Navigation Editorの導入がイマイチ難しい人へ
自分が色んな記事を見ながらなかなか出来なかったので超初心者向けに記述しておきます。
 こんな開発画面でやりたい!Xcode風にやりたい!って時にどうするか。。
こんな開発画面でやりたい!Xcode風にやりたい!って時にどうするか。。
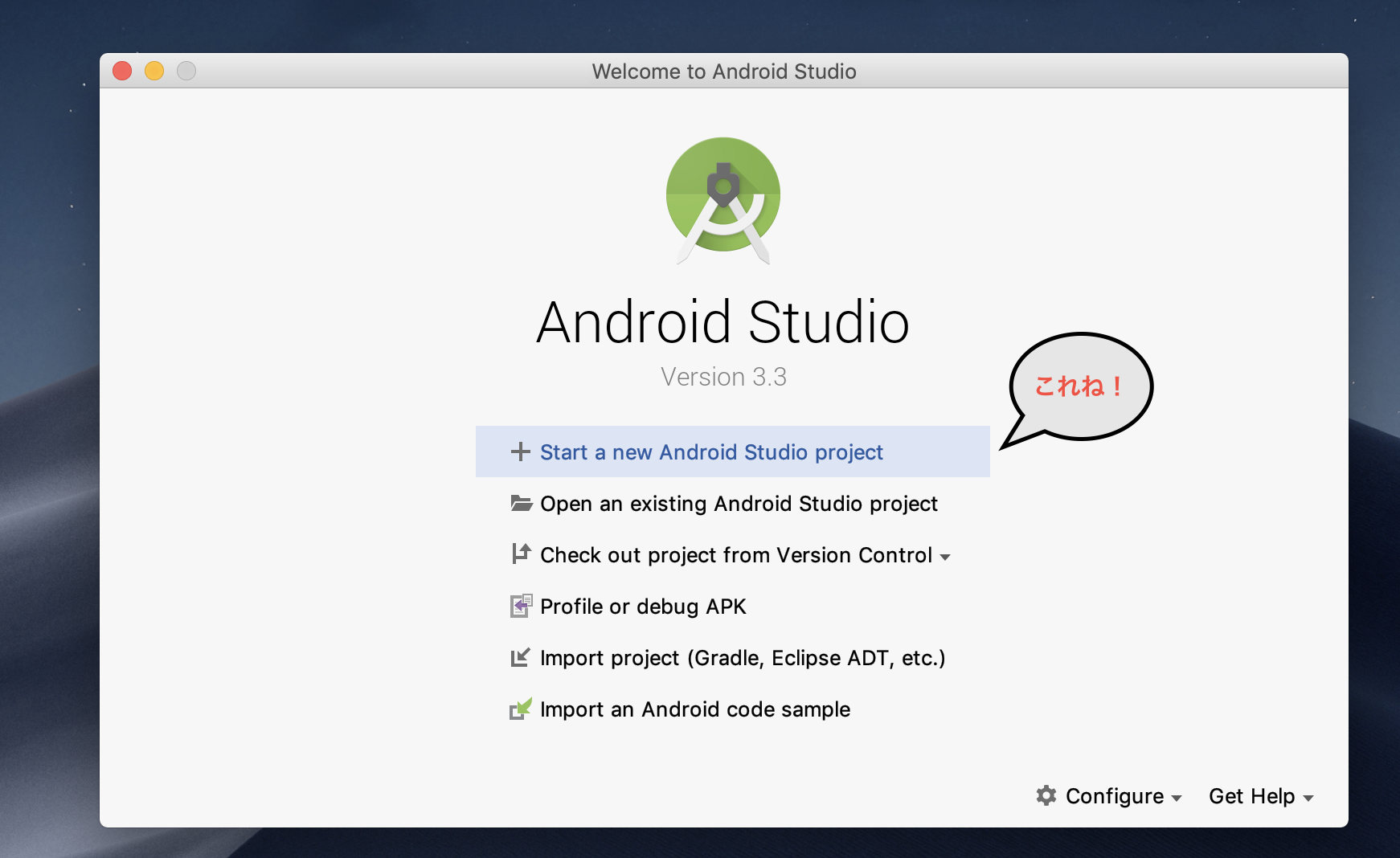
まず普通に新規Project作成
android studioはバージョン3.2以上であること。自分は3.3です。

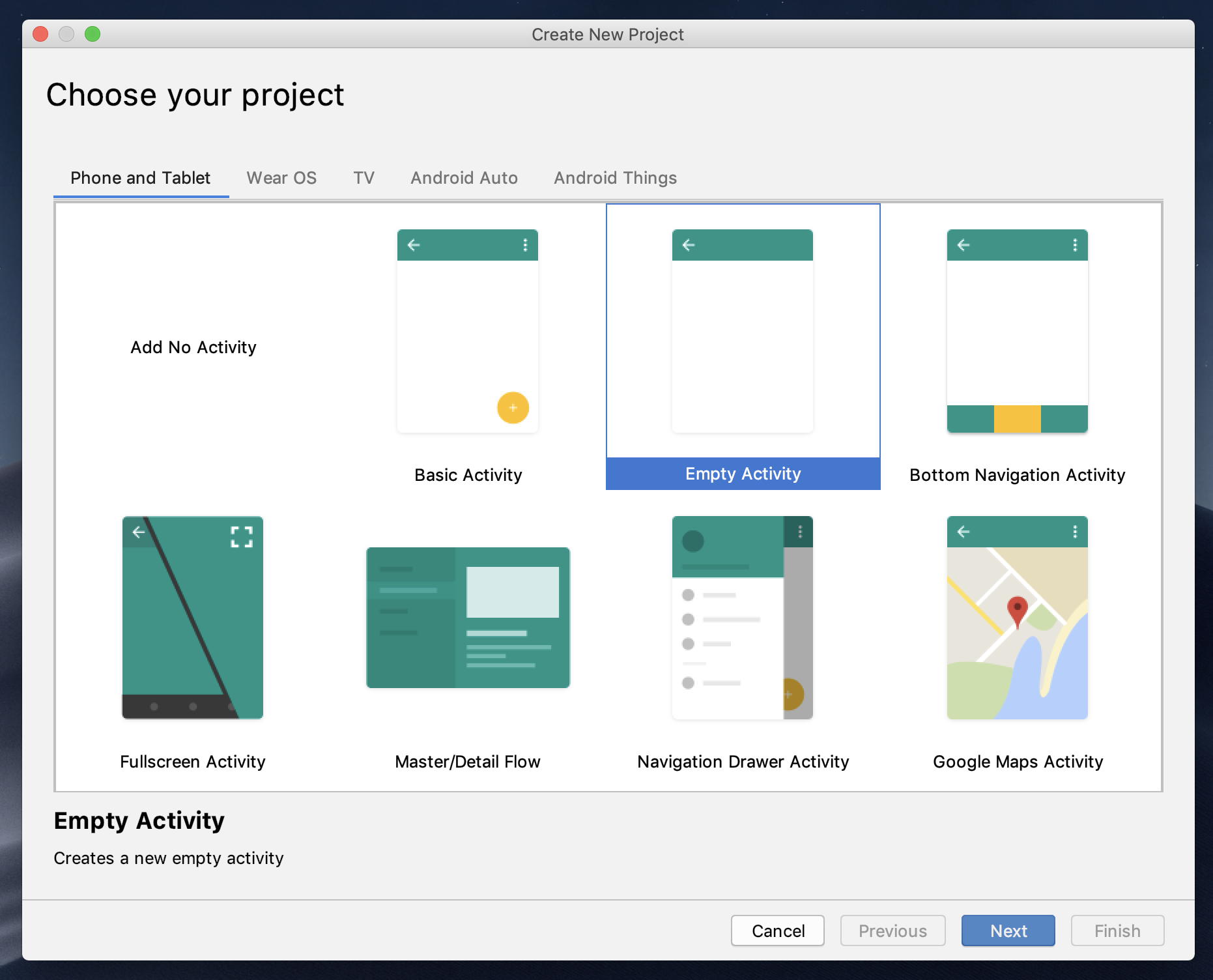
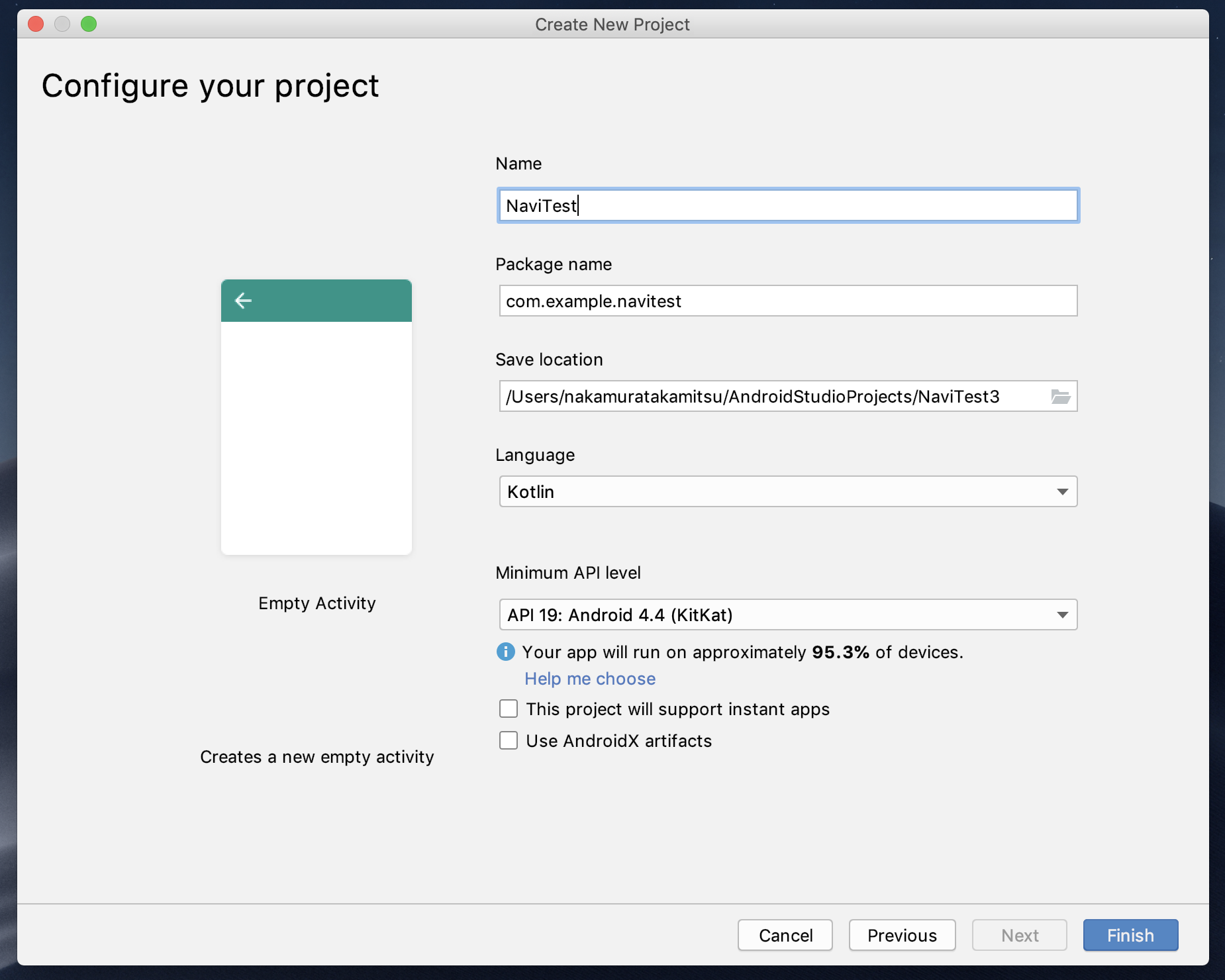
 Empty Activityを選択します。選択してNextを押す。
Empty Activityを選択します。選択してNextを押す。
名前は自分で分かりやすいものを。写真はNaviTestとしました。
名前入れたらFinishを押す。

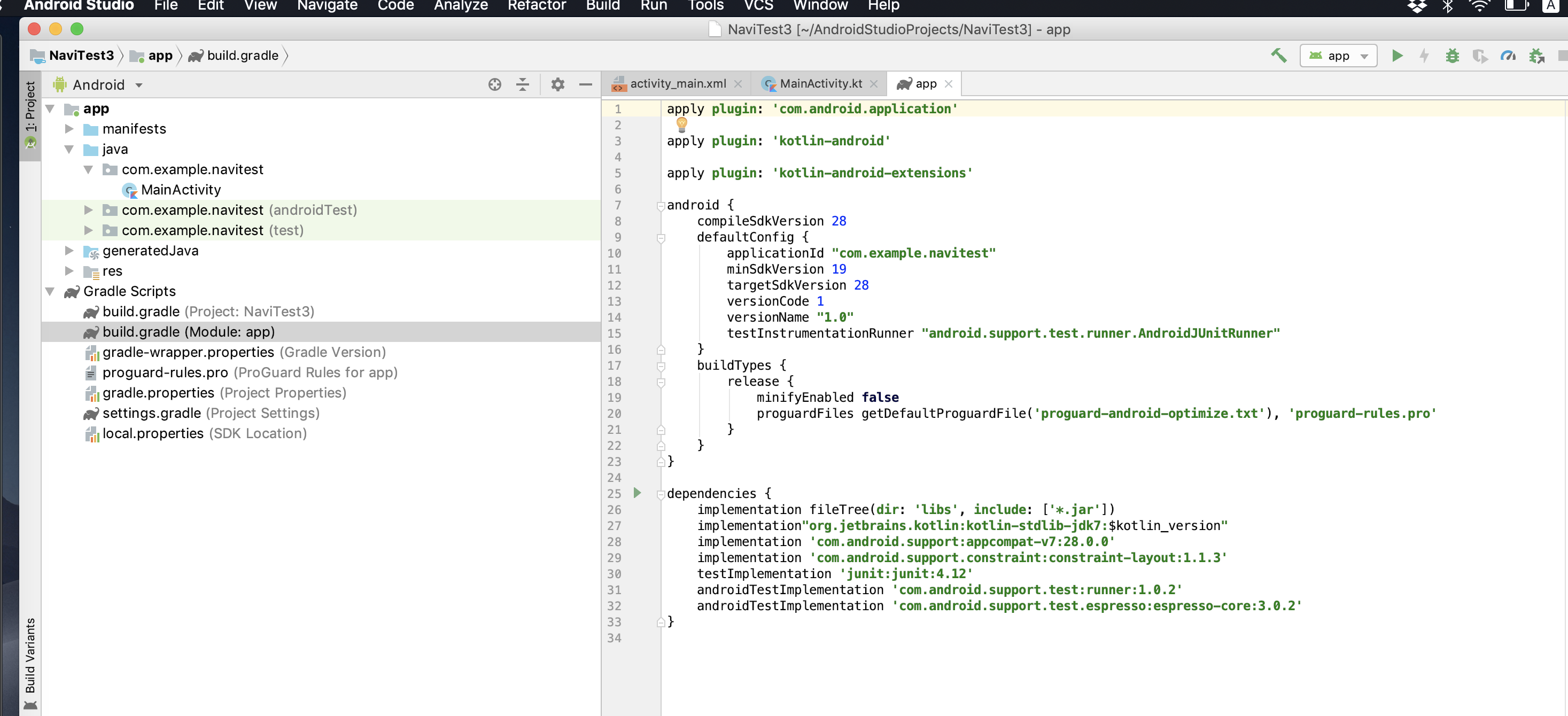
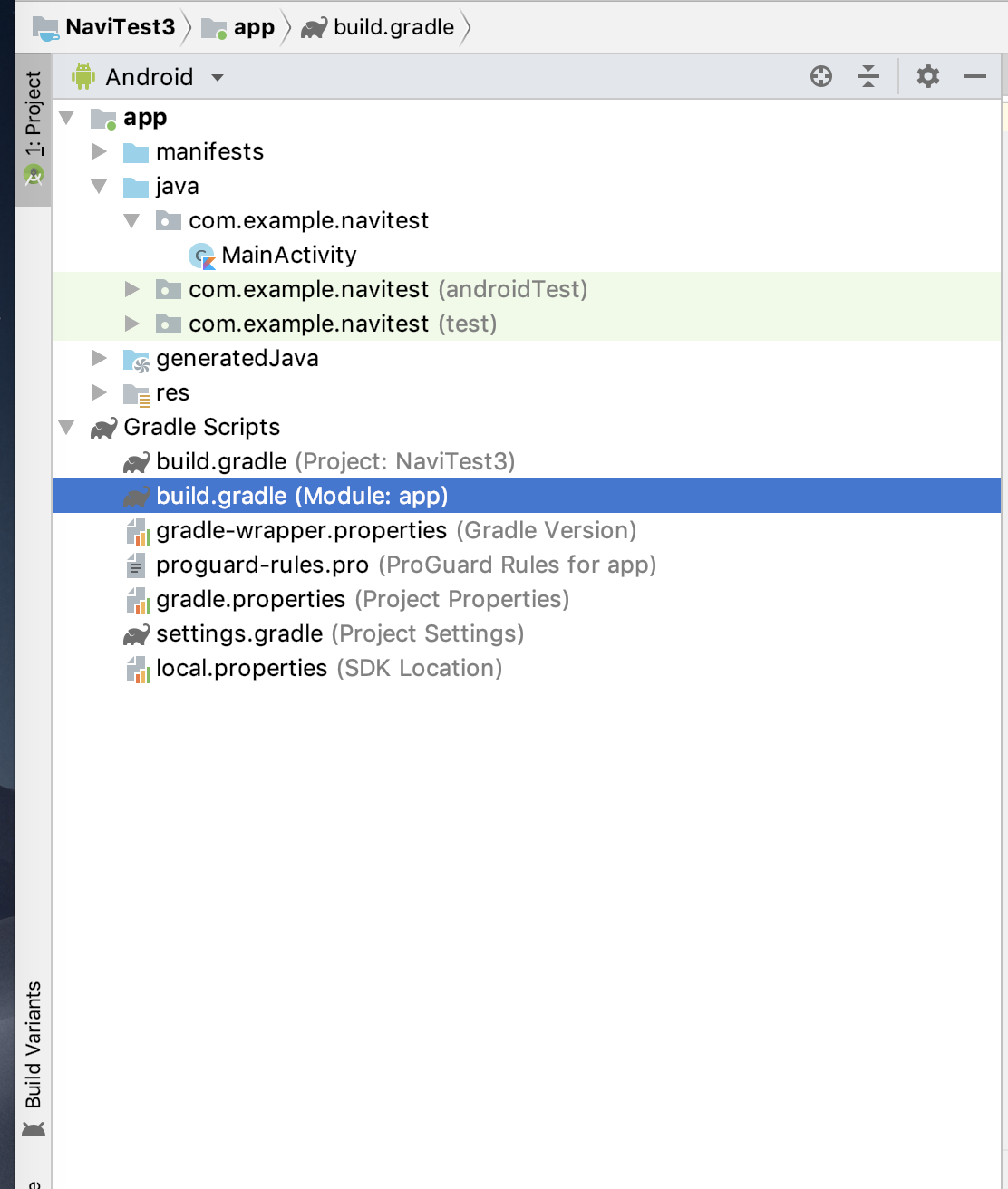
build.gradleにコードを追加する。まず青色部分をダブルクリックして開く

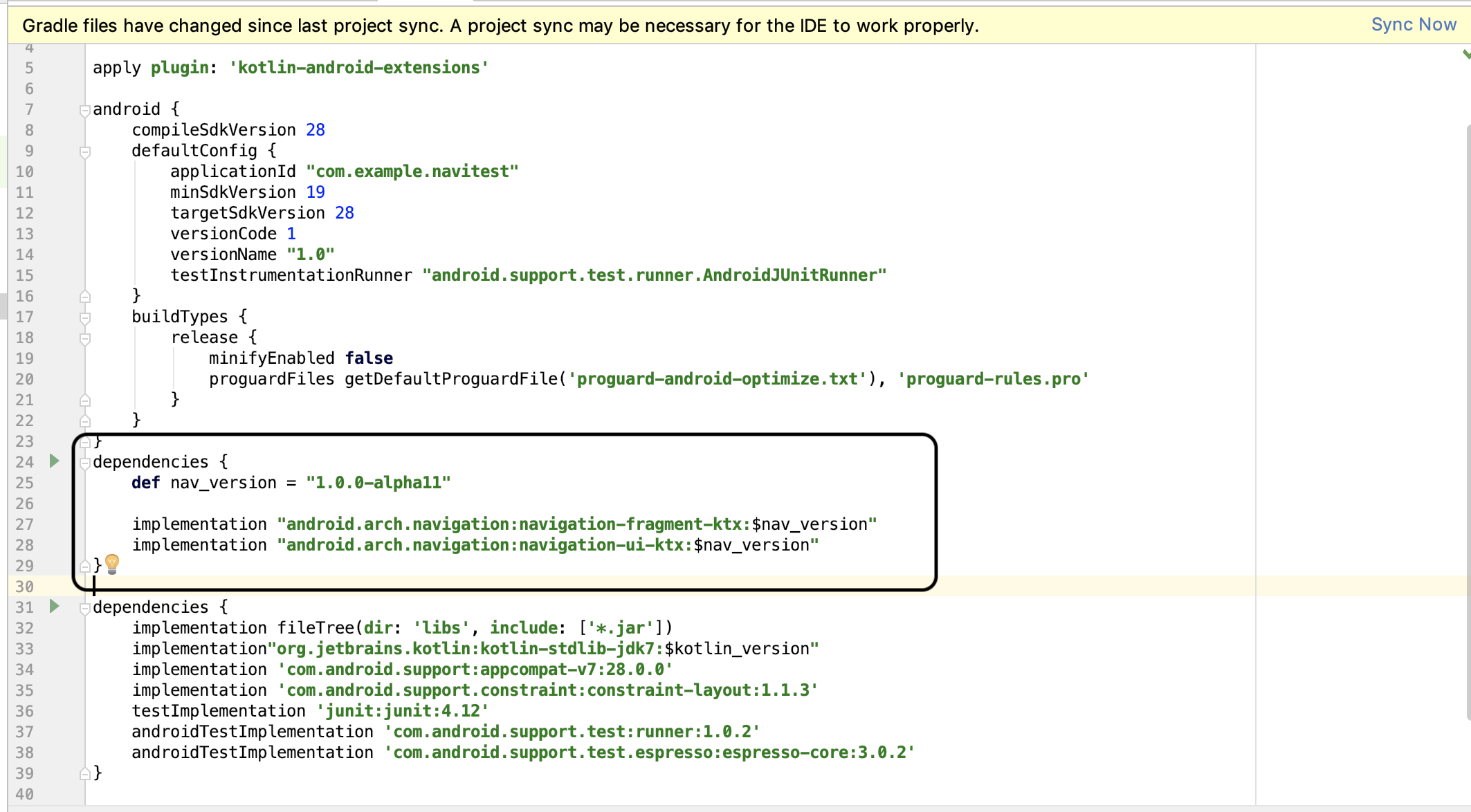
下図写真の四角で囲った部分が以下の追加したコード。
dependencies {
def nav_version = "1.0.0-alpha11"
implementation "android.arch.navigation:navigation-fragment-ktx:$nav_version"
implementation "android.arch.navigation:navigation-ui-ktx:$nav_version"
}
上記はkotlin向けです。javaなら「-ktx」と記述されている二箇所を削除してください。

追加したら上図写真の右上に青色文字でSync…と書かれている文字をクリック
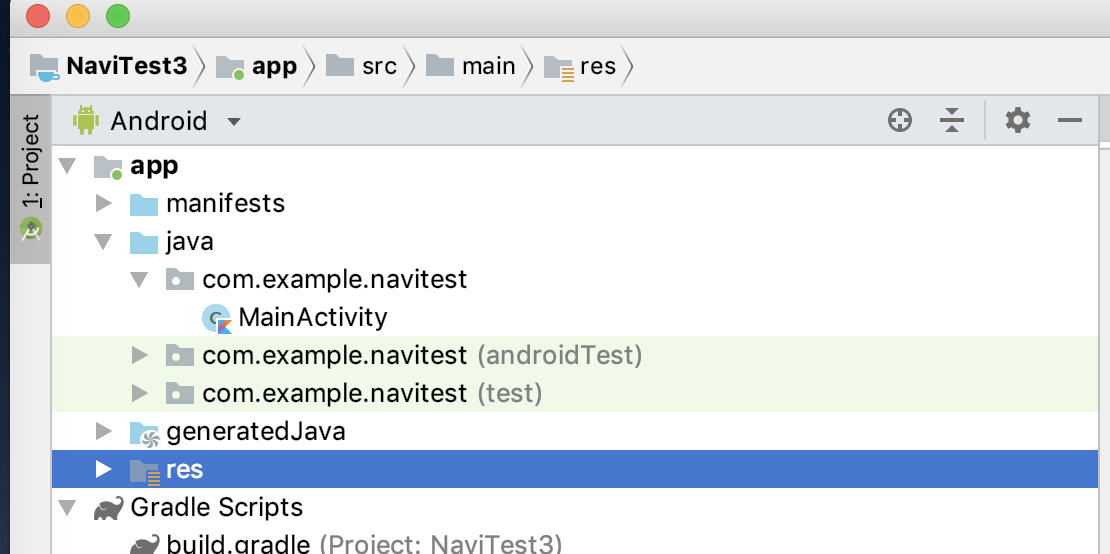
次にres

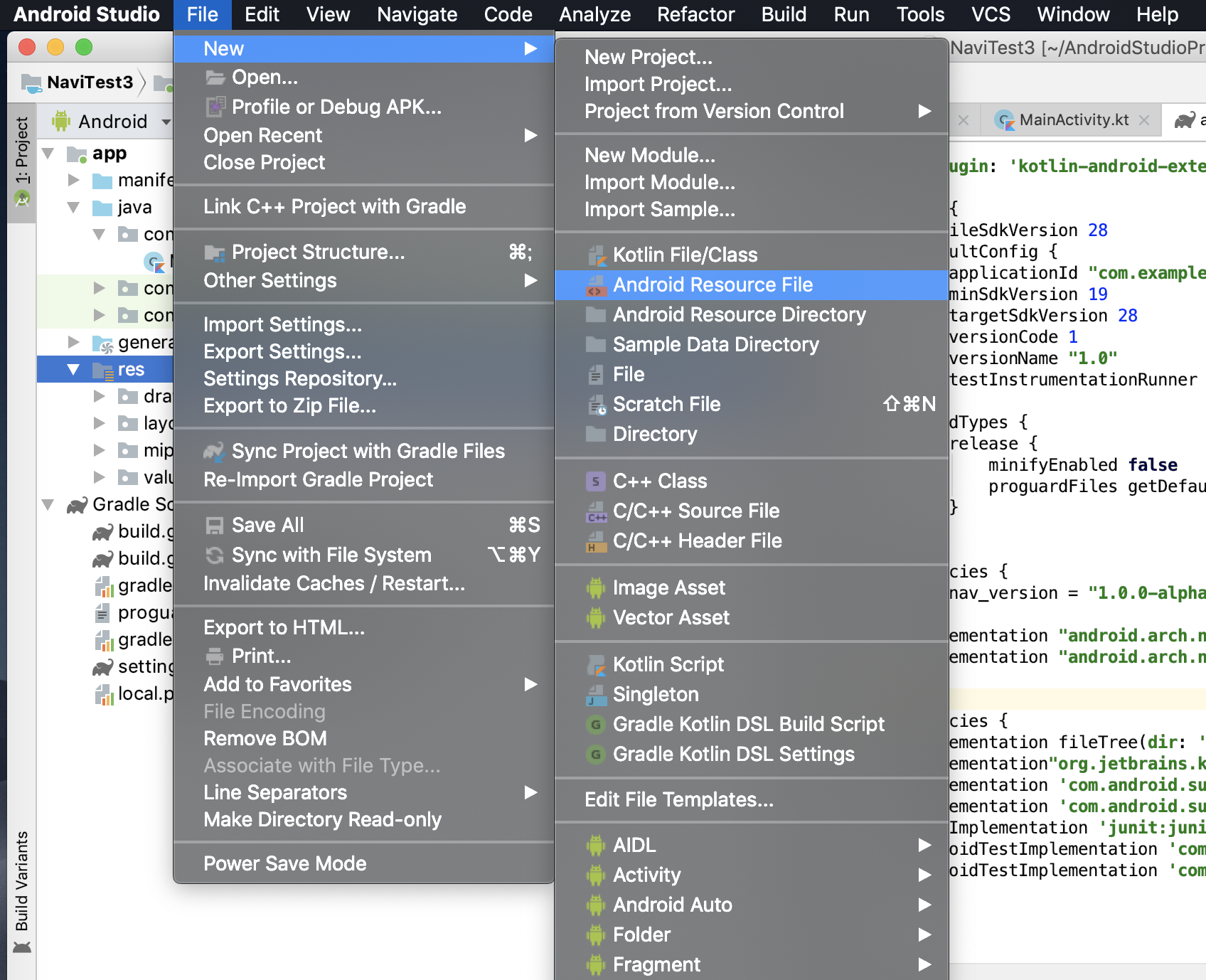
下図写真の様にFile⇨New⇨Android Resource Fileを選択

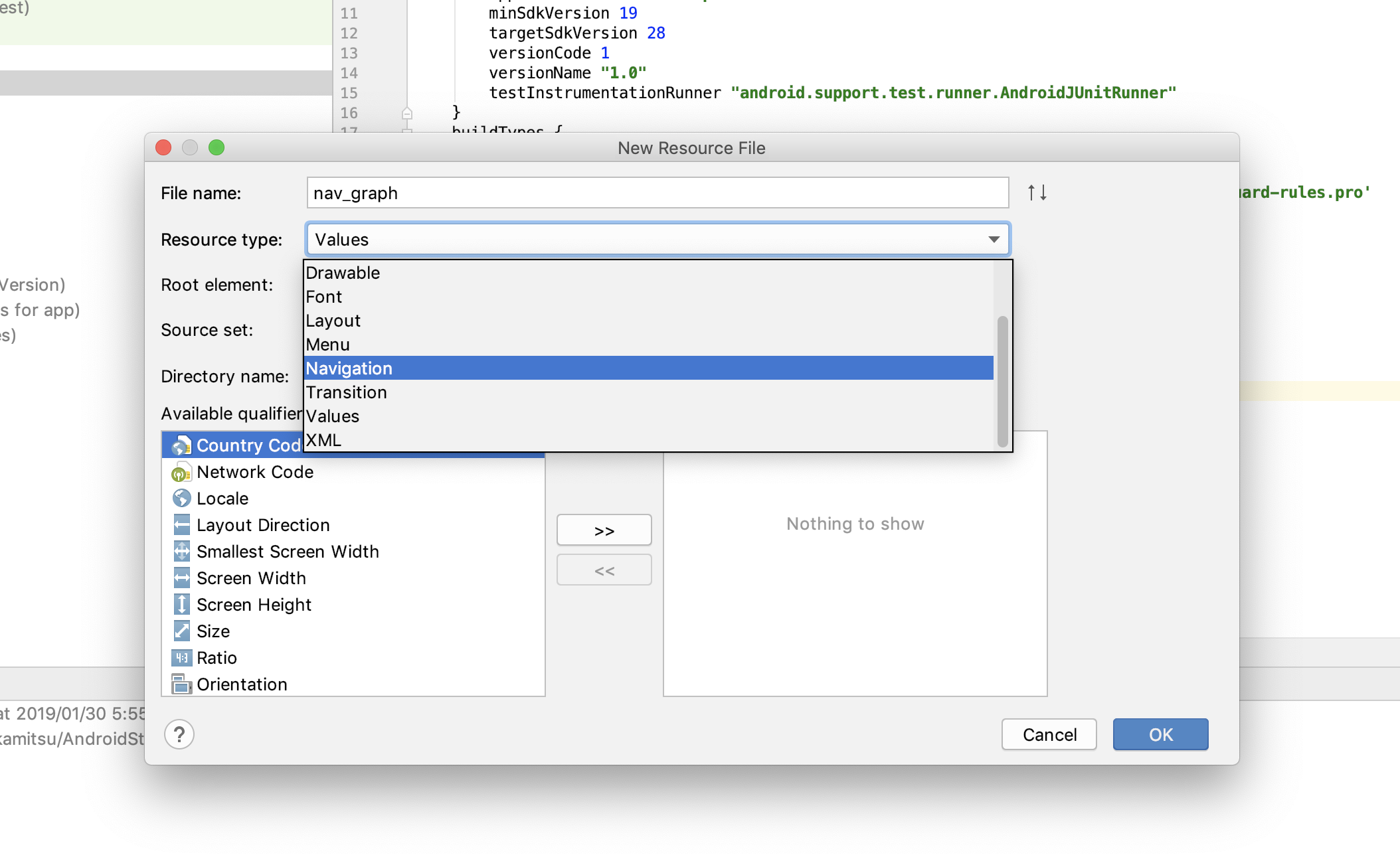
File nameを写真の様に nav_graph
Resource type は写真の様にNavigationを選択してOKを押す。

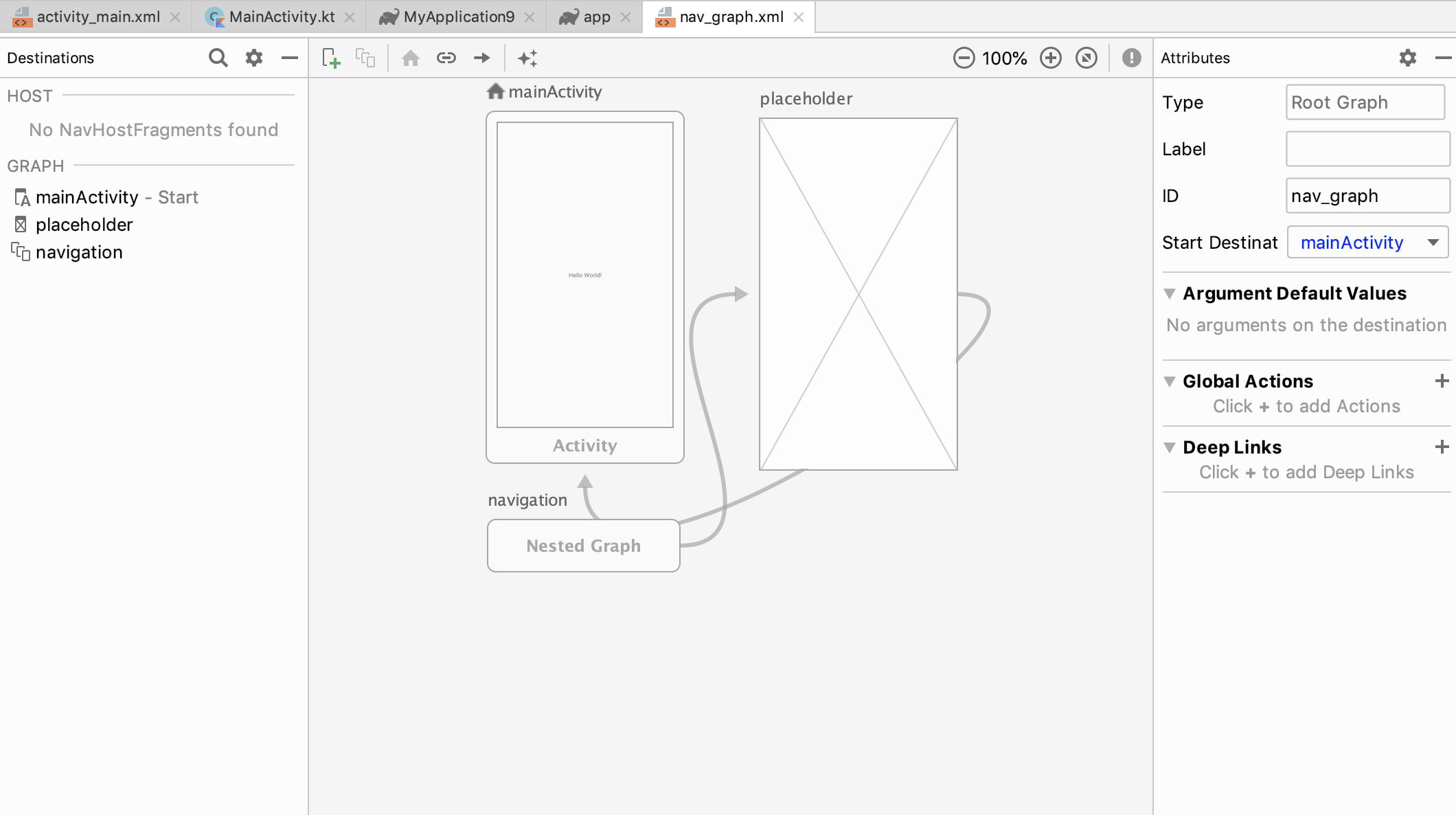
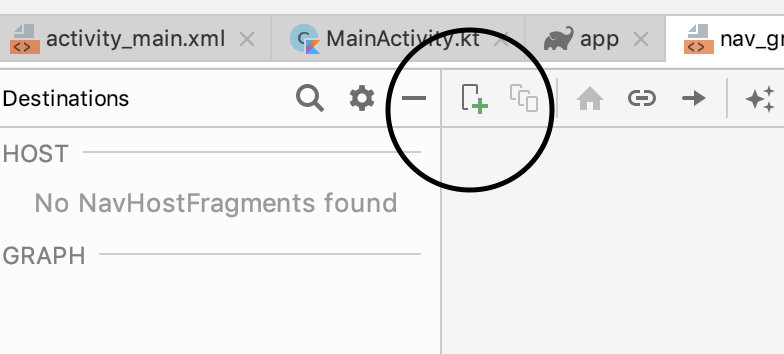
 この画像の様になればオッケーだと思います。
この画像の様になればオッケーだと思います。