あまりに細かすぎて見落としがちなのでちら書きします。
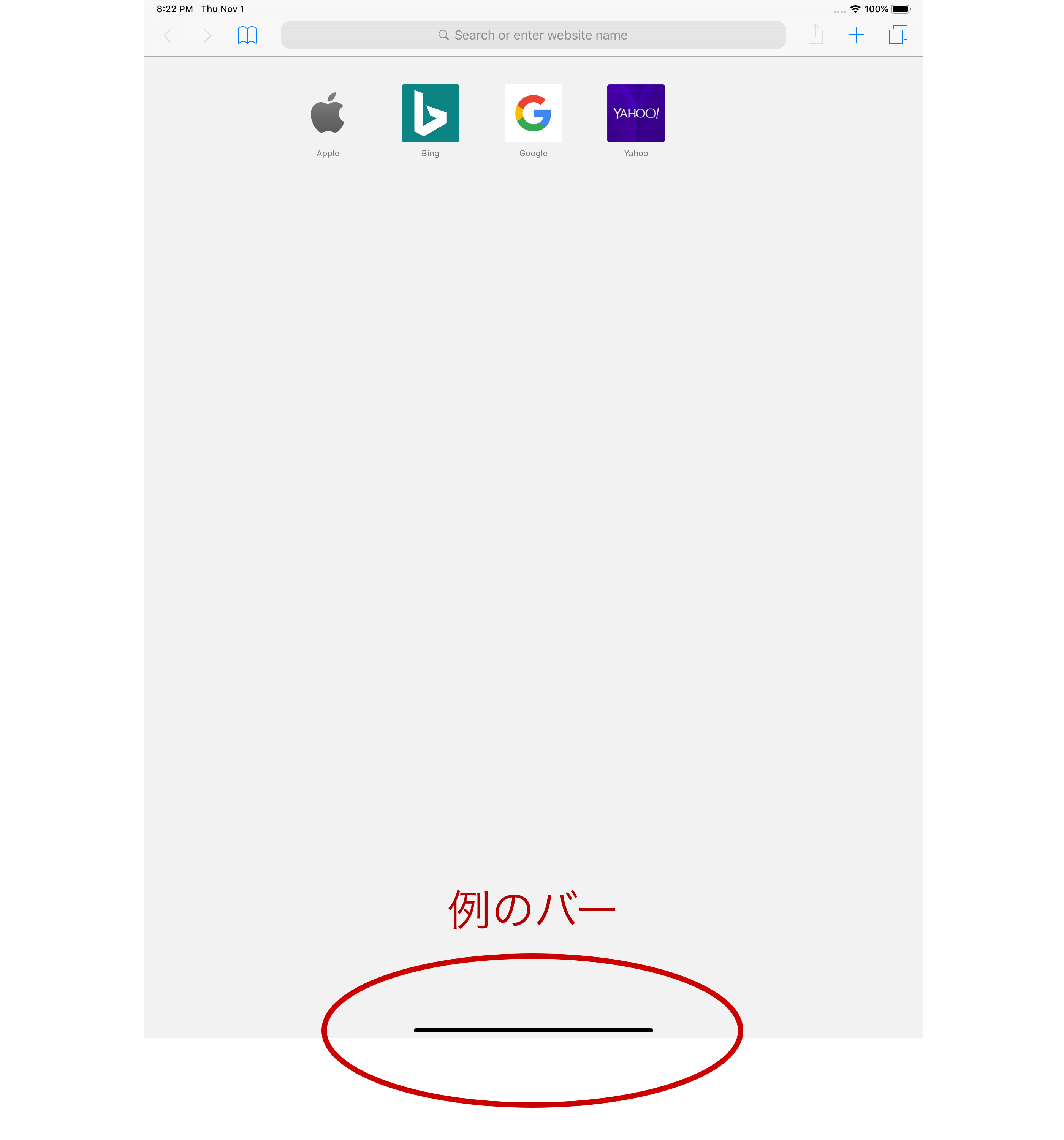
iPad 12.9インチ3rdをシミュレータで試すと、画面の下のほうに例のバーが出てきます。

これは、safe area考慮しないといけないやつでは? と思い、次のコードで試します。
print("top", view.safeAreaInsets.top)
print("bottom", view.safeAreaInsets.bottom)
print("left", view.safeAreaInsets.left)
print("right", view.safeAreaInsets.right)
iPad 12.9インチ 2ndの結果
top 20.0
bottom 0.0
left 0.0
right 0.0
デバイスの縦横変えても同じ。topの20.0はstatus barです。
iPad 12.9インチ 3ndの結果
top 24.0
bottom 20.0
left 0.0
right 0.0
これもデバイスの縦横変えても同じ。topが24.0になって、bottomが20.0になりました。
bottomに20.0のdanger area(?)が発生してますね。
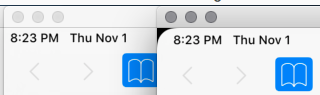
topも変わっているのでステータスバーの比較をしてみました。

左が2nd、右が3rdです。
3rdの方が多く取られてますね。
まとめ
iPad12.9インチ3rdはbottomに20.0のdanger area(?)が発生し、ステータスバーも24に太くなった。
最後に
11インチの方は新規サイズなので見落とすことはないと思いますが、こっちの12.9インチにも注意ですね。特に画面サイズを取得して直接レイアウトしている方は。
ほかの方
新型iPad Pro (2018) のsafeAreaInsetsの値が気になって夜も眠れない
https://qiita.com/cokaholic/items/cac7434fbe92f89c42ad
気になって気になって1日たったの8時間しか眠れなかったそうです。