googleはdivの意味を理解できない(そもそもdivに意味はない)
クローラーに正しくコンテンツを認識してもらうため、きちんとセクショニングコンテンツを利用せよ
今回の趣旨は簡単に言うと、上記の通りです。
例えば、下記のコードですが...
<div class="header">
<div class="header-inner">
<div class="header-logo">
<h1>タイトル</h1>
</div>
<div class="header-nav">
<a href="#">home</a>
<a href="#">about</a>
<a href="#">recruit</a>
<a href="#">blog</a>
<a href="#">contact</a>
</div>
</div>
</div>
<div class="main">
<div class="main-inner">
<div class="mv">
<div class="hero-wrapper">
<div class="hero-image">
<div class="hero-bg"></div>
</div>
</div>
</div>
<div class="article">
<div class="article-box">
<h2 class="article-box-ttl">ここにタイトル</h2>
<p>ここにテキスト</p>
</div>
</div>
<div class="sidebar">
<div class="sidebar-inner">
<div class="sidebar-ttl">ここにタイトル</div>
</div>
</div>
</div>
</div>
気持ち悪いです🤮
ここの違和感を感じ取れるようにしましょう。
セマンティックコーディングとは
Webページおよびその中に記述された内容について、それが何を意味するかを表す情報(メタデータ)を一定の規則に従って付加することで、コンピュータが効率よく情報を収集・解釈できるようにする構想
セマンティックなコーディングは度々取りざたされることですが、つまり
googleにも正しく理解できるタグを使ってコーディングせよ
と考えていただいていいのかなと思います。
今回はセクショニングコンテンツに焦点を絞ります。
他にも正しいhタグの使い方とか色々ありますが...
セクショニングコンテンツとは
横文字だらけで申し訳ありません😣
でも4つだけなので許してください。
nav section article aside
以上4つになります。
これらを正しく使いこなせるかどうかが超重要です。
理由については最後にお話しします。
簡単な役割テーブル
| nav | section | article | aside |
|---|---|---|---|
| 「主要な」ナビゲーションエリア | ブロックを分ける | 記事コンテンツ | ページに直接関係ない内容 |
実際に用例を見ていきます。
nav,article,aside
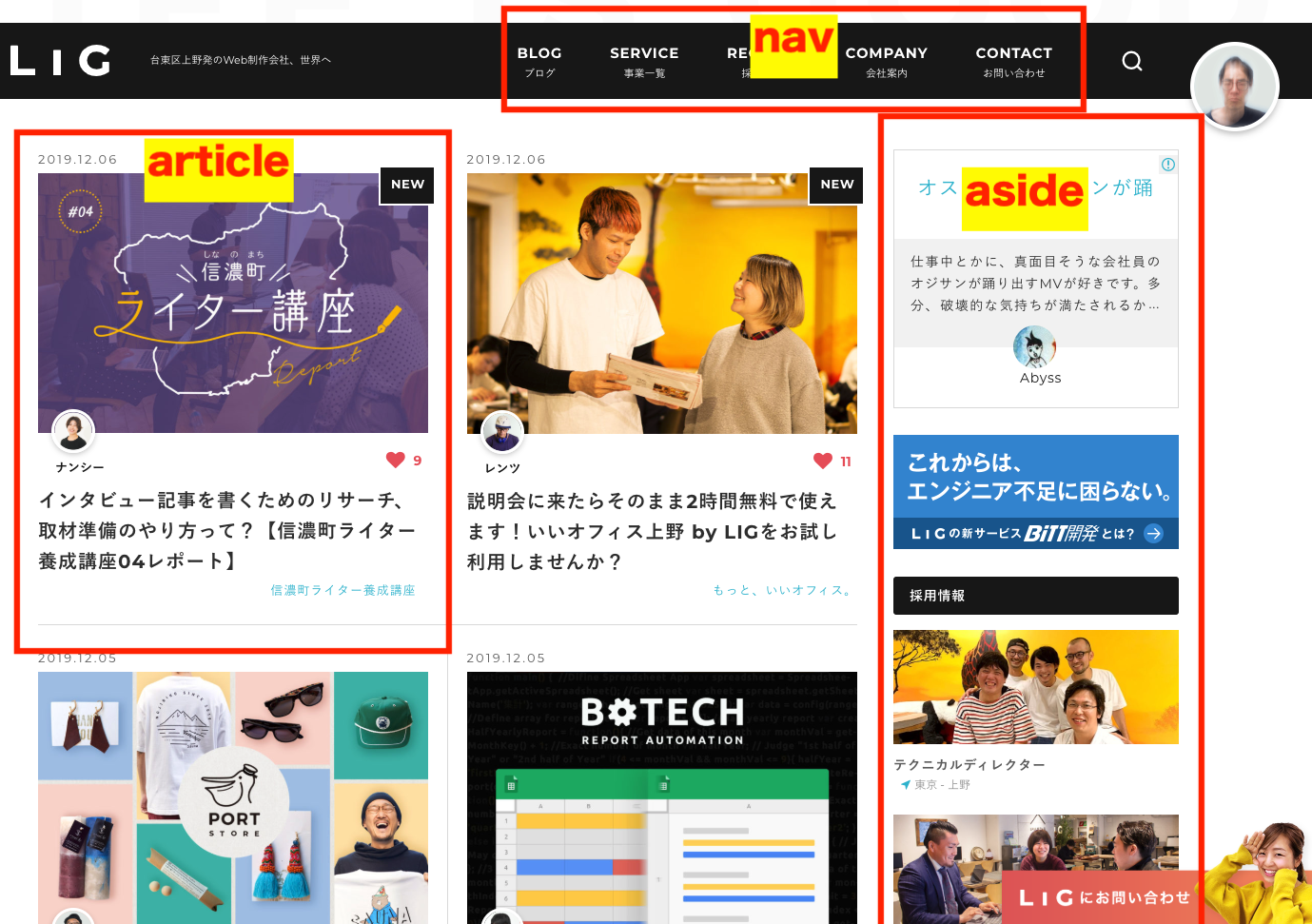
株式会社LIGのサイトを例に解説します。
nav
まずnavはグローバルナビゲーションを囲みます。
ここで重要なことは、navで囲むのは、主要なナビゲーションのみと言う点です。
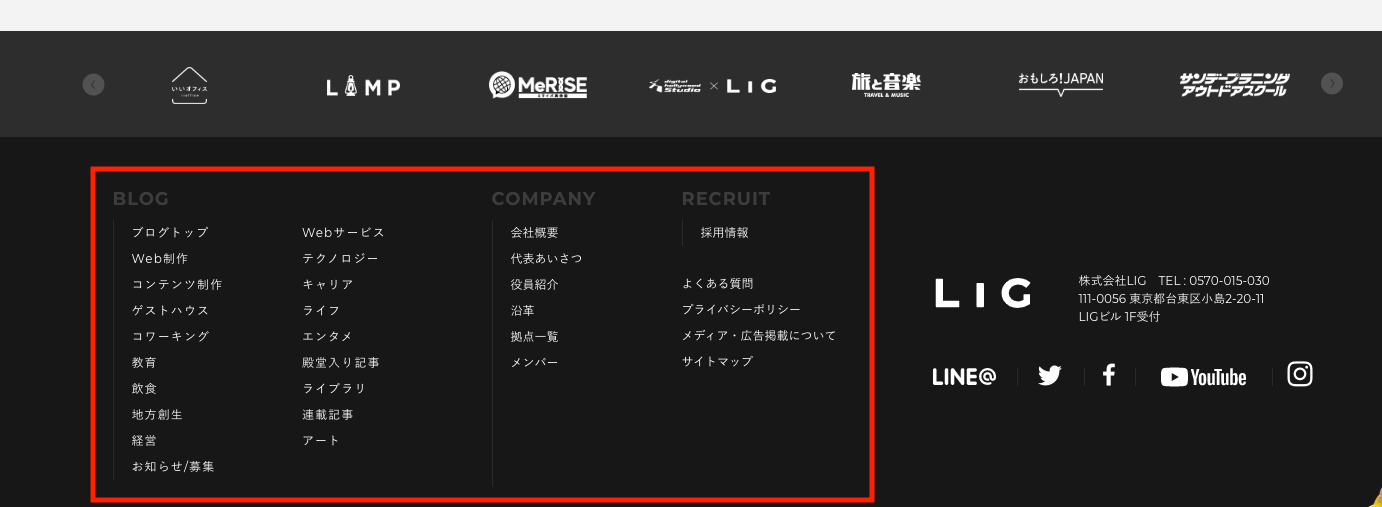
こちらもLIGのページで、フッターですが、ulタグのみが使われており、navはありませんでした。
あくまで主要なグローバルナビゲーションのみに使いましょう。
article
記事一覧の記事はarticleタグで囲むようにします。
基本的にWordPressやRailsなどのCMS、フレームワークだとコンテンツ入力画面より自動的にコンテンツを出力すると思うので、articleタグで記事一覧の記事1つ1つを囲んでループ処理させればいいいのかなと思います。
aside
直接そのページと関係ない内容のコンテンツはasideタグで囲むようにします。
基本的にバナー広告やサイドバーととらえていただければいいです。
section
株式会社シャノン様のサイトを例にさせていただきます。
sectionはLPなどの縦長コンテンツで使われる傾向にあります。
ブロックごとに区切りがわかりやすいように。
それと、h2など最初の見出しは必須になります
なぜセクショニングコンテンツが重要なのか
W3Cによると、
Authors are strongly encouraged to view the div element as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of the div element leads to better accessibility for readers and easier maintainability for authors.
https://html.spec.whatwg.org/multipage/grouping-content.html#the-div-element
つまり、他のセクショニングコンテンツが使えない時の最後の手段としてdiv使ってね!読み手のアクセシビリティにも作者のメンテナンスの為にも!
ということです。
2021.02追記 W3CよりWHATWG Living Standardへ
よくHTMLを語るときに参照元としてMDNやW3Cを出してましたが、2019年より唯一の公式はWHATWG Living Standardです。
現在はW3CもWHATWG Living Standardにリダイレクトするようになっています。
2019年にWHATWGとW3Cは、今後HTMLの単一バージョンに関して共同作業を行う協定に署名した
googleはdivの意味がわからない
厳密にはクローラーでしょうか。
divは意味を持たないただの塊の定義ですので、divだらけだとコンテンツの内容が正しくGoogleに伝わっていない可能性が高いです。
それでSEO的に致命的だという話は聞きませんが、百害あって一利なしでしょう。
人間にもわからない
ここが致命的です。
保守や機能拡張の際、担当者が困ります。
もう一回最初のコードを見てみましょうか。
<div class="header">
<div class="header-inner">
<div class="header-logo">
<h1>タイトル</h1>
</div>
<div class="header-nav">
<a href="#">home</a>
<a href="#">about</a>
<a href="#">recruit</a>
<a href="#">blog</a>
<a href="#">contact</a>
</div>
</div>
</div>
<div class="main">
<div class="main-inner">
<div class="mv">
<div class="hero-wrapper">
<div class="hero-image">
<div class="hero-bg"></div>
</div>
</div>
</div>
<div class="article">
<div class="article-box">
<h2 class="article-box-ttl">ここにタイトル</h2>
<p>ここにテキスト</p>
</div>
</div>
<div class="sidebar">
<div class="sidebar-inner">
<div class="sidebar-ttl">ここにタイトル</div>
</div>
</div>
</div>
</div>
ぱっと見、どこがどんな役割で動いてるかわからなくないです...?
順にダメ出ししていくと、
・headerタグで良いのでは?
・ナビゲーションはnavタグ
・ulやliを使う
・.mainはmainタグの使用
・.articleはarticleタグの使用
・.sidebarはsidebarタグの使用
などなど、若干セクショニングコンテンツ以外の指摘も入りましたが、
これらのタグを正しく使えばだいぶ
みやすくなるなと思います。
<header class="header">
<div class="header-inner">
<div class="header-logo">
<h1>タイトル</h1>
</div>
<nav class="header-nav">
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">recruit</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">contact</a></li>
</ul>
</nav>
</div>
</header>
<main class="main">
<div class="main-inner">
<div class="mv">
<div class="hero-wrapper">
<div class="hero-image">
<div class="hero-bg"></div>
</div>
</div>
</div>
<article class="article">
<div class="article-box">
<h2 class="article-box-ttl">ここにタイトル</h2>
<p>ここにテキスト</p>
</div>
</article>
<aside class="sidebar">
<div class="sidebar-inner">
<div class="sidebar-ttl">ここにタイトル</div>
</div>
</aside>
</div>
</main>
保守する人がみても、どこがどの部分、機能か比較的わかりやすくなったと思います(今適当に書いたので、ツッコミどころまだありますが...)
div地獄からの脱却
セクションングコンテンツを適切に使用できてる人は意外に少ないです。
これを読んだみなさんも、今日からは正しくセクショニングコンテンツを使用して、人間にもGoogleにも優しいマークアップを心がけましょう🎶