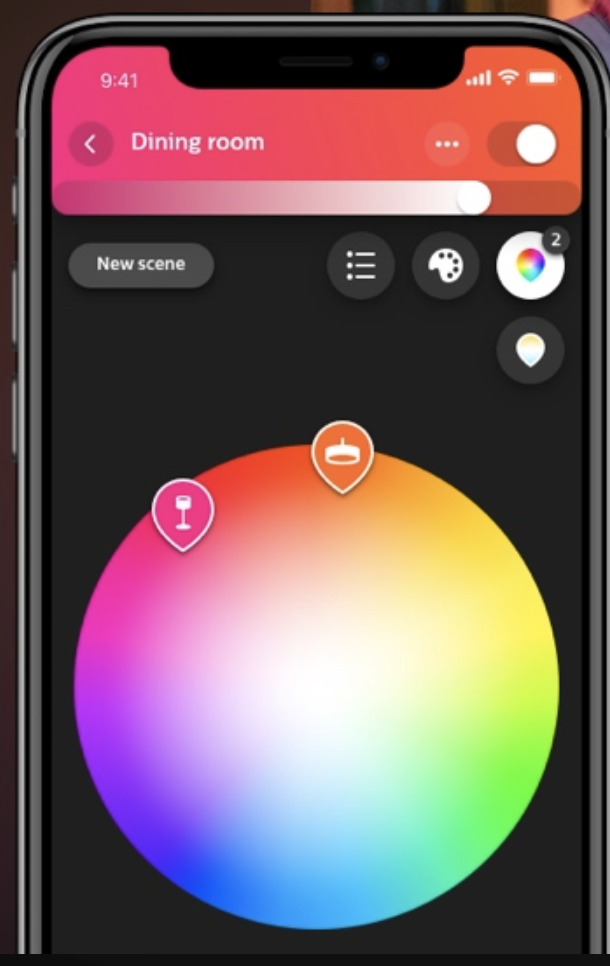
デモです
— 青いエンジニア🦋 (@itmono_sakuraya) December 4, 2019
— 青いエンジニア🦋 (@itmono_sakuraya) December 4, 2019
Philips Hue
スマートライトというやつです。
フルカラーLEDのタイプは1600万色以上に制御できます。
通常のタイプは普通の白色、蛍光色のみです。
スマートスピーカーと連携して声で操作したり、
APIも公開されているので自由にインテグレーションが可能です。
APIを触ってみる
APIにはローカルとリモートの2種類があります。
基本的にhueはブリッジを通してプライベートIPでローカルLAN内からアクセスするようになっています。
ブリッジのIPアドレスはアプリまたはここにアクセスすると表示されます。
IPアドレスがわかったら以下のコンソールからAPIを試すことができます。
http://x.x.x.x/debug/clip.html
公式の Get Started にやり方は書いてあるので詳しくは書きませんが、こんな感じのノリです。
ライト1をonにする
curl -X PUT x.x.x.x/api/your_user_name/lights/1/state -d '{"on": true}'
ライト2を赤にする
curl -X PUT x.x.x.x/api/your_user_name/lights/2/state -d '{"hue": 0}'
ライト3を任意のHSVにする
curl -X PUT x.x.x.x/api/your_user_name/lights/2/state -d '{"hue": 12403, "bri": 200, "sat": 150}'
アプリケーションの登録を行えば、LAN外からもリモートAPIとして接続することが可能です。
ただ導入のダイジェスト認証がちょっとややこしいので注意が必要。
そしてラグが体感3~5秒くらいあります。返ってこないこともしばしば。安定性は疑問です。
今回のようなリアルタイム性が求められる場合はローカル一択です。
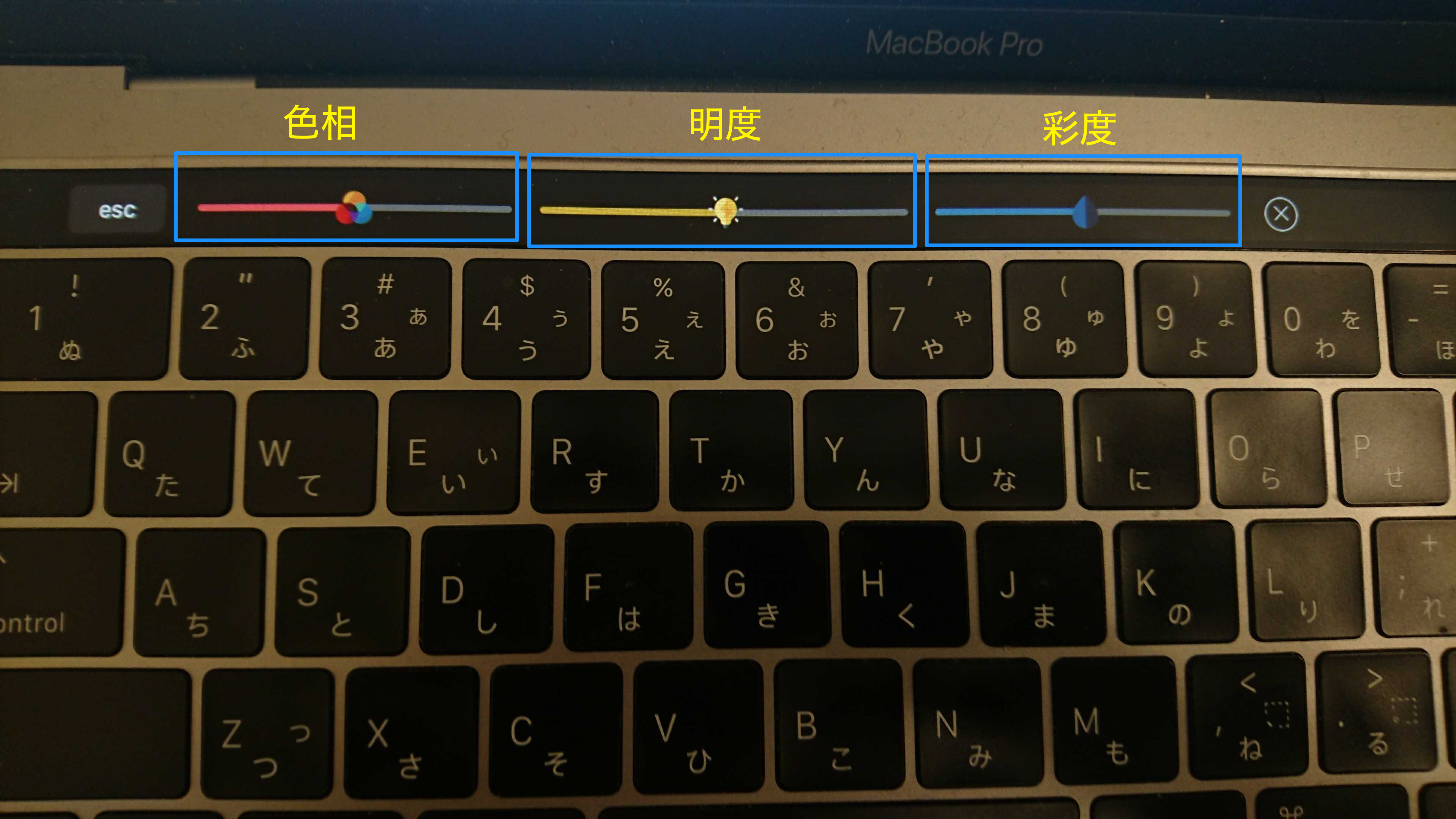
色味について
hueのパラメータ指定では、われわれになじみ深いRGBではなく、HSV色空間を使用します。
HSVモデル(英: HSV model)は色相(Hue)、彩度(Saturation・Chroma)、明度(Value・Brightness)の三つの成分からなる色空間。HSB色空間(Hue、Saturation、Brightness)とも言われる。HLS色空間(Hue、Saturation、Lightness)とよく似ている。
環状のHSV色空間
・色相 - 色の種類(例えば赤、青、黄色)。0 - 360の範囲(アプリケーションによっては0 - 100 % に正規化されることもある)。
・彩度 - 色の鮮やかさ。0 - 100 % の範囲。刺激純度と colorimetric purity の色彩的な量と比較して「純度」などともいう。色の彩度の低下につれて、灰色さが顕著になり、くすんだ色が現れる。また彩度の逆として「desaturation」を定義すると有益である。
・明度 - 色の明るさ。0 - 100 % の範囲。Wikipediaより
hueは0~65535(0, 65535が赤、25500が緑、46920が青)、
briとsatは0~254が有効な指定範囲となります。
HSVの計算はちょっとややこしいです。
計算ツールがあったりするんですが(RGBとHSLの相互変換ツールと変換計算式)、
hue用に正規化しないといけないので一手間かかります。

すま〜とに色味を変える
普段の生活ではGoogle Home か Echo dot から操作することが多いです。
ベッドの上から「OK Google、電気消して」みたいな使い方は非常に快適です。
ちょっと目が疲れているときは「OK Google, ライト50%にして」と言って明度を落としたりしてます。
ただ、これでもまだ すま〜と ではない気がします。
自分も一エンジニアとしてハックしてみたいという衝動に駆られました。
そうだ、
Touch Barで操作しよう。
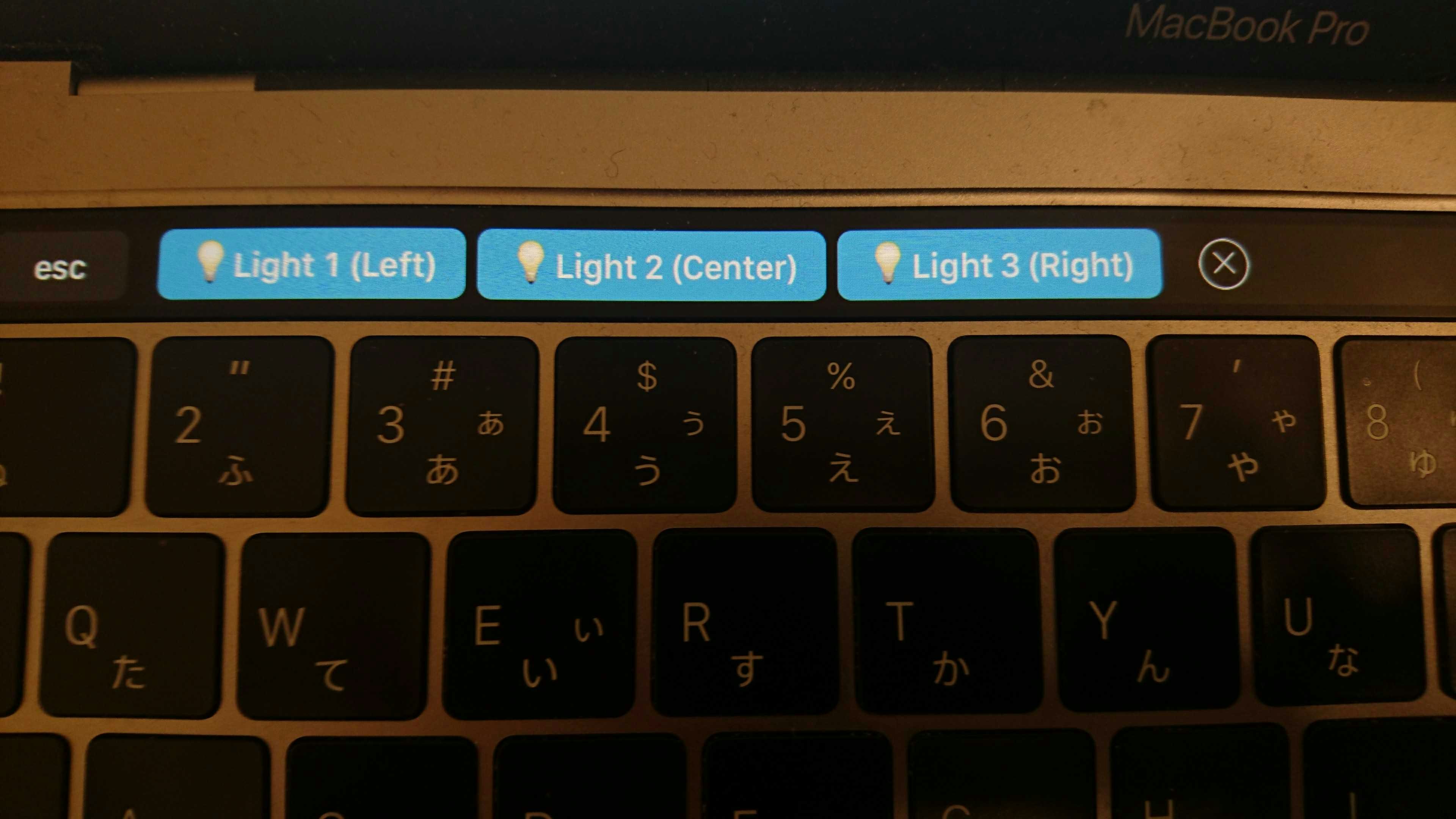
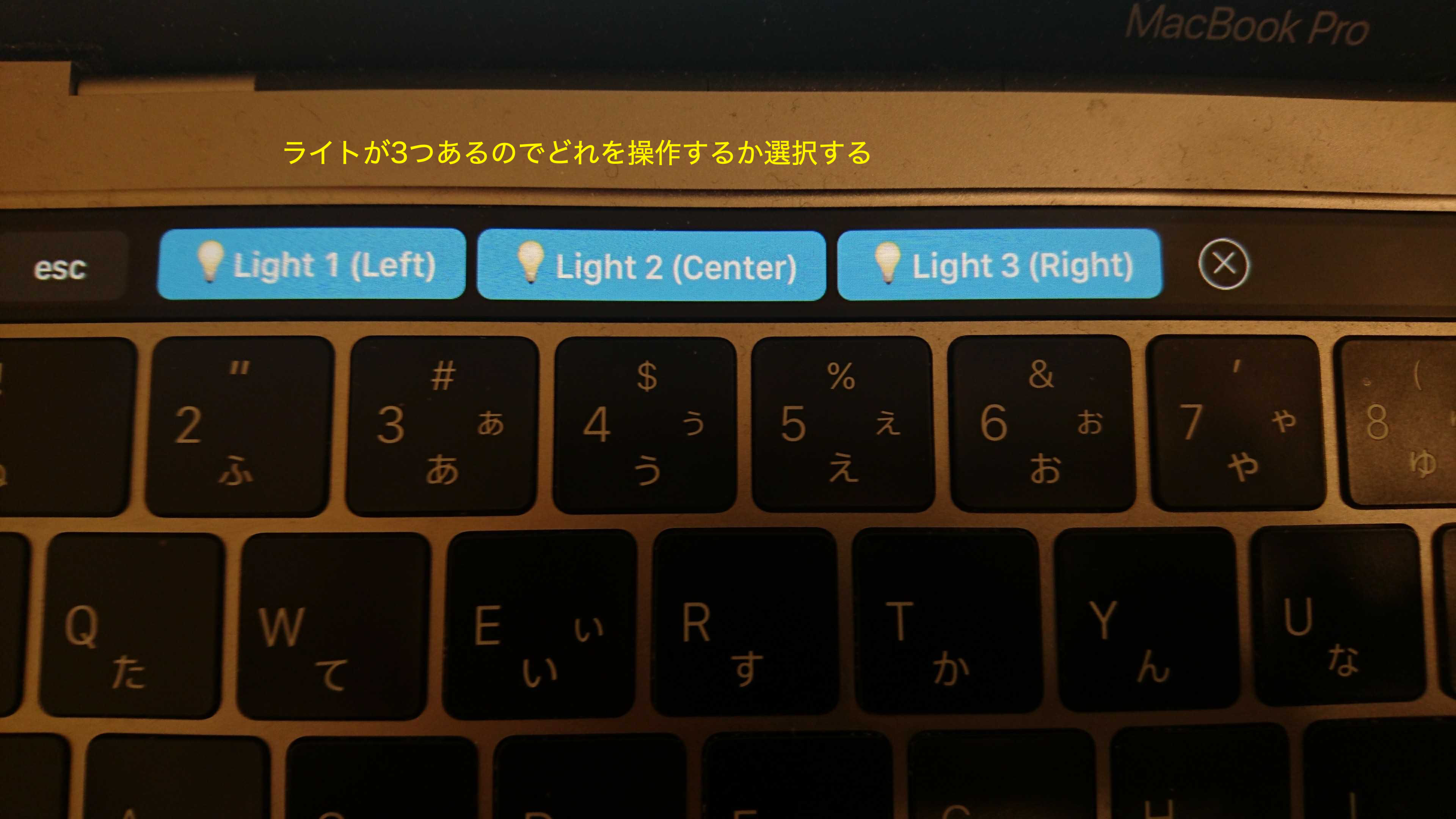
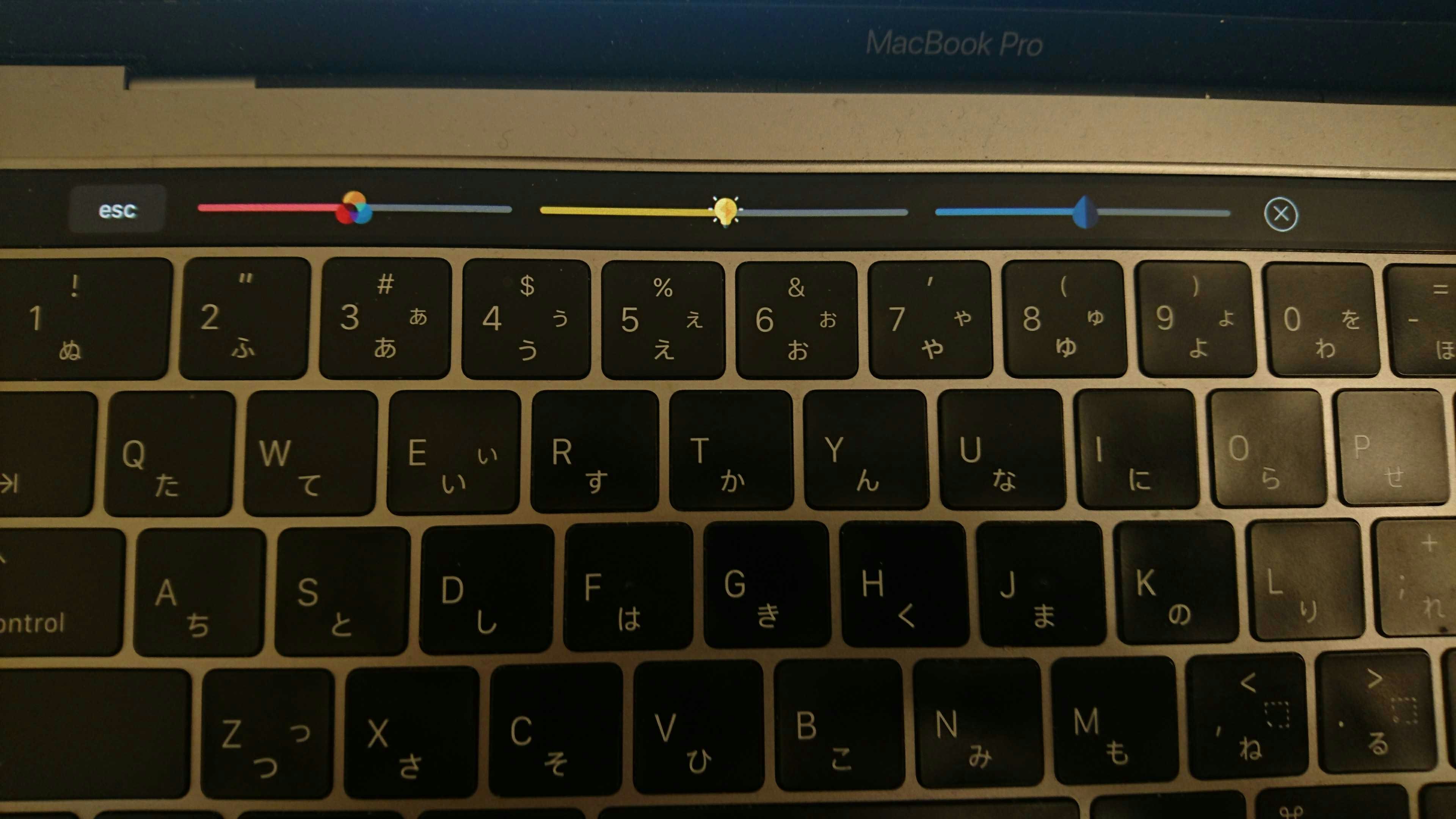
インターフェース
どうやってるの
TouchBarのカスタマイズはBetterTouchToolで行なっています。
Custom Apple Script Slider というウィジェットがあり、そこから入力値を受け取って、Apple ScriptからAPIを叩いています。
on bttWidgetSliderMoved(sliderValue)
set hue to round(sliderValue * 65535)
set body to "'{\"hue\":" & hue & "}'"
do shell script "curl -X PUT 192.168.10.100/api/user_name/lights/1/state -d " & body
return sliderValue
end bttWidgetSliderMoved
スクリプトはこんな感じ。
sliderValueは0~1の範囲なので正規化する。
do shell script を使ってcurl叩く。
地味に苦労したこと
- 指定したスクリプトが実行されない
これは BetterTouchTool 側の問題っぽくて、アクションに指定するスクリプトを最初はscptファイルとしてアップロードしていたんですが、時折動作してない感がありました。また、直接記述するようにアクションを変更したものの、アップロードされたファイルの方が残り続けるみたいな謎現象にも遭遇し、最終的にウィジェットを削除して一からベタ書きするように修正しました
- sliderが勝手に0に戻る
動かした後に勝手に0に戻る事象が発生しました。
ウィジェットの方の return value を設定して、アクションの方でも最後に return sliderValue とすることで滑らかに動くようになりました。

余談
先日養老の滝ハッカソンでhueを使ったんですが、
こいつ、ブリッジ付きのやつは有線LANでWifiルーターと接続しなきゃいけないので、
クレードル付きのを新宿までレンタルしにいく羽目になりました。
現在は Bluetooth 対応タイプが発売されています。
家で使う分にも絶対こっちの方がいいです。
その時作ったやつです。
#yorohack 指ぱんっちんでオーダーww pic.twitter.com/cLQ4cYdGlJ
— 菅原のびすけ (@n0bisuke) October 27, 2019