こんにちは大塚です。ちょっと色々あってlaravelをやらなきゃいけなかったんで記事でアウトプットできればな、と思いまして。初心者なので同じ初心者の方に読んでもらえるようにできるだけ分かりやすく書きました。今回はlaravelインストールをlaradockを利用してやっていきたいと思います。
(この表現違うよ!とかありましたら教えてください..!)
laradockとは?
Docker(OSを分離しコンテナを複数管理するもの、つまりmacのようなパソコンが複数できるようなイメージかな?)という仮想環境上で動作するものです。今回はlaradockを使ってlaravelを導入します。
他にVirtualboxとかVagrantとか色々ありますが一旦laradockだけ覚えて帰りましょう。こんがらがっちゃう。
1. 作業するディレクトリを作成する。
mkdir projectname
cd projectname
git init
「mkdir」というのは新しいディレクトリを作るコマンド。
この場合、projectnameというディレクトリを作るのでmkdir projectnameとなっています。
「cd」でその新しく作った場所に移動し、「git init」で実行します。
2. laradockをcloneする
git submodule add https://github.com/Laradock/laradock.git
「git submodule」で外部の git リポジトリを、自分の git リポジトリのサブディレクトリとして登録します。
(リポジトリとはファイルやディレクトリの状態を記録する場所のこと、ディレクトリはパソコンにあるフォルダのことで、サブがつくと特定のファイルの下の階層にあるフォルダのことを表しています。
この場合laradockの中のlaradock.gitをクローンするのでサブディレクトリとなっています)
ちなみにgit cloneでも大丈夫そう。
3.laradockの階層に移動、設定ファイルの作成、書き換え
$ cd laradock
$ cp env-example .env
これですね。
laradockに移動(cd laradock)してlaradockディレクトリの中にあるenv-exampleファイルをコピー(cp env-example)して作成します。
その次に設定ファイル(.env)のAPP_CODE_PATH_HOSTの部分を書き換えます。
- APP_CODE_PATH_HOST=../
+ APP_CODE_PATH_HOST=../src
APP_CODE_PATH_HOST=../の部分にsrcをつけて保存してみてください。
これで「projectname/src/」の下の階層がアプリケーションのコードを格納するディレクトリとみなされるようになります。
それでは、実際にworkspaceを立ち上げてみましょう。
コンテナの初期化
$ docker-compose up -d workspace nginx
これでコンテナの初期化が行われます、docker-compose upで必要なファイルをダウンロードし、コンテナを利用可能な状況にします。
それによってコンテナを利用できる状況になり、nginxなどコンテナの動作に必要なファイルのダウンロード、設定が実行されます。実際に起動できているか、下のコマンドで確かめてみましょう!
$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------------------------------
laradock_docker-in-docker_1 dockerd-entrypoint.sh Up 2375/tcp
laradock_nginx_1 nginx Up 0.0.0.0:443->443/tcp, 0.0.0.0:80->80/tcp
laradock_php-fpm_1 docker-php-entrypoint php-fpm Up 9000/tcp
laradock_workspace_1 /sbin/my_init Up 0.0.0.0:2222->22/tcp
上記のようなコンテナ稼働状態になっていれば、ここまでうまくいっています。やったー!神ー!
さらに、workspaceコンテナの中にLaravelのアプリケーションを作ります。
$ docker-compose exec workspace bash /コンテナにいく/
# composer create-project laravel/laravel . --prefer-dist /コンテナに入って新規プロジェクトを作成/
# exit /コンテナからログアウト/
ちなみにこれがコンテナの停止のコマンド
docker-compose stop
うまくいけば「projectname/src/」の下の階層にアプリケーションのコードが生成され、Laravelが動いている状態になります。
初期画面を確認してみましょう。
Windowsであれば「http://192.168.99.100」にアクセス
Macであれば「http://localhost」にアクセス
→うまくいかないようでしたら「http://127.0.0.1」にアクセスしてみてください!
勝ち。
よく出る困ったエラー
- project .. is not empty
確かにlsで確かめると中身ががっつりあったんじゃが「何度か」rm -rで中身を消してみたらエラーが消えた。一回じゃ消えなかった。
- Error response from daemon: Bad response from Docker engine
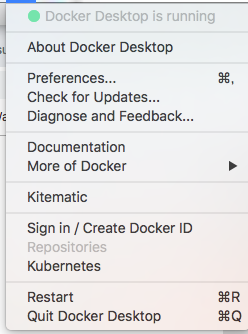
dockerが動かない..再起動しても直らない。詰んだ。その解決法としてパソコンの上の部分のdocker起動してるよマークをクリック。
(ちっちゃくてすみません)
そこからprefererenceをクリック。
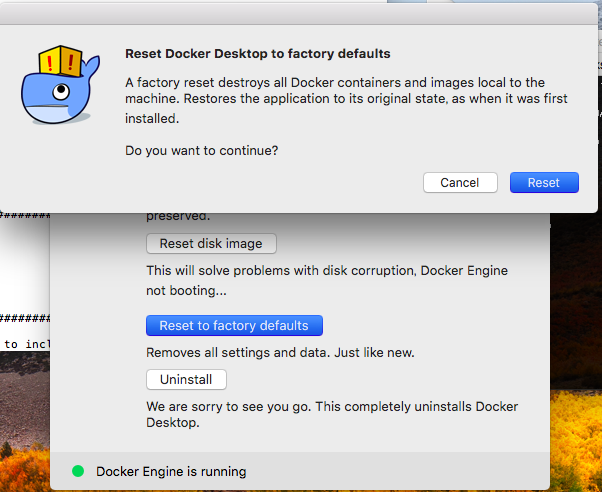
Reset to factory defaultsクリック。
そこからリセットすればなんとかなりました。ググるの大事。
↑のDocker Engine is runningの部分が黄色から緑になればOKらしいです。
以上!