サマリ
ApacheやNginxを使わない3つ(厳密には4つ)の方法で、
ローカル環境にてWebサーバ構築をやってみました。
背景
ある日、ふらふらネットの波に乗っていたら、
簡単にローカル環境でWebサーバを構築する手順が紹介されていたので
自分でもやってみようと思った次第です。
ゴール
ApacheやNginxなどのいわゆるWebサーバソフトを使わない方法で
Webサーバ構築しローカル環境にてWebページを表示する
対象読者
- 自分(備忘のため)
- 簡易的にWebサーバ構築をしたい人
前提
- 必須:MacやWindowsなどのPCがあること
- 推奨:Node.js, Python, VSCodeがインストールされていること
(インストール済みが望ましいですが、必要に応じて入れていただければと思います) - 推奨:Webサーバについて簡単なイメージが掴めていること
- 推奨:コマンドについての初歩的な理解があること
(手順に沿って実行するだけなので、特に深い理解は不要)
環境
- PC:Mac Book Air(2018年モデル)
- OS:MacOS Monterey 12.1
手順
繰り返しになりますが、今回は冒頭に貼り付けた以下の記事を自分でやってみよう、
というものです。
(素晴らしい記事をありがとうございます。)
大きく3つ(厳密には4つ)方法があるので、それぞれやってみました。
手順1-1(Node:http-server)
node.jsが入っている場合は、こちらの方法が取れるみたいです。
ちなみに自分は過去に入れたのかnode.jsもnpmコマンドも入っていました。
node.js:v10.15.0
npm:6.4.1
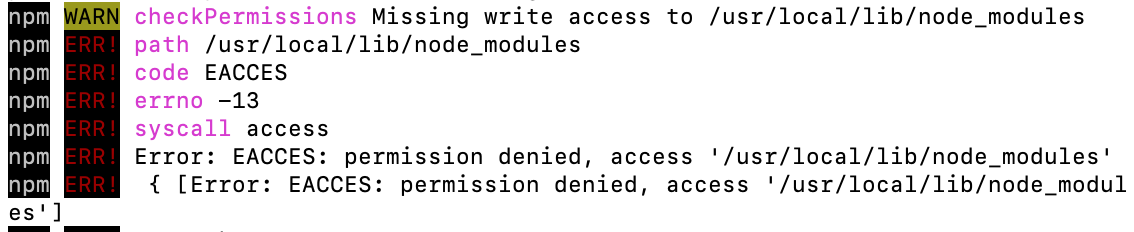
早速http-serverをインストールしようとすると、以下のようなエラーが・・・
permission deniedになっているので、権限系のエラーみたいですね。。
ちょっと調べると以下の記事が見つかりました。
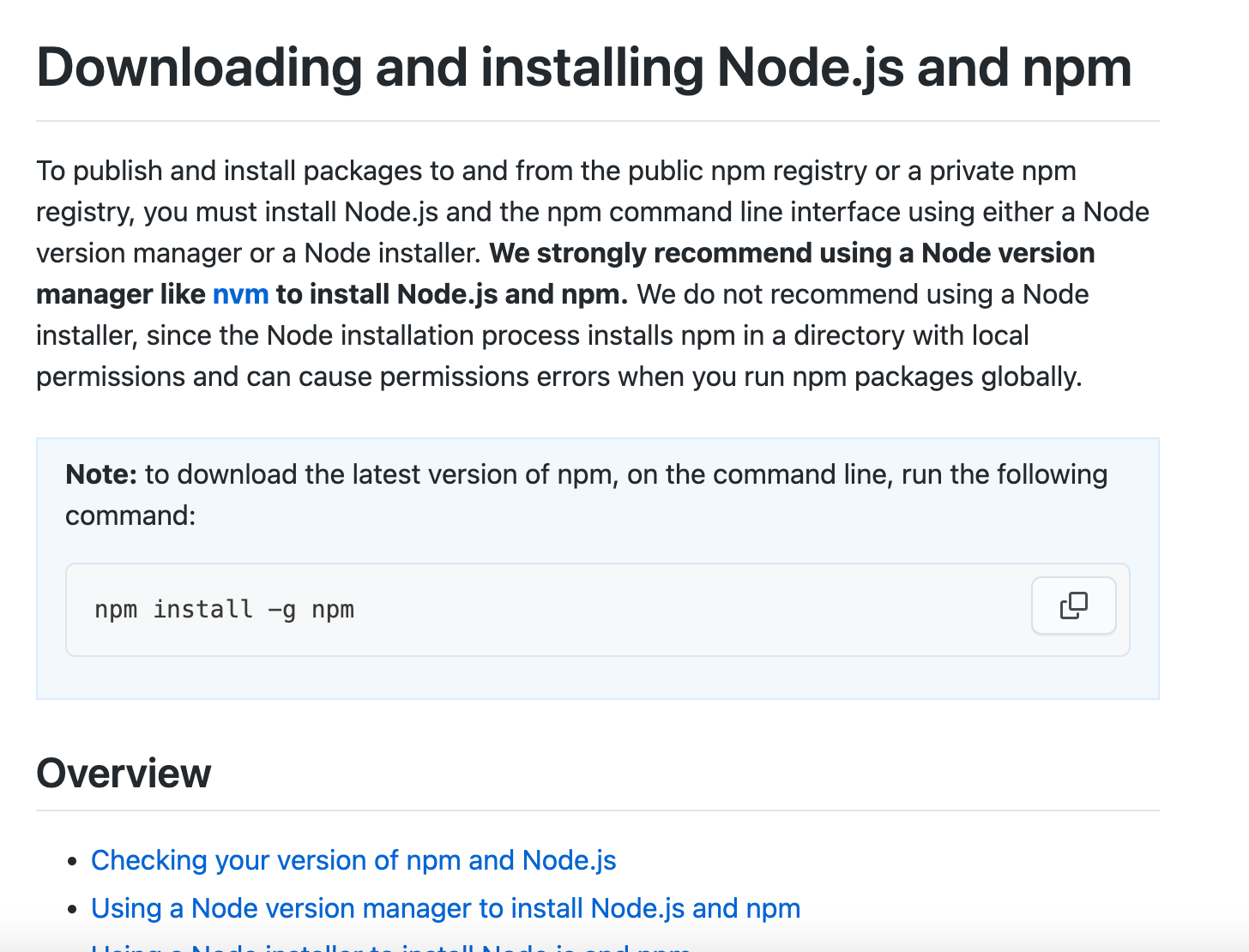
公式のページにも以下の通りの記載があり、
since the Node installation process installs npm in a directory with local permissions and can cause permissions errors when you run npm packages globally.
(Webページからインストーラをダウンロードすると)
ローカル権限を持つディレクトリにnpmがインストールされると
パッケージをグローバルに実行しようとするときパーミッションエラーが起こる可能性があるとのことです。
記事の通り手動でnpmのデフォルトディレクトリを設定し直す方法でやろうと思ったのですが、改めて公式のページを覗いてみると、
nvmなどによるノードバージョンマネージャーを使ってのパッケージのインストールを強くお薦めする(strongly recommend)と書いてあるので、
渋々(なんでやねん)従うことにしました。
公式のGithubページにもインストール方法は載っていますが、
こちらにも日本語でわかりやすくまとめていただいているので、参考にさせていただきました。
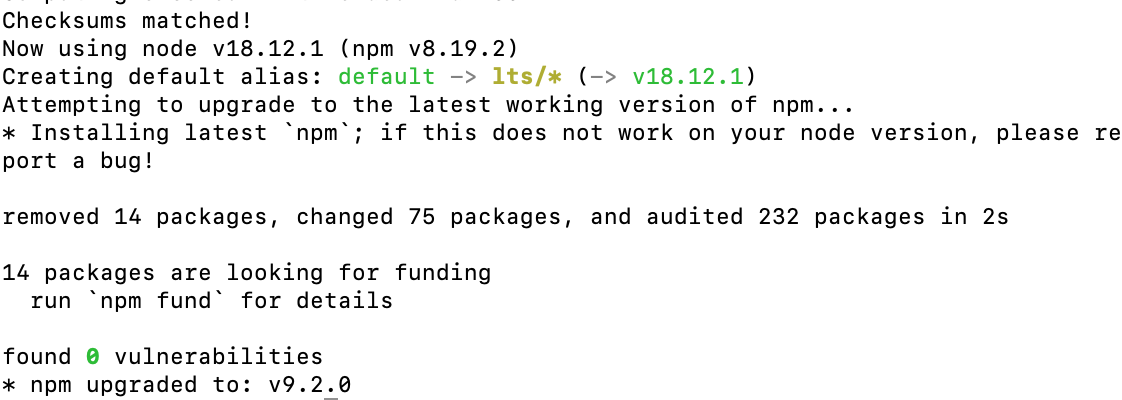
無事インストールできたっぽいです(npmのバージョンも9.2台、node.jsも18.12台にアップグレードされてますね)
記事の通りサンプルコードも作成して、問題なく"Hello, World"も表示されていること確認できました。
変なところで引っかかってしましましたが、
再度npm install -g http-serverコマンドのトライ・・・!
問題なくhttp-serverがインストールできました。
キャプチャは割愛しますが、v14.1.1のバージョンのhttp-serverがインストールされました。
ちなみに、インストール時にfundingの文言があったので何かと思いましたが、
資金提供を呼びかけるURLが含まれている場合に表示されるみたいですね。
特に提供予定もないのでスルーしました。(すみません)
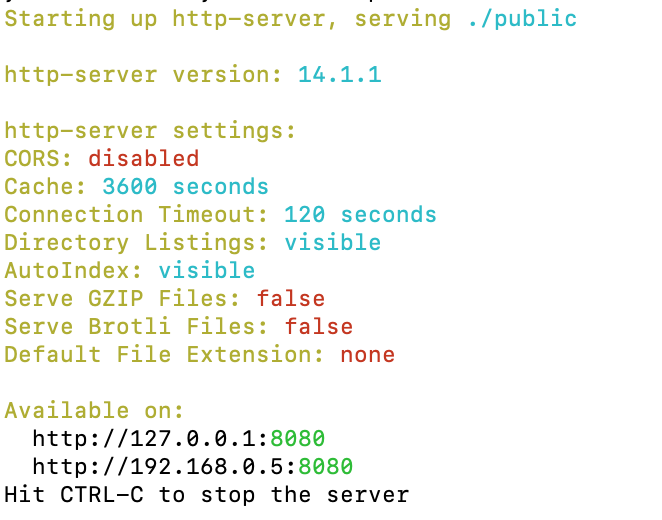
http-serverコマンドを打ちます。
以下のような結果が表示されました。
あとは元記事の手順通りですが1点注意点で、
参考にした元記事ではhttp://127.0.0.1:8000かhttp://localhost:8000と記載があるのですが、上で貼り付けたキャプチャ通り、ポートは8080が利用可能だよと書いてあるので、
http://127.0.0.1:8080かhttp://192.168.0.5:8080にアクセスすればいけました。
(もちろん、IPアドレス部分をlocalhostにしてもいけました)
コマンド実行した結果をよくみて注意しましょう・・・!
というわけで、思わぬところで引っかかりましたが、無事成功です!
終了の仕方は、http-serverコマンド実行時にも書いていますが、
ctrl+cでできます。
手順1-2(Node:serve)
続いては、npx serveコマンドを打って、ローカルへのインストールなくサーバ構築する方法です。
早速コマンド実行。
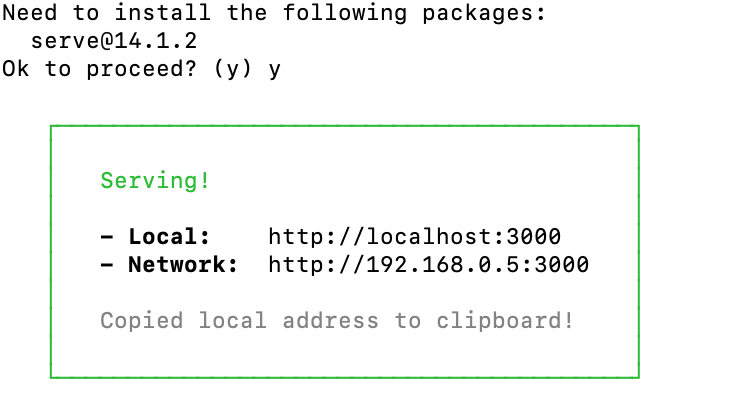
すると、以下のメッセージが。
え、パッケージのインストールいるんかい!
と思いましたが、後々npm ls -gでインストール済みのパッケージ一覧表示しても、
http-serverは入っていますが、serveは入っていないので、確かにインストール不要で進められてはいるのかなと思いました。(違ったら申し訳ありません。。)
自分の勉強が不足しているためこれはこれで調査をしたほうがいいかと思いますが、
問題なくserveコマンド実行できるようになったのと時間の都合上今回これ以上深掘りはしないことにしました。
(申し訳ありません)
ということで引き続き・・・
Ok to proceed? (y)に対してyで返してあげると、
キャプチャの通り、ポート3000番台でいける、とのことなので、
http://localhost:3000でアクセスしたら問題なく画面表示できました!
(わーい)
終了する方法は先ほど同様ctrl+cです。
手順2(Python)
続いて、pythonが入っている場合のやり方です。
自分の環境ではpython3の3.9.0が入っていました。
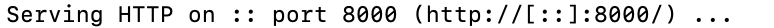
ではコマンド実行。
(ちなみに、元記事では-mオプションが付いていますが、こちらはPythonのモジュールやパッケージを実行するときに使うものらしいです。
勉強になりました。。)
無事画面表示できました!
終了する方法は今まで同様ctrl+cです。
手順3(VSCode)
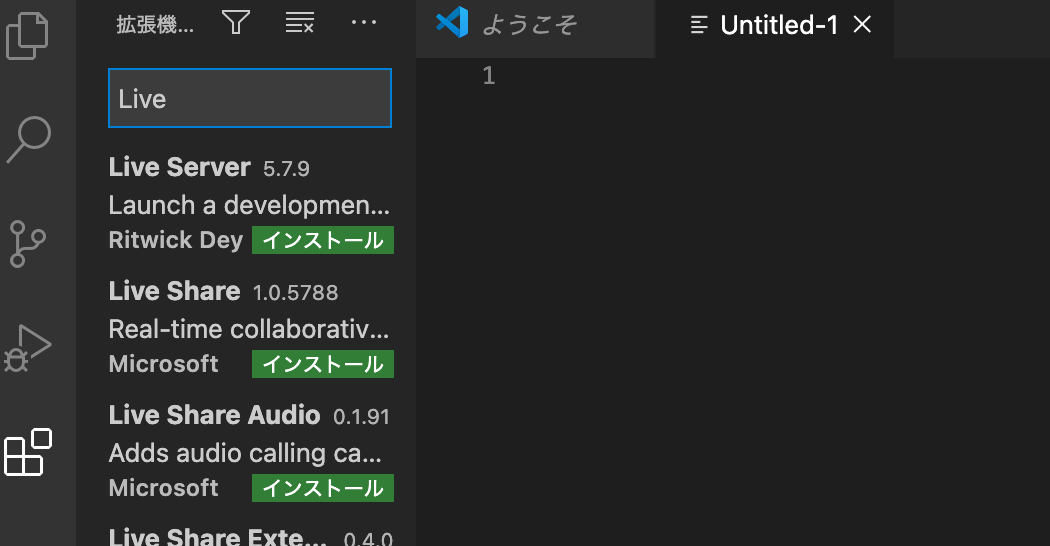
VSCodeの拡張機能を使う方法です。
画面左にあるこの一番下の変なマーク(失礼)ですね。
Liveと打っただけでもう一番上に来ていますね。
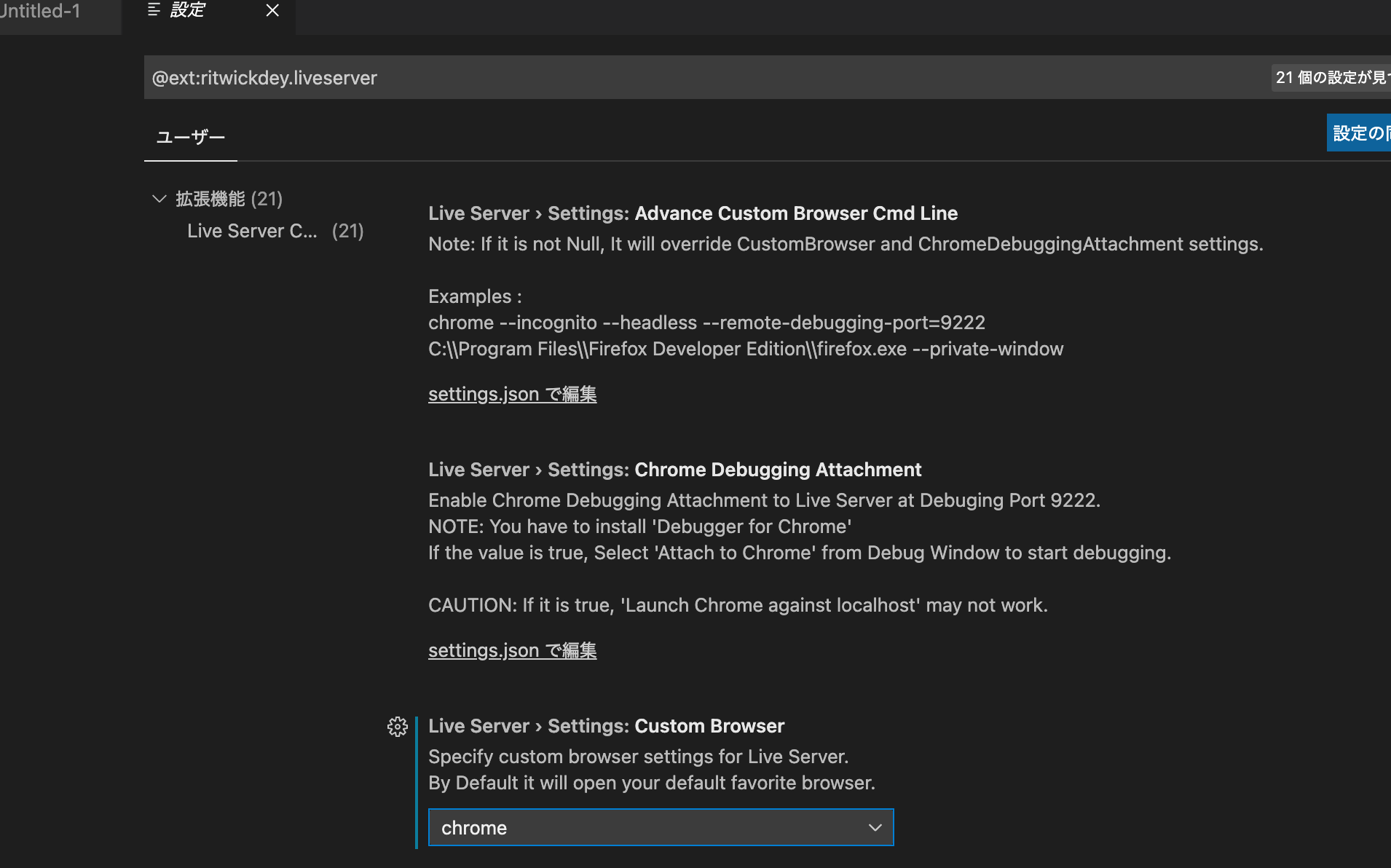
(自分は日本語で表示されるようにしているので、環境によっては少し画面表示は異なるかもしれません)

デフォルトではEdgeで表示されるみたいなので、chromeに変更しました。
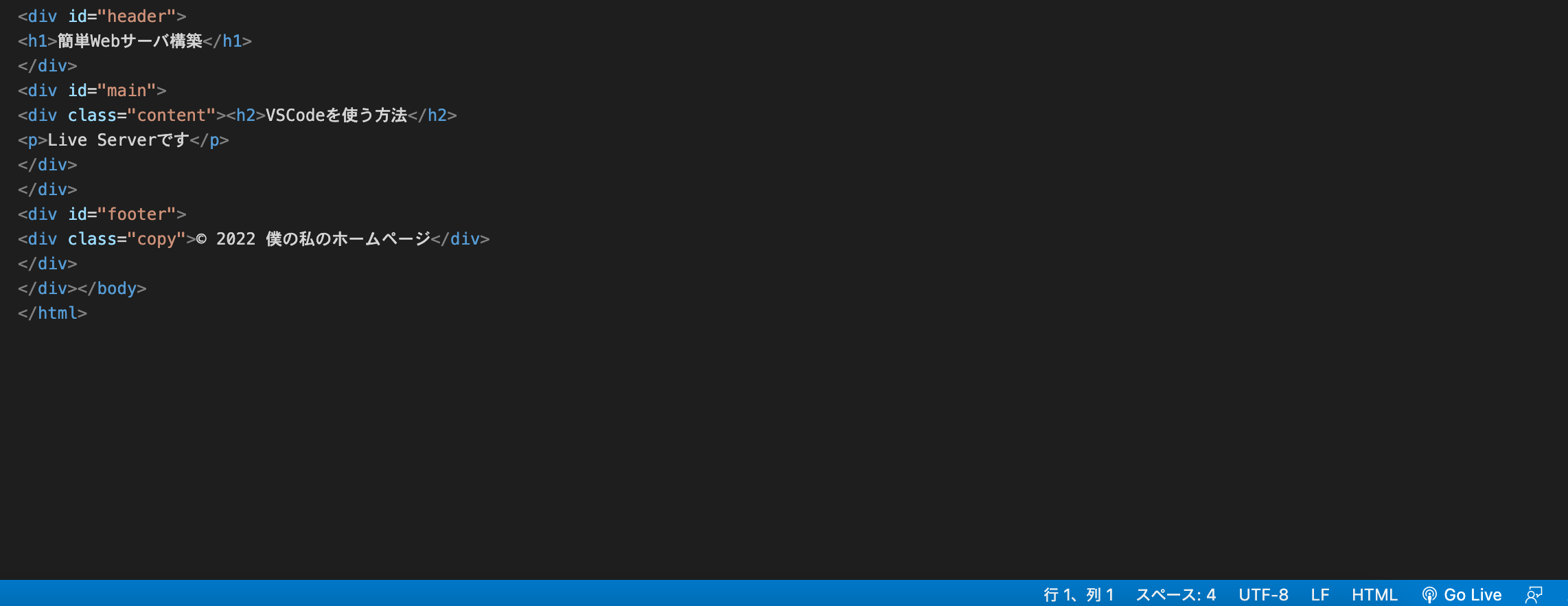
そしていざ実行しようとするも、右下に表示されるはずのGo Liveが出ない・・・
なぜか調べると、表示したいファイルを直接開くと出ないということがわかりました。
(=フォルダを開く必要がある)
ファイル->開く->ファイルがあるフォルダを選択
すると、右下に出ました!
(わーい)
Go Liveをクリックすると、自動でポート5500番台でchromeで表示してくれました。
調べる中で判明したのですが、なんとこのLive Server、
Liveと名のついている通りリアルタイムでhtmlファイルの更新内容を反映してくれるみたいです。
(無知すぎて知りませんでした)
自分でページの更新をせずとも、ファイルを更新したら勝手に画面に反映されていました、便利すぎる・・・
終了の仕方は、VSCode画面右下にある「Port 5500」をクリックすればOKです。
結果
それぞれ問題なくWebページの表示ができました!
(よ、よかった〜)
それぞれ試しにやっただけで実際がっつり使ったわけではないですが、
個人的にはVSCodeが便利そうな感じがしました。
まとめ
HTMLの画面を見るだけであればブラウザに貼り付けるだけでもいけることは知っていましたが、
いざWebサーバたてて・・・となるとApacheかNginxをインストールする方法しか知らなかったのでめちゃくちゃ勉強になりました。
フロント系の技術は普段使うことがないので、こうやって興味のあること・できそうなことから少しずつ食らいついていきたいと思います。。
今後はngrokなど(やり方はいくらでもあると思いますが)でローカル環境を外部に公開すれば、
簡単環境で外部公開も可能かと思うのでやってみたいと思います(実運用というよりは開発環境としてお試しで使うような形になるかと思いますが)