サマリ
AWSの無料利用枠で公開されている、10分間チュートリアルにトライしてみました。
(AWSど素人がとりあえず触れてみようというスタンスの記事のため、内容の理解度についてはご容赦ください。。)
背景
このご時世、AWSの一つや二つ触ったことないとまずいだろうということで(どんな圧力)
一番手軽に実施できそうなチュートリアルに挑戦してみることにしました。
ゴール
チュートリアルを一通り実施し、AWSで静的Webページの表示を確認
対象読者
- AWS初心者の方
- 自分(備忘のため)
前提
必須:AWSアカウント(本記事ではアカウント作成の手順は割愛します)
推奨:クラウド、AWSに関する初歩的な知識
環境
- AWS
実施内容(冒頭の手順に沿って進めます)
各項番のタイトルは公式手順のものを使用させていただいております
1.Amazon ECS を使用して最初の実行をセットアップする
AWSにはログインした状態で、検索窓でECSと検索します。
Elastic Container Serviceを選択すると、以下のような画面が出ます。
公式手順の画面とは少し違うので、手順に従って、左上の「新しいECSエクスペリエンス」をトグルボタンをOFFにします。
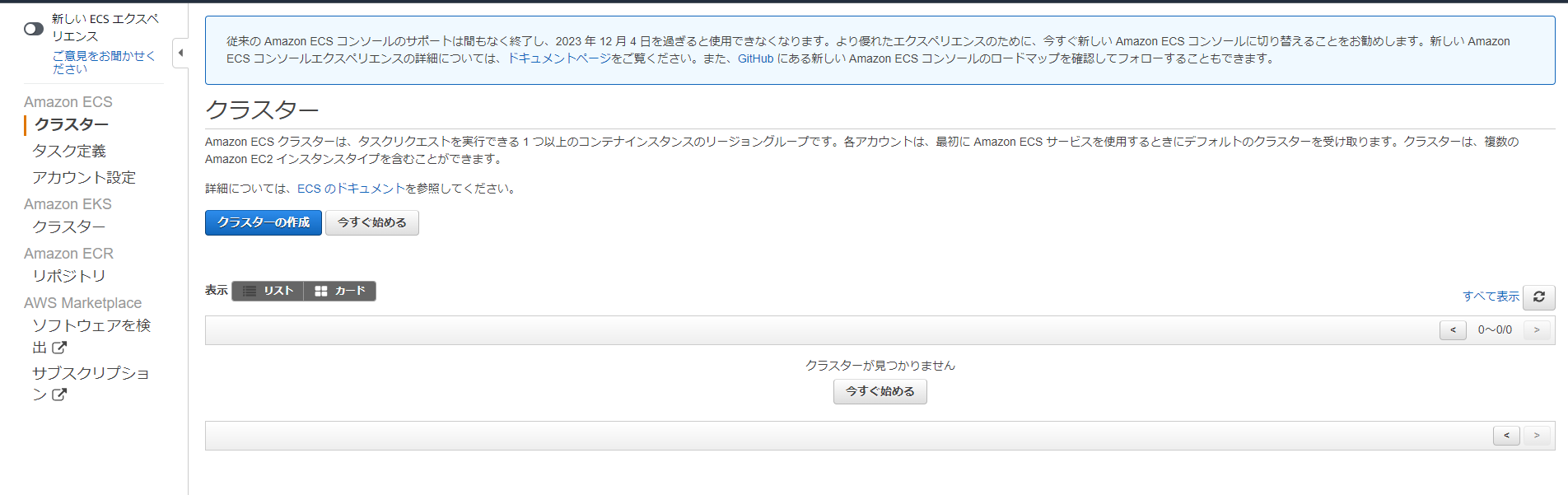
すると、以下のような画面に切り替わります。
(それでも公式手順とは少し表示が違って焦りました。。)
ちょっとわかりにくいのですが、上記の「今すぐはじめる」をクリック。
すると、以下の画面が出ます。
この関連図の順に(内側から外側に向けて)設定をしていくイメージのようです。
※ちなみに、Fargateというのは、最近流行りの(?)サーバレスコンピューティングエンジンで、サーバを意識せずアプリ構築を進められる優れもののようです。
2.コンテナーとタスク定義を作成する
公式手順によると、以下とのことです。
タスク定義はアプリケーションの設計図のようなものです。このステップでは、タスク定義を指定して、コンテナにどの Docker イメージを使用するか、タスクで使用するコンテナの数、各コンテナのリソース割り当てを Amazon ECS が認識できるようにします。
どんな感じにアプリを作るか決めるフェーズということですね。(ざっくり)
Sample Appを選択します。(といいつつ、デフォルトで選択されていました)
下に行き、デフォルトの構成値を確認します。
正直、初心者も初心者なので詳しいことはよくわかりません(開き直り)
次へを押してこの作業は完了です。
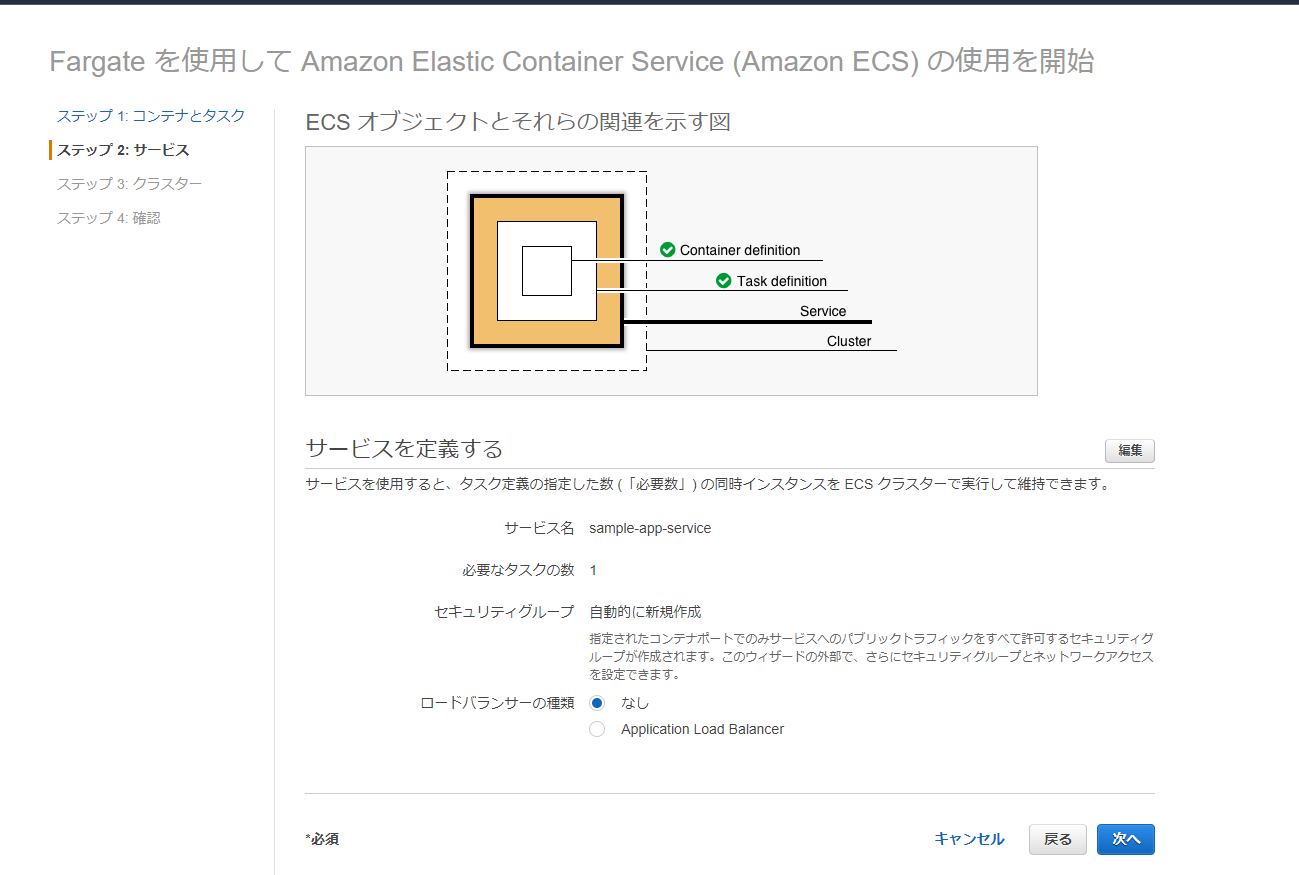
3.サービスを定義する
公式手順曰く、以下です。
タスク定義を作成したので、Amazon ECS サービスを設定します。サービスが起動し、クラスター内のタスク定義のコピーが維持されます。たとえば、アプリケーションをサービスとして実行すると、Amazon ECS は停止したタスクを自動回復し、指定したコピー数を維持します。
あまりよくわかっていないですが、(おい)
サービス名や先ほど定義したタスクの必要数やロードバランサなどの設定をしておくことで、
サービス起動時にその設定を保持して起動してくれるようですね(よくわからん)
サービス名: デフォルトのサンプルアプリサービスは、 AWS が提供する Web ベースの「Hello World」アプリケーションです。
そのままにしておけばHello Worldアプリが動きそうな予感ですね。
タスクは1のままでいいようです。
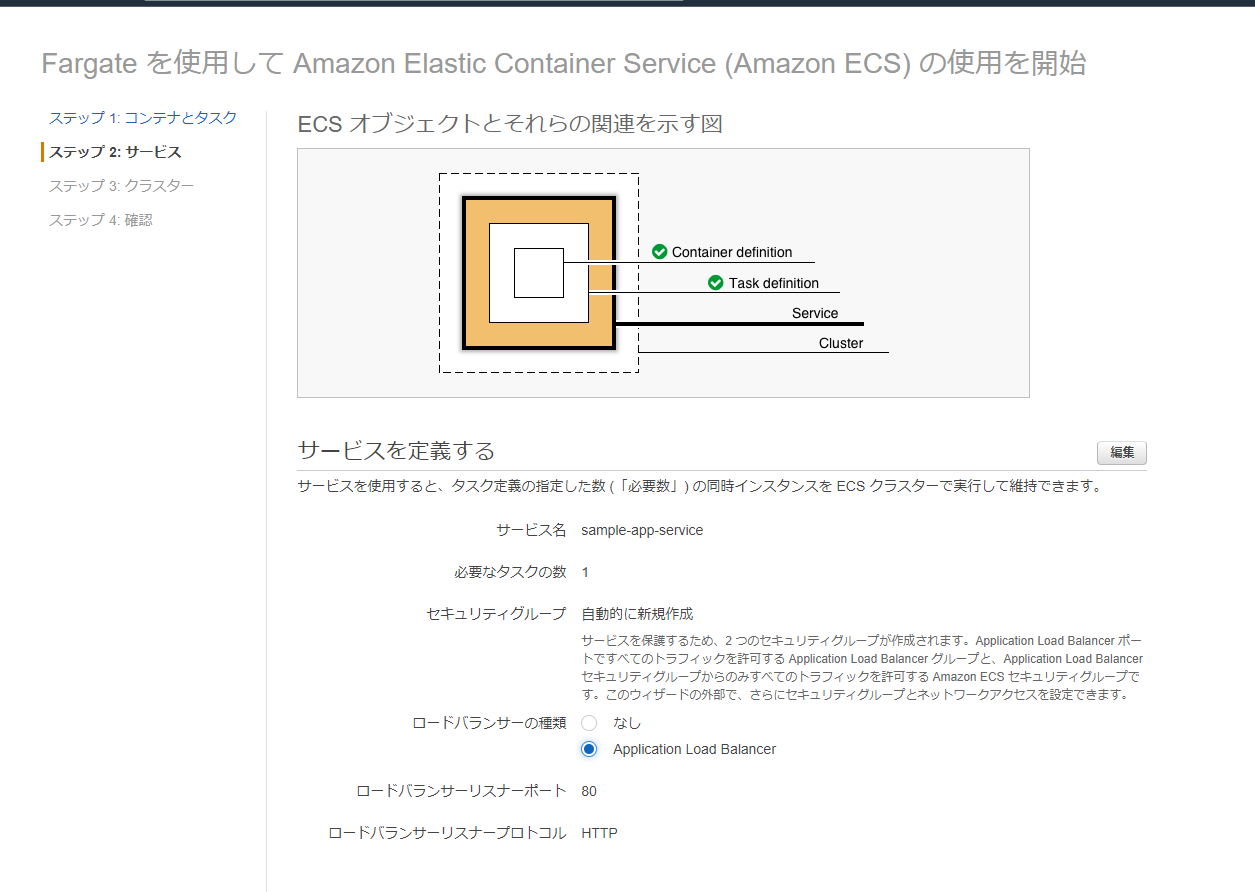
ロードバランサはデフォルトではなしになっていますが、今回はApplication Load Balancerを選択します。
ロードバランサの詳細は公式ドキュメントにまとまっていますが、今回はスピード重視なのでそのまま進みます。
次へを押してこのステップも完了です。
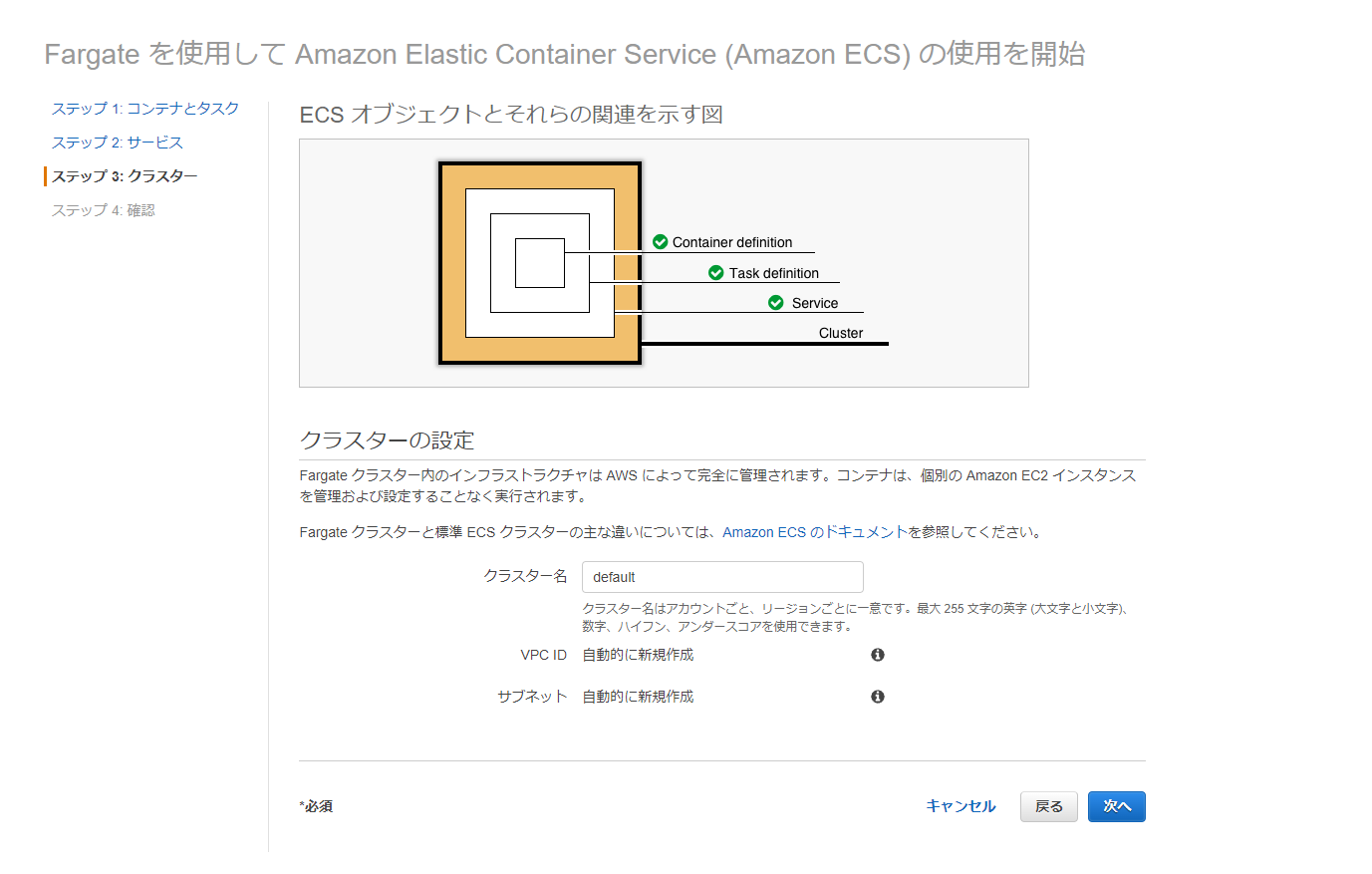
4.クラスターを構成する
defaultとなっているクラスター名を「sample-cluster」に修正し、次へを押します。
5.リソースを起動して表示
公式曰く、以下です。
前のステップでは、タスク定義 (アプリケーションのブループリントのようなもの)、Amazon ECS サービス (タスク定義のコピーを起動して維持する)、およびクラスターを構成しました。このステップでは、作成したリソースを確認、起動、表示します。
今まで設定してきたタスク、サービス、クラスタが確認できます。
特に問題なければ、右下作成を押します。
(特に何かを触ることはありません)
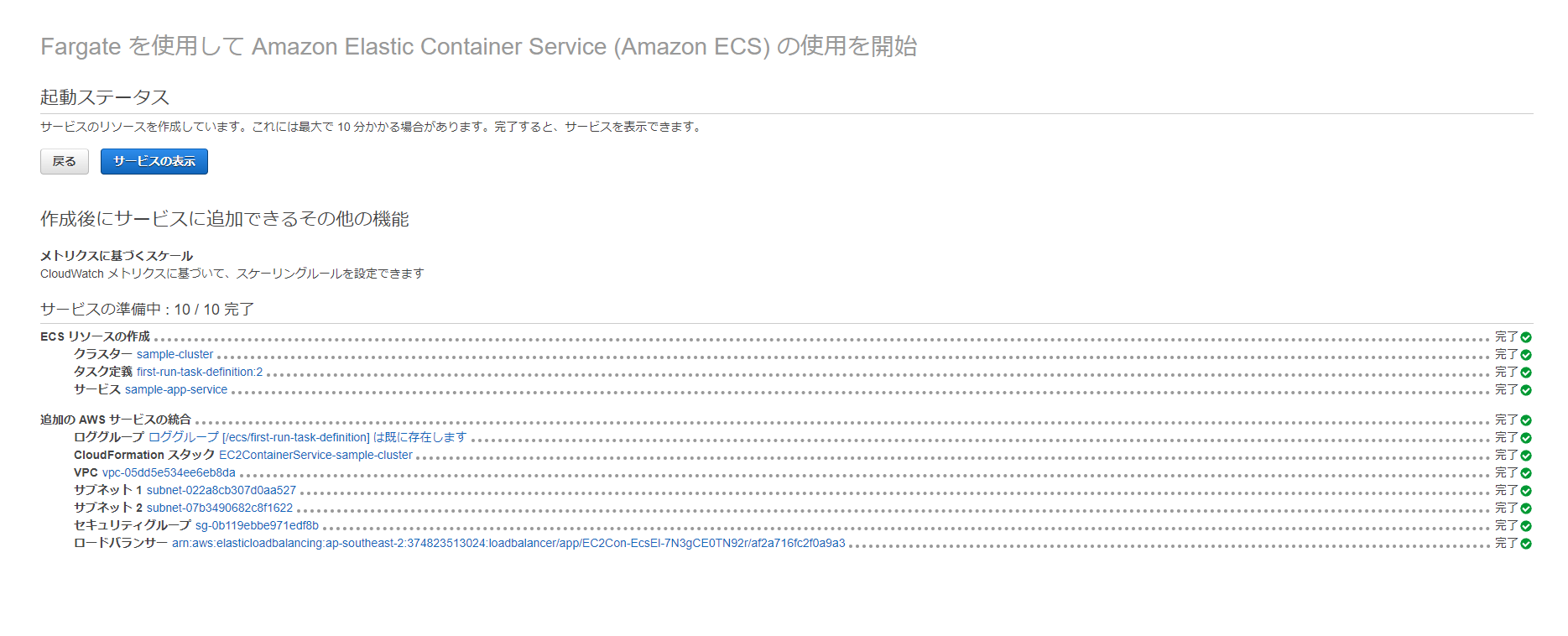
すると、以下のようにサービスの起動に向けて少し待ちの時間があります。
(10分かかる場合があると記載がありますが、今回は数十秒で完了しました。)
すべてのリソースの準備ができると、以下のようにすべてにチェックが付き、サービスの表示がアクティブになります。
サービスの表示を選択し、このステップは完了です。
6.サンプルアプリケーションを開く
以下のような画面に遷移します。
このステップでは、DNSを指定して、実際にサンプルアプリ(Hello World相当)の静的Webページが表示されることを確認します。
ターゲットグループ名の下にあるターゲットグループを選択します。
(今回だと「EC2Con…」のグループ名)
遷移先でも同様に同じターゲットグループ名を選択します。
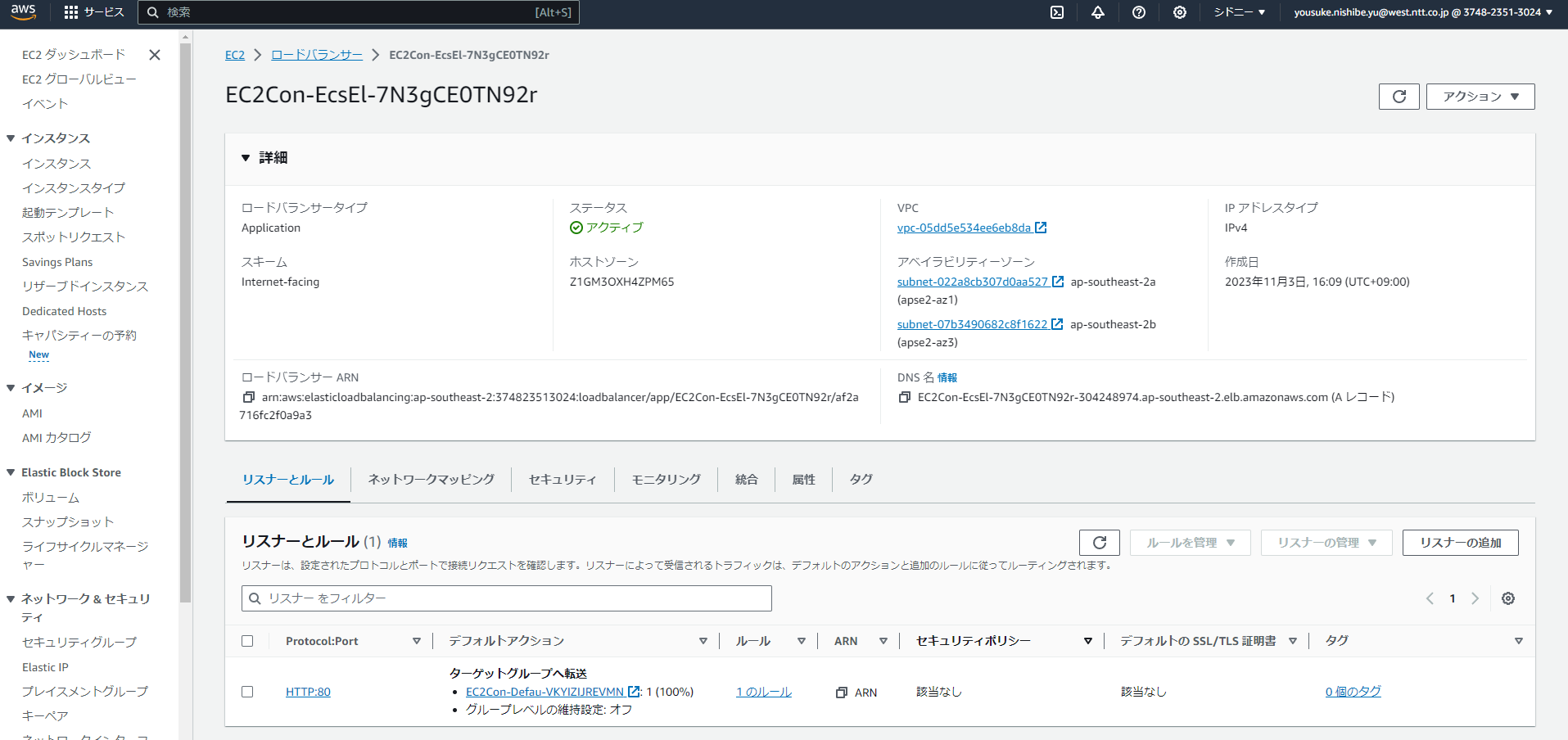
ロードバランサを選択します。
さらにロードバランサを選択します。
(以下の画面は公式手順になかったです。焦りました…)
以下の画面が出るので、DNS名をコピーします。
(この画面も公式手順にはなかったです。)
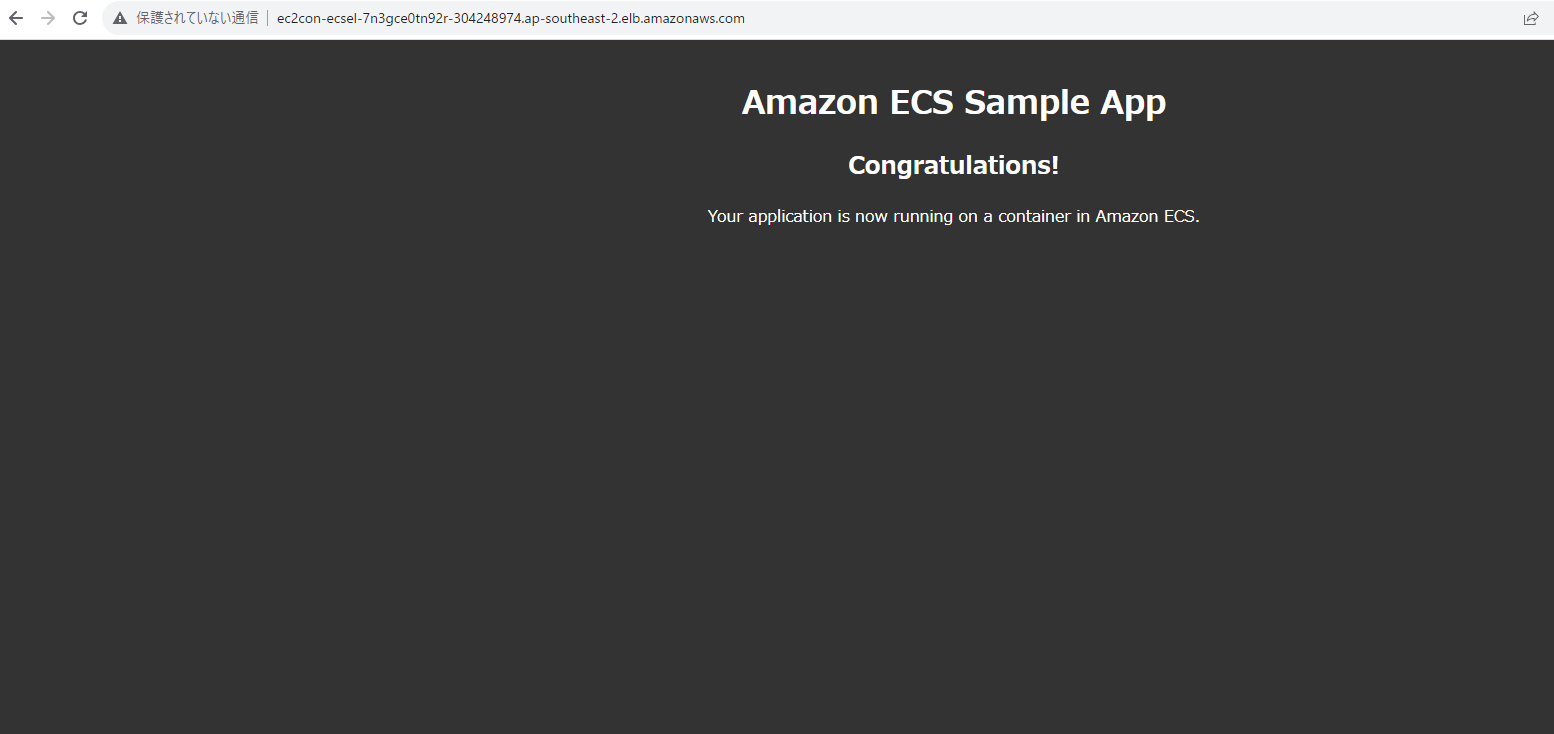
適当なブラウザ(今回はChrome)のアドレスバーに張り付けると、以下の画面が出ます
おぉ~!!
無事Webページが表示されました!(うれしい
7.クリーンアップ
公式を引用すると、以下です。
このガイドでは、Amazon ECS クラスター、コンテナを実行する AWS Fargate、ロードバランサーの 3 つのリソースを起動しました。このステップでは、不要な料金が発生しないようにすべてのリソースをクリーンアップします。
これがいわゆる(?)莫大な料金請求を防ぐための大事な作業というわけですね。
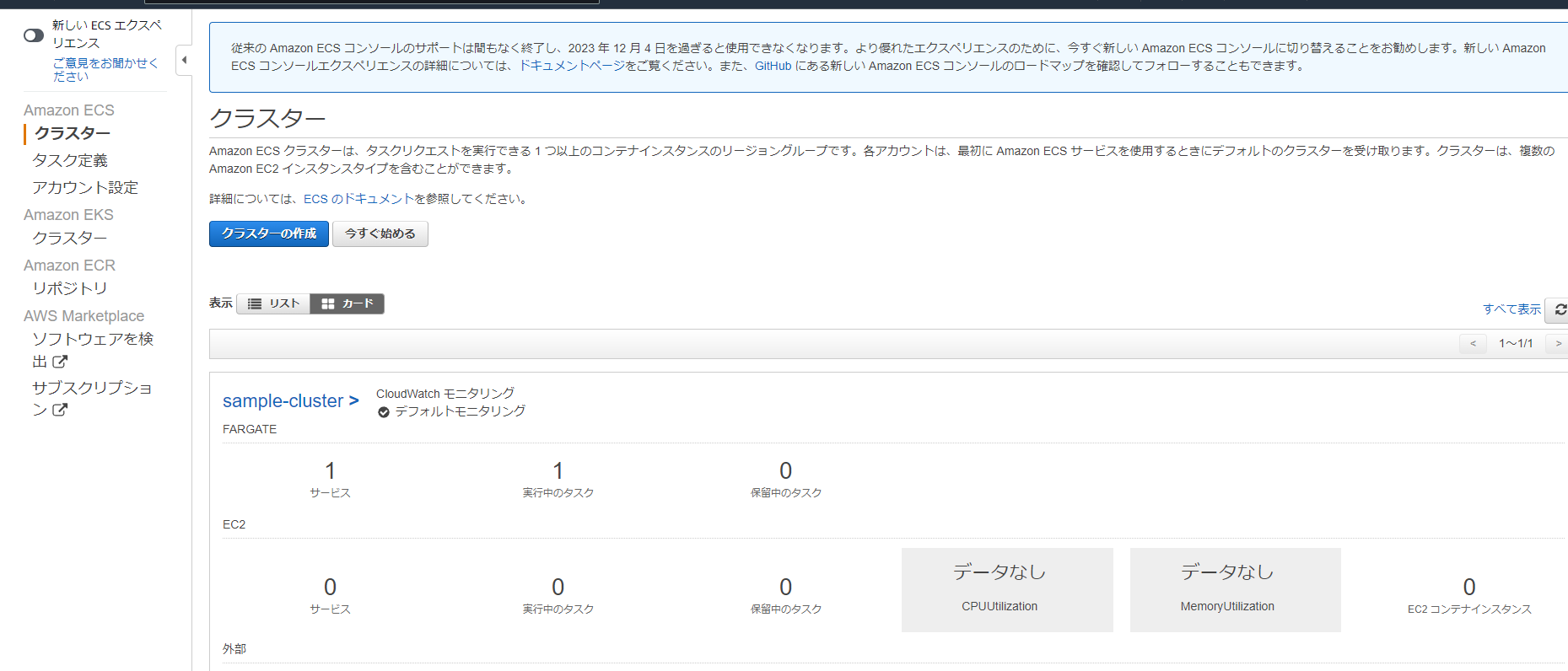
以下のコンソール画面に戻ります。
(見失ったら検索バーでECSを選択するとこの画面に戻れます。)
クラスター名(今回はsample-cluster)を選択すると、以下の画面に遷移します。
画面の右のクラスターの削除を選択します。
以下のような画面が出るので、画面に従ってdelete meと打ち込みます。
無事完了のメッセージが出ました。
これにて完了です。
結果
無事10分間のチュートリアルを無事完了できました!(うれしい
(実際初見でも10分ほどでできました)
学び
- このレベルでもやっぱり触れると嬉しいですね。
- 特にサーバ構成に関する設定を意識しなかったのでサーバレスって便利なんだなぁと思いました(小並感)
- クラウドサービスというだけで勝手にハードルを感じていましたが、簡単にできることもあるんだなと少し安堵しました。(用意された環境で用意されたアプリを確認しただけではありますが…)
まとめ
今後も簡単なチュートリアルから繰り返し触っていき、
少しずつ慣れていきたいと思います…!