その2はこちら
サービス概要
遠くの場所を、リアルタイムに360度体験できるサービスをなるべく簡単に作ります。
ゴールイメージ
- 作成したアプリの入ったiPhoneとTHETAを持って旅にでる
- 家で待っている人が、旅先の風景をOculusでリアルタイムに360°体験できる
使ったもの
Hardware
- THETA m15
- Oculus Rift DK2
- iPhone 6
- MacBook Air (13-inch, Mid 2012)
Software
- Unity 5.0.0f3
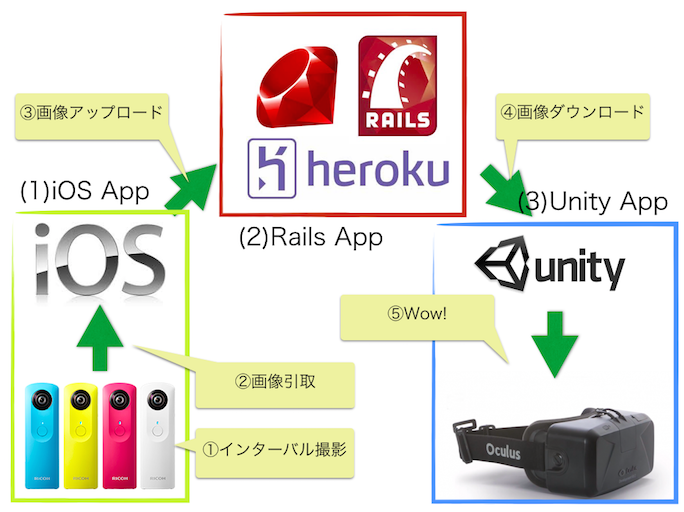
サービス全体像
Unity App 編
- 今回はいよいよ (3)Unity App 部分をつくります。
前提条件
- その1、その2ができてること
- Unity がインストールされていること
- Oculus Rift DK2 があること
開発の準備
下記のURLなどを参考にOculus Riftの開発環境を整えましょう
- Unity+Oculus Rift開発メモ(DK2、SDK 0.5.0.1対応)
- 楽しく使う Oculus Rift DK2
- https://developer.oculus.com/downloads/ から Runtime と SDK、Unity 4 Integration(Unity 5でも使用できます)をダウンロードしておきましょう
- Runtime をインストールし、Oculus Rift を接続して、OculusConfigUtil.app や Displayの設定を整えて、デモが動作することを確認しましょう
- SDK に入っている、Oculus World Demo も確認しておきましょう
作成するアプリの説明
- THETA画像を表示するモデルを用意して、テクスチャに貼ります
- Oculus Riftのカメラを配置し、ぐるぐる見渡せるようにします(この時点で楽しい)
- Web Appから画像を取得し、テクスチャを変更する処理を追加します
- Enjoy!!
1. THETA画像とモデルの準備
UnityでTHETAの画像をジャイロでグリグリ動かすアプリを作る にて紹介されている方法を参考にします。
- Unity 3D Project を新規に作成します
- Unity 伊藤さんが公開しているモデル (これをSphereモデルと呼びます)と THETA画像の2つをAssetsに追加します
- SphereモデルをHierarchyに追加し、Scale (10, 10, -10) と Position(0, 0, 0) をカッコ内の値に変更します。
- Sphererモデルの ShaderをUnlit/Textureに変更し、テクスチャにTHETAの画像をドラッグ&ドロップします
2. Oculus Riftのカメラを配置して見ることが出来るようにする
- Unity 4 Integration の OculusUnityIntegration.unitypackage をインポートします
- Hierarchy の Main Camera を削除し、OVR > Prefabs > OVRCameraRig を代わりに追加します。Position(0, 0, 0)に設定しましょう
- 実行して、Unity とゲームビューを最大化して、Oculus Rift で見てみましょう。THETA画像の世界にワープ出来たと思います(この時点で楽しい)
もし、実行を押して、下の行でエラーが出る場合は
c.renderMode = RenderMode.World;
下記の行を生かすように変更してください。
c.renderMode = RenderMode.WorldSpace;
3. Web Appから画像を取得して表示する
Assets フォルダを選択して、空欄を右クリックし create > javascript でスクリプトを追加し、 UpdateTexture.js という名前に変更します。作成したファイルをダブルクリックしてエディタを開き、下記のコードを入力します。[app name] はその1で作ったアプリ名です。
var url = "https://[app name].herokuapp.com/equi";
function Start () {
while(true) {
var www = new WWW(url);
yield www;
www.LoadImageIntoTexture(GetComponent.<Renderer>().material.mainTexture);
}
}
Sphereモデルにスクリプトをドラッグ&ドロップで追加すると完成です。アプリをフルスクリーンで実行して見てみましょう。何秒か待って、Web App にアップロードしてある画像に切り替われば成功です。
4. 完成!
これでTHETAm15とiPhoneのセットで撮った全天球画像を、インターネットを介して、すぐにMBAとOculusのセットからぐるぐると見渡すことが出来るようになりました。
おわりに
遠隔地からの全天球画像を、すぐに見ることができるという体験を楽しむことができるようになったと思います。音声もつなぐと、タイムラグはありますが、より楽しむことが出来るかもしれません。
これをきっかけに全天球画像を活用したアプリが増えると嬉しい限りです。
最後まで読んでいただき、ありがとうございました!