アプリ概要
Qiitaに投稿した記事をZennに移行するためのアプリを作成しました!
移行を検討している方、何となく使ってみたい方使ってみてください!!!!!
※ 移行後もQiitaに投稿されていた記事は削除されません。
アプリのURL
良かったらぜひ使ってみてください!
今後少しずつ機能追加や修正を行います。フィードバックなどはこちらの記事のコメントしていただけると嬉しいです!
※ App Engineを使っているため、初期レスポンスに時間がかかる場合がありますm(__)m
技術的な話
この記事では、アプリの紹介なので内部の技術には触れません。
技術については別記事で紹介します。
投稿予定(予定!!!!予定です!予定)
少ないので書いている中で他にも思いついたら記事書きます。
| タイトル | 内容 |
|---|---|
| App Engineへのデプロイ | Rails(webpack)アプリケーションのデプロイ方法 |
| App ENgineからCloud SQLへの接続 | Cloud SQLへの接続設定について |
| App Engineにサブドメインを紐づける | Google Domainsに保有しているdomainを使用して、App Engineに紐づける方法 |
| 全体のアーキテクチャ | アーキテクチャの選定理由など。記事投稿までにかかった金額や運用にかかる費用についても記載します。 |
※ App Engine・・・スタンダード環境
はじめに
前からすごくお世話になっているQiitaですが、最近は非常に使いにくく感じています。
この前行われたホーム画面の変更。パーソナライズされたおすすめ記事の一覧は良いのですが、以前から技術のキャッチアップで使用していた、トレンド一覧がなくなってしまい少し残念。
また、おすすめ記事もあまり興味のないものが一覧で表示されるため、日に日にQiitaを見なくなっています。
そんな中で去年リリースされたZenn!!!!
- UI奇麗
- ローカルで記事作成できる
- GIthubで記事管理できる
- 本の作成ができる
- 決済機能がある
かなりいい!!!!
他にも良い機能があり、追加機能のリリースも短期間で行われているため、サービスとして気になりました。
あれ?これ、Zennに移行しちゃう?ってな感じで、移行することにしました。
なぜ作ったのか
QiitaからZennに移行するためには、markdownファイルの先頭に、投稿に必要な情報をyaml形式で追記しないといけません。
正直、自分だけ移行するのであれば、アプリ作るより手作業の方が早いのですが、個人開発をしたかった&zennに移行したい方がいるのではないか ということでアプリを作成しました。
使い方
1. ログイン
右上のログインボタンからログインできます。
Qiita APIを使用した、OAuth認証を使用しているので、Qiitaアカウントがあればログインできます。
2. Qiitaから自分の記事をインポートする
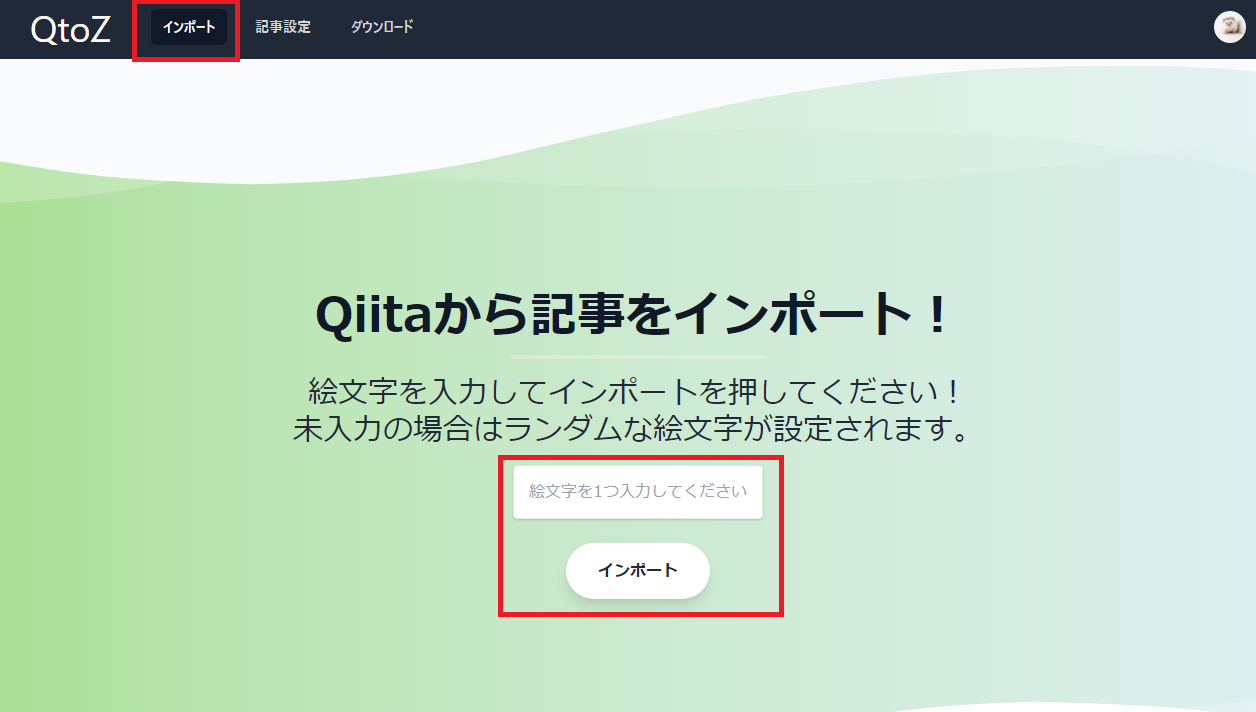
ヘッダーの「インポート」から記事のインポートが可能です。
インポート時、各記事にランダムで絵文字を設定したい場合は、絵文字入力欄に入力せずインポートを実行してください。
絵文字入力欄に入力された場合、全記事に入力された絵文字が設定されます。
(今考えると、全ての記事に同じ絵文字を設定する人はあまりいないと思うので、いらなかったかな。。。)
記事のインポートは何回でも行えます。最初からやり直した場合は、再度本手順から行ってください。
3. 記事個別の設定
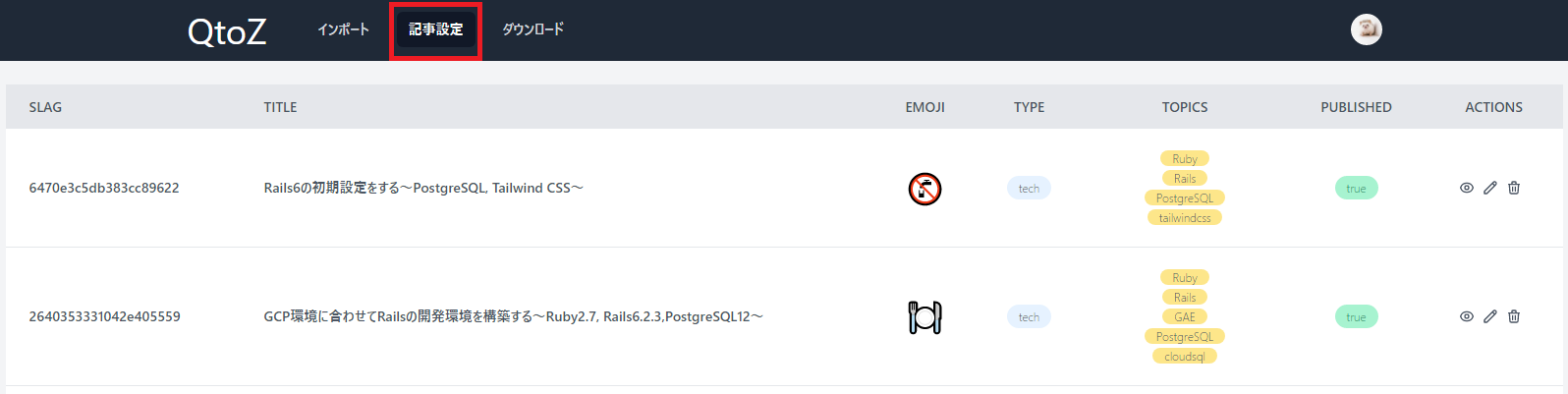
ヘッダーの「記事設定」から記事の設定確認や編集などの操作が可能です。
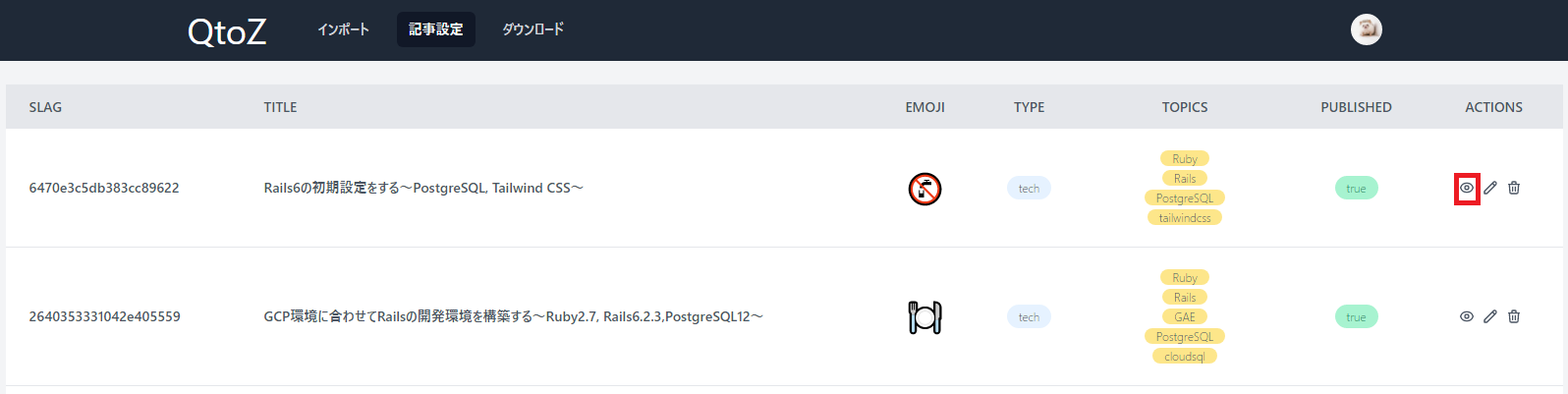
Qiitaで対象記事を確認する場合
「ACTIONの目のアイコン」をクリックすることで、別タブが開き、Qiitaサービス上で対象記事が表示されます。

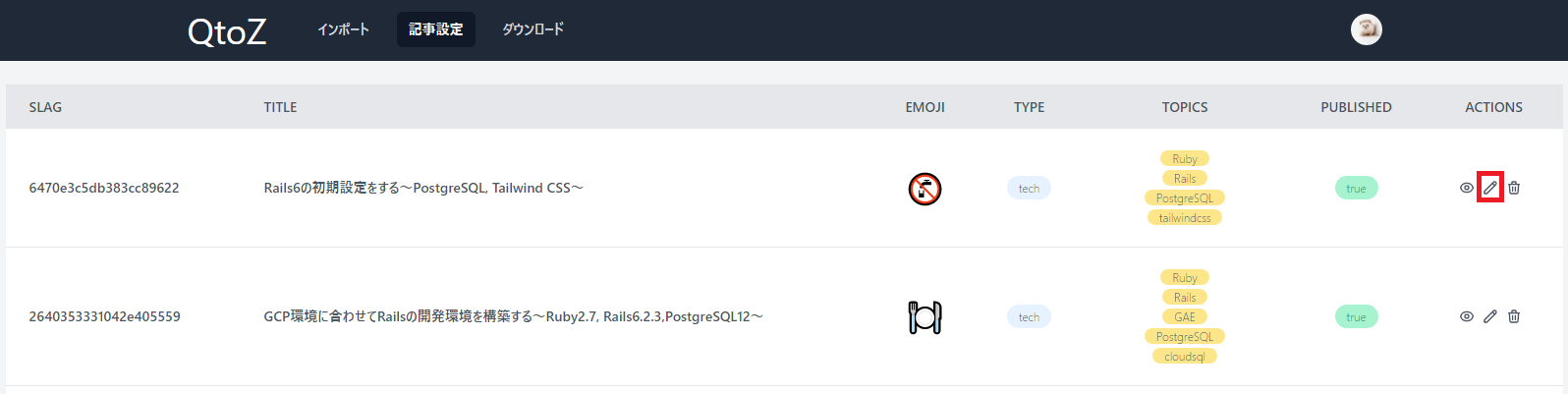
編集する場合
「ACTIONの鉛筆アイコン」をクリックすることで、記事の編集ができます。
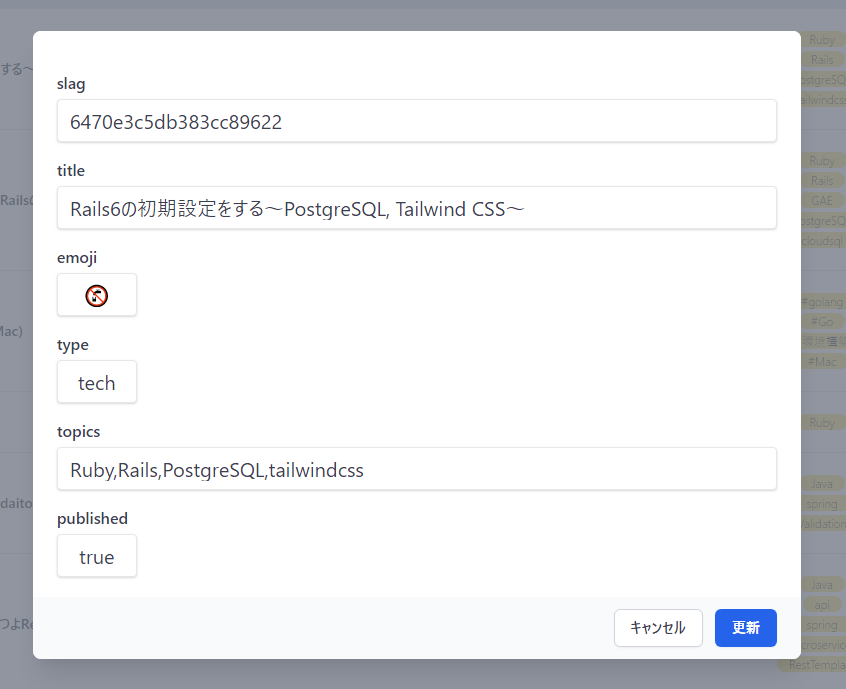
編集可能な項目は以下です。
- slag(記事を一意にする値)
- タイトル
- 絵文字
- 記事タイプ(tech/idea)
- topics(タグ)
- published(公開設定)
※ 絵文字を未入力にして更新すると、ランダムな絵文字が設定されます。
編集画面
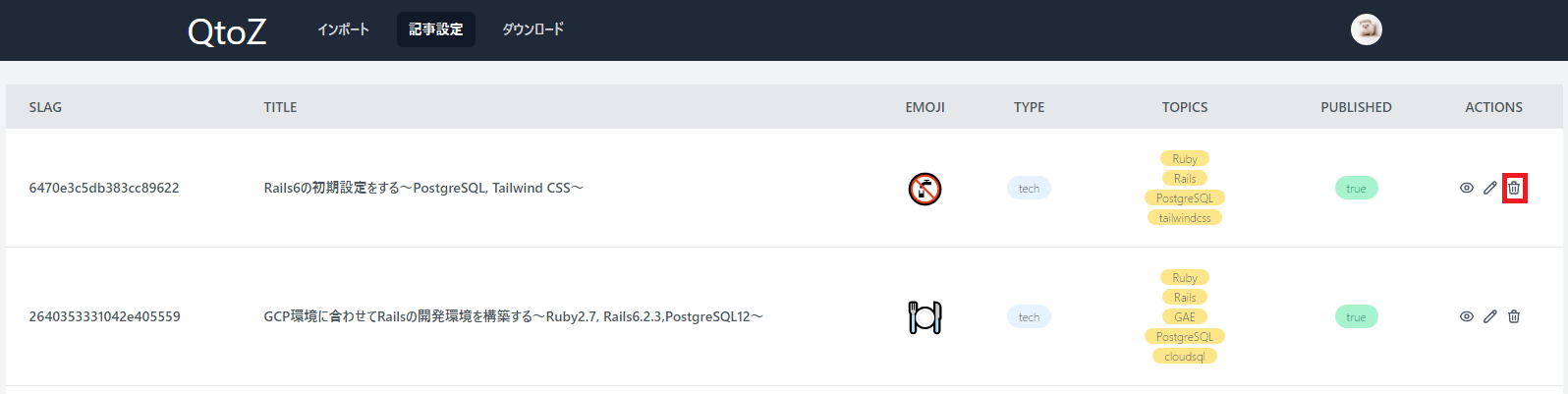
削除する場合
「ACTIONのゴミ箱アイコン」をクリックすることで、移行対象から削除することができます。
※ Qiita上からは削除されませんのでご安心ください!!!
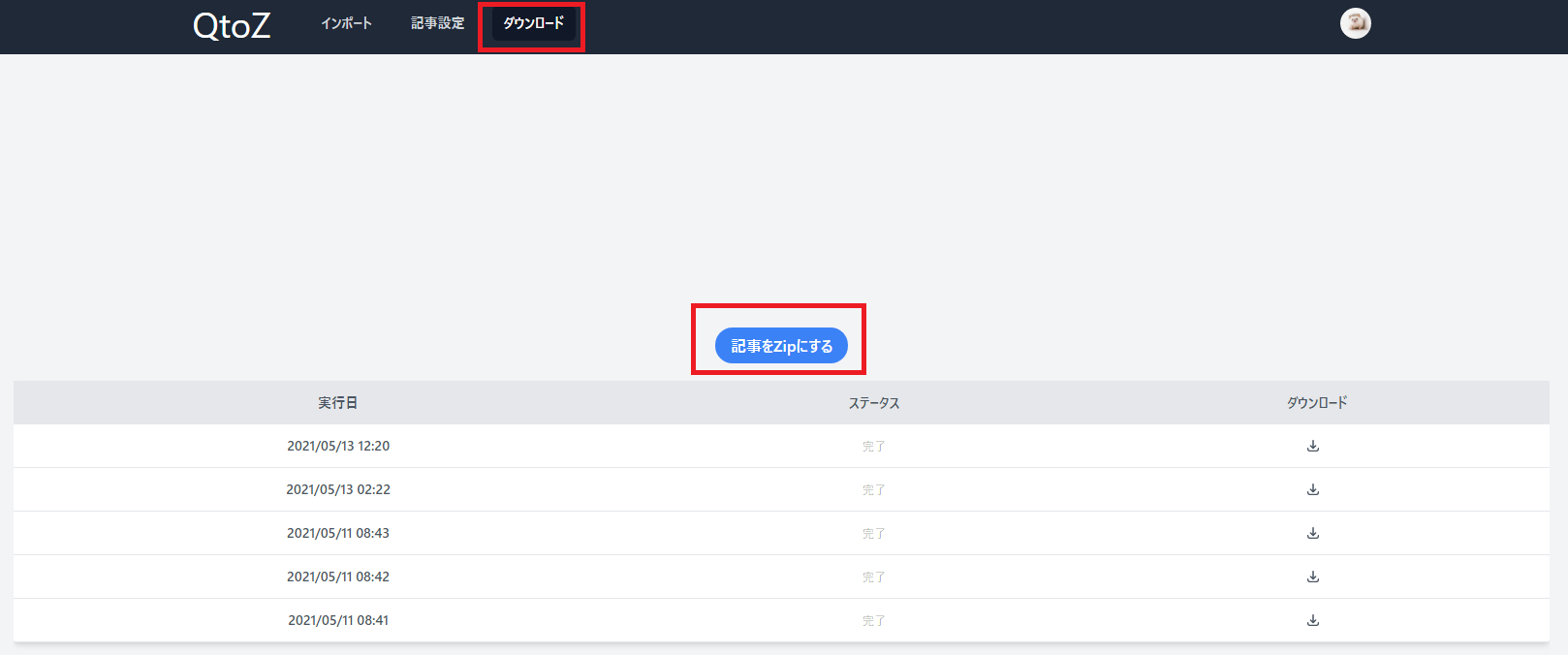
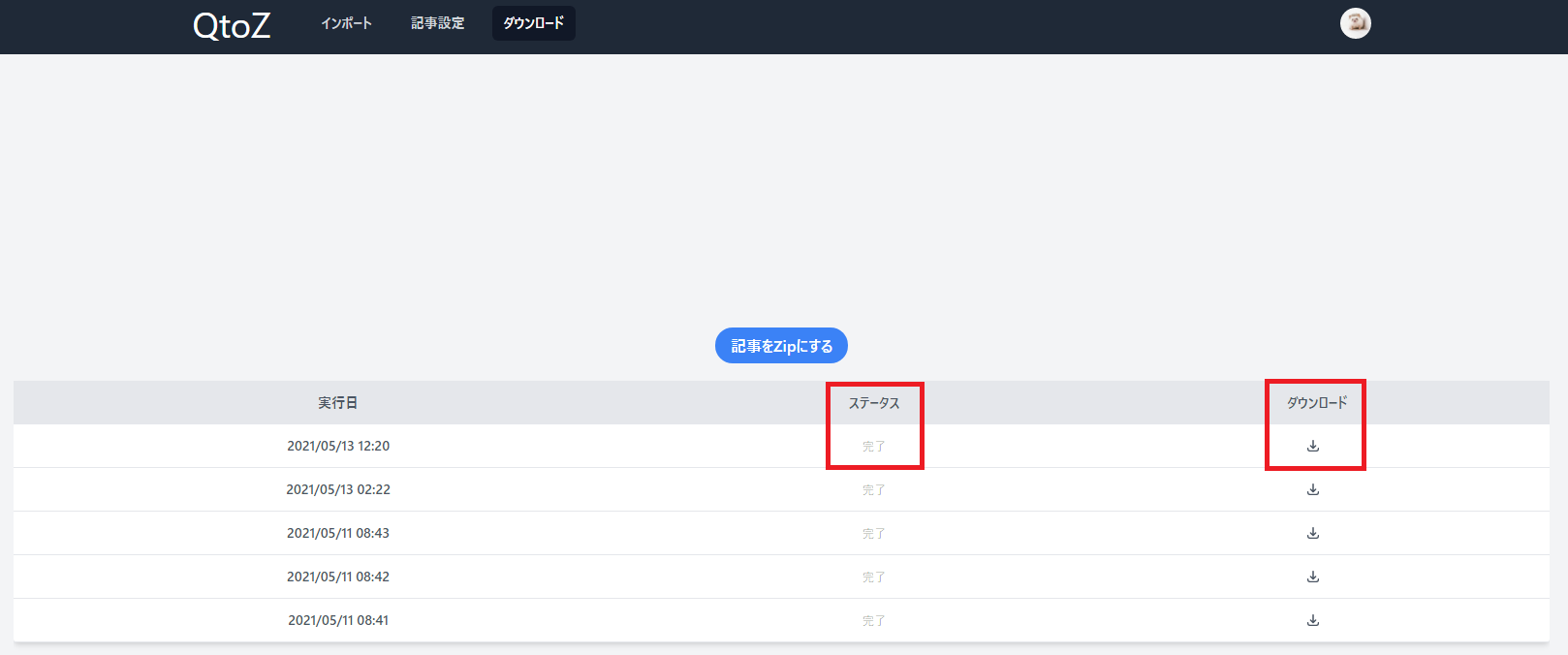
4. 記事のダウンロード
ヘッダーの「ダウンロード」から、設定した記事をダウンロードできます。
形式はZipなので、ダウンロード後に解凍してください。
「記事をZipにする」を押したら、ファイル作成処理が開始されます。
実行後、数分後に画面を描画してください。
ステータスが「完了」になっている行の「ダウンロードアイコン」を押していただくと、Zipファイルがダウンロードできます。

5. Zennにアップロード
ZennとGithubの連携を行うことでアップロードできます。
詳細Zenn公式の「GitHubリポジトリでZennのコンテンツを管理する」をご確認ください。