はじめに
この記事は、
- 既に作成済みのCognitoをJavaScriptアプリに組み込みたいがどうすればいいかわからない人
- アプリとCognitoはもう作ってしまったのでなんとかドッキングさせたい人
- AmplifyCLIで簡単にCognitoの認証機能が作成できて喜んだのも束の間、使用できない機能が多いので自前のCognitoを使いたくなったがAmplifyのライブラリを使用してアプリに組み込めるのかわからず調査中の人
などに向けて、アプリ開発者目線で書かれたものです。
Cognitoの作成・設定方法やAmplifyCLIの使い方は取り扱いませんのでご注意ください。
「AmplifyとCognitoすごく便利だと聞いたことあるけどまだ試したことない」という人や、「自前のアプリにCognitoでサクッと認証機能を実装したい」という人はAmplify公式ドキュメントのチュートリアルをまずは見てみることをオススメします。
驚くほど簡単に認証機能付きアプリが出来上がる感動体験ができますよ👍
概要
結論から言うと、自前のCognitoをAmplifyのライブラリを使ってJavaScriptアプリに組み込むことは可能です。
aws-amplifyライブラリのconfigureメソッドを使用して設定を上書きするとよいです。
import Amplify from 'aws-amplify'
Amplify.configure()
以降は、私が実際に試したVue.js製のアプリケーションへの組み込みを例に手順を紹介したいと思います。
環境
- node.js 14.15.3
- vue 2.6.11
- aws-amplify 3.3.7
- aws-amplify-vue 2.1.3
手順
Amplifyのライブラリをインストールする
コマンドプロンプト等で下記コマンドを実行
npm install aws-amplify aws-amplify-vue --save
Amplify設定用ファイルを作成する
plugins配下にamplify.jsファイルを作成し、設定を上書きする記述を書く
import Vue from 'vue'
import Amplify, * as AmplifyModules from 'aws-amplify'
import { AmplifyPlugin } from 'aws-amplify-vue'
Amplify.configure({
Auth: {
identityPoolId: '1.CognitoIDプールの識別ID',
region: 'Cognitoの作成リージョン',
userPoolId: '2.Cognitoユーザプールの識別ID',
userPoolWebClientId: '3.CognitoのアプリクライアントID',
oauth: {
domain: '4.Cognitoユーザプールで設定されているドメイン',
// 5.Cognitoユーザプールで許可されているスコープ
scope: ['openid', 'aws.cognito.signin.user.admin'],
redirectSignIn: '6.サインイン後に遷移するURL',
redirectSignOut: '7.サインアウト後に遷移するURL',
responseType: 'code' // とりあえずcodeにしておくとリフレッシュトークンが生成される様子
}
}
})
Vue.use(Amplify)
Vue.use(AmplifyPlugin, AmplifyModules)
AWSコンソールにログインし、使用するCognitoの設定を写していけばOKです。
どこに記載があるのか見つけにくいものもあるので、順に記載個所を紹介します。
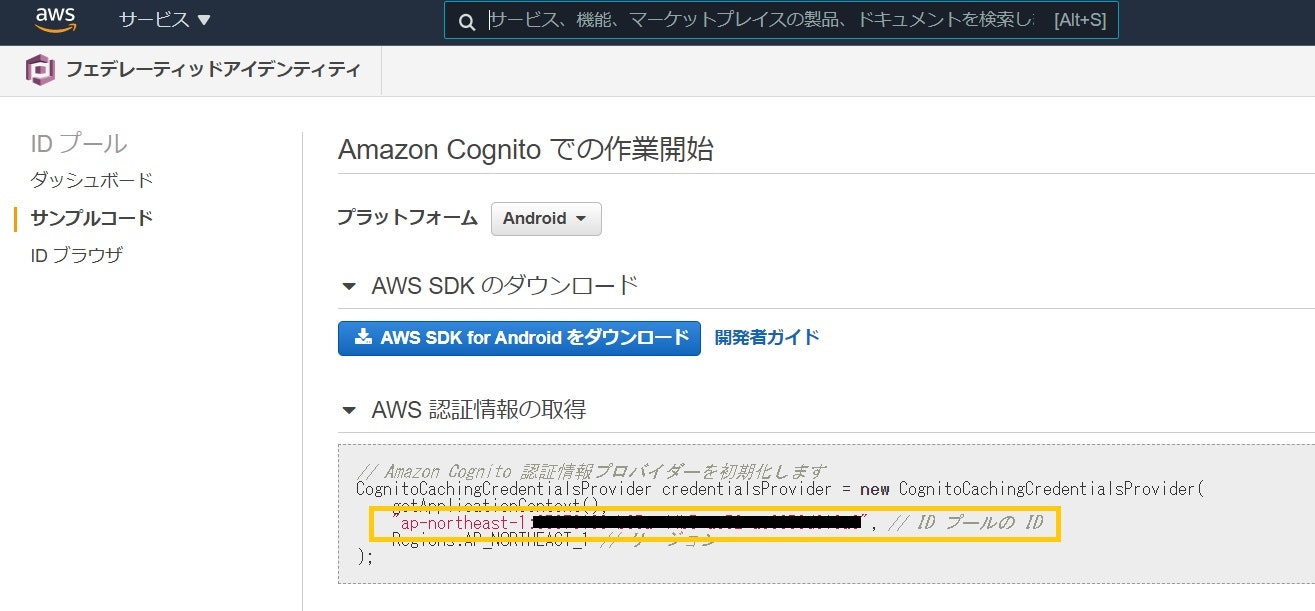
1. CognitoIDプールの識別ID

1番見つけにくいかもしれません。
Cognitoのトップページまたはユーザプール表示時に画面左上に出ている「フェデレーティッドアイデンティティ」からIDプールの画面に遷移し、使用するIDプールを選択すると画像左側にあるサイドメニューが現れます。「サンプルコード」を選択し表示されたサンプル内にIDがあります。
(画像マスクが中途半端ですが、ap-northeast-1:xxxxx..とリージョン名から設定してください)
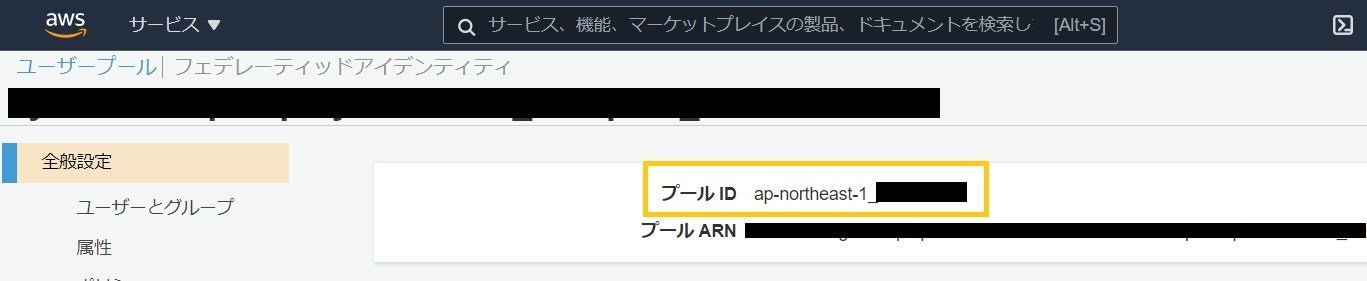
2. Cognitoユーザプールの識別ID

地味に見つけづらいです。
Cognitoのトップページからユーザプールに遷移し、サイドメニュー1番上「全般設定」の1番上にあります。こちらもリージョン名の部分から設定してください。
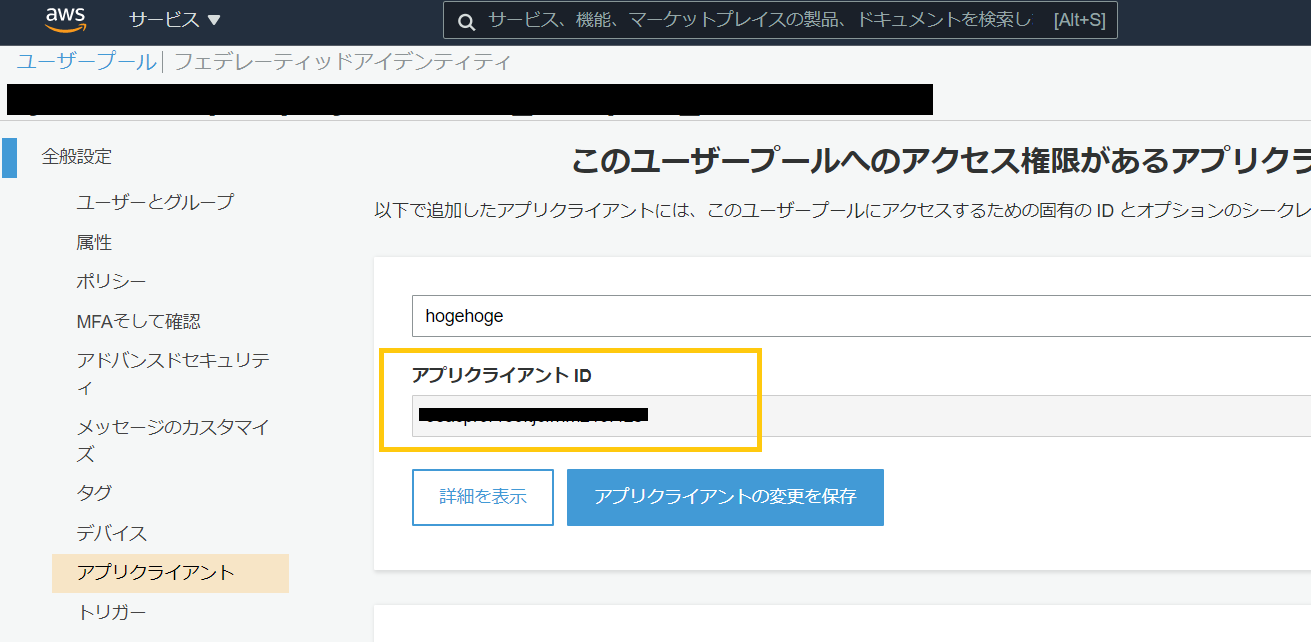
3. CognitoのWebClientID

ユーザプール「全般設定>アプリクライアント」で発行したものです。
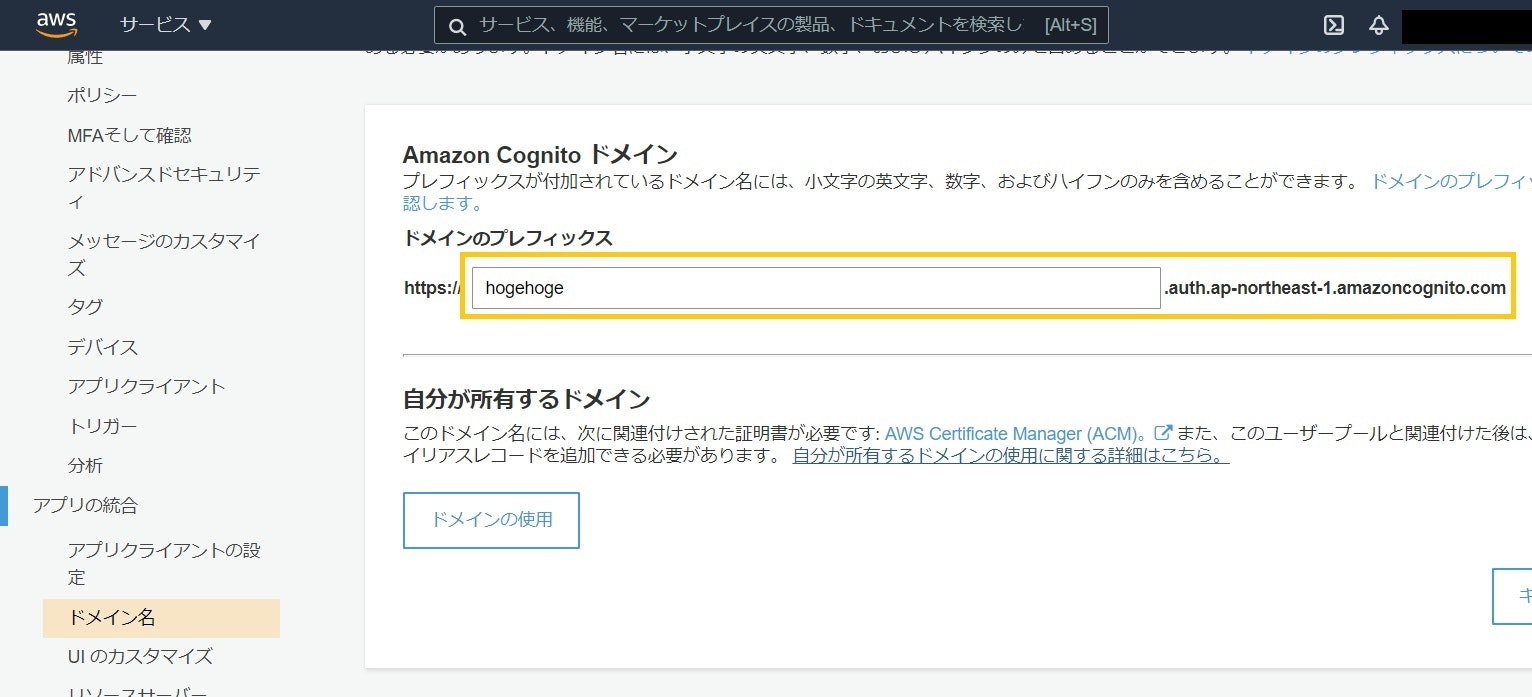
4. Cognitoユーザプールで設定されているドメイン

ユーザプールの「アプリの統合>ドメイン名」で自分で設定したものです。
ドメインなので、https://は除いて.comまでを設定します。
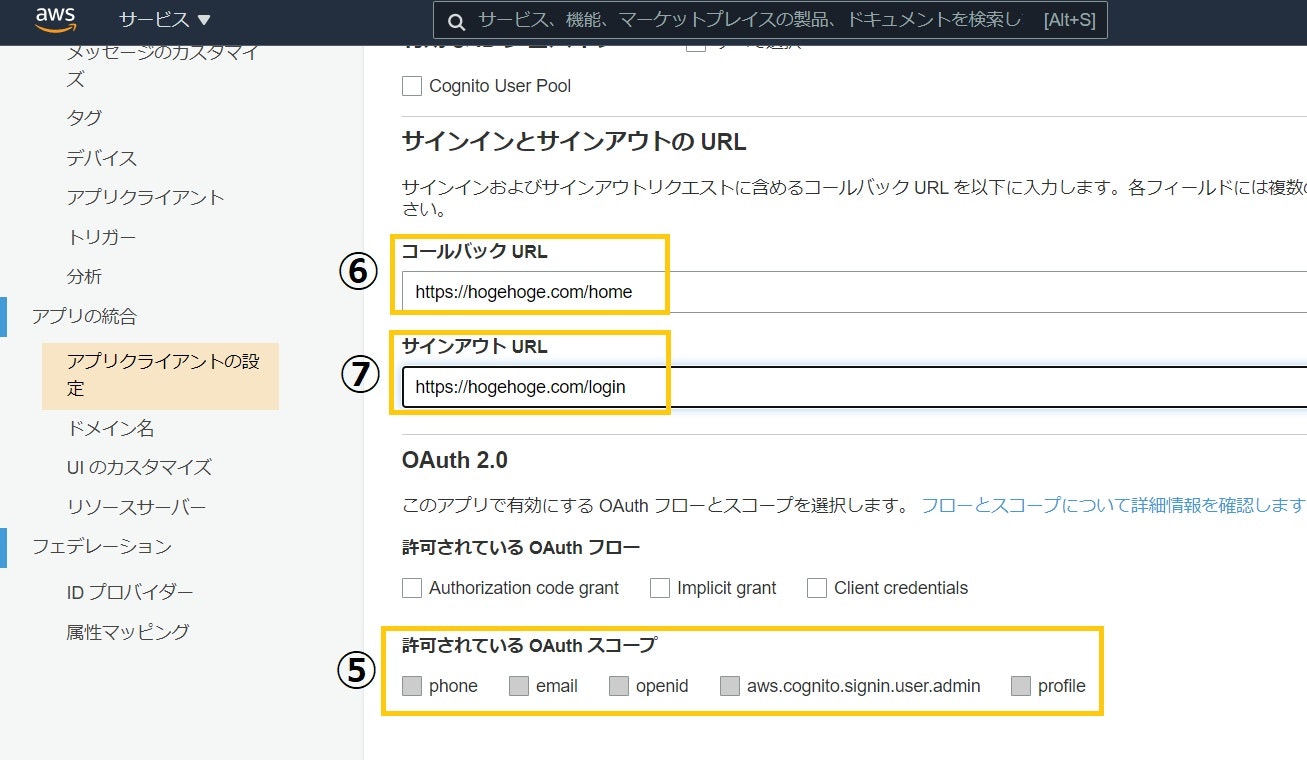
5. Cognitoユーザプールで許可されているスコープ
6. サインイン後に遷移するURL
7. サインアウト後に遷移するURL

ユーザプールの「アプリの統合>アプリクライアントの設定」から写します。
コールバックURL・サインアウトURLはCognitoの設定とAmplifyの設定が異なると認証時にエラーが出るのでご注意ください。
Amplify設定用ファイルを読み込む
作成したamplify.jsをmain.jsで読み込ませる
import './plugins/amplify'
設定は完了です!
あとはAmplifyのドキュメントを参考に、ログイン・ログアウト始め好きなメソッドを使用することができます。
認証を使用したいコンポーネントでAmplifyライブラリを読み込み使用する
下記の例ではAzureADを使用してシングルサインオンをさせていますが、シンプルにユーザ名とパスワードを使用したAuth.signInメソッド等でも使用できると思います。
<template>
<div>
<button type="button" @click="login">
サインイン
</button>
</div>
</template>
<script>
import { Auth } from 'aws-amplify'
export default {
name: 'Login',
methods: {
async login () {
Auth.federatedSignIn({ provider: 'AzureADProvider' })
.then(value => {
})
.catch(e => {
console.log(e)
})
}
}
}
</script>
参考リンク
https://docs.amplify.aws/lib/auth/start/q/platform/js#re-use-existing-authentication-resource
https://aws.amazon.com/jp/about-aws/whats-new/2020/10/use-existing-cognito-user-pools-identity-pools-for-amplify-project/
https://day-journal.com/memo/try-024/