背景
提供するダッシュボードにフィルターを設けるシチュエーションは多いが、事例のように各部署毎の売上を頻繁に切り替えながら比較したい場合など、フィルター内の数あるリストから選択するのは、とても煩わしいです。
グラフを部署で色分けしているので、凡例も必要になりますが、凡例と被ってしまい、ごちゃごちゃするし、限りあるダッシュボードのスペースは有効活用したいです。

もっとスマートにわかりやすいフィルターをつくれないかと考えてみました。ちょっとした工夫でとてもスマートなフィルターを提供できたので、ご紹介します。
スマートなクイックフィルター
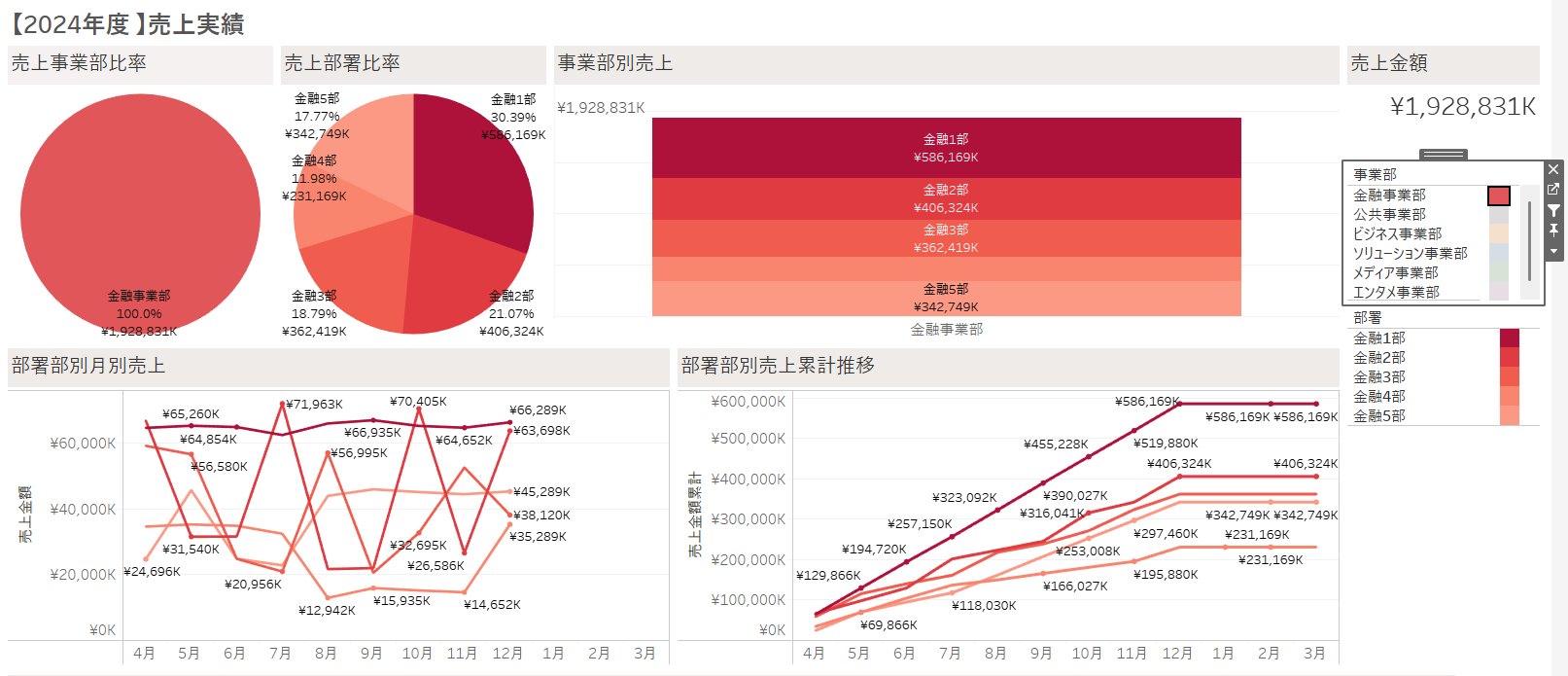
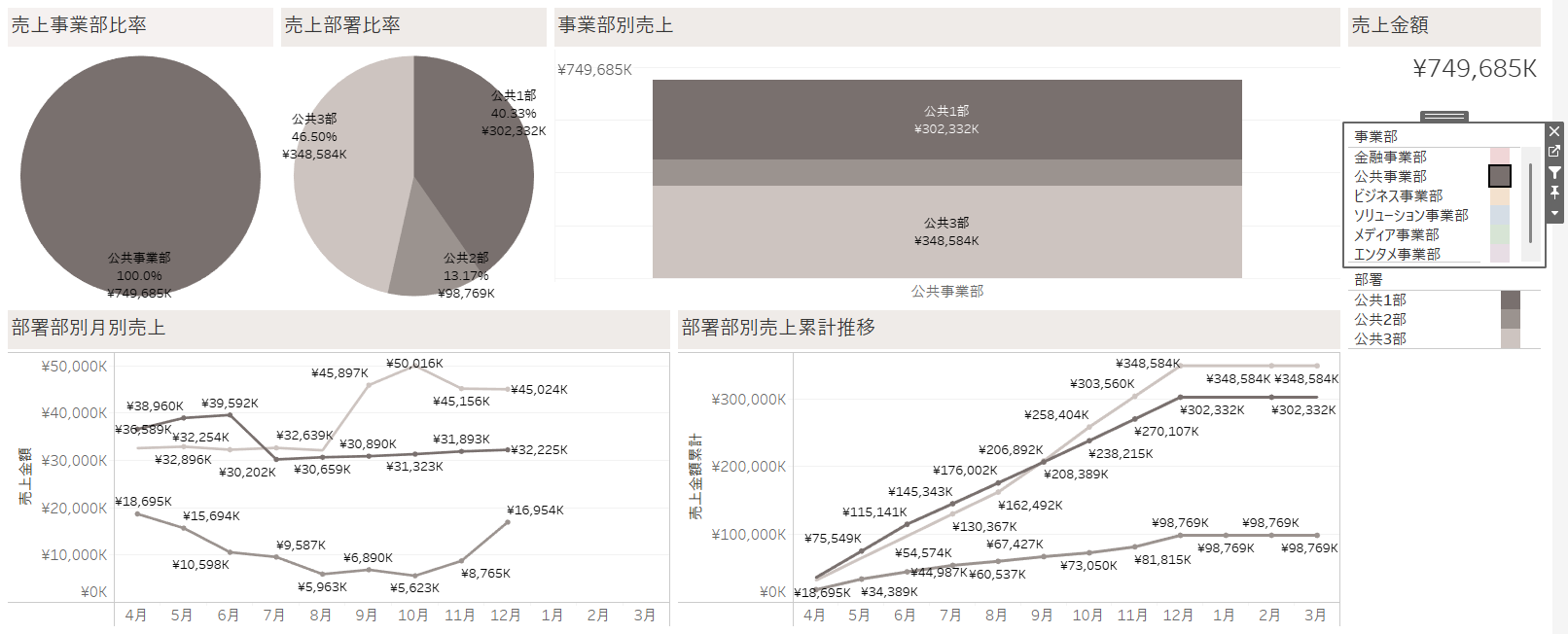
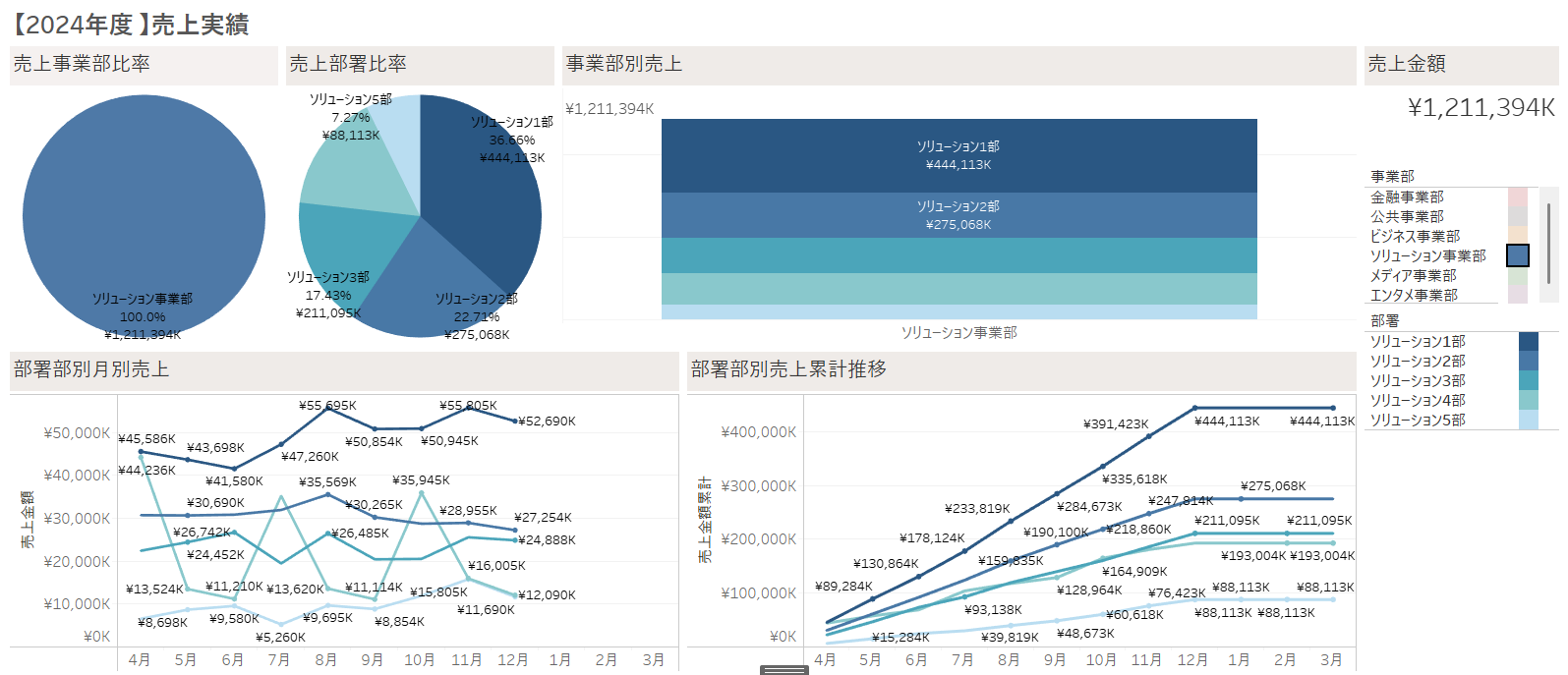
事業部、部署の凡例しかないようにみえるけど、凡例の四角をクリックするとダッシュボード内のグラフがフィルターされます。
色分けされていて視覚的にもわかりやすく、ワンクリックで事業部や部署を切り替えてダッシュボードが変化してくれるため、とてもスマートです。また、凡例を別に設置する必要がないので、ダッシュボードスペースの節約にもなります。

手順
フィルターに使用したいディメンション専用のワークシートを作成し、ダッシュボード上でフィルターに使用する設定を行います。
事例では、「事業部」と「部署」のワークシートを作成します。
フィルター用のワークシート作成
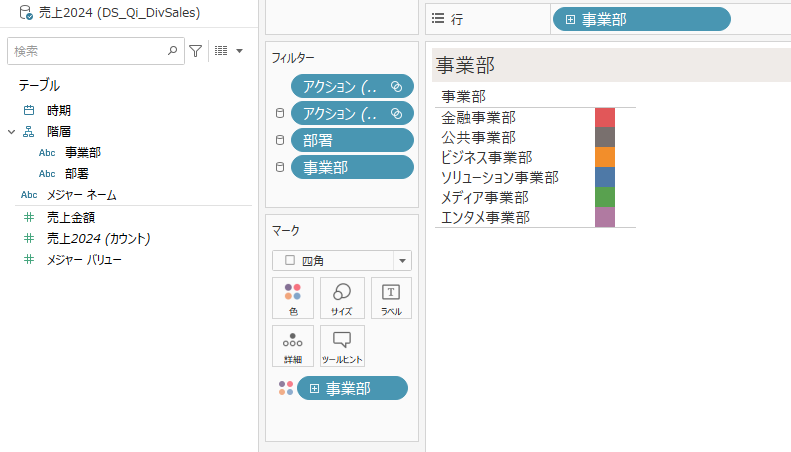
フィルターにするディメンション「事業部」を行に設定し、マークは、四角を選択します。

サイズを整え、「事業部」を色に設定します。

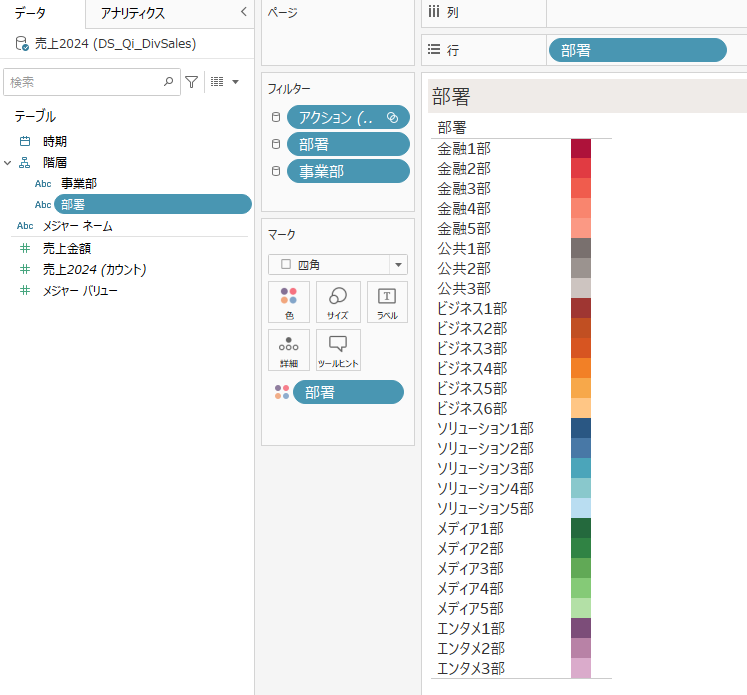
「部署」も同様にワークシートを作成しておきます。

ダッシュボードに作成ワークシートを追加
作成した「事業部」「部署」のワークシートをダッシュボードに追加します。

ワークシートをフィルターとして使用する
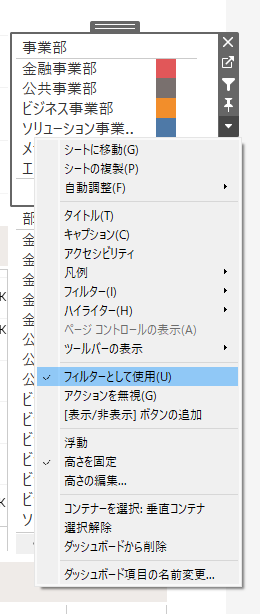
ダッシュボードに追加したワークシートを「フィルターとして使用」に設定します。

ワークシート右のフィルターマークをクリックしても「フィルターとして使用」に設定できます。

クイックフィルターの完成
ダッシュボードに追加したワークシート「事業部」「部署」の四角をクリックすると、ダッシュボード上のすべてのグラフが絞り込みされます。
ダッシュボード上のどのグラフにフィルターさせるかは指定できません。
複数選択したフィルターにしたい場合
Ctrlキー(Command)を押下しながらクイックフィルターを選択することで、複数選択できます。
ex) ソリューション事業部、メディア事業部

ex) ビジネス3部、6部、メディア1部、4部、エンタメ1部

よりスマートにするために
フィルターにするディメンションの配色を設定
スマートな視覚的効果向上のため、事業部の配色を設定し、階層化の部署は、事業部と同系色で揃えてみました。
デフォルト配色
Tableauが適切な配色に設定してくれますが、配色に意味を持たせたいので、変更します。


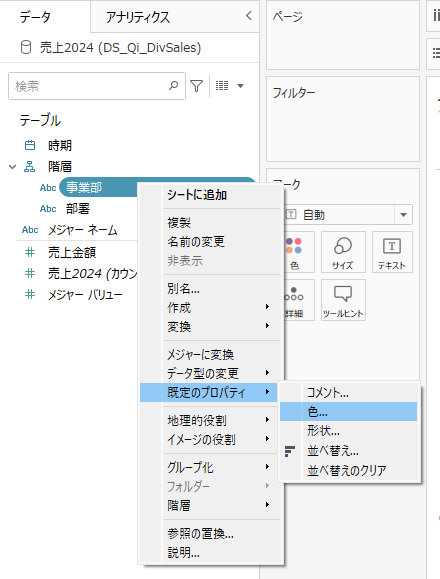
配色の設定
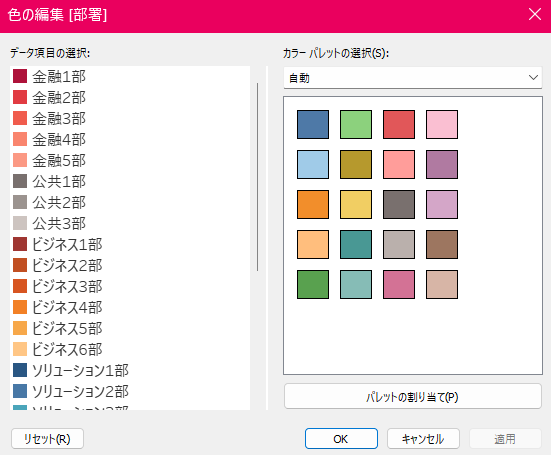
<規定のプロパティ>-<色> を使用し、事業部の配色と配下の部署の配色を設定します。



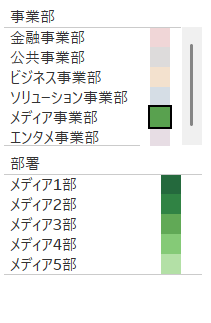
こんな感じで事業部配下の部署は、同系統色を設定してみました。


例えば、メディア部の人は、緑系だと認識しているため、直感的にフィルター上で緑の四角をクリックする習慣がつきます。見栄えも良く、一目でどの事業部にフィルターしているのか認識しやすいです。
他の事業部に切り替えたとき、グラフ全体の配色が変わり、とてもキレイです。
どの事業部にフィルターしているか、一目瞭然ですね。
おわりに
直感的な操作で、なるべくシンプルに、ほしい情報を見やすい形で提供できるよう心がけていくことが必要だと感じています。
正解はありません。フィードバックをもらいながら、常にカイゼンし続けることが大切だと思います。