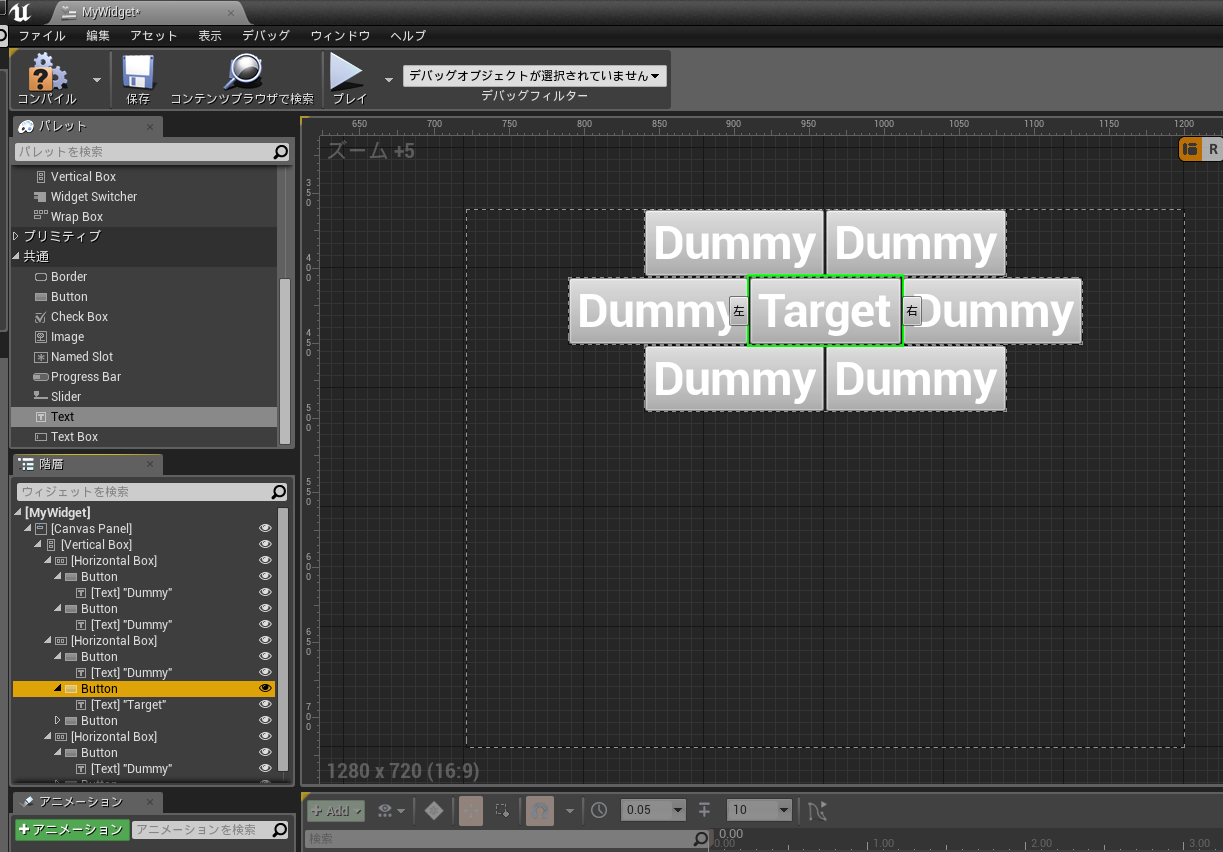
検証のためにVerticalBoxやHorizontalBoxをふんだんに使ったウィジェットを作ったよ!

Target の座標を求めるよ。
手順
今回の手法では子側の拡張が必要になるよ。
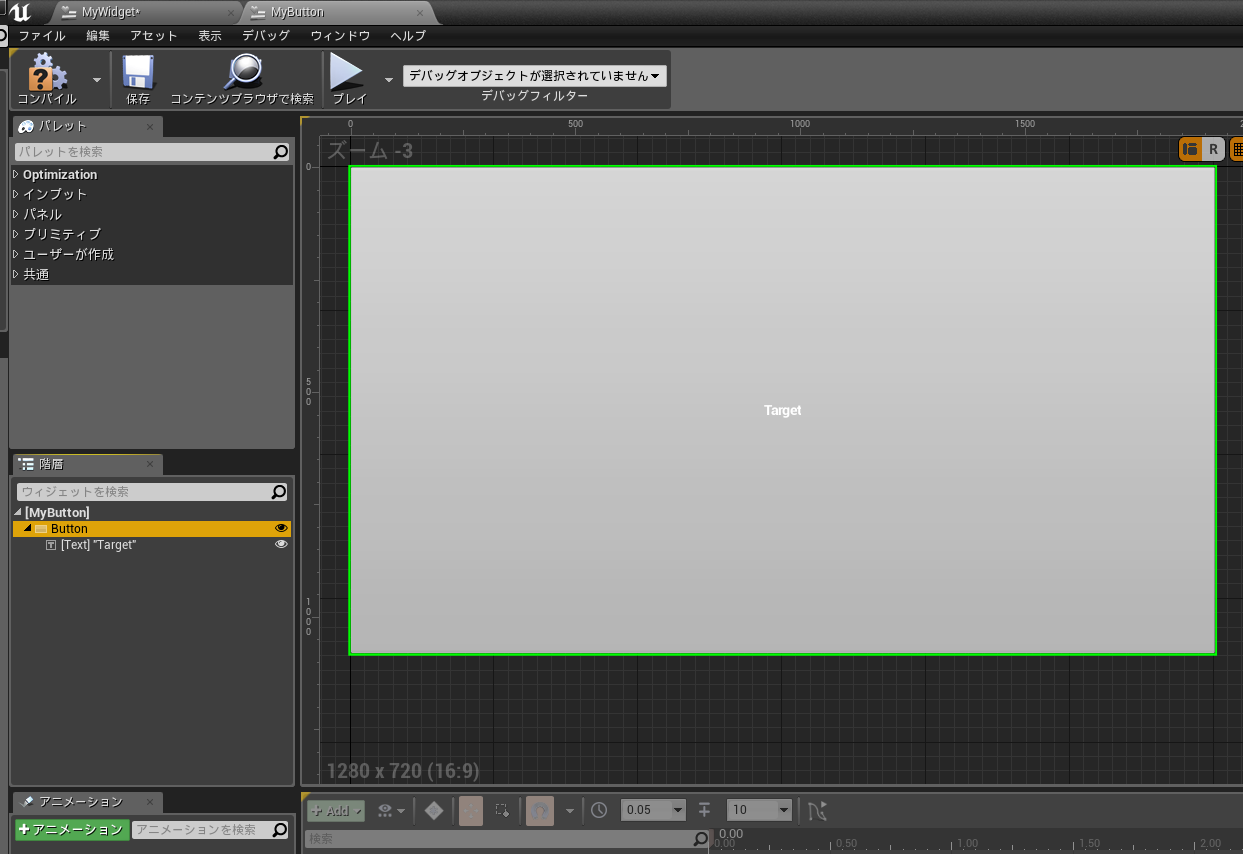
1. Target を親ウィジェットから切り離して新規ウィジェットとして生成
親ウィジェットの階層から切り取って新しいウィジェットに張り付けてね。
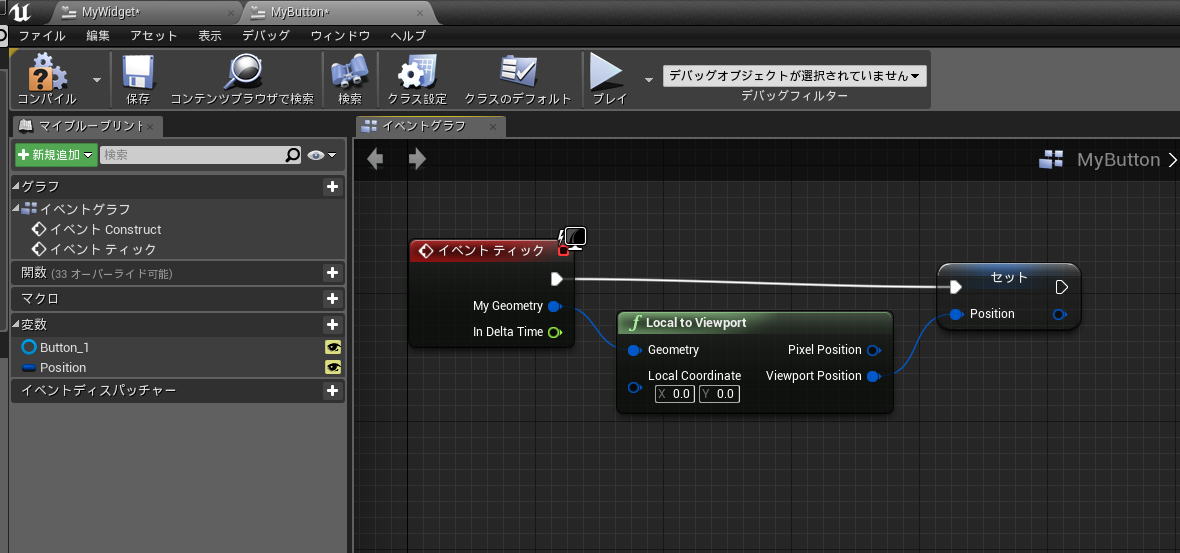
2. Event Tick で 座標取得して変数に格納
↑みたいに、 Event Tick から Local to Viewpoint を通して、戻り値を変数に格納してね!
変数を公開すればもう完成したも同然!
とっても簡単ね!
詳しく知らないけど Absolute to Viewport っていう関数もあるよ。
3. 親ウィジェットに戻って新しく作ったウィジェットを再配置
パレット -> ユーザーが作成 から、さっき作ったウィジェットを選んで、 Target があった位置に再配置してね!
テスト
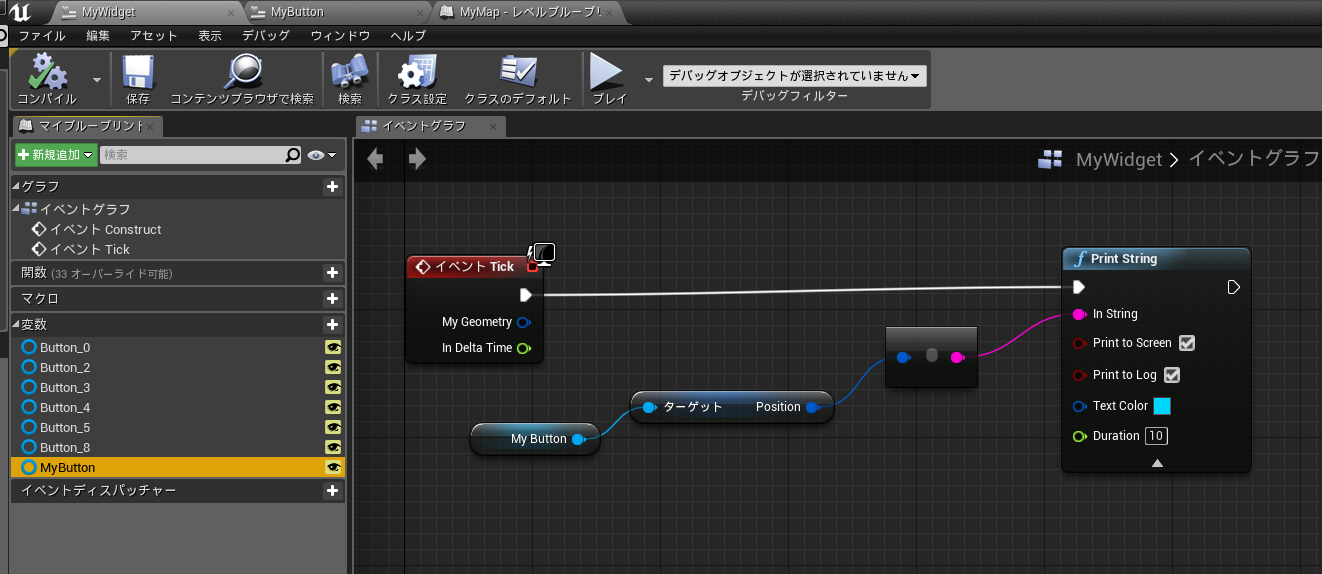
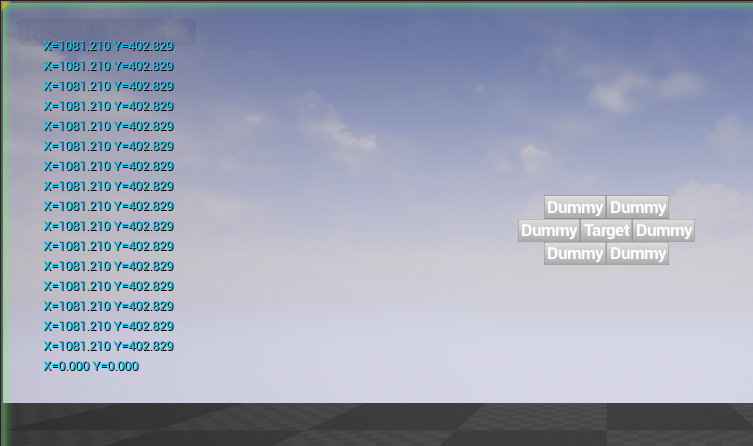
1. 親ウィジェットから子ウィジェットの座標を参照して出力してみる
子ウィジェットで公開した変数を参照してPrintしてみるよ。
2. できたかな?
欠点
- 回りくどい
- Tickで初めて座標が更新されるので、初回(Construct)では 0,0 しか取れない
- スクロールなどで画面外に出るとTickが呼ばれなくなるので座標が取れなくなる