現在Laravelでマークダウンエディターを使用したブログを開発中ですが、非同期マークダウンエディターの作り方が想像より簡単だったので、シェア。
結論としてはMarked.jsを使用します。
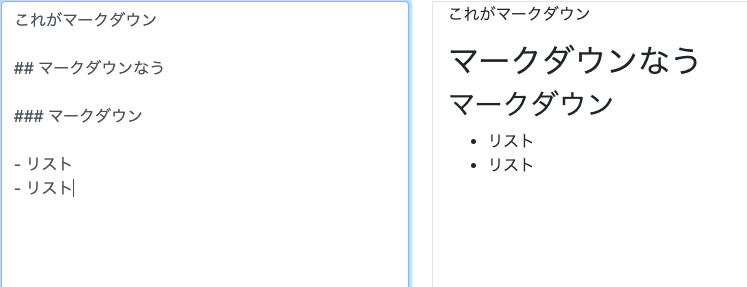
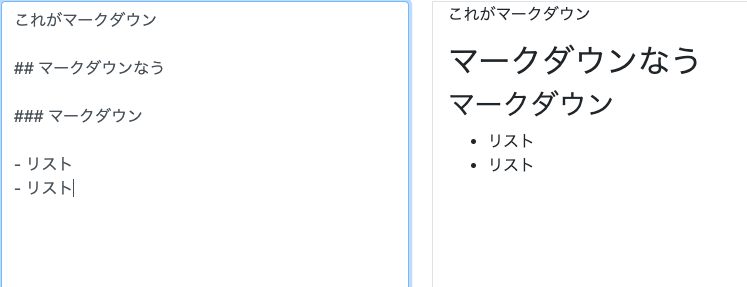
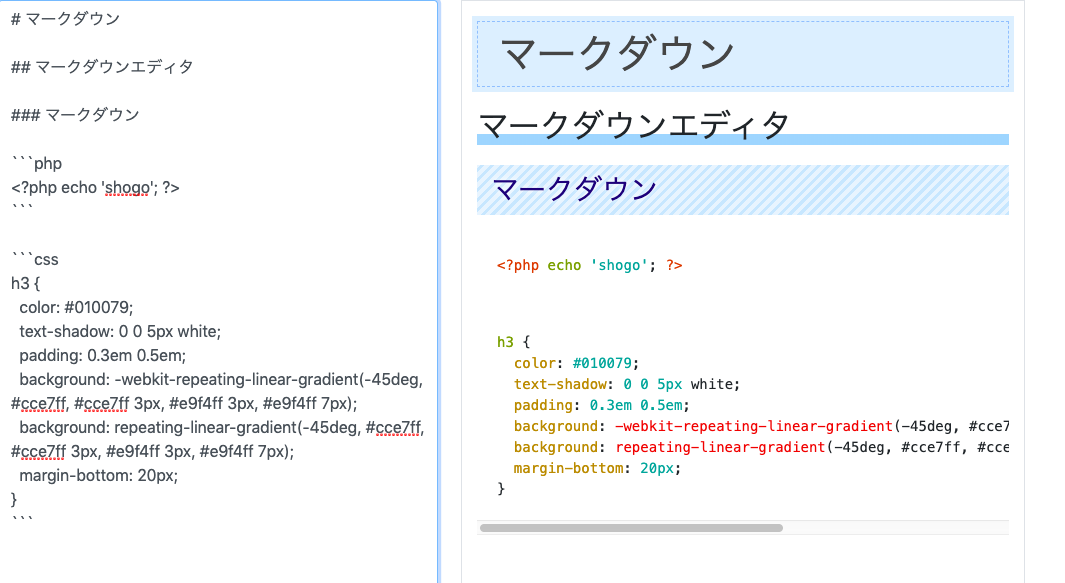
完成品
5分Ver
10分ver(highlight.js導入)
サンプル
pcのみ対応しています。
雛形
まずはMarked.jsを読み込みます。
CDNの場合、
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
npm使用の場合は
npm i marked
で、その後
import marked from 'marked';
になります。
今回は他にもbootstrap4やjQueryを読み込んでます。
jQueryは必須です。
<div class="row">
<div class="col-5 m-1">
<!-- ここに入力-->
<textarea name="article" id="markdown_editor_textarea" cols="30" rows="30" class="form-control"></textarea>
</div>
<div class="col-6 m-1 border">
<!-- ここに出力される -->
<div id="markdown_preview"></div>
</div>
</div>
// マークダウンをプレビュー画面に表示する
$(function () {
$('#markdown_editor_textarea').keyup(function () {
var html = marked($(this).val());
$('#markdown_preview').html(html);
});
});
textareaのidのmarkdown_editor_textareaのマークダウンを検知し、markdown_previewにhtmlとして返し、表示させています。
全てはmarked関数がよしなにやってくれているんですね。
これだけで完成です。
オシャンにする
ただ地味なので、highlight.jsとcssを当てて行きます。
h1 {
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
margin-bottom: 20px;
}
h2 {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
margin-bottom: 20px;
}
h3 {
color: #010079;
text-shadow: 0 0 5px white;
padding: 0.3em 0.5em;
background: -webkit-repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px, #e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px, #e9f4ff 3px, #e9f4ff 7px);
margin-bottom: 20px;
}
pre {
padding: 20px;
}
見出しにcssをつけただけなので、ここは対して重要じゃないです。
次にコードハイライターのhighlight.jsを導入します。
highlight.jsの導入
今回はCDNで読み込みました。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/solarized-dark.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.16.2/build/highlight.min.js"></script>
読み込むcssはhighlight.jsの公式demoから選んでください。
今回holarized-dark。
npmの場合は
npm install highlight
import hljs from 'highlight.js';
読み込み後、
// マークダウンをプレビュー画面に表示する
$(function () {
marked.setOptions({
// code要素にdefaultで付くlangage-を削除
langPrefix: '',
// highlightjsを使用したハイライト処理を追加
highlight: function (code, lang) {
return hljs.highlightAuto(code, [lang]).value
}
});
$('#markdown_editor_textarea').keyup(function () {
var html = marked($(this).val());
$('#markdown_preview').html(html);
});
});
marked.setOptionsで読み込み時に処理を行わせます。
これでコードがハイライトされるようになりました。
実物公開
スマホ未対応です。
色々いじってみてください。