この記事は、 Redmine Advent Calendar 2023 の19日目の内容になります。(が、昨年に続き、今年も投稿が遅れてしまって申し訳ありません...![]()
![]() )
)
背景
私の方は普段は社内ホスティングのGitLabがメイン、OSSはGitHubを利用していて、Redmineをあまり使うわけではないのですが、今年度から参加プロジェクトの方でBacklogをメインで使うようになって、Redmineをたまに使おうとした時にコメント欄のフォント周りで少し気になる点があったので、その辺りのことを書いていきます。
Redmineのコメント欄
参加プロジェクトでは、私は開発メンバーとして作業していてコメント欄を使う機会が一番多く、Backlog・Slack・メール・GitLab・GitHubの内容を、メッセージやコメントリンクと共に、引用(blockquote)形式で記入することが多いです。
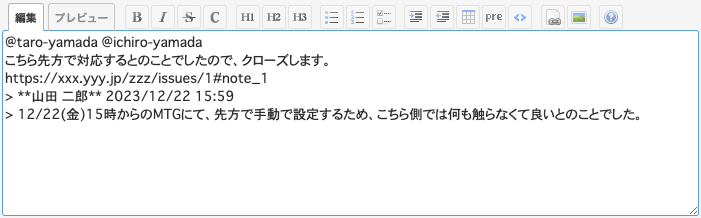
あまり良い例ではないですが、典型的な記載パターンは以下のMarkdown書式になります。
@taro-yamada @ichiro-yamada
こちら先方で対応するとのことでしたので、クローズします。
https://xxx.yyy.jp/zzz/issues/1#note_1
> **山田 二郎** 2023/12/22 15:59
> 12/22(金)15時からのMTGにて、先方で手動で設定するため、こちら側では何も触らなくて良いとのことでした。
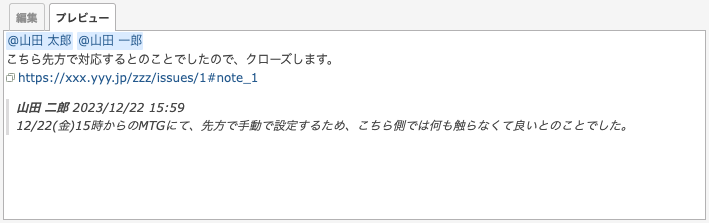
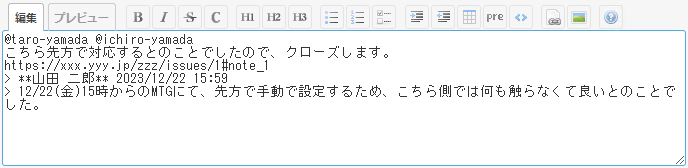
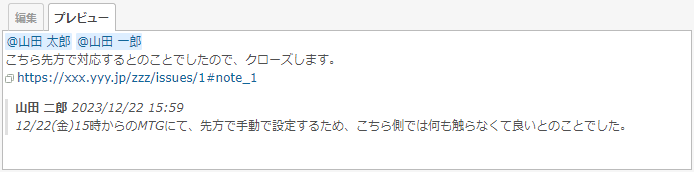
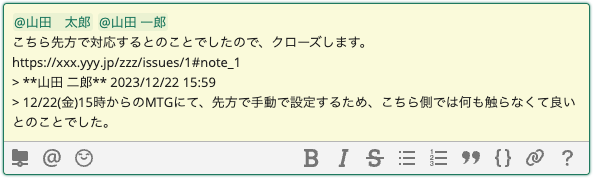
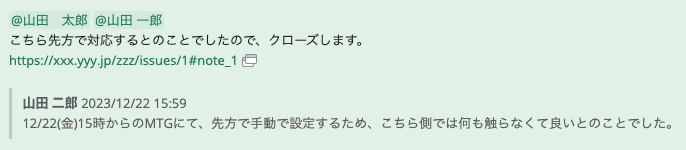
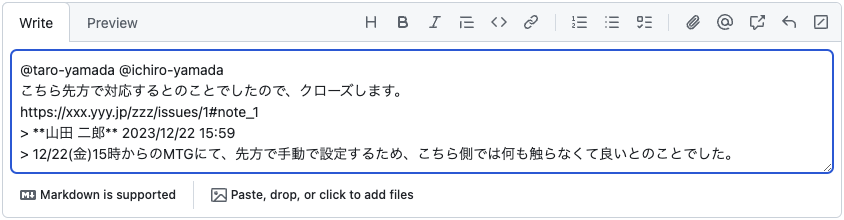
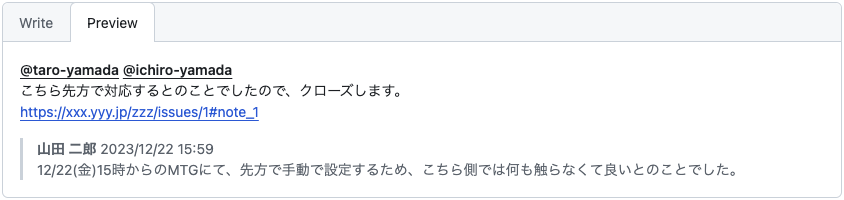
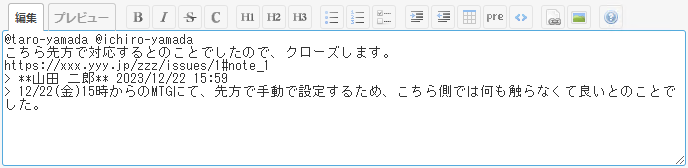
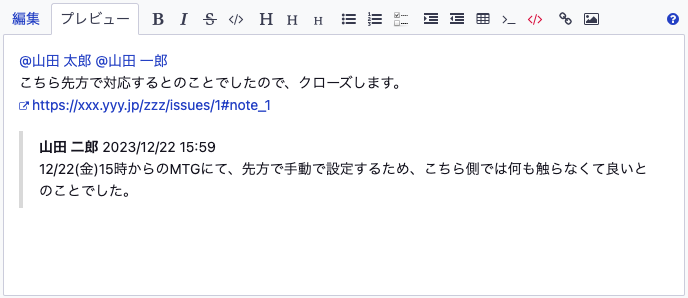
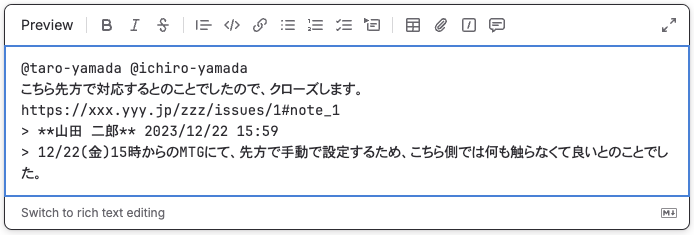
Redmineのデフォルト(=Classic)テーマでは、 設定/全般/テキスト書式 に CommonMark Markdown (GitHub Flavored) を利用している場合、コメントの編集・プレビューの画面イメージは、macOS・Windowsでそれぞれ以下のような見た目になります。(ブラウザはいずれもChromeを使用しています。)
気になったのは以下のような点になります。
- macOS環境では引用箇所の文字がイタリック表示となることで、上のノーマル表示の本文より目立っている気がする
- Windows環境では引用箇所は英数部分のみイタリック表示、日本語部分はノーマル表示となることで、それほど違和感がないように思う
- Windows環境では編集画面とプレビュー画面でフォント書体の見た目が大きく異なり、タブ切替時に違和感を感じる
他のシステム(Backlog、GitLab、GitHub)のコメント欄
ちなみに、他のBacklog、GitLab、GitHubでは、それぞれ以下のような画面イメージになります。
(いずれもmacOS+Chromeでの画面イメージです。)
GitLab (※見た目を合わせるため、行末尾に半角空白スペースを2つ追加しています)


Redmineのコメント欄のフォント周りとの違いは以下のような形で、慣れのせいもあるかもしれませんが分かりやすく感じました。
- いずれも引用箇所(blockquote)はノーマル表示で、Backlog・GitHubでは視認できるレベルでグレー表示されていて、引用箇所が本文より目立つことはない
- 編集・プレビュー画面間でのフォント書体の違いが見られない
Redmineのコメント欄のフォント周りの見た目を良くする
編集・プレビュー画面間でのフォント書体の違いの改善
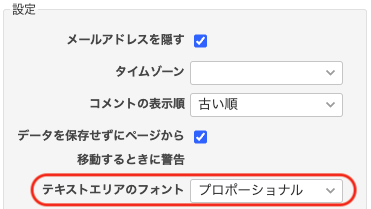
編集・プレビュー画面間でのフォント書体の違いに関しては、PlanioのJanさんが個人設定で切り替えられるパッチを上げられていて、Redmine3.4で取り込まれていますので、 個人設定 の右下の 設定/テキストエリアのフォント で、 デフォルト(=等幅) から プロポーショナル に変更すると、見た目を良くすることができます。
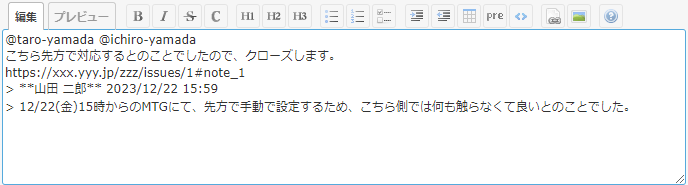
編集画面のフォント書体の見た目が悪かったWindows+Chromeでの表示も、上記設定変更後は以下のようにすっきり表示されます。
引用箇所のイタリック=>ノーマル表示・グレー表示
引用箇所のイタリック=>ノーマル表示・グレー表示については、オープンソースで公開されているテーマではどうなっているのか少し確認してみましたが、どちらにも対応しているものはakabekoさんの minimalflat2、イタリック=>ノーマル表示のみ対応しているものは PurpleMine2 でした。
(いずれもmacOS+Chromeでの画面イメージです。)
上記以外のテーマを普段使っていて、onozatyさんの view customize プラグインが利用できる環境にある場合は、以下のようにスタイルを定義すると良さそうです。
- パスのパターン:
/issues/[0-9]+ - 挿入位置:
全ページのヘッダ - 種別:
CSS - コード:
blockquote { font-style: normal; color: #909090 } - コメント:
チケットのコメント欄の引用箇所をイタリック=>ノーマル・グレー表示にする
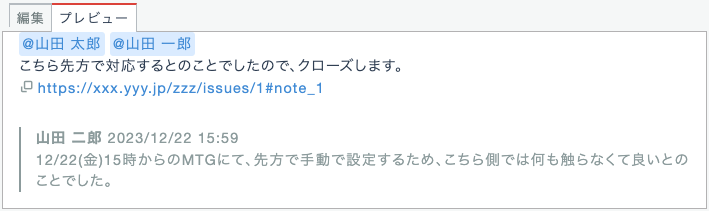
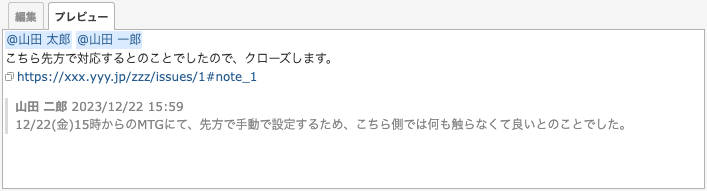
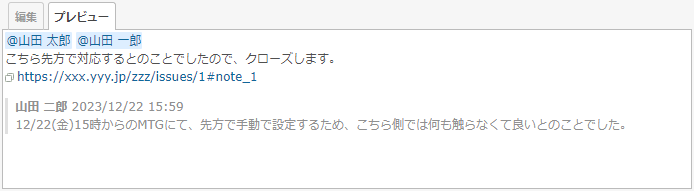
view customizeプラグイン設定後のプレビュー画面
macOS+Chrome

Windows+Chrome

おわりに
以上、Redmineのコメント欄のフォント周りで気になったことについて記載しました。
コメント欄については、他にも
- 個人設定の
テキストエリアのフォントのデフォルト設定を、システムレベルで等幅=>プロポーショナルに変更できるようになって欲しい - 引用箇所のイタリック=>ノーマル・グレー表示はRedmineのデフォルト(=
Classic)テーマでサポートされ、各テーマでも同じように表示されるようになると嬉しい - 編集画面・プレビュー画面ともに、上下左右の余白が詰まっているので、適切なパディングが設定されていると嬉しい
みたいなところはあるのですが、この辺りは個人での勉強がてら、時間のある時に見ていこうかなと考えてます。 ![]()
それでは、良いお年を!