結論
bladeでデータ表示するときは、
-
{{ }}でくくっておけば基本困らないよ。(laravel5以降) -
{!! !!}はエスケープしないから、気をつけて使おうね!
環境
- laravel5.5
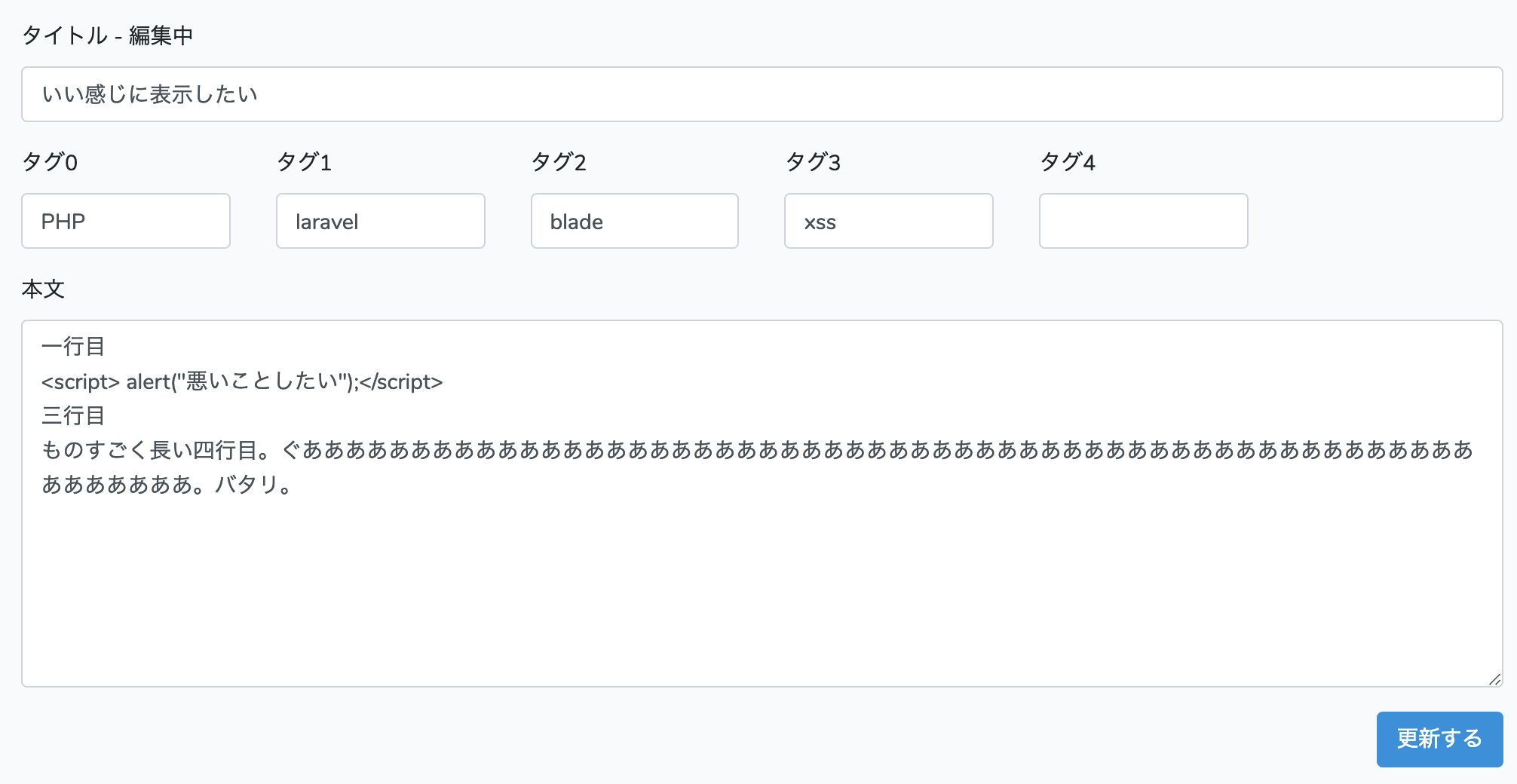
入力値
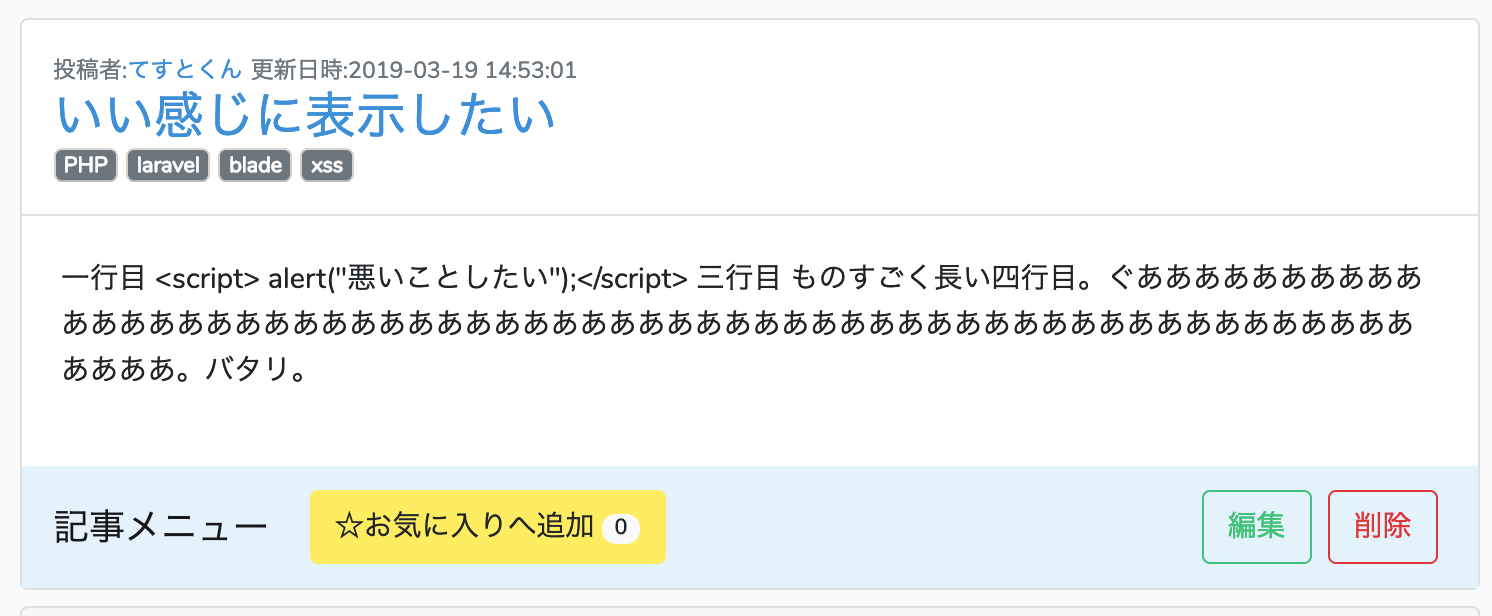
表示するその1(pタグ)
article.blade.php
<div class="card-body">
<p>{{ $article->body }}</p>
</div>
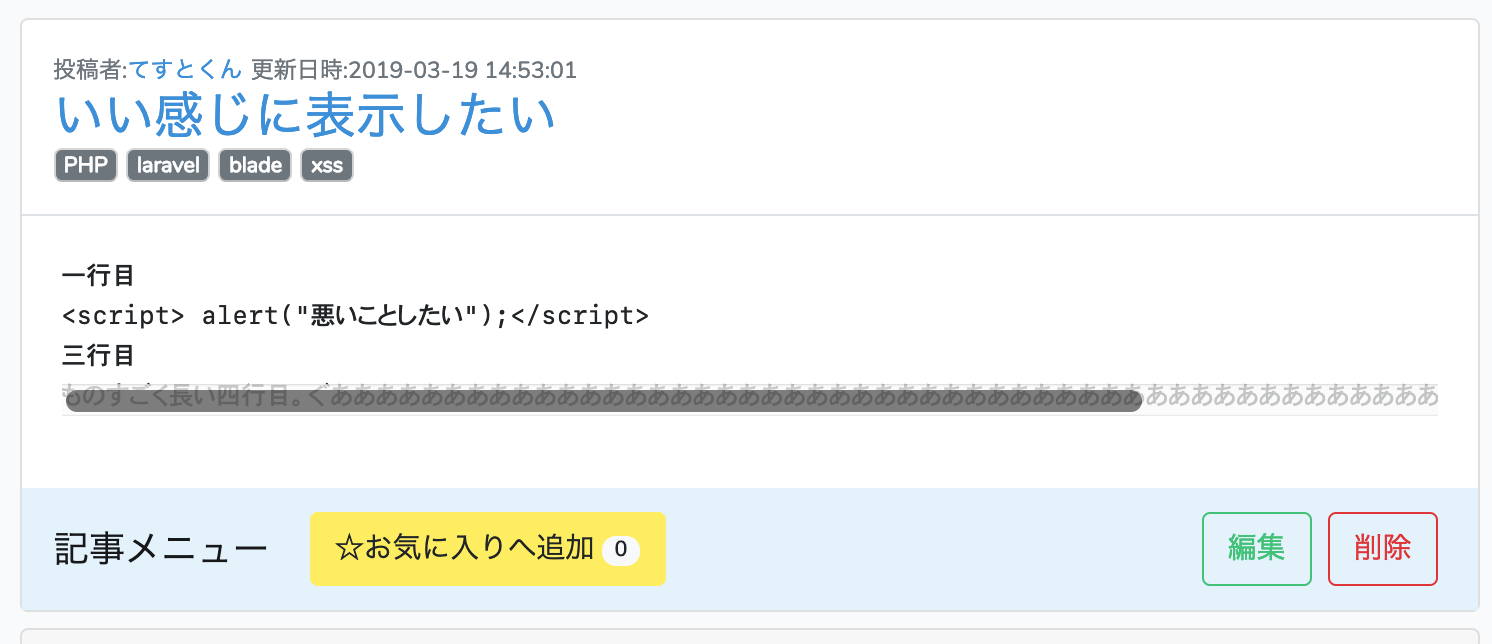
表示するその2(preタグ)
article.blade.php
<div class="card-body">
<pre>{{ $article->body }}</pre>
</div>
こっちのほうがいいかな?

見切れてしまいました。横にスクロールは出来ますが、折り返してほしいところです。
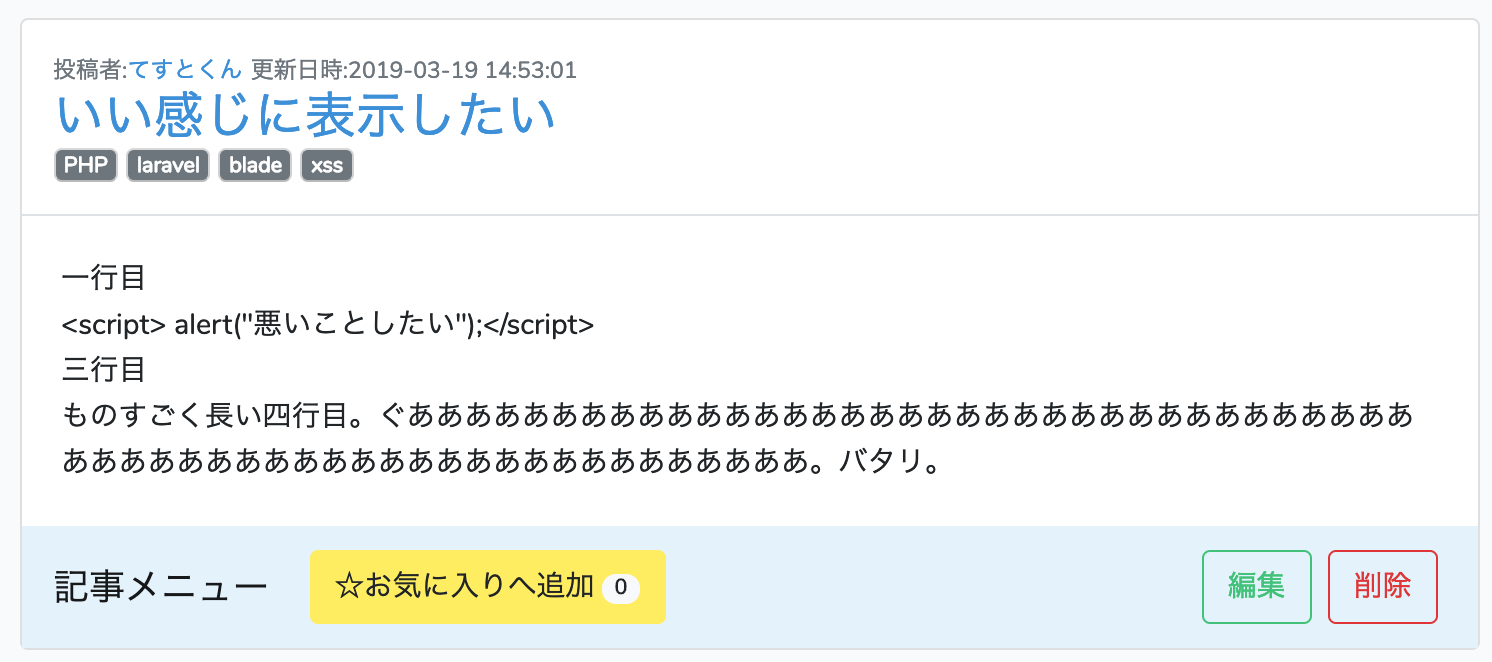
表示するその3(nl2br)
article.blade.php
<div class="card-body">
{!! nl2br(e($article->body)) !!}
</div>
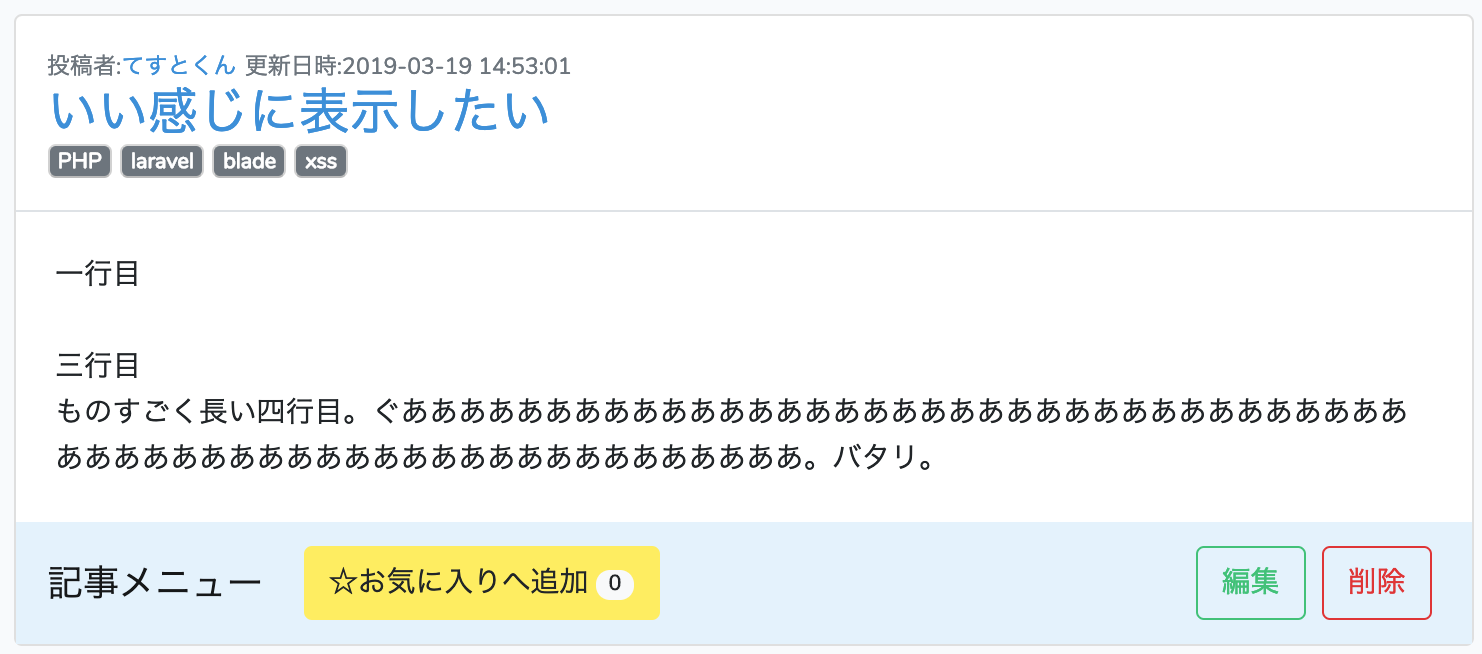
{!! !!}でエスケープをしないようにして、e()でエスケープしつつnl2br()で改行させます。

good!
表示するその4(xss)
article.blade.php
<div class="card-body">
{!! nl2br($article->body) !!}
</div>
さて、本題です。
さっきのものをe()しないとどうなるかというと。。。

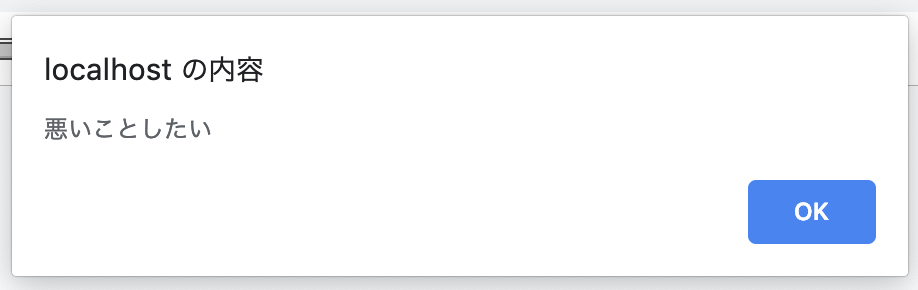
ばっちりスクリプトが動いてしまいました。

当然html上での二行目の表示はされなくなります。