Anima2D は人物などの絵を、手足などのパーツ画像ごとに動かしてアニメーションさせる Unity の無料のアセットです。(髪やリボンもゆらせます)
Spine と似ています。
実際にやってみて、用意したパーツ画像を Unity で手作業で再び配置するのは、
- 面倒
- どうしても正確に配置できなくて絵の印象がかわる
と思ったので、そこらへんの対策を自分なりに考えてみました。
この記事では、画像を用意した段階から、 Anima2D 用の自前のエディタ拡張 SCAnima2DHelper を使って配置するところまでの工程を紹介します。
ぴたっと配置させるために、パーツ画像のトリミングデータ(切り抜いた座標)や重なり順の情報が必要になるので、その点についても説明します。
Anima2D の SpriteMesh Editor の頂点編集の備忘録も少し書いています。
※途中で win 版のみのツールを使用しています。トリミング+トリミング情報の取得部分で使うツールで、手作業でも可能な部分ですが、win 以外で利用される方は代替のソフトなどがないとしんどいかもしれません。
Anima2Dのインポート
まずはメイン機能である Anima2D を Unity の AssetStore からダウンロードしましょう。
Unity Anima2D - アセットストア
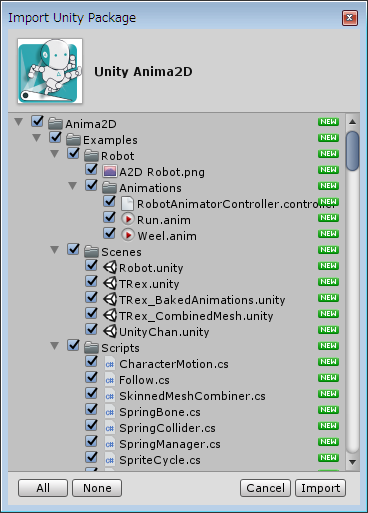
次のようにインポートしたら準備完了です。実用例としてExampleフォルダもあるので参考にしましょう。
自作エディタ拡張 SCAnima2DHelper のインポート
次に、私が作ったエディタ拡張 SCAnima2DHelper のスクリプトを追加します。
Anima2D だけで十分という方は追加する必要はありません。
SCAnima2DHelper は github のLICENSE.txtのライセンスに従い自由にご利用できますが、自己責任でお願いします。
ダウンロードは次の github のリンクから行えます。
github sakura-crowd/SCAnima2DHelper
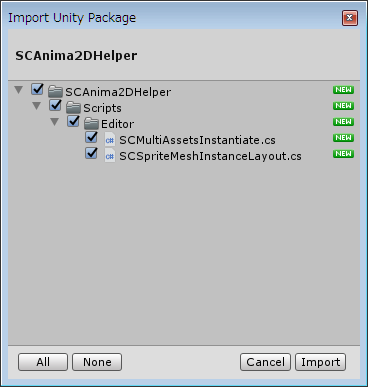
ダウンロードした unitypackage をメニュー[Assets]>[Import Package]>[Custom Package]などから開きます。
下の画像のようなダイアログで import ボタンを押すと、プロジェクトに配置され、コンパイルされ、それぞれのメニューがエディタに追加されます。
SCAnima2DHelper の機能の紹介
SCAnima2DHelper の機能は2つあります。
(1) SpriteMeshアセットを複数いっきにシーンに追加するエディタ拡張
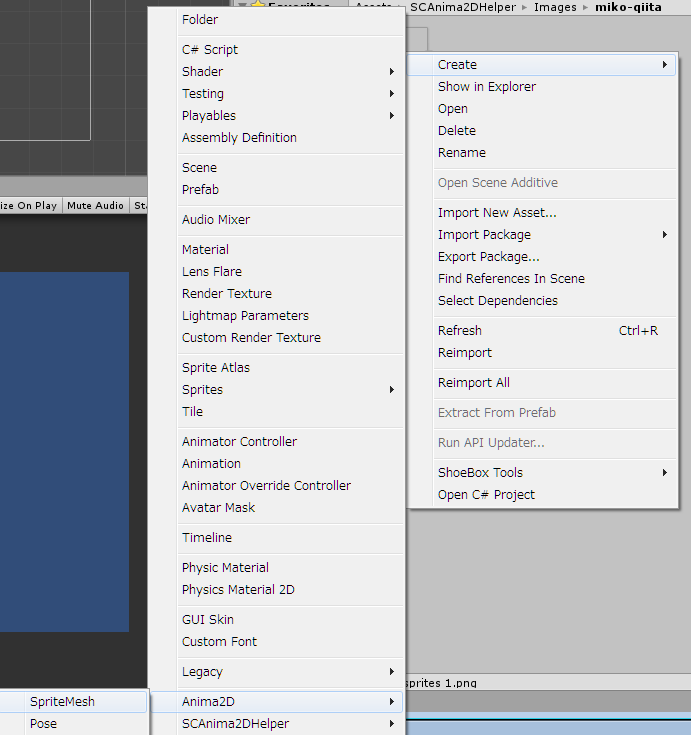
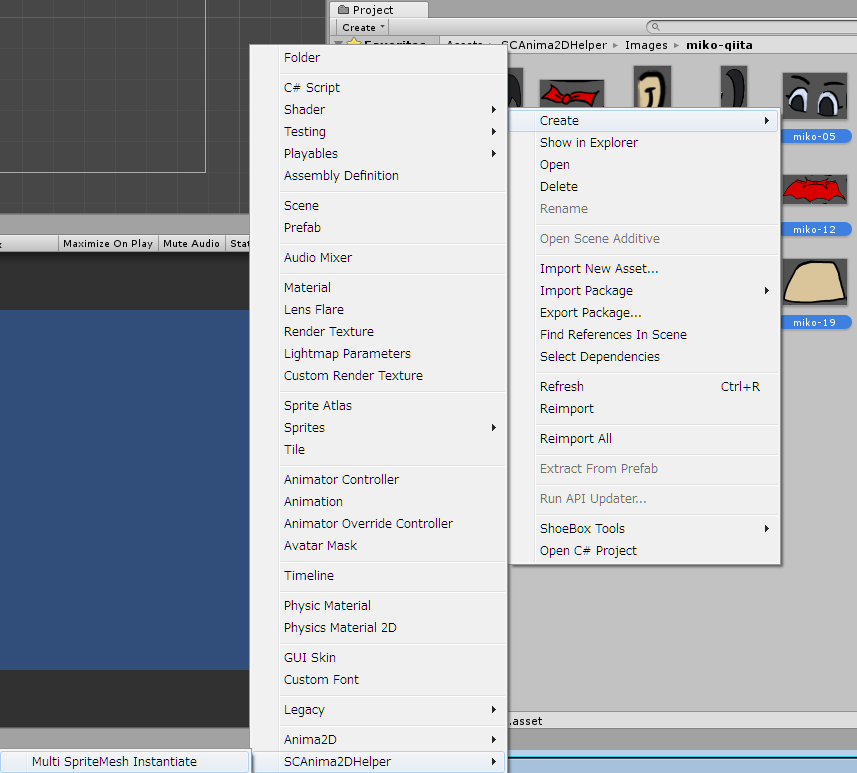
使うためには、プロジェクトウィンドウで SpriteMesh アセット群を選択したあとの右クリックメニューで
[Create]>[SCAnima2DHelper]>[Multi SpriteMesh Instantiate]
を選択します。
(2) シーンに配置された特定の名前の SpriteMeshInstance を指定された位置にいっきに移動・表示順設定するエディタ拡張
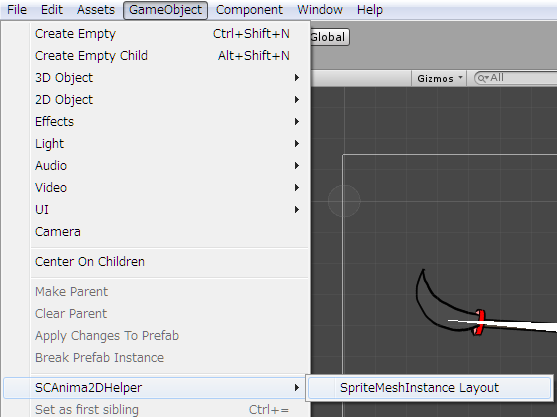
使うためにはメニューの
[GameObject]>[SCAnima2DHelper]>[SpriteMeshInstance Layout]
を選択します。
1番目のは、手動で SpriteMesh アセットを1つずつシーンに追加することで代替できます。
2番目のは、トリミング情報を手動でおぼえておき、それと PixelPerUnit で得られた座標を手入力することで代替できます。
パーツ画像を準備する
まずは、アニメーションさせたい人物などの絵を描きます。
実は Anima2D の勉強でかなり時間をさいたのが、素材の絵の作成です。
絵の描き方講座とかをみながら、なんとか描きました。
Anima2D の勉強という目的だけならば、フリー素材などを利用する方法のほうが楽かもしれません。
お絵かきソフト
今回は CLIP STUDIO PAINT PRO で描いていますが、レイヤーを分けることができて、レイヤーごとに同じサイズで出力ができれば他のお絵かきソフトでも同じく利用できると思います。
例えば、 Inkscape とかでも大丈夫だと思います。
パーツごとにレイヤーを分けて描いて保存する
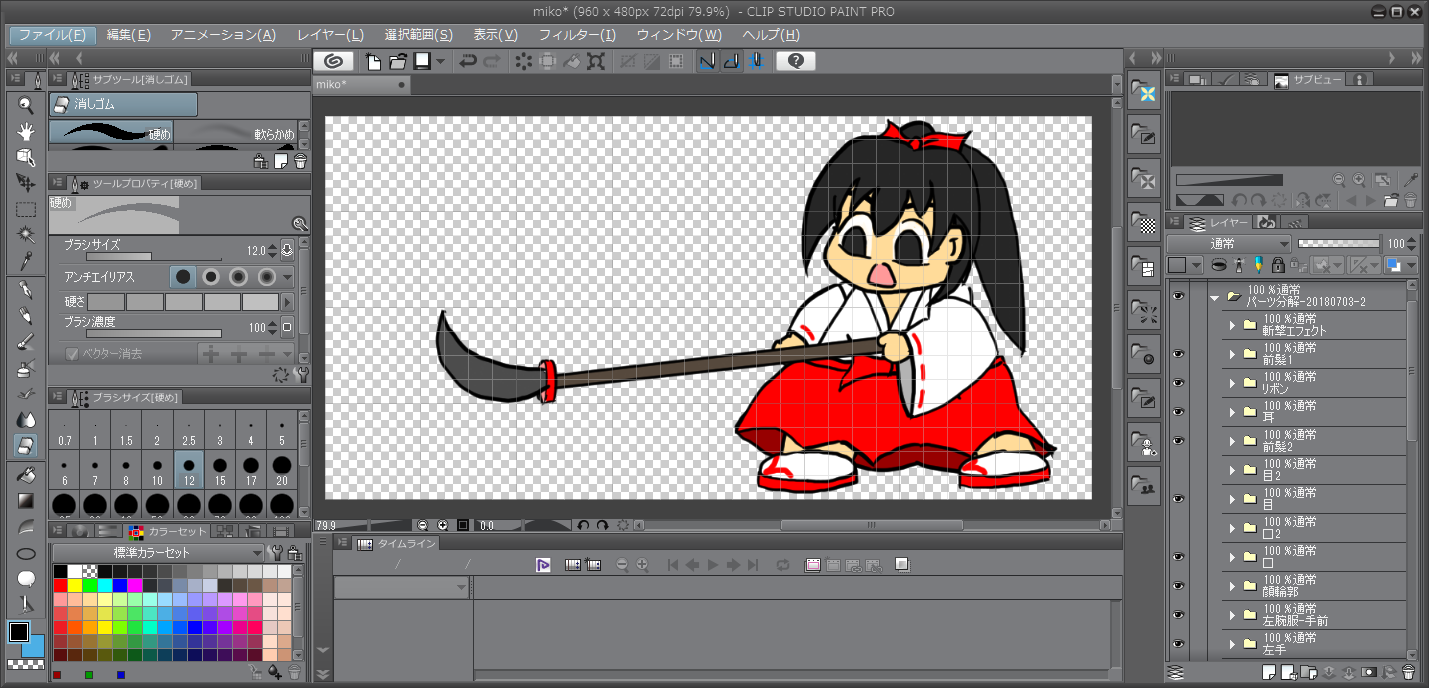
アニメーションで動かす必要のある部分ごとにレイヤーをわけて絵を描きます。
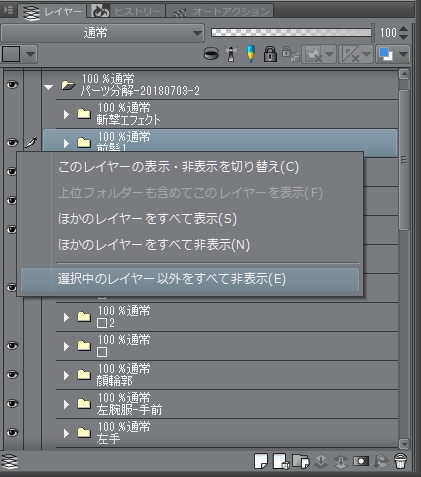
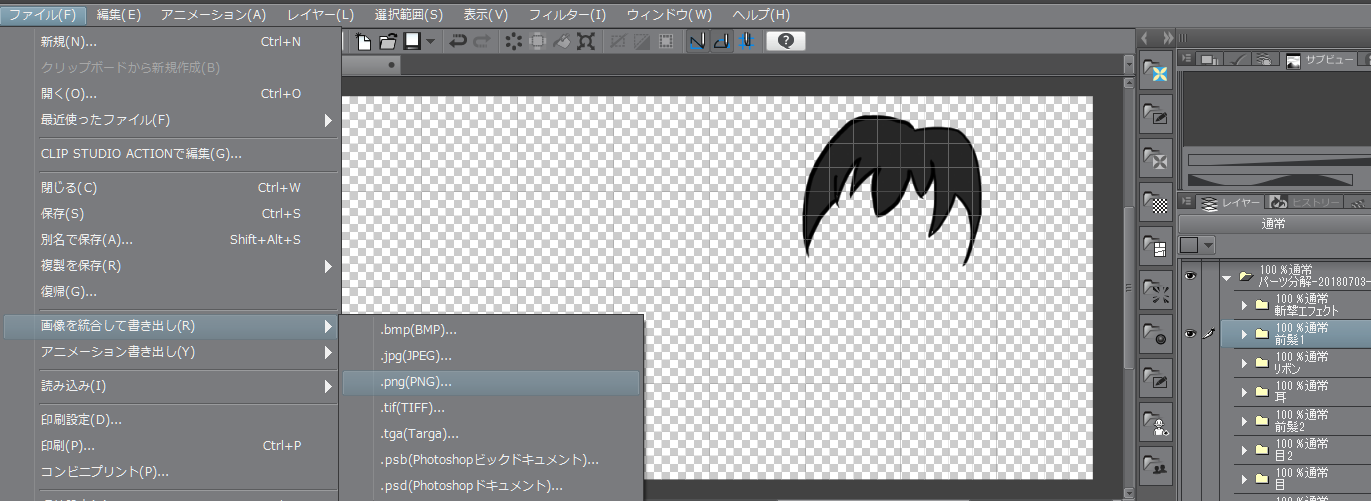
CLIP STUDIO PAINT PRO はレイヤーごとに簡単に出力する機能がなかったので、レイヤー1つだけを表示状態にしてエクスポートを繰り返しました。
表示・非表示を切り替える目のマークの部分で右クリックすると、上記のメニューから「選択中のレイヤー以外をすべて非表示」が選べます。
1つのレイヤーだけを表示したら、メニューの[ファイル]>[画像を統合して書き出し]で画像出力します。
パーツ画像のファイル名は、最初に表示順番を描いておくと、エディタ拡張を使う際に便利だと思います。
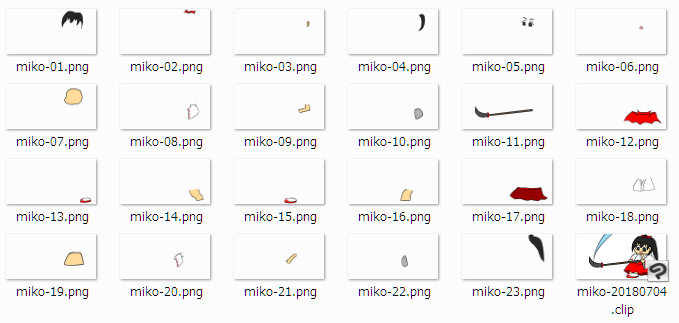
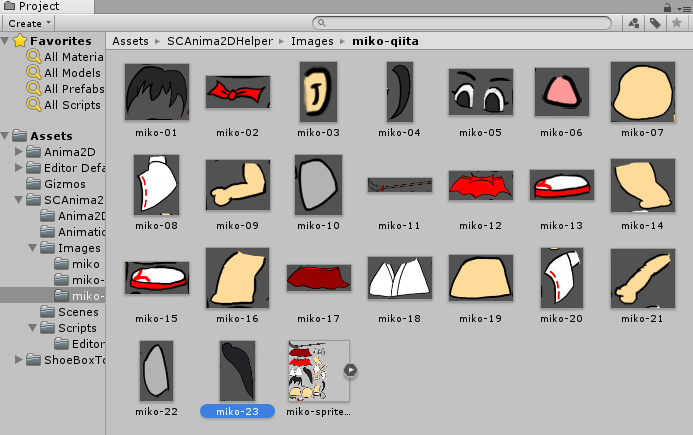
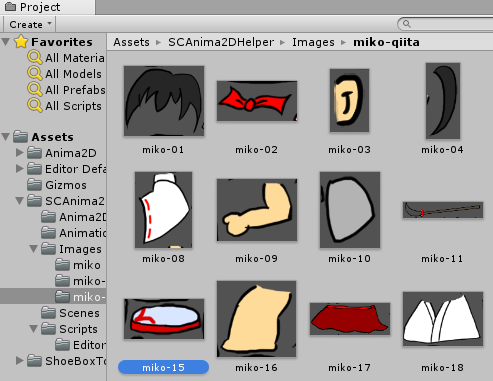
今回は [miko-01.png], [miko-02.png] のように名前をつけました。
数値が小さいほうが手前にくるようにしています。
パーツ画像が23個もあると、ちょっとしたストレスになる作業でした。
ここらへんも何とかもっと簡単にできるようにしたいです。
気合で、次のように23枚のレイヤーごとの画像を出力しました。
トリミングしつつトリミング情報も得る
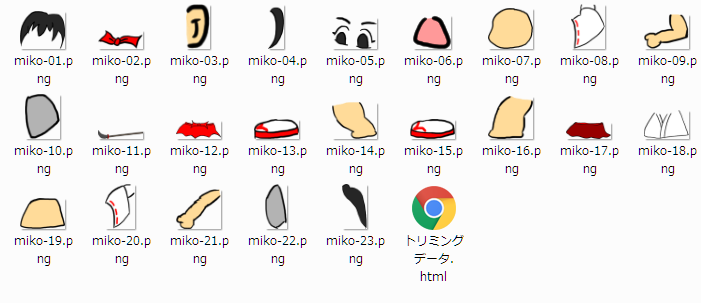
さきほど出力した23枚のレイヤーごとの画像の余白部分を除去してコンパクトにします。
このとき、どこからどこまでを切り抜いたかの情報を得ておくことで、エディタ拡張がそれに従いぴたっと配置してくれます。
トリミングを手作業でやりつつ、トリミング座標の情報をテキストに書いていくという方法でも可能ですが、相当しんどいと思います。
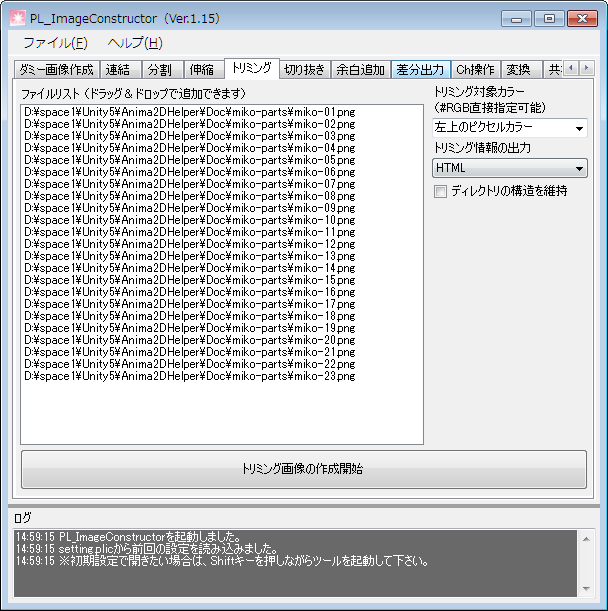
そんなとき PL_ImageConstructor というゲーム制作向けの画像処理ソフトが大変便利です。(win版のみのようです。他のかたはすみません。)
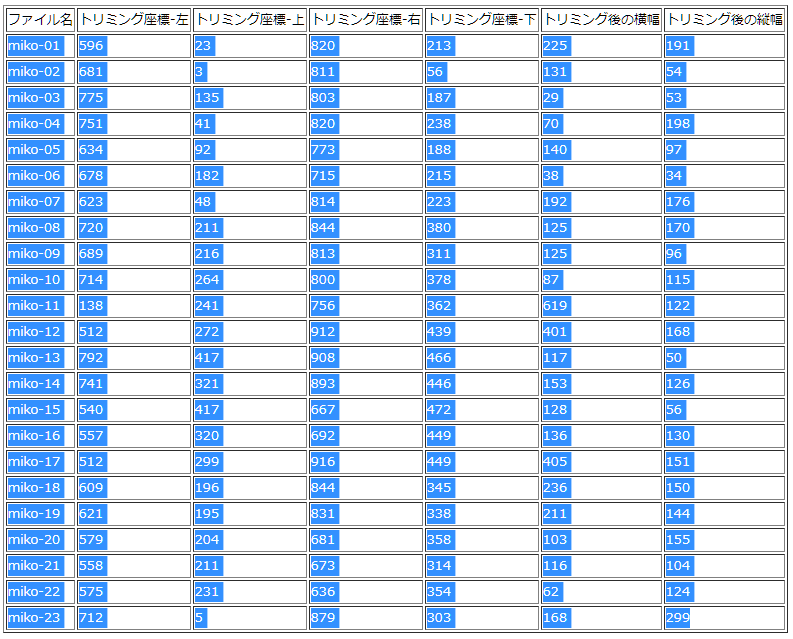
さきほどのレイヤーごとの画像群を、ソフトのトリミングタブ内のリストに D&D などで追加し、トリミング情報の出力を [HTML] にして、実行します。
そうすると、トリミングされた画像群と、トリミングデータ.html が作成されます。
ちなみに、トリミングデータ.html は次のようになっていて、あとでエディタ拡張でコピペして、タブ区切りのテキストとして貼り付けて使います。
パーツ画像群をスプライトシートにまとめる
ShoeBox について
以前に「Sprite Packer/ShoeBoxを使ってUnityの描画を高速化する - Qiita」でも紹介した ShoeBox という無料のソフトを使いました。
ShoeBox を使う利点として、「ShoeBox Tools for Unity」というツールでスプライトの読み込みを簡単に行えることがあります。
画像ファイルを Sprite として扱うだけならば Unity プロジェクトの Assets フォルダ以下に配置すればできますが、 Multiple にして、それぞれのパーツ画像に矩形を正しく設定することは面倒だし、正確に行うことはかなり難しいと思います。
そこで「ShoeBox Tools for Unity」で読み込むと、 ShoeBox がスプライトシートの画像と同時に出力する xml ファイルのとおりにパーツ画像の矩形を設定してくれます。
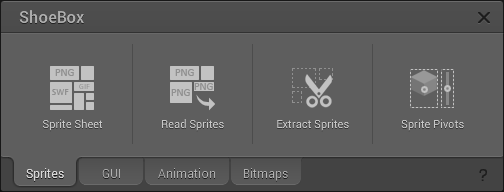
ShoeBox の使い方
使い方は簡単で、 SpriteSheet と表示されている枠にパーツ画像のファイル群を D&D するだけです。
成功するとパーツ画像をひとつの画像ファイルにまとめたスプライトシートの png とパーツ画像の配置データが記録された xml が出力されます。
スプライトシートをインポートしつつパーツごとに矩形設定をする
前述したように、「ShoeBox」を使ってスプライトシートを作った場合は、「ShoeBox Tools for Unity」を Unity にインポートして、それを利用して読み込むと、簡単にパーツごとに矩形設定された Sprite(Multiple) を得ることができます。
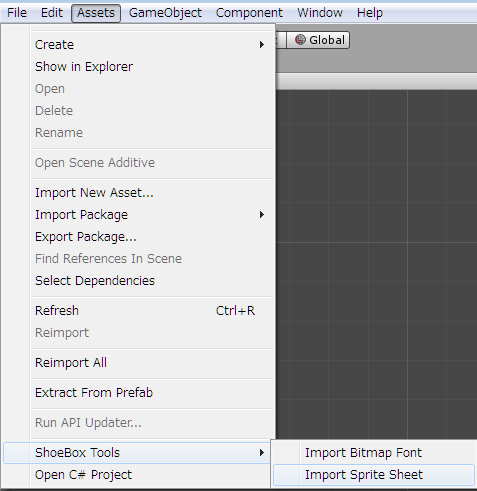
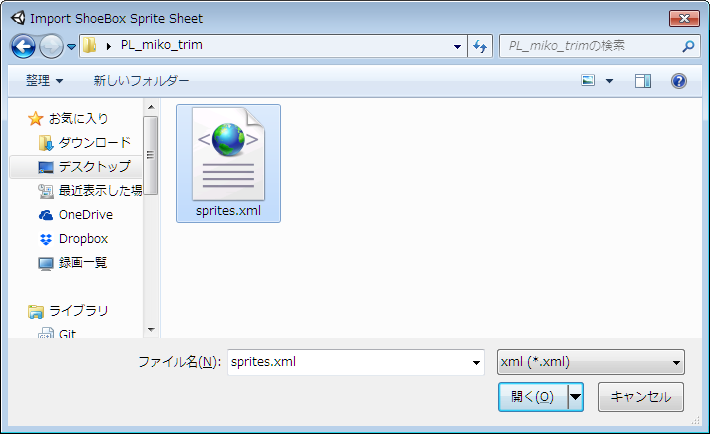
具体的にはimportした ShoeBox Tools for Unity の機能を [Assets]>[ShoeBox Tools]>[Imprt Sprite Sheet] メニューから選択し、ダイアログを表示し、先ほど作られた sprites.xml を読み込みます。
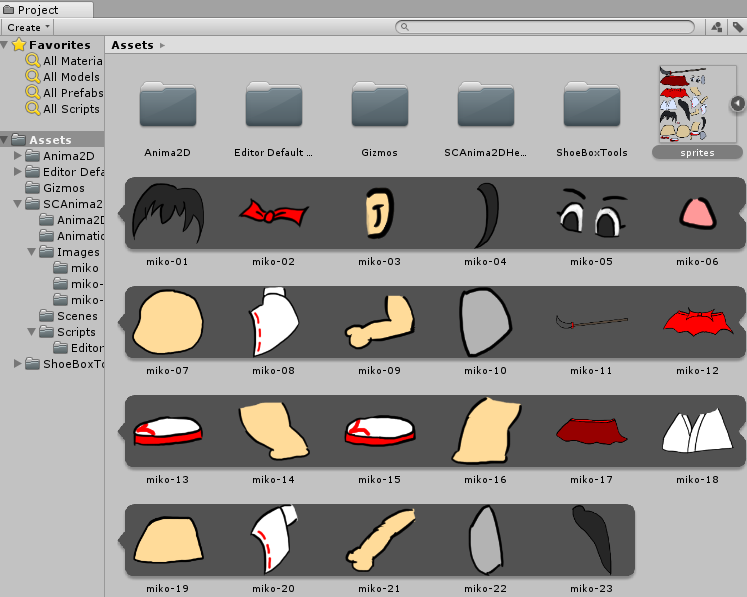
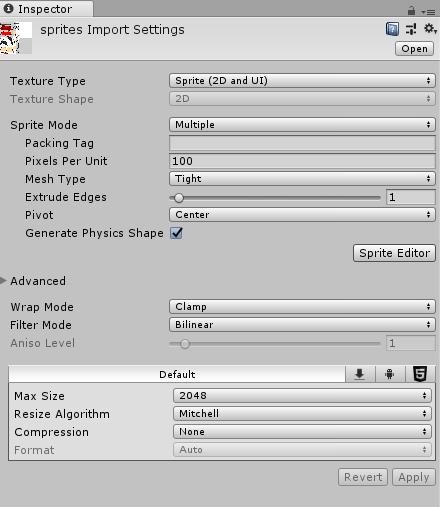
そうすると、 Assets フォルダ直下に sprites という名前の Sprite(Multiple)型のアセットが作成されて、パーツ画像ごとに矩形でわけられています。
この sprites アセットは適当な名前に変更したりフォルダを移動してから使います。
SpriteMesh を作成してエディタ拡張でシーンにいっきに追加する
作成した sprites アセットをプロジェクトウィンドウで選択したあと、右クリックメニューの [Create]>[Anima2D]>[SpriteMesh]を選択します。
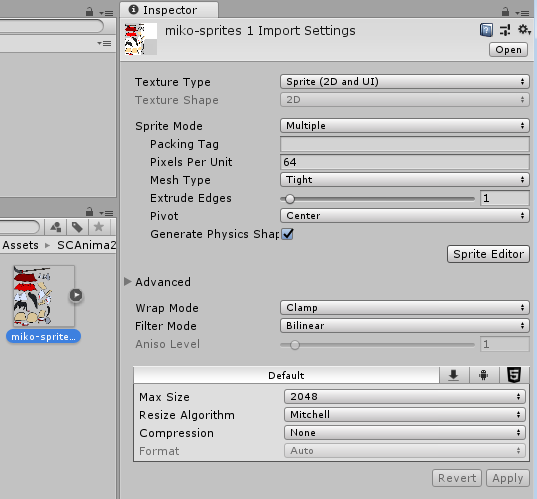
※SpriteMesh を作る前に sprites の PixelPerUnit は設定してください。
そうすると、パーツ画像ごとに SpriteMesh アセットが作成されます。
この23個の SpriteMesh を1つずつシーンに追加するのは面倒なので、エディタ拡張を作りました。
使い方は、シーンに追加したい SpriteMesh アセット全てを選択してから、右クリックメニュー[Create]>[SCAnima2DHelper]>[Multi SpriteMesh Instantiate] メニューを選択します。
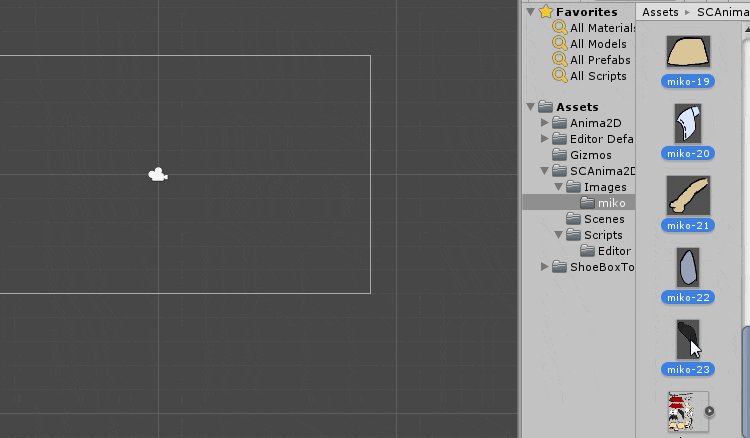
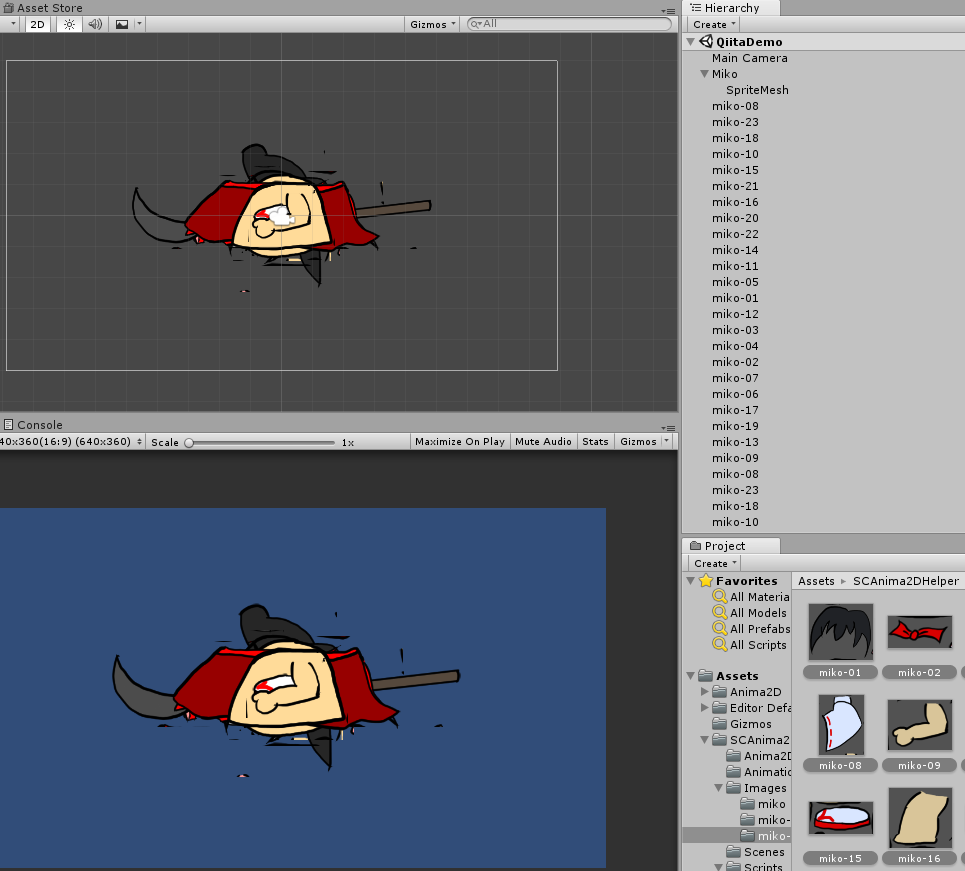
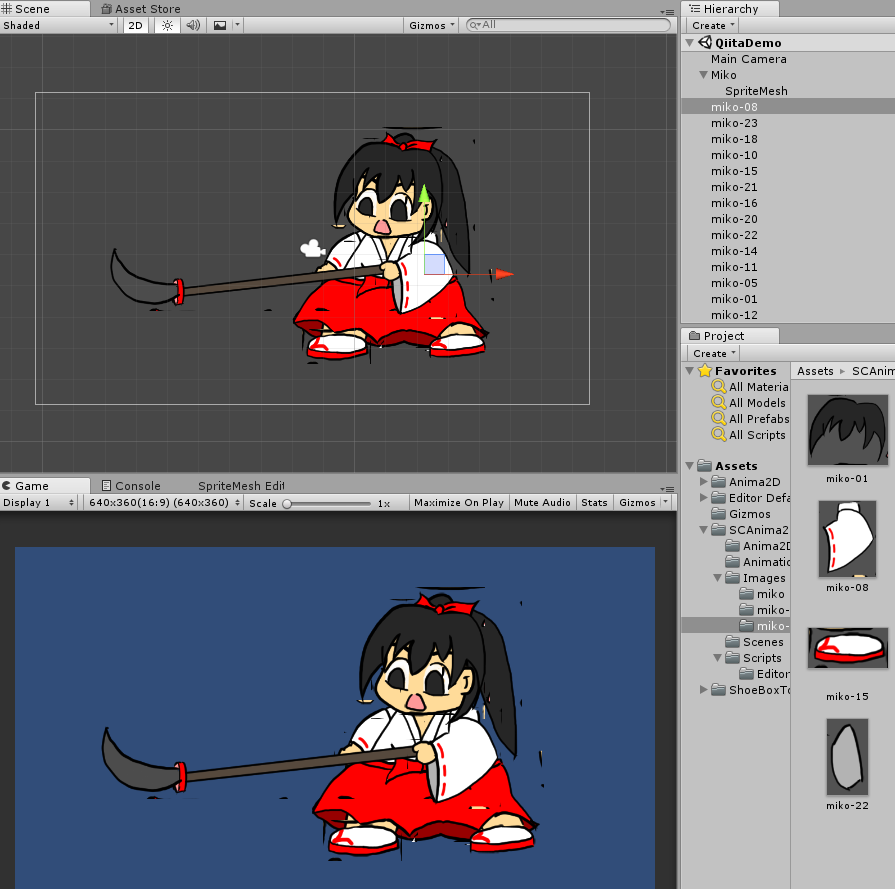
そうするとシーンにいっきに SpriteMeshInstance が作成され配置されます。
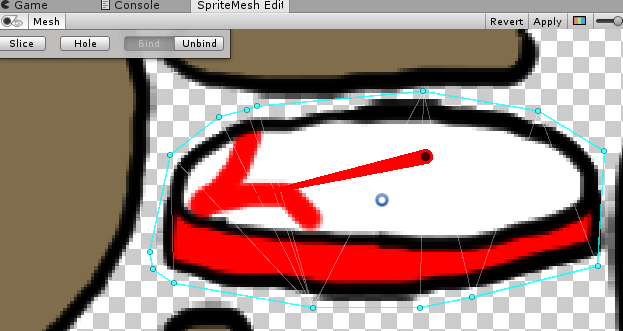
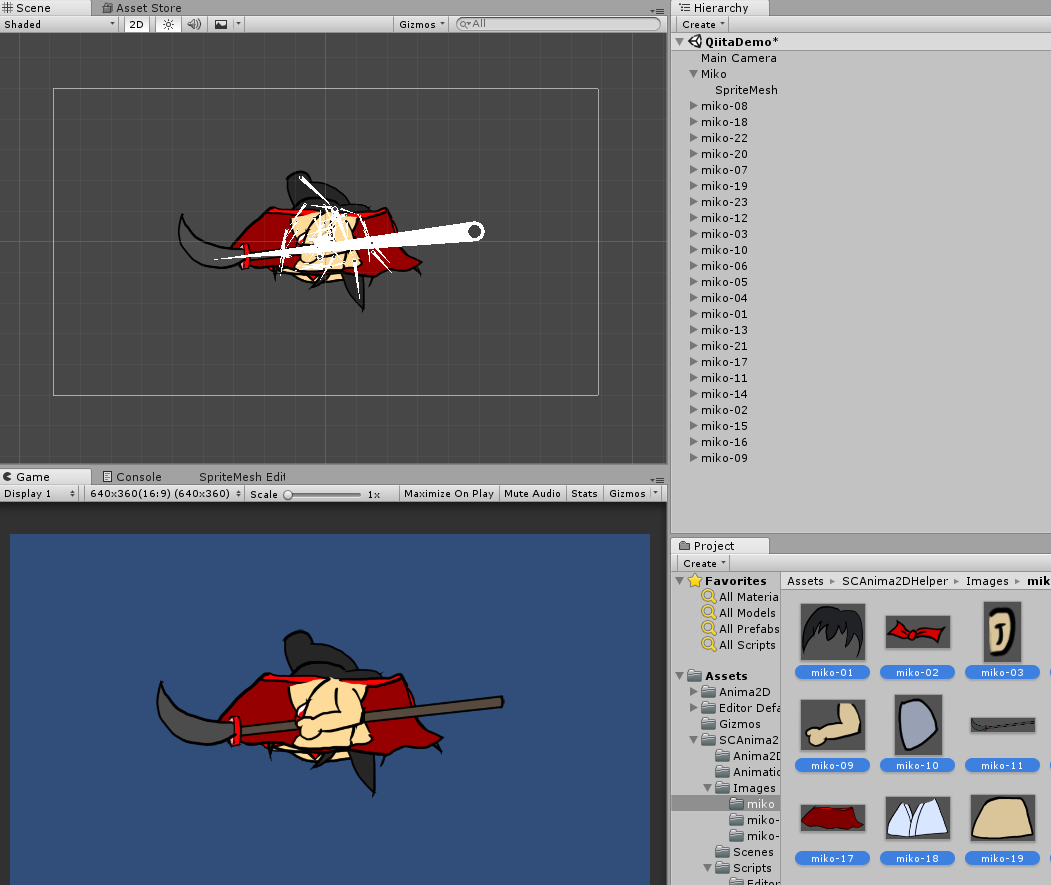
しかし、画面をみるとわかるとおり、なにかパーツの周囲に細かな余計なものがついています。
このまま配置してしまうと、ノイズがまじったようなキャラクター画像になってしまいます。
これはおそらく、 Anima2D で自動的にメッシュを作成した際に、周囲の別の画像パーツの一部も取り込んでしまった結果です。
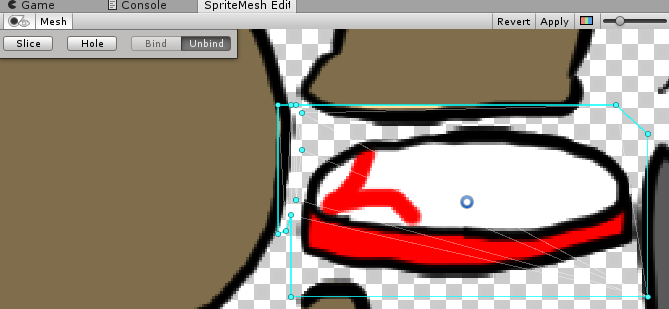
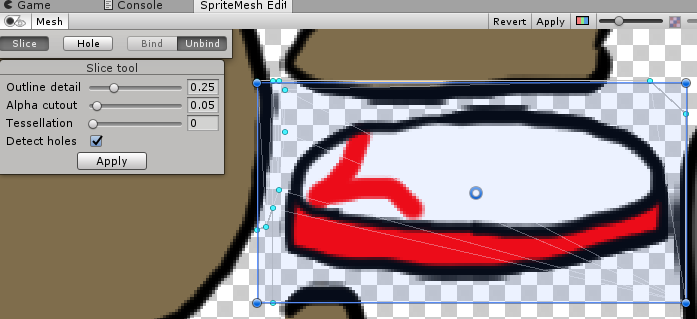
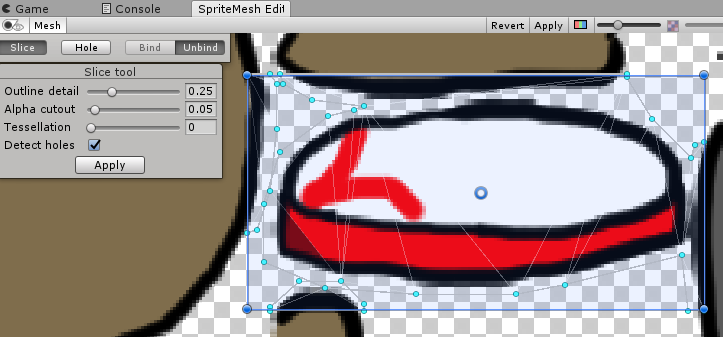
これを Anima2D の SpriteMesh Editor 上の Slice 機能である程度きれいにできます。
パラメータなどの設定によるかも知れませんが、 Slice 機能を使っても完全には余計なものが除去されないこともあります。
あとは、手動で不要な頂点を選択して削除したりしながら、メッシュを整えていきました。
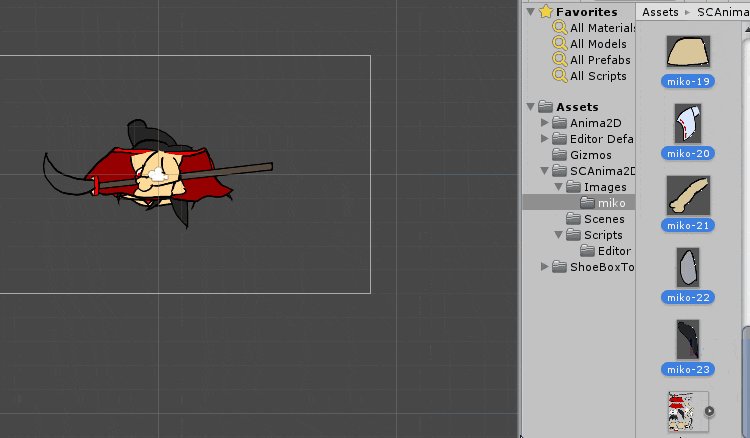
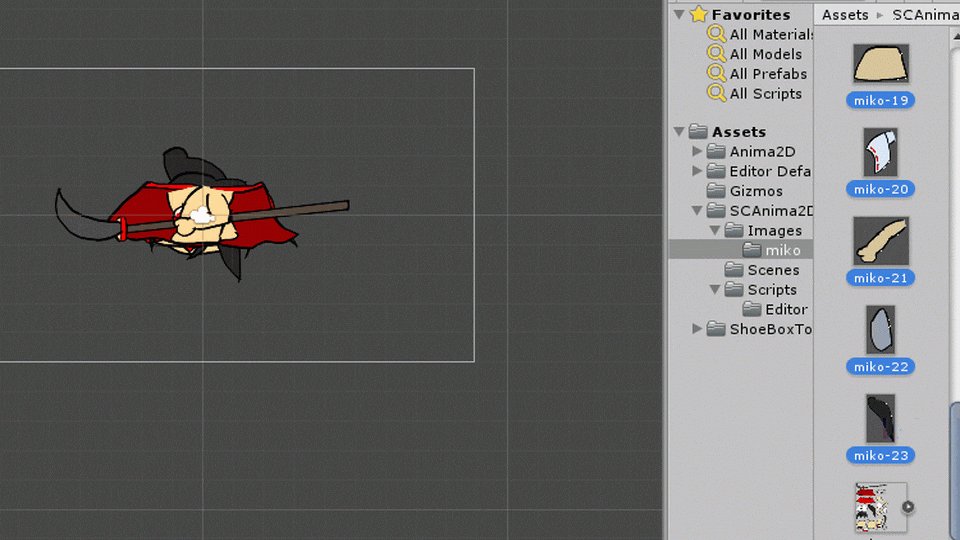
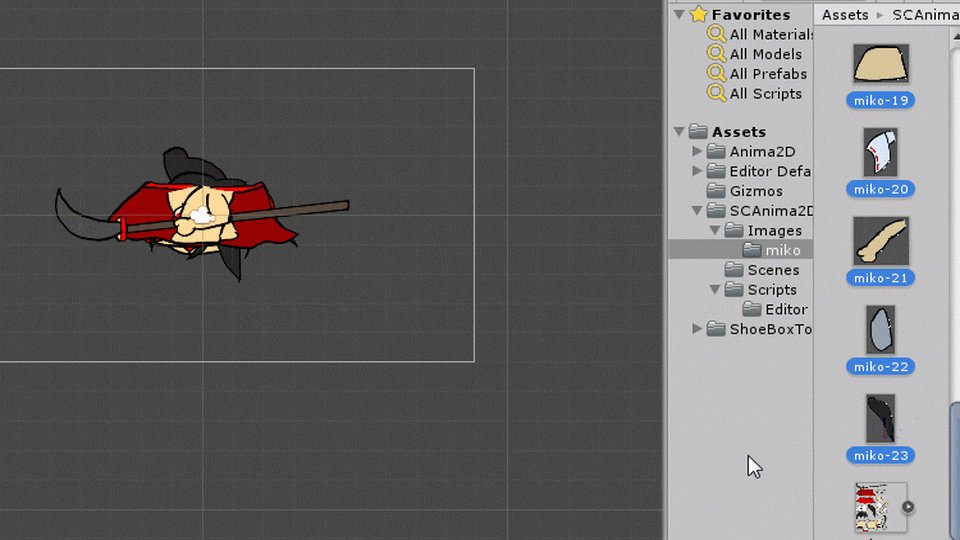
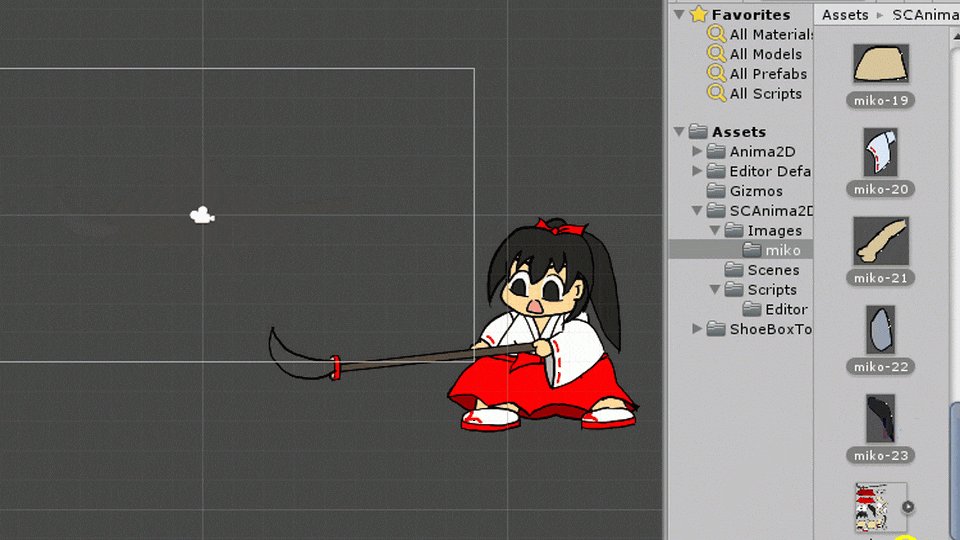
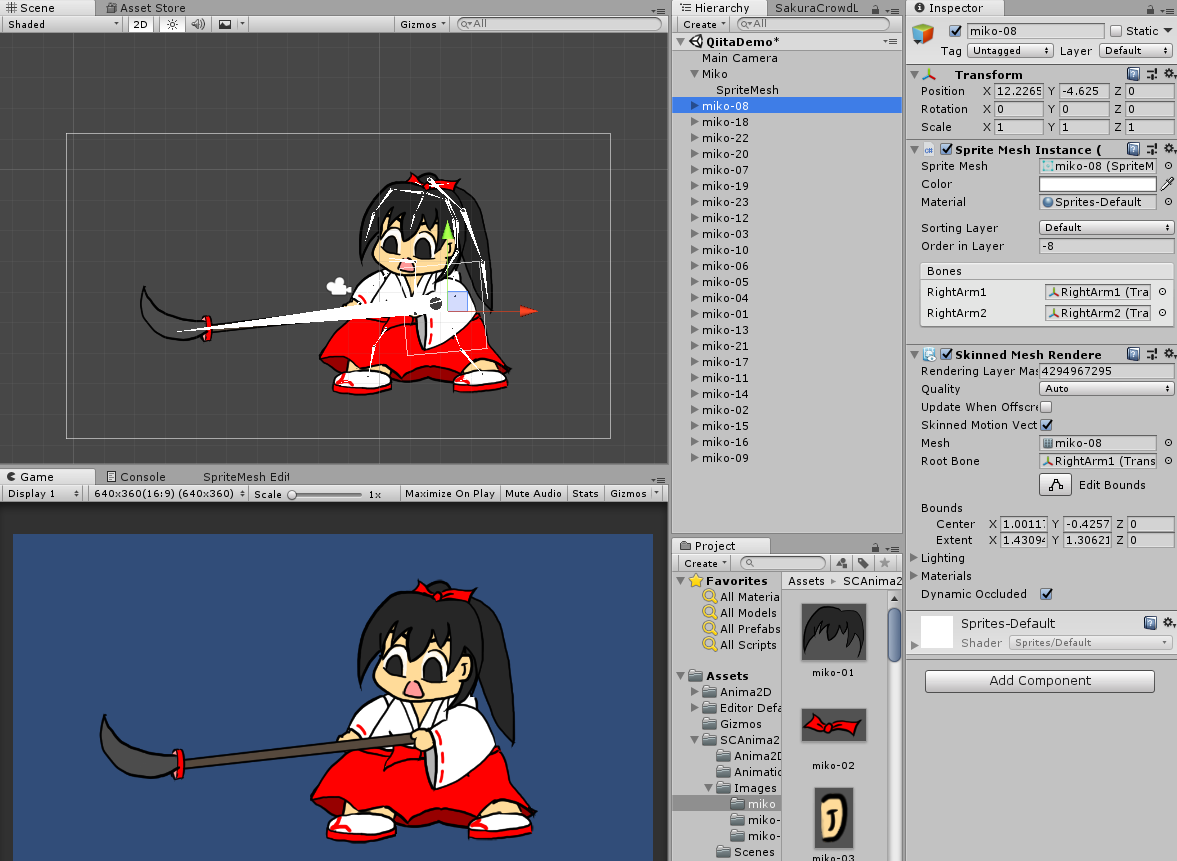
これにより、次のように余計なノイズのようなものが除去されてシーンにパーツが表示されるようになりました。

※上記のスクリーンショットは SpriteMesh にボーンを Bind したあとのものです。実際はシーンにあるようなボーンは表示されませんし、ヒエラルキーウィンドウの SpriteMeshInstance も下位にゲームオブジェクトを持ってはいません。
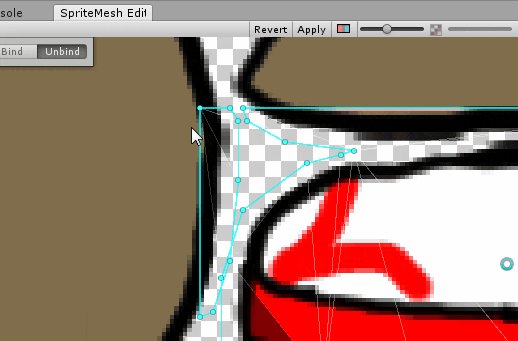
SpriteMesh Editor でのメッシュの頂点編集について
手動で頂点編集した際に覚えたことを備忘録として書いておきます。
SpriteMesh Editor の開き方
SpriteMesh Editor を開くには、
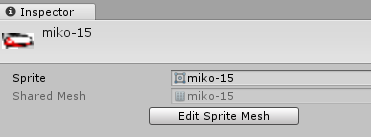
(1) プロジェクトウィンドウの SpriteMesh アセットを選択し
(2) その SpriteMesh の inspector ウィンドウで [Edit Sprite Mesh] ボタンを押します。
(3) 編集のあとは、 SpriteMesh Editor 内の Apply ボタンを押して確定・反映しましょう。
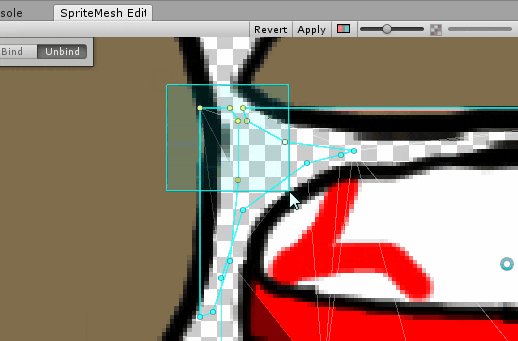
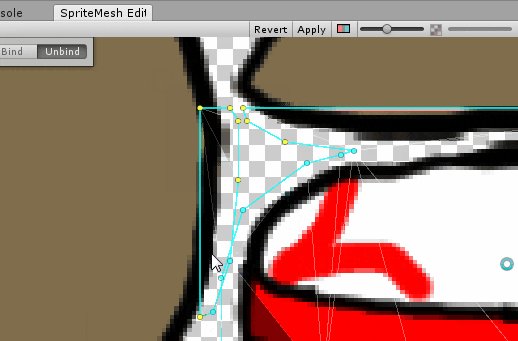
複数選択と頂点の削除
余計な頂点を削除したい場合、1つの頂点ならばその丸を左クリックして delete で OK です。
いっきに削除したい場合も、次の gif 動画のように一括削除できます。
- マウスの D&D で矩形選択をしたり
- 頂点を ctrl + 左クリックで追加選択できます。
- 複数選択した頂点の削除も delete キーです。
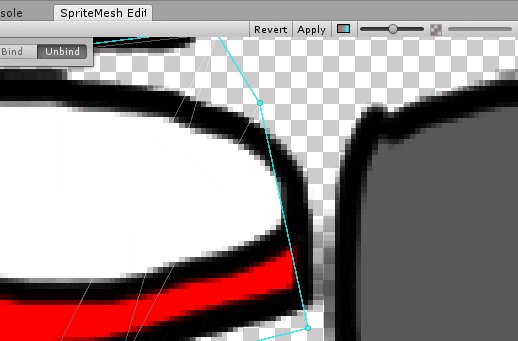
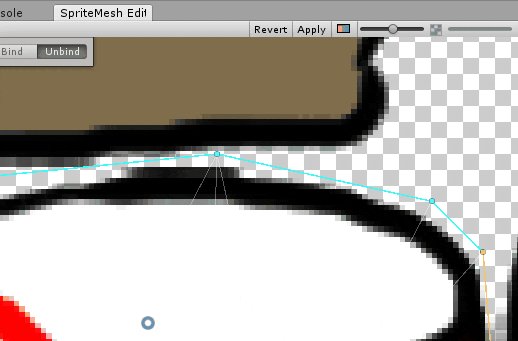
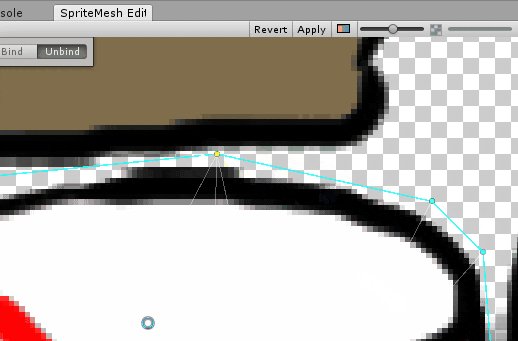
頂点の追加と頂点の移動
頂点が足りない場合は次の gif 動画のように追加することができます。
- 頂点と頂点の間の線分の上で shiftキーを押しながら左クリックすると頂点を追加できます。
- 頂点は D&D することで移動するできます。
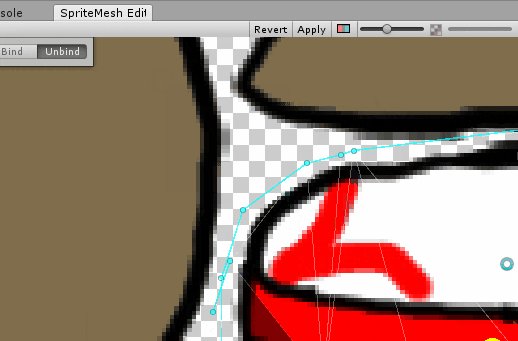
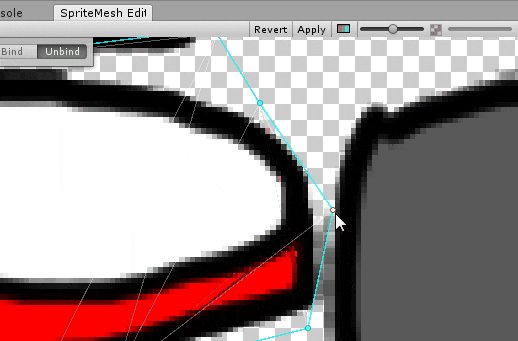
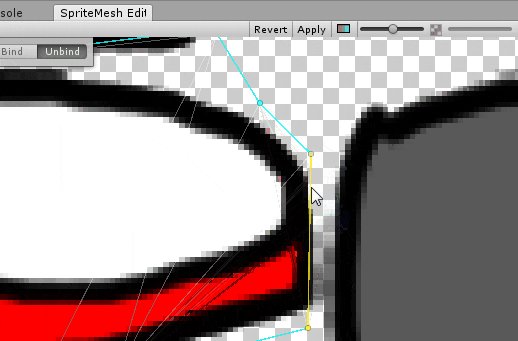
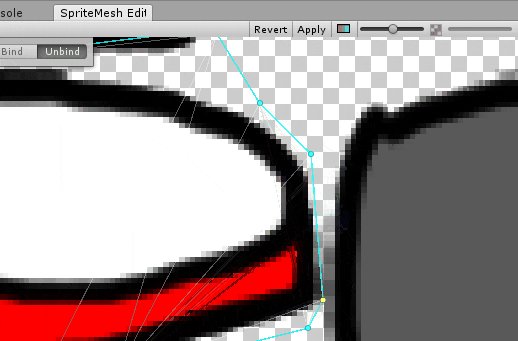
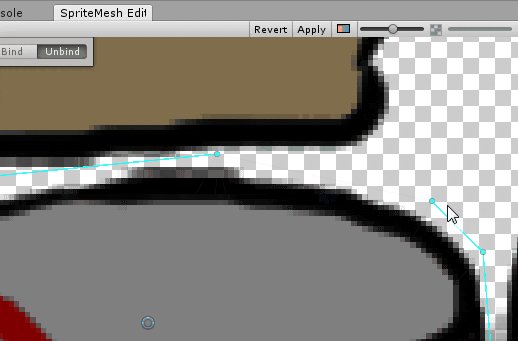
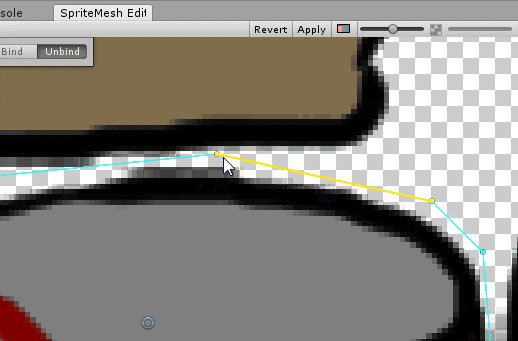
線分をカットしたり途切れた頂点と頂点をつなぐ
頂点と頂点のつながりを削除したい場合や、頂点と頂点をつなぎたい場合は次の gif 動画のようにカットしたりつないだりできます。
- 頂点と頂点の間の線分を左クリックで選択したあと delete キーでカットできます。
- つなぎたい片方の頂点をドラッグ中に shift キーを押してつなぎたいもう一方のほうでドロップするとつなぐことができます。
トリミングデータとエディタ拡張を使ってぴたっと配置する
シーンに SpriteMeshInstance を配置したら、エディタ拡張を使って、一気に配置していきます。
エディタ拡張を使うために、[GameObject]>[SCAnima2DHelper]>[SpriteMeshInstance Layout]を選択します。
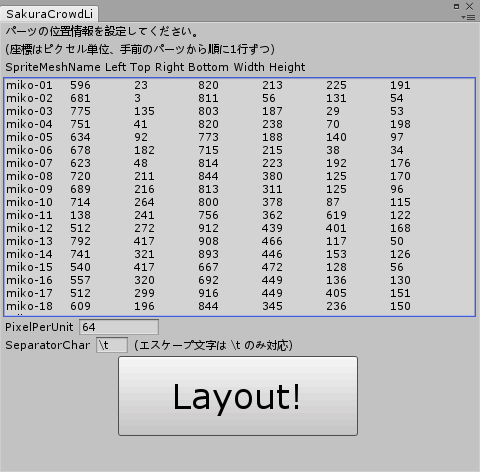
そうすると次のようなウィンドウが表示されます。ウィンドウサイズが小さい場合は調整してください。
あとは上のスクリーンショットのようにテキストエリアに、さきほどのトリミングデータ.html をコピーして貼り付けます。(最初のヘッダーは除いてコピペしてください)
PixelPerUnit には画像の PixelPerUnit を設定します。
SeparatorChar は変更しないでかまいません。区切り文字を変えた場合は適宜変更してください。
設定が済んだら Layout ボタンを押すと、いっきに配置され、表示順も設定されます。
表示順は SpriteMeshInstance の Order In Layer が設定され、トリミングデータの上の行から順に -1, -2, -3 と設定されます。
あとは、適当なゲームオブジェクトの下に SpriteMeshInstance を配置して、ボーンの設定などをはじめましょう。
上のスクリーンショットでは、 CreateEmpty で作った座標(0,0,0)の Miko, SpriteMesh ゲームオブジェクトの下位に配置しました。