unity1weekに参加してみて公開するまで
unity1weekとは
Unityを使って1週間でゲームを作るイベントです。
以下、本家サイト
Unity1週間ゲームジャム
ゲームのテーマを確認
密が今回のテーマになります。
ゲームの内容と目的を考える
今回の個人的大目標は "unity1roomで何か最低限の状態をだす"でした。
密は、ほとんど思いつかなかったのでサーバーとクライアントが密につながっている
クイズゲームということにしています。
作ったゲーム
タイトルはカメQです
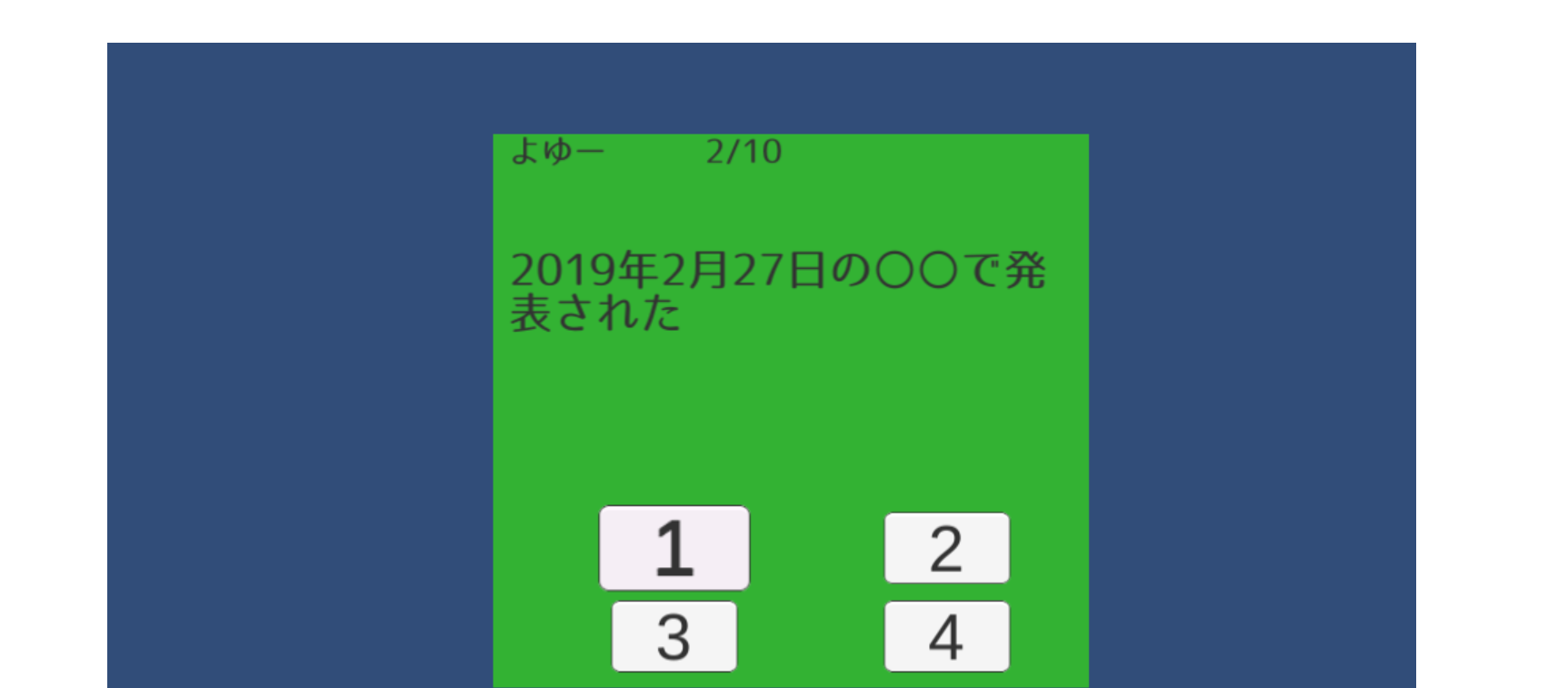
4択のクイズで正解を選んだらスコアが増えるゲームとして作りました
*クイズの中身は現在作成中になります
公開手続き
今回は、躓いたこともいくつかあったので作業手順も一緒に残していきます。
WebGlでビルド
unity1weekでは、unityroomに投稿する必要があるので、WebGlでビルドをしていました。
*実際のビルドには、30分前後もかかったりしたので注意が必要です
ファイルのアップロードを選択
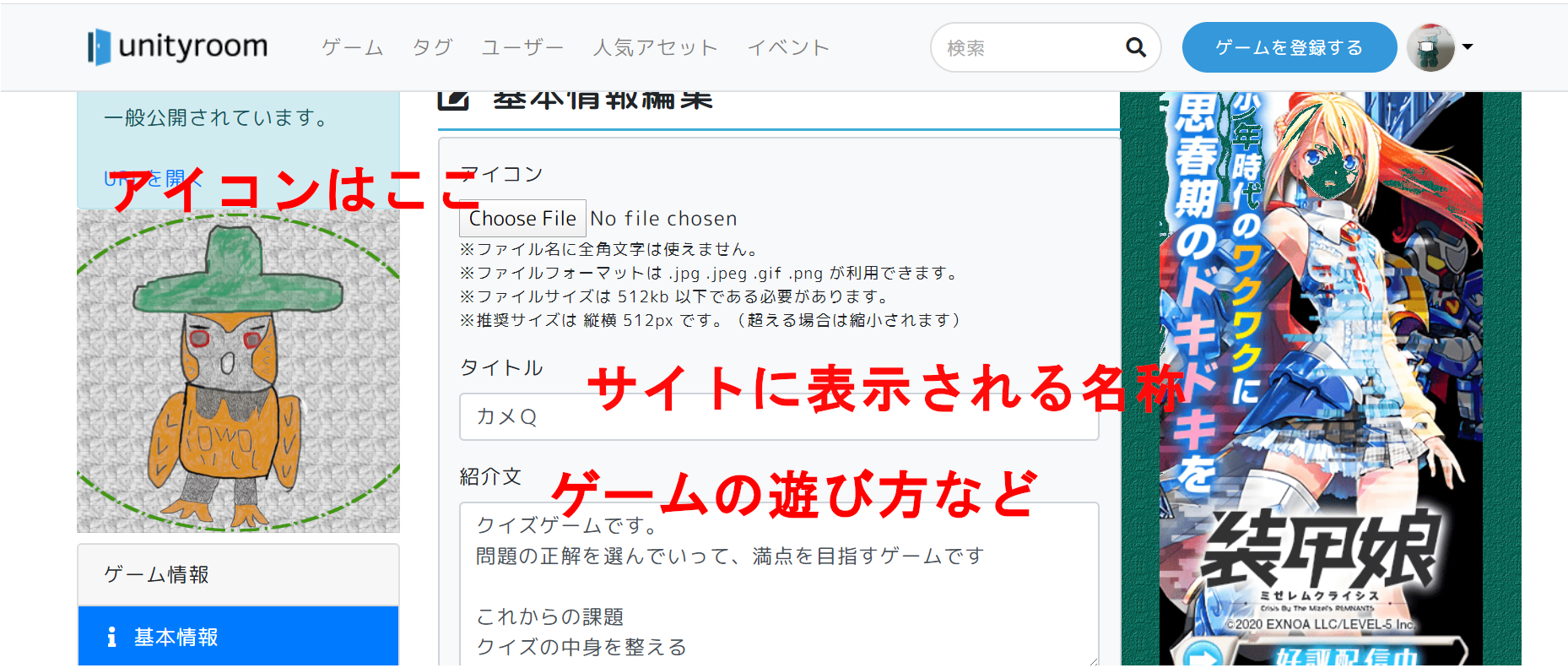
ゲームの概要を入力

WebGlの設定を入力

WebGlのアップロード作業
画面に出てくる拡張子とあっているものを選択してアップロードしていくだけ
ここで設定完了なので確認をしてみる
動かない....,,,,
エラーとしては、サーバー側がUnityroom側からのリクエストを受け付けないようになっていた
azure側のcsrfにunityroomを追加してみる

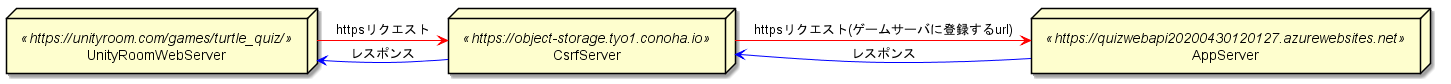
通信イメージ
unityroomの場合、外部にリクエストを送信するサーバーは別になっているので以下のような図形になります(2020年5月現在)

最後に
今回は、unityroomへのアップロード以外に、通信処理を入れた場合の設定値等についても知見を得られることが多くあり良かったです。
今回は参加できてよかったです。