はじめに
ページの離脱直前に確認ダイアログを出すなど、そのページから遷移しようとすることをトリガーに処理を書く際はbeforeunloadイベントを使用するメジャーなやり方がありますが、ページの読み込み時( jQueryの$(document).readyが動くタイミング )にブラウザバックでこの画面に遷移してきたどうかを判定して処理したいケースがあり、無事実現できたのでご紹介します。(とてもレアケースだとは思いますが…)
どんなケースで必要だったか気になる方に向けて使用した際の用途にも触れておきます。Bootstrapのtagsinputというプラグインを導入してフォーム画面のinputへの入力がタグ化されるようにしていたため、ブラウザバック時のフォーム復元には別途処理を実装する必要がありました。

復元するための入力値はsessionStorageに保存していたので、同一タブでブックマークからフォームを再度開いた際は入力値を復元したくなく、どうしてもブラウザバックで遷移してきたかどうかの情報を取得する必要がありました…。
実行環境
jQuery 3.5.1
遷移元の種類を判定する方法
$(document).ready(function () {
if (window.performance.navigation.type == 2) {
//遷移後に動かす処理
}
});
なんと、window.performance.navigation.typeにどうやって今いるページにたどり着いたのかを数値として持っています。
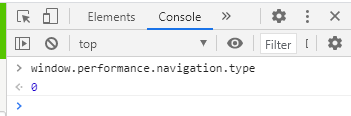
実際、Chromeの開発者ツールから実行してみてもこの通り

値を持っていることがわかります。
PerformanceNavigation.type - Web API | MDN
Mozillaのドキュメントを見ると、数値の意味は下記の通り設定されているようです。
| 値 | 定数名 | 意味 |
|---|---|---|
| 0 | TYPE_NAVIGATE | リンク、ブックマーク、フォーム送信、スクリプト、またはアドレスバーに URL を入力してページにアクセスしました。 |
| 1 | TYPE_RELOAD | このページには、[再読み込み] ボタンをクリックするか、Location.reload() メソッドを介してアクセスしました。 |
| 2 | TYPE_BACK_FORWARD | このページには履歴をたどってアクセスしました。 |
| 255 | TYPE_RESERVED | その他の方法。 |
サンプルコードにはブラウザバックをべた書きで"2"と書きましたが、window.performance.navigation.TYPE_BACK_FORWARDとすることでもこの数値は取れました。
※@yoshi389111 さんからのコメントを受けて補足
TYPE_BACK_ FORWARDとある通り、ブラウザバックだけではなく前に進んだ場合も数値が2になります。用途によってはご注意ください。
補足
PerformanceNavigation.typeのドキュメントによると、新しいPerformanceNavigationTimingの使用が推奨されています。
このインターフェイスは Navigation Timing Level 2 仕様では非推奨です。
代わりに PerformanceNavigationTiming インターフェイスを使用してください。
PerformanceNavigation.type - Web API | MDN
PerformanceNavigationTiming - Web API | MDN
新しい仕様では、メソッド経由でナビゲーションタイプを取得するようです。
ただし、PerformanceNavigationTimingのドキュメントには「実験的な機能」との記載があり、IEとSafariには完全非対応とのことなので要件に合わせて使い分けるのがよさそうです。
今回は、全ブラウザ対応で安定しているPerformanceNavigation.typeを使用しました。
参考リンク
下記質問への回答を参考にさせていただきました。