概要
UE4でのスクロールリスト取り扱い方法について備忘録。
中身を必要な分だけ動的に作るやーつ。
※尚、この手法が正しいのか否かは不明。
手順
1. 普通にウィジェットをレイアウトする
ベースとなるウィジェットを作る

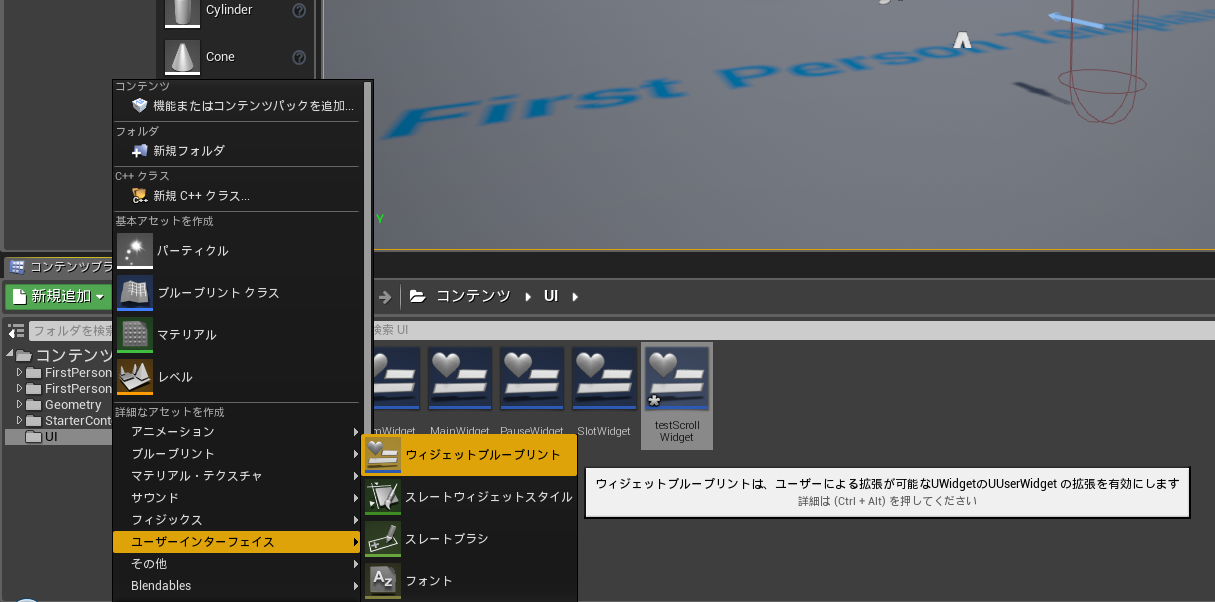
新規作成 -> ユーザーインターフェイス -> ウィジェットブループリント でファイルを作るよ。
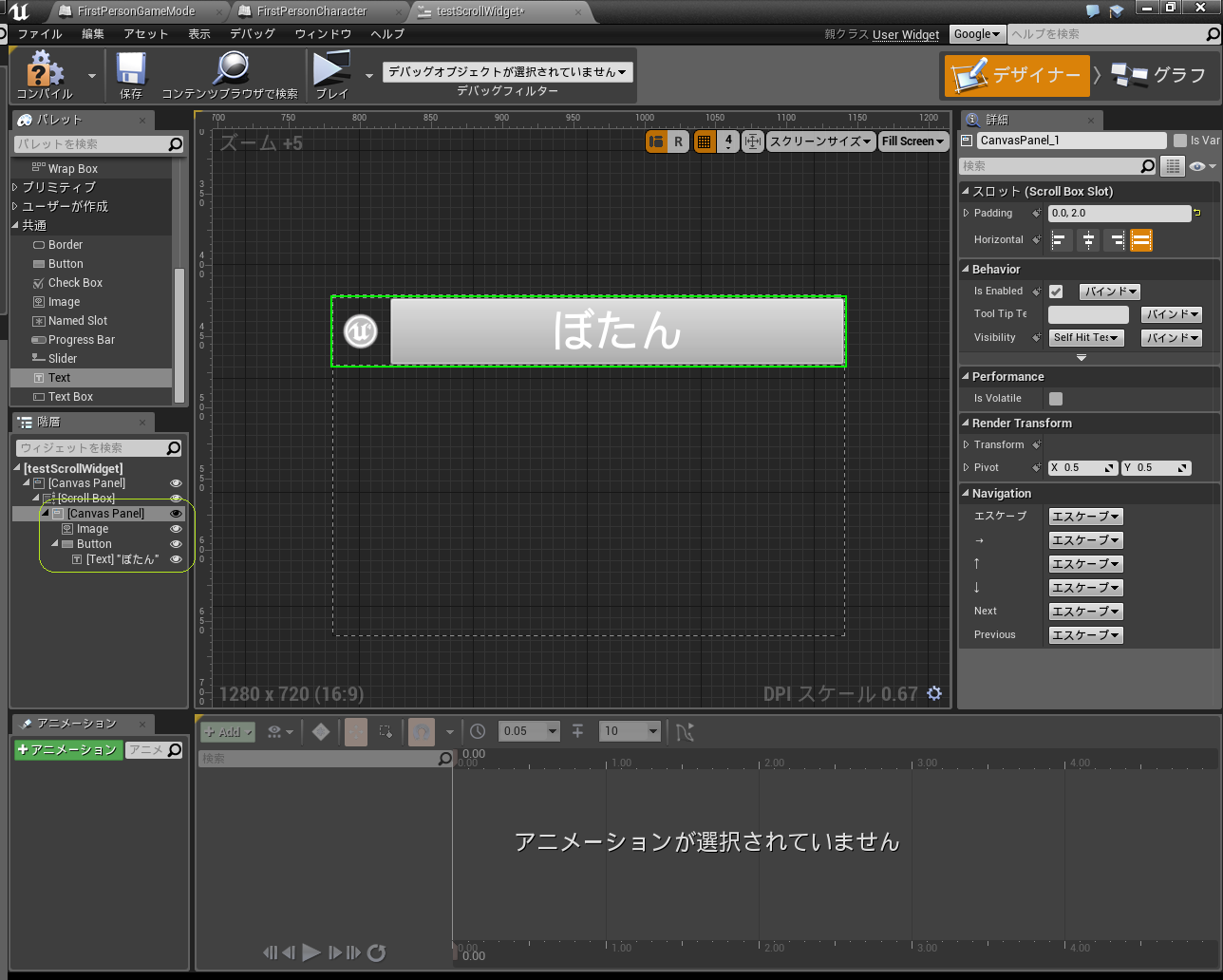
今回は「testScrollWidget」という名前を付けたよ。
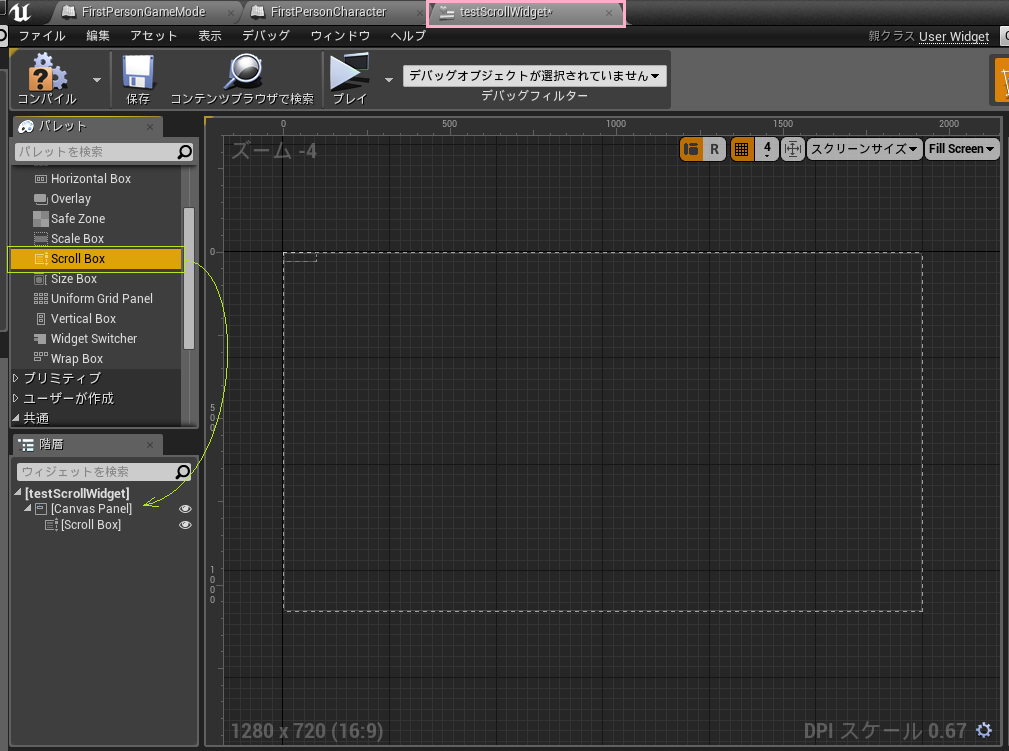
レイアウトする

パレットからScroll Boxをベースにして、アイテムが1つ配置された状態のレイアウトを作ってね!
2. アイテム(中身)を別のウィジェットに分離する
アイテムを分離するためのウィジェットを作る

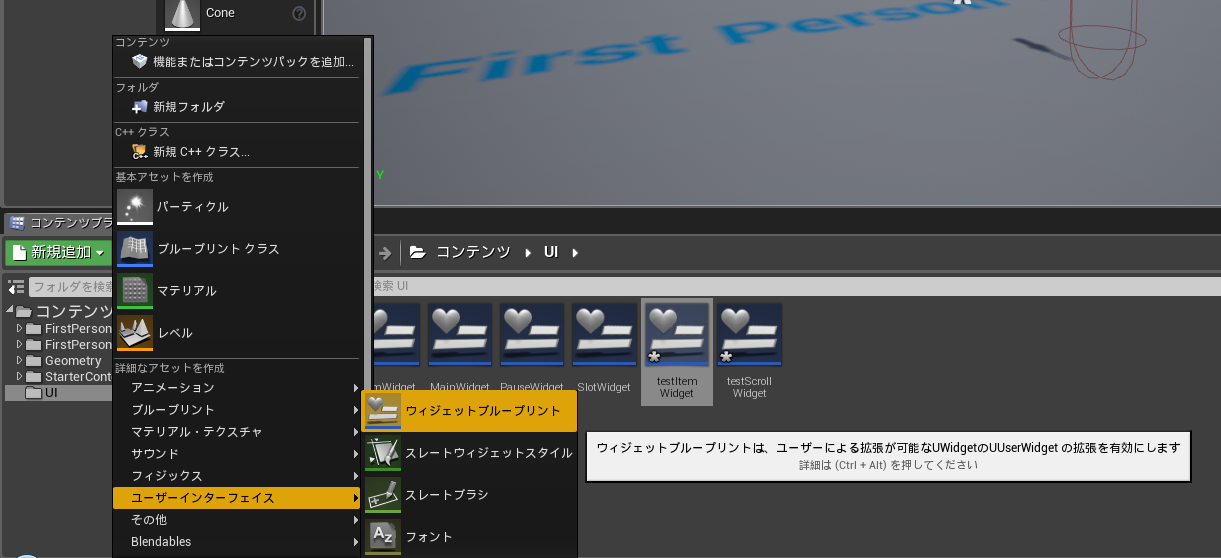
新規作成 -> ユーザーインターフェイス -> ウィジェットブループリント でファイルをもう一つ作ってね!
今回は「testItemWidget」という名前を付けたよ。
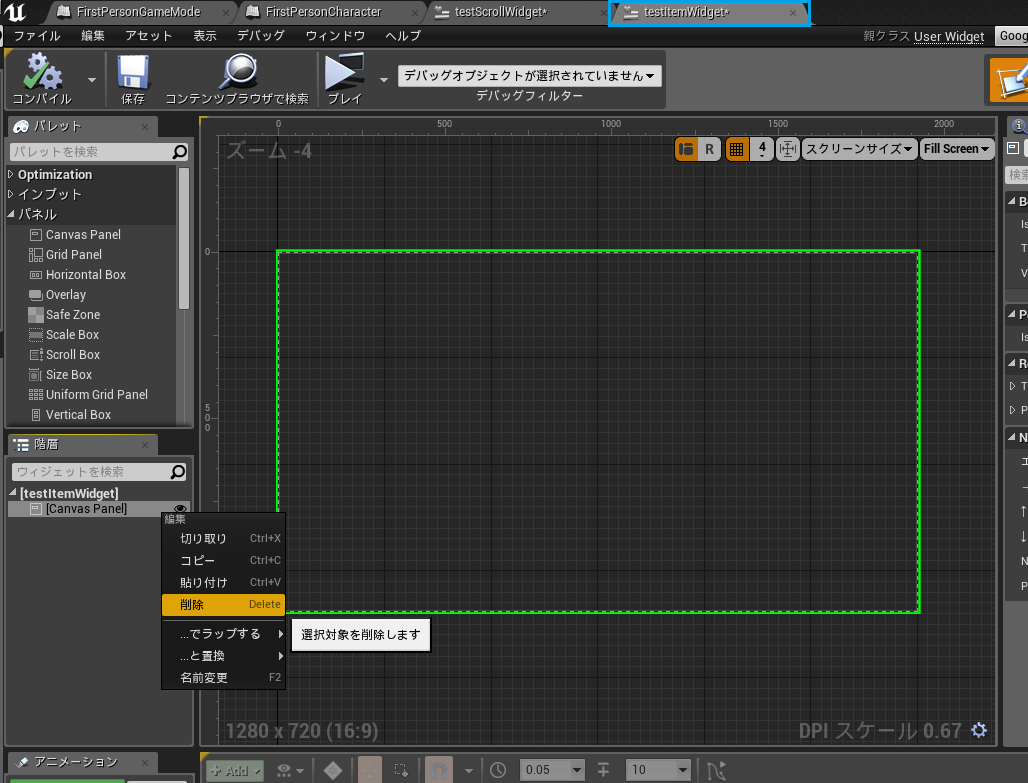
「testItemWdget」からデフォルトで配置されているCanvas Panelを削除

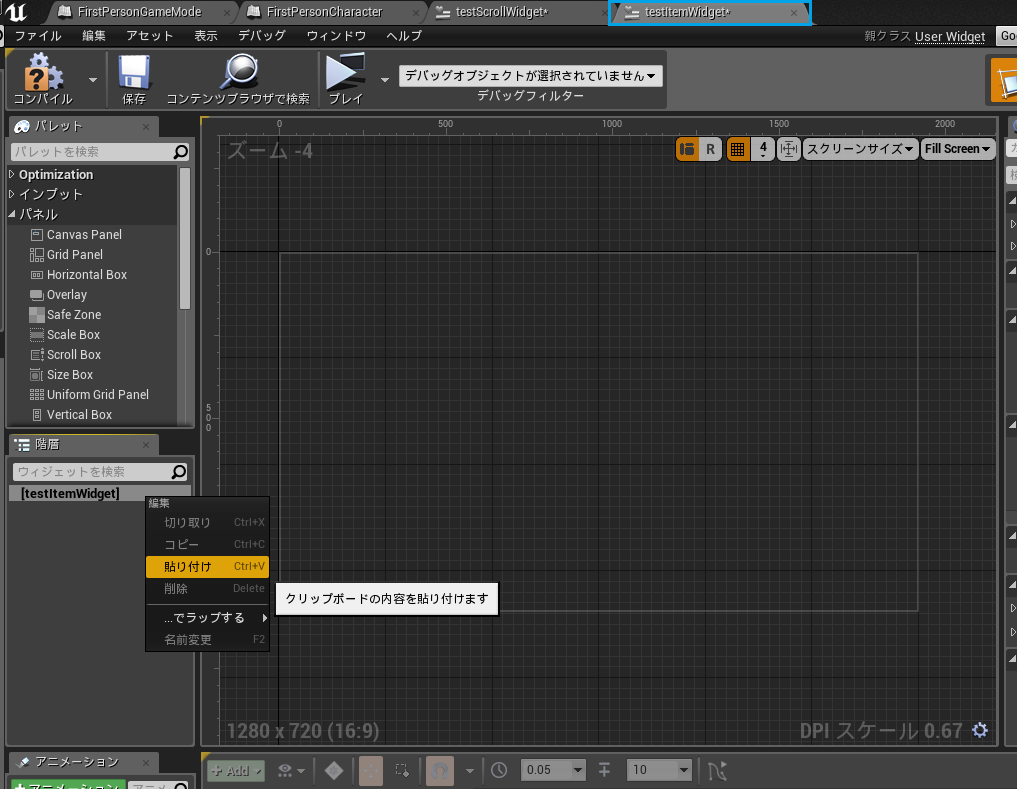
アイテムを分離して配置するにあたり、ベースのCanvas Panelは不要になるので削除してね。
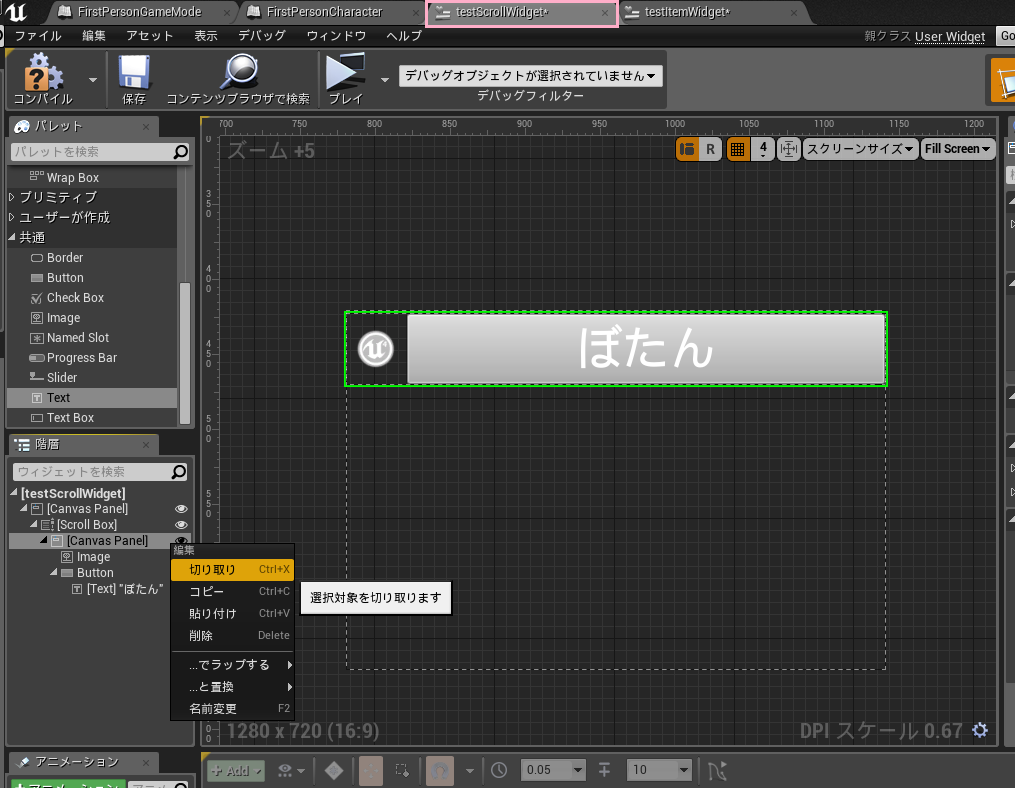
「testScrollWidget」からアイテムのレイアウトを切り取って
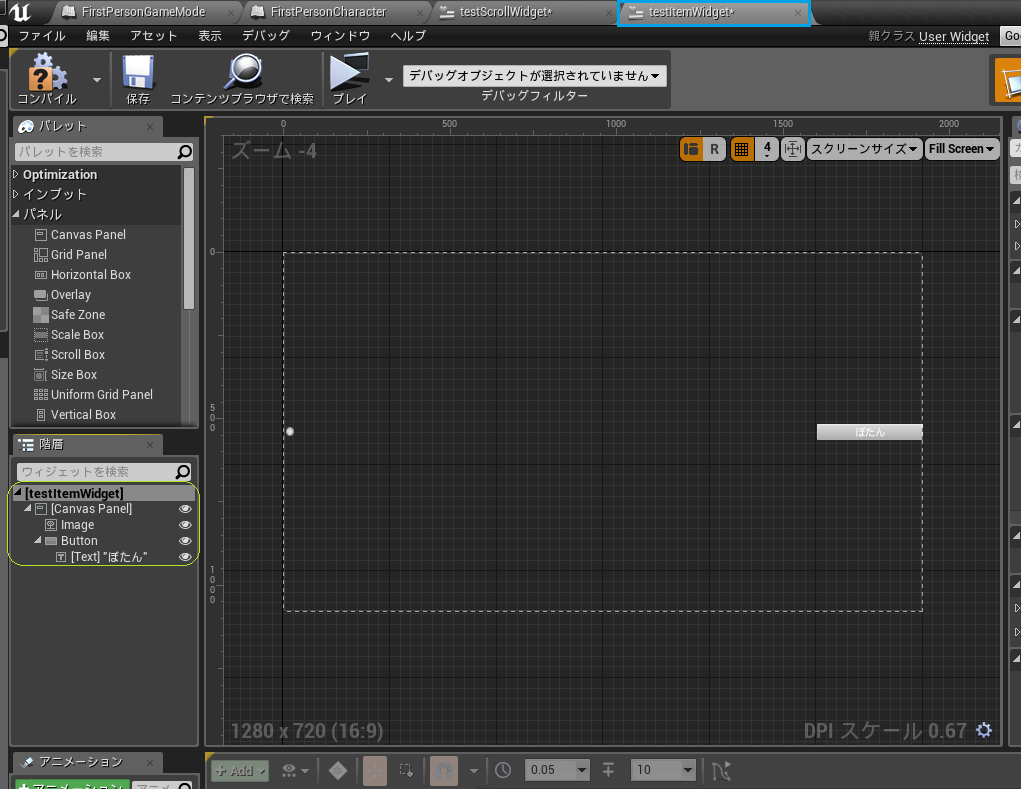
「testItemWidget」に貼り付け
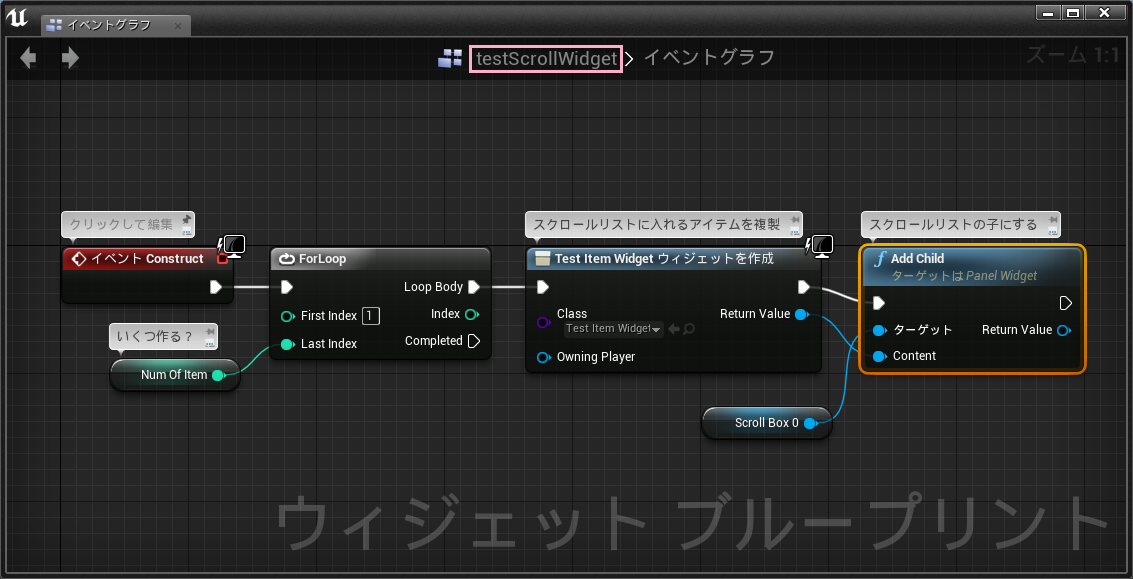
3. 動的に生成するスクリプトを作る

「testScrollWidget」のブループリントをこんな感じにしてね!
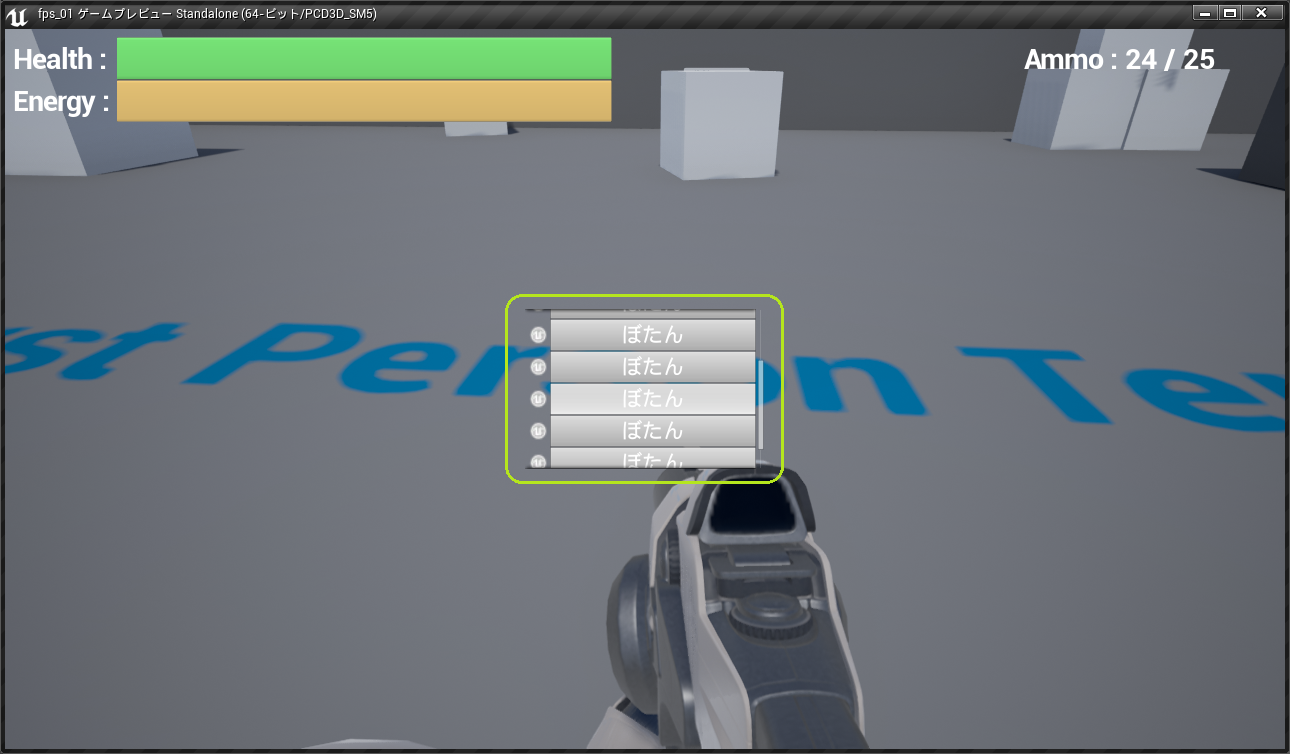
4. テスト
Tips
アイテムのトップをCanvas Panelにする
そうすることで、アイテムの高さ(幅)を自由に設定できるようになるよ!