このような従業員情報にスクロールバーをつけたいとき(一例)
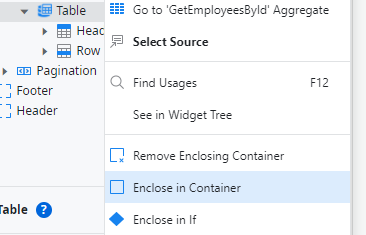
1. テーブルをコンテナに入れる
2. Style Classの設定
"overflow-vertical"
を設定。
overflow は CSS のプロパティで、要素の内容が多すぎて収まらない場合の動作を設定。
3. コンテナの高さを設定
height: calc(100vh - 200px);
vh(viewport height)、vw(viewport width) は要素の幅や高さを指定する単位。
viewport(ビューポート)はユーザーが現在見ているページの可視領域のこと。
height: calc(100vh - 200px);
calc()関数は、CSSで「四則演算」ができる関数。
100vhは、ビューポート(ブラウザウィンドウ)の高さの100%を意味しています。
上記のように指定すると、ブラウザの画面の高さ100%から200pxを引いた値がコンテナの高さとして設定され、テーブルに表示される内容がコンテナの高さに収まらない場合は 2."overflow-vertical"の指定が効いてスクロールバーがつきます。