こんにちは、現在フリーのweb制作者として活動していますしょーごと申します。
さてみなさん、ソースコードのハイライトは見ていて気持ちが良いですよね。
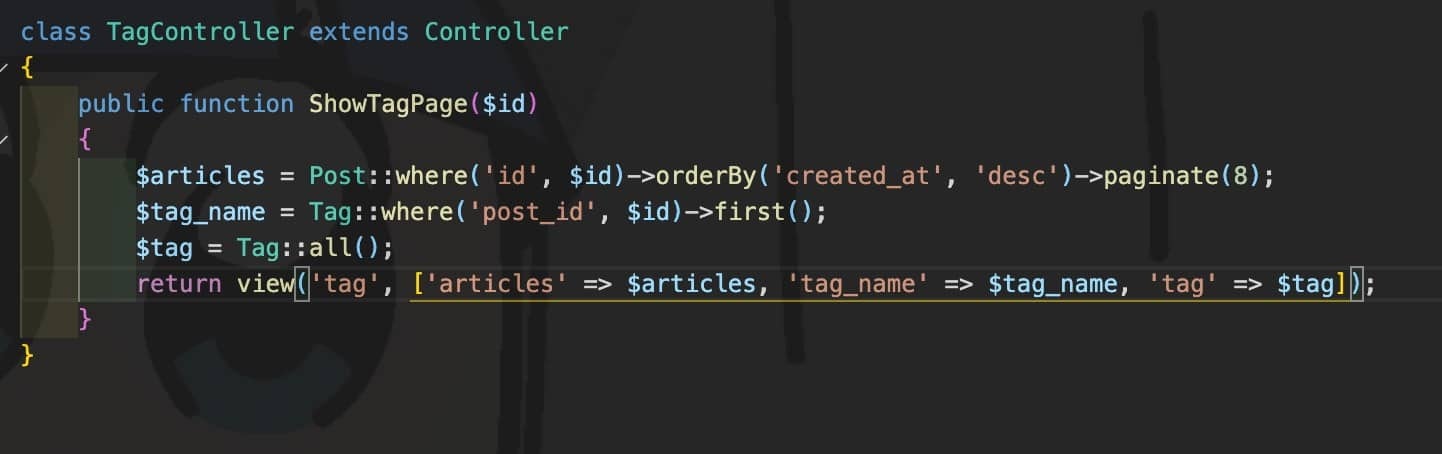
VSCodeのコードハイライトだと、class名が緑色になるのが好きだったりします。
これに慣れてしまうと、もう質素なメモ帳など使えなくなりますよね。
しかし、Twitterにはエディター機能はないので、ツイートしたくてもそのままソースコードを貼り付けると、すごく味気なくなります(文字数制限もきつい)
私はTwitterを初めて8年、エンジニアを初めて2年立ちますが、2020年からイカしたサービスを活用しています。
コードハイライト大好き教のあなた、今日からCarbonを使うのです。
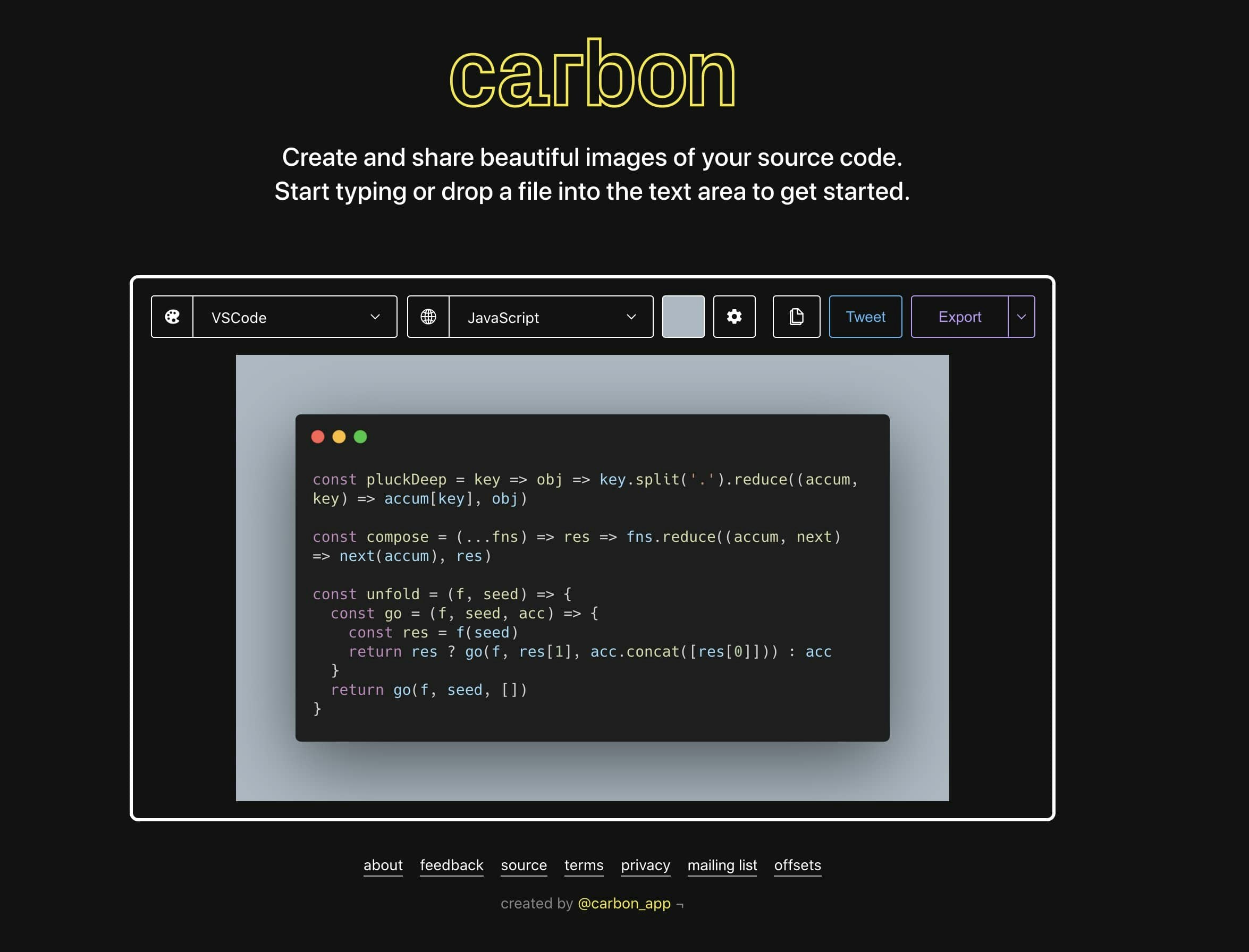
Carbonとは
Twitterできれいにソースコードを共有できるサービスです。
スクショで貼るより綺麗です。
様々な言語、テーマに対応しているのが写真でわかるかと思います。
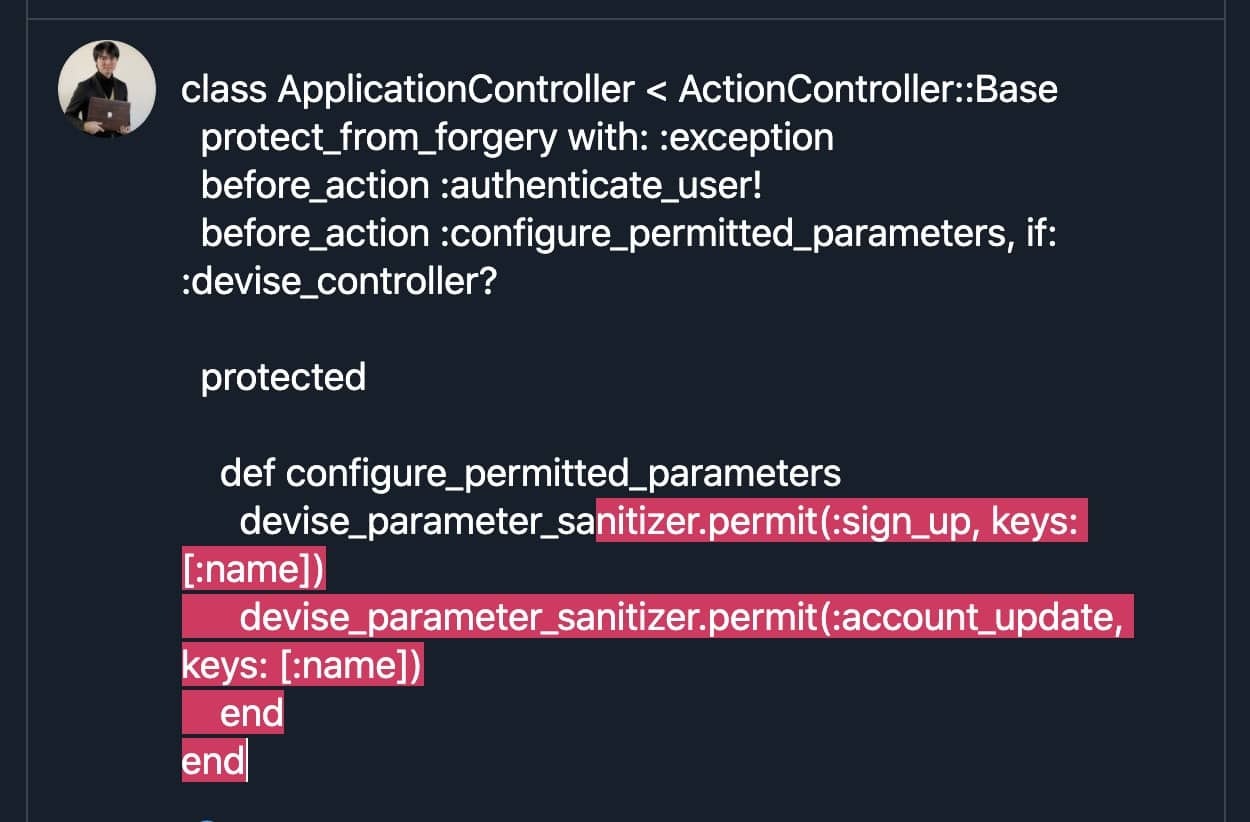
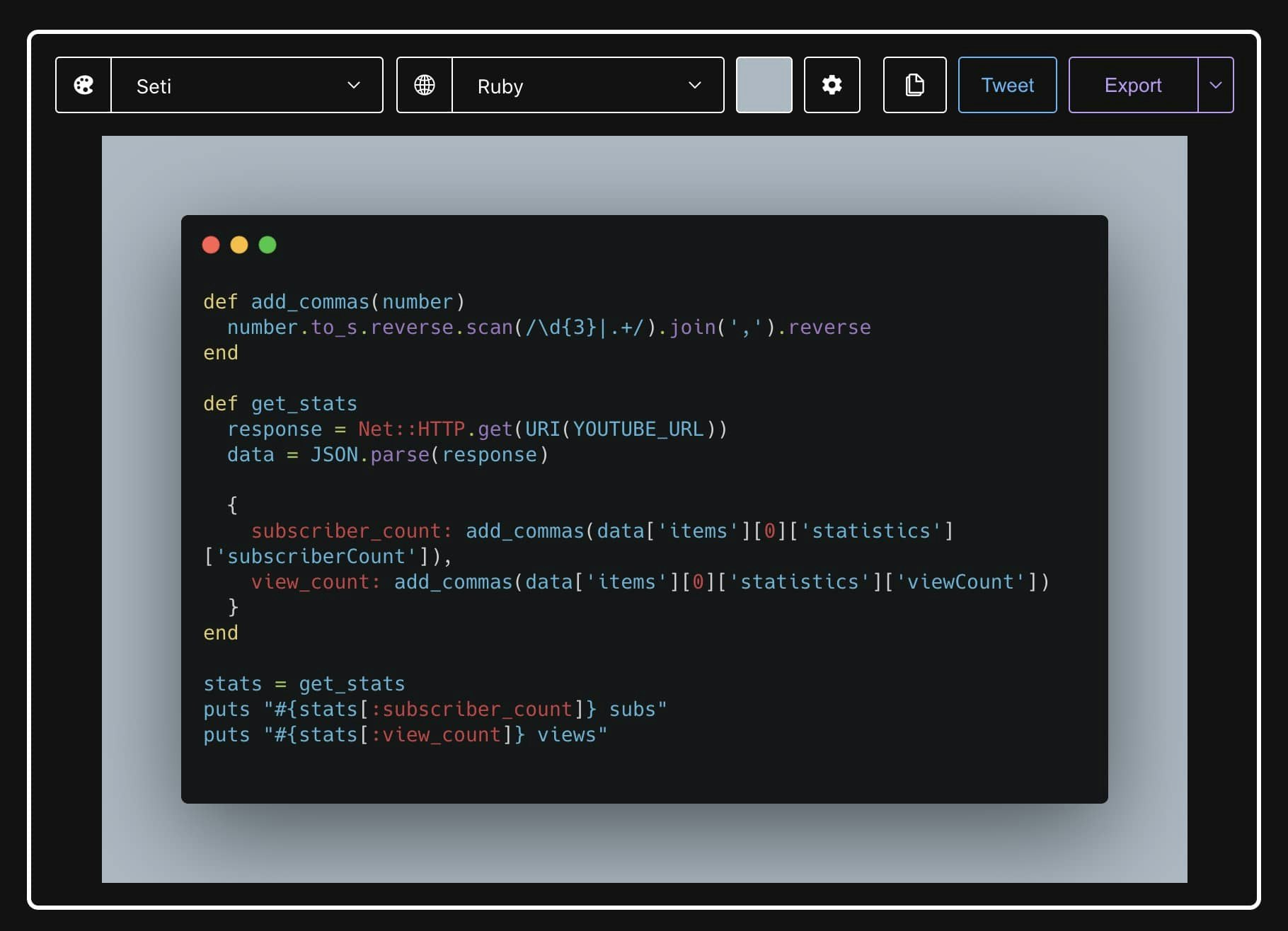
上記の写真でのテーマはVSCodeですが、私はsetiというテーマが好きなので、setiで表示していきます。
Ruby
JavaScript(Vue)
Sass
PHP
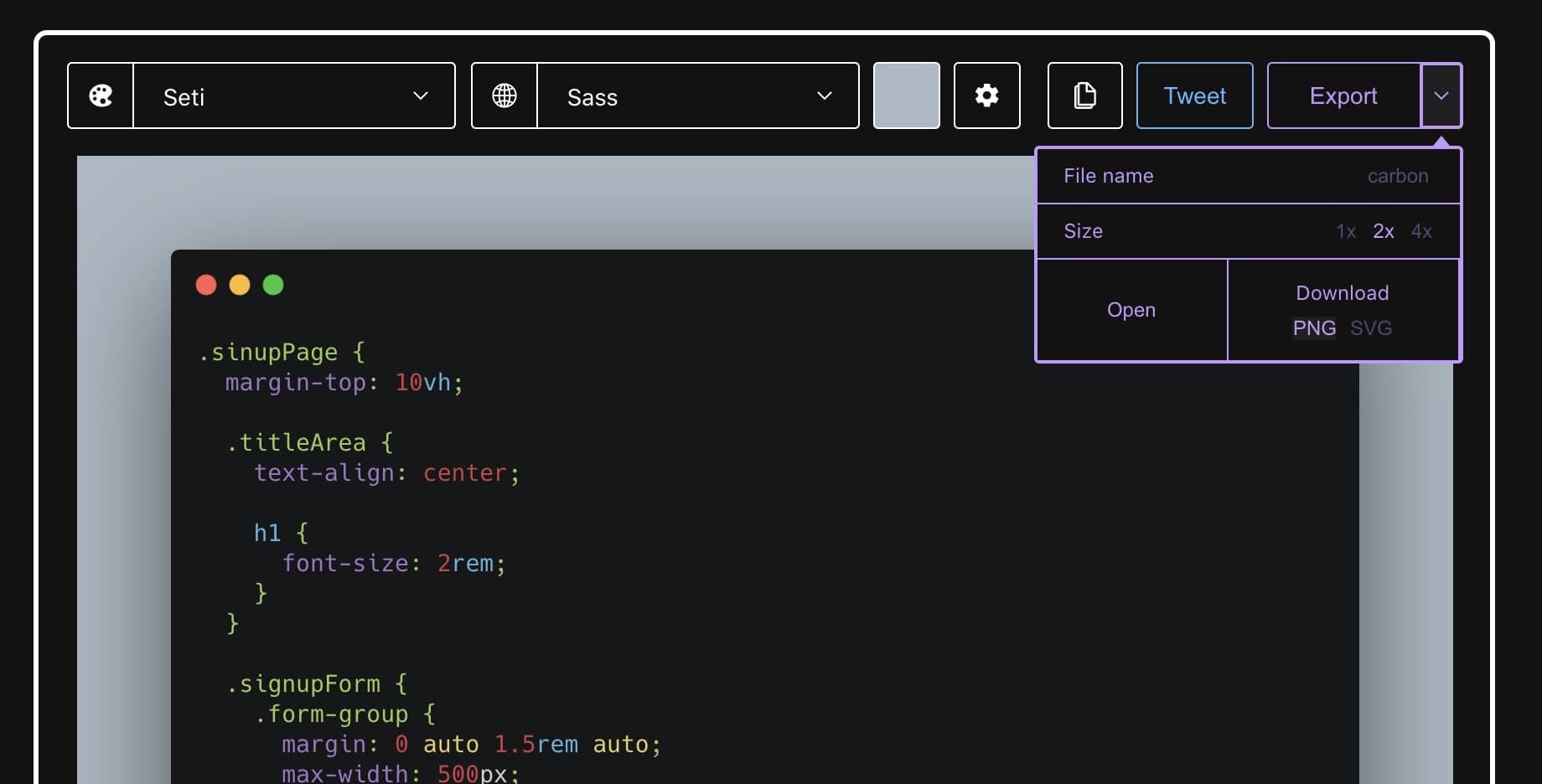
簡単投稿、画像保存も可能
Twitterでサインインすればすぐツイートできますし、画像としてpngなどでエクスポートすることも可能です。
投稿時にはCreated with @carbon_appは消しても問題ありません。
pic.twitter.com以下があれば問題ありません。
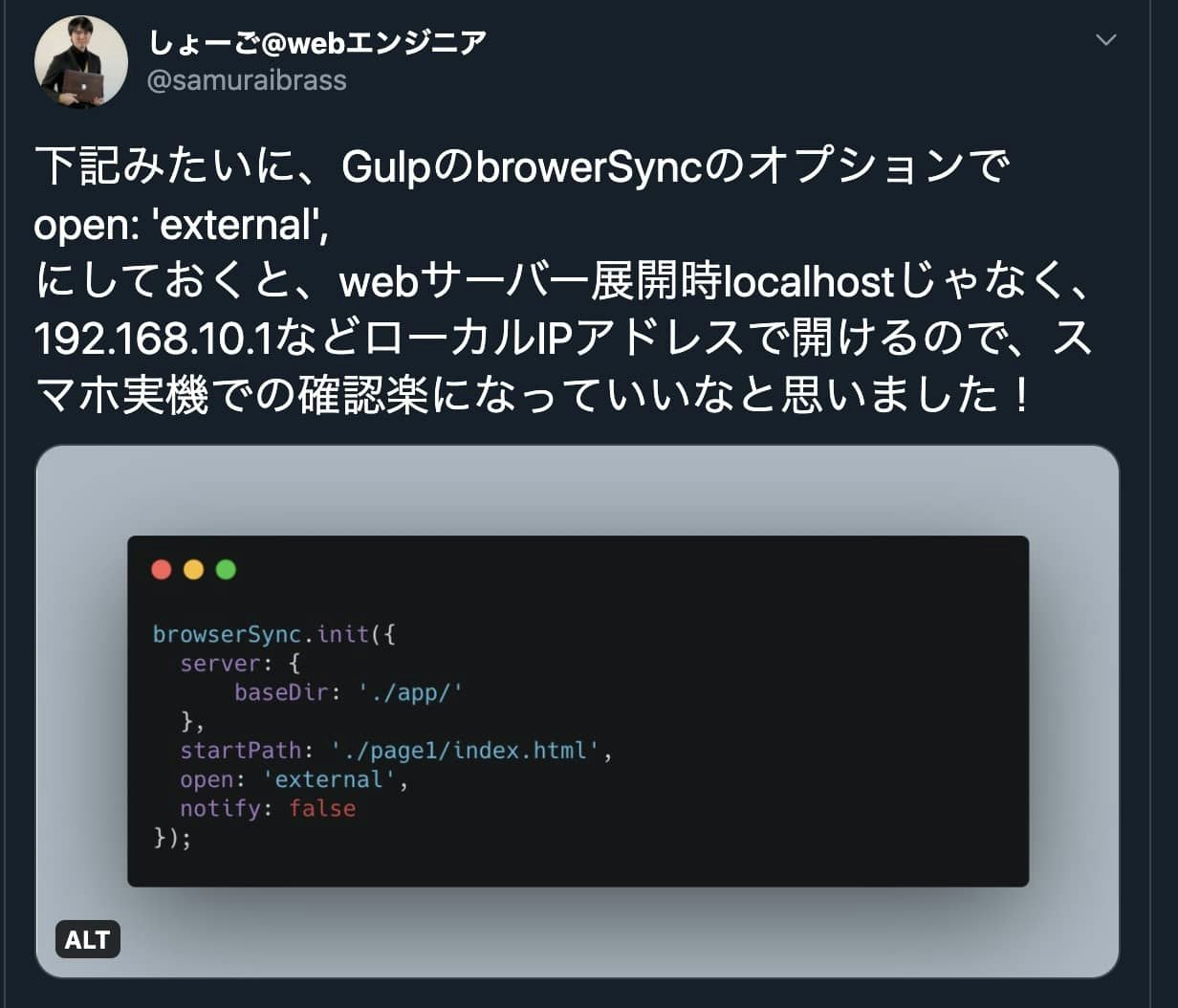
うーん、おしゃれ!!!
Twitterにソースコードを共有する心理としては、
「私のこのスマートなコードを見てくれ!これ便利でおすすめだぜ!!」
という心理かと思いますので(独断と偏見)
訴求力で見ても、とてもスマートなソースコードの共有方法だと思います。