ノンデザイナーズデザインブックを読んで
デザインには4つの基本原則がある。
1、コントラスト
需要な要素に目を引かせるために様々な要素にコントラストをつける。
コントラストには「 テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1のコントラスト比がなければならない」というルールがWebアクセシビリティの一般ルールとなっている。
彩度が変わるだけでもコントラストに影響してしまうのだ。
2、反復
デザイン上の特徴を反復を通して視覚的に一貫性をもたらす。
見出しの色とか小見出しのデザインを統一させれば同じ内容だと一目で分かりやすい。

3、整列
中央揃えよりも左、右揃えの方が両側が揃っていて綺麗なデザインに見える。
中央揃えの場合はもっと中央揃えの意図と工夫が必要であり、活字を中央揃えにした場合、行間を広く開けて一目で余白が付いていて中央揃えと分かるようなデザインにすれば◎。
明確な意図があれば中央揃えが生きる整列の目的がページの一体化と組織化。
同じページで2種類以上の文字揃えを用いないようにする。
4、近接
関連する項目を纏めてグループ化させることで図のように関連する要素を視覚的に表すことができる。

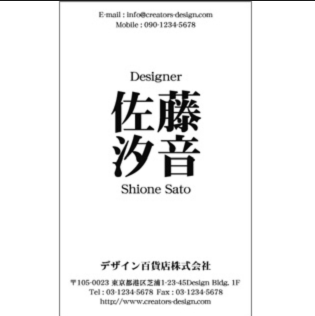
以上のことを通して自分の名刺を作ってみた
気をつけたこと
- コントラストで絵と文字情報をうまく分別してどこを見てもらいたいかを分けて伝える。一番見てもらいたい名前に関しても大きさも大きく、太くした
- 整列で揃えることで情報の整理がしやすい
- 近接で名前、所属/メール、SNSで分別した
以上です!

