そもそもGlideとは
ノーコードでPWAアプリが作成できるツールです。グーグルスプレッドシートにまとめられたデータをジャンル別に並べ替えしたり、ワードで検索したり、アプリ上からグーグルスプレッドシートの列を追加したり値を変更したりできます。Glideにアプリ化したいGoogleスプレッドシートをアップロードするだけでも上記の一連の機能を自動で行ってくれますが、もっとこだわりたいときは、コンポーネントを追加したり、レイアウトのスタイルを変更したりと幅広いカスタマイズが行えます。
どんなアプリをつくったか
https://pbs.twimg.com/media/EodRTxYUYAgbwjX?format=png&name=large
ここから実際のアプリがみれます
ざっくり言ってしまえば、ZOZOTOWN運営のコーデ投稿アプリ「WEAR」のようなアプリです。WEARが無印良品やGUなどの現実のブランドを用いた生身の人間のコーデを対象としているのに対して、わたしのアプリはVRoidStudioという3Dモデル作成ツールを用いて作られた3Dモデルと、そのモデルに着せることができるBOOTHで販売されているショップのテクスチャを扱っています。
わたしはこのVRoidStudioでつくったオリジナルモデルにメイクしたり、コーデするのが大好きなので、同じように楽しむ人たちのコーデが集まる場所が欲しいと思い、以前からTLで流れてきて興味のあったノーコードツールを使ってWEARVRを開発しました。趣味です。ゆる~く運営できてメールアドレスの流出の心配がない方法で作ろうと考えたとき、メールアドレスを暗号化して管理できるGlideが最適でした。
実装した機能
_新着コーデ、新着アイテム欄
_人気コーデ、人気アイテム欄
_コーデ、アイテム投稿機能
_無限いいね機能
_フォロー&タイムライン機能
_プロフィール機能
_ジャンルフィルター&価格並び替え機能
_同じアイテムを使ったコーデ
_自動タグ認識&タグ別コーデ、アイテム一覧
_お気に入り機能(ブックマーク)
_ログイン機能(SMS認証やGoogleアカウントからログイン)
これらの機能がノーコードでしかも無料でつくって公開できるという...。Glideすごすぎる!
この記事ではこの機能の中から、ネットに載っていなかった実装方法やTIPを選んで書きます。ここに書いてないことで知りたいことがあればコメントいただければ追加したいと思います。
みなさんの声
好みのVRoidテクスチャを検索するだけでなく、布教できる!
— るーしっど∞@1/23くらイベ勉強会! (@Rino8239) December 5, 2020
個人的に好きなのはいいねを無限につけられる仕様👍
その人それぞれの感情に合わせていいねつけまくれるし、自分でも推せる https://t.co/NiBRJe8dNO pic.twitter.com/PdczNJY7k6
そう!VRoidHubに足りないな~と思っていたのはこういう所だよ!っていうアプリ登場。 https://t.co/OZm1YiVJto
— 追従カメラ@あるじ様 (@TRACKING_CAMERA) December 5, 2020
これは画期的‼️😳
— あかな💛Vtuber🖤 (@VakanaV) December 5, 2020
ということで、早速登録してみました✨いろんなコーデ楽しみたい🥳
↓プロフURLです!フォローと♡頂けると嬉しいです😊🎀https://t.co/IQl2QaicLM https://t.co/jmS7HFn1uS
想像以上にたくさんの方に反応をいただけて嬉しかったです。実際に使っていただける方も多くいて感謝の気持ちです![]()
前準備:アイテムデータをOctoparseでスクレイピング→グーグルスプレッドシートにまとめる
VRoidアイテムはほぼすべてBOOTHで販売されているので、BOOTHで「VRoid 〇〇」と検索してでてきたアイテム一覧をスクレイピングし、エクセル形式にして出力、もととなるグーグルスプレッドシートにコピペしてスクレイピングだけでは埋めきれない項目を手動で埋めていきました。




スクレイピングしたい項目をクリックしていく。(今回だと画像部分(アイテムURL)と商品名、ショップ名、価格をクリックした)

抽出したらもととなるグーグルスプレッドシートにコピペする。

これだけじゃ埋めきれない、カテゴリやサムネイル画像などはGlideのDataから書き込んだり、画像をアップロードするとやりやすい。例として今回は「VRoid クリスマス」で検索してでてきたアイテムを登録してみましたが、「VRoid Tシャツ」で検索してアイテムを登録するときは、わざわざカテゴリを手動で登録する必要はなく、Tシャツをコピペしてしまえばいいので、工夫次第で作業は楽になります。
アイテム一覧をつくっていく

Tabsの右上プラスマークをタップしてタブを追加、タブ名を「アイテム」にします。

レイアウトビューに戻ってDATAをいい感じに配置していきます。STYLEはTilesかCardsがおすすめです。DETAILSを選んでコンポーネント追加でインラインリスト追加でTilesかCardsのようなレイアウトにすることもできますが、インラインリストを使うと画面右上のフィルタリング機能がつかえなくなるのでアイテム一覧のような場面ではTilesかCardsを選択することになります。(フィルタリング機能がないとカテゴリ別にフィルターをかけたり、値段の低いもの順に並び替えができない)
アイテム投稿機能をつくっていく
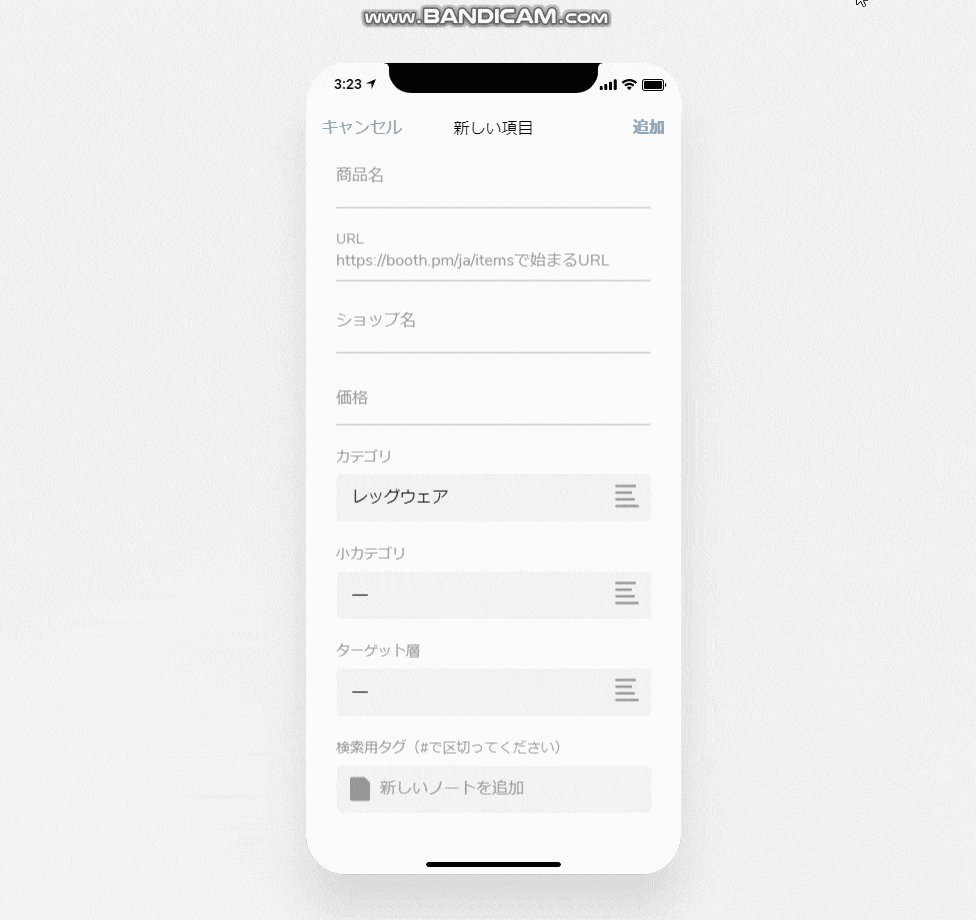
さっきのLAYOUTからADDに移って、アイテム追加を許可するにチェックを入れて、アイテム投稿画面をつくっていきます。
ここに書き込んだ項目はこのカラムに格納するといった感じ。入力フォームになんの説明もないと不安になると思うので、ガイドラインや画像サイズをまとめた画像をImageコンポーネントで貼り付けておきました。
小カテゴリを選ぶのがめちゃめちゃ面倒
//カテゴリツリー
-トップス
-パーカー
-コート
-アウター
-Tシャツ
-シャツ
-ニット
-ワンピース
-トップス他
-ボトムス
-スカート
-パンツ
-シューズ
-パンプス
-サンダル
-シューズ他
-レッグウェア
-タイツ
-靴下
-レッグウェア他
-アクセサリ
-ネックレス
-チョーカー
-ピアス
-アクセサリ他
-メイク
-リップ
-ネイル
-肌/顔
-タトゥー
-瞳
-メイク他
-ウィッグ
-ショートヘア
-ミディアムヘア
-ロングヘア
-ウィッグその他
-コスプレ/セット
-水着/下着
-着物/浴衣
-メイド
-制服
-ハロウィン
-クリスマス
-スーツ
-サイバーセット
-メルヘンセット
-ウェディング
-日常セット
-コスプレ/セットその他
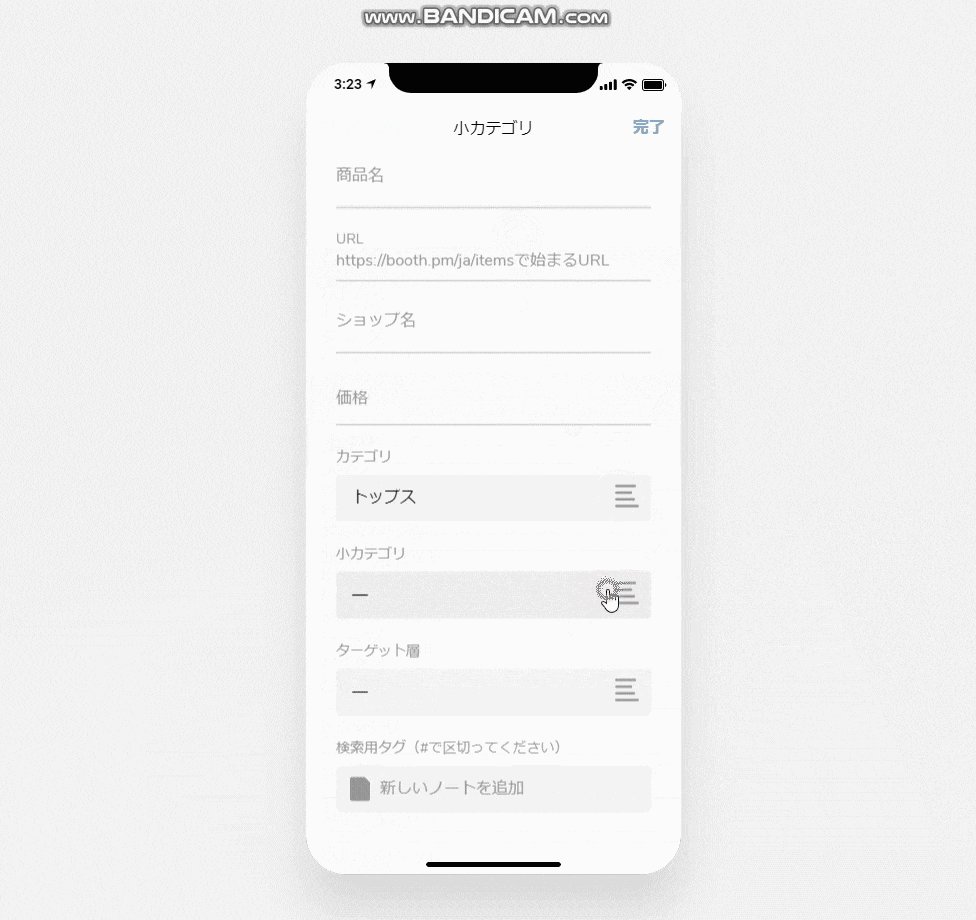
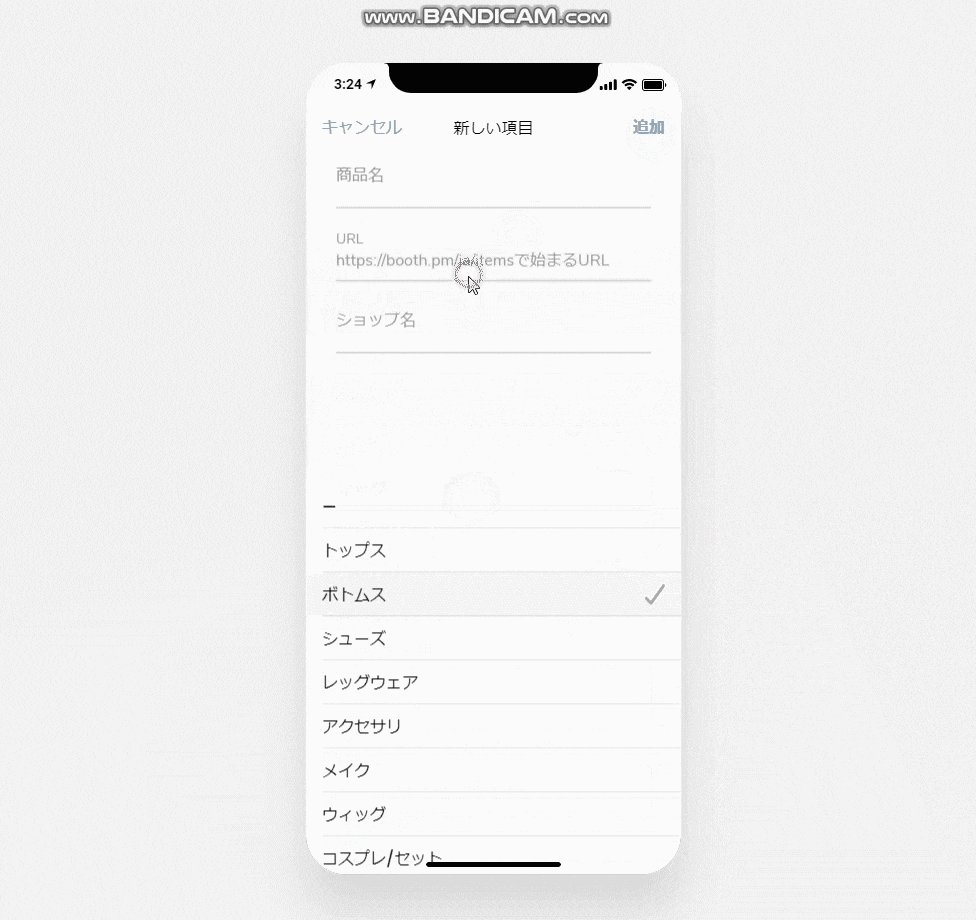
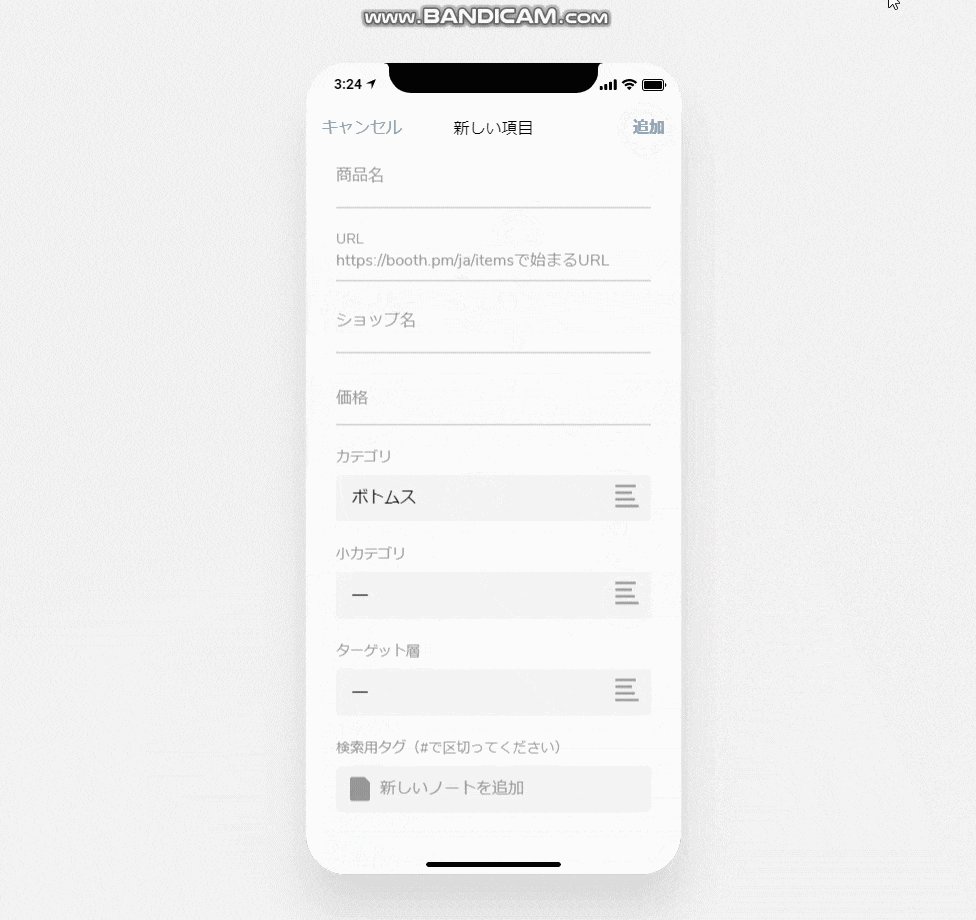
この通り、カテゴリが40以上とめちゃめちゃあります。choiceコンポーネントを使って小カテゴリを選択させようとすると、40以上の小カテゴリがずら~っとでてきてその中からそのアイテムに該当するカテゴリを選ばないといけなくなります。これだと大変面倒なので、フィルター機能とビジビリティ機能を使って、選択した大カテゴリによって表示する小カテゴリを限定させました。

フィルターは表示させる選択肢(この画像でいうと大カテゴリがトップスの小カテゴリだけを表示させるという意味)、ビジビリティはこの項目自体を表示させるときはどんなときか(この画像でいうとアイテム登録欄で大カテゴリをトップスにして場合にのみこのchoiceコンポーネントが表示されるわけです)設定できます。

こんなのを大カテゴリの個数分つくります。

できた~!
(ちなみにこのカテゴリの選択方法はじっさいにアプリをテストプレイしていただいたフォロワーの方の意見を参考につくったものです。選ぶのが大変といった感想だけでなくメルカリのような選択方法という具体的な例も提案いただいて、イメージしやすく挙動を考える上で大変助かりました。ほかにも積極的にたくさんの方が感想や応援をなげてくださりめちゃめちゃモチベーションがあがりました。)
無限いいね機能を実装

いいね数というカラムを作っておいて、Buttonコンポーネントを追加、FEATURESからアクション「Increment」を選択してボタンを押すたびいいね数が1増えるという設定にしておきます。日本語使えるけど開発画面はほぼ英語なので大変です。
各ページに固有のURLが欲しいのに全部同じURLになる
(わたしは無知です)
PWAはURLの遷移なしでアプリのような挙動をするのが魅力なのかもしれませんが、わたしはコーデ詳細ページをSNSで共有できるようにしたかったので、全部のページが同じURLになってしまうのには困りました。
解決方法
固有のURLにしたいページで使用しているテーブルにColumn is user-specificにチェックの入ったカラムを追加することで解決します。テーブルにRow IDっていうカラムが出来ればOK。User-specific columnsに関する説明は公式ドキュメントがわかりやすいです。
わたしの場合はIs Favoriteにuser-specificのチェックをつけることで固有のURLにしています。
https://docs.glideapps.com/all/reference/data-editor/user-specific-columns
 SNSシェア機能をつくりたい
SNSシェア機能をつくりたい
備忘録。現在いるページのSNSシェアボタンをつくりたかったから、リッチテキストでMarkdown使えるの生かしてつくるつもりだった。glideでは↑のコード動かなかったから、glideのbutton>features>action>copy to clipboard>link to current screenで現在いるページのURLをコピーさせるボタンをつくった
— バーチャルばんかす👻キュリオシティ (@sakubankas) November 9, 2020
user-specificにチェックを付けたカラムを用意して固有のURLをつくった上で、上記のようなボタンをつくればできます。ただボタンをおすと自動でTwitterまで遷移→URLも入ったツイート内容が表示されてそのまま投稿といった流れはできなさそうでした。
CSSはほぼさわれない
リッチテキストコンポーネントはMarkdownが使えるので、そこからHTML内でCSSを使えますが、書きにくいし、既存のクラスやidのスタイルを触ることができず、使えないプロパティもあるのでほぼ使えません。装飾は画像で頑張るしかない![]()
リレーションの使い方
公式ドキュメント↓
https://docs.glideapps.com/all/reference/data-editor/computed-columns/relation-column
ドキュメント見てもわかりにくくて大変でした。わたしはコーデ詳細にそのコーデ作者のプロフィールに飛ぶボタンをつけたり、タイムラインにフォローしてる人の投稿だけ表示させるのに使いました。例として後者のタイムラインにフォローしてる人の投稿だけ表示させたやりかたを画像とちょっとしたメモとして置いときます。(解説しようと思ったけどわからなくなったのでこの画像でわかった人説明してください![]() )
)

まずタイムラインにはコーデ一覧が参照されている。

フォローしている人の投稿だけ表示させたいので、フィルターをかける。つくった人2が空白でないものを表示としている。フォローしている人のコーデにはつくった人2というカラムになんらかの値が入っているということ。


フォローしている場合だけリレーション用名前にフォローしてる人の名前が入って、コーデ一覧のテーブルの中のつくった人2というカラムに同じ用に名前がはいる仕組み。違うテーブル同士で値の受け渡しをする際にリレーションが使われる。
今後の展開
通知機能をつける
Zapiarと連携したらフォローされたり、フォローした人がコーデを投稿した際にメールで通知がいくようにできるはず。今のところ気が向いた時にアプリを開いて見る感じなので、もっとWEARVRを使ってもらうためにも通知機能はつけたいです。
定期的に特集ページをつくる
ユーザーの新着コーデや新着アイテム欄くらいしか変わり映えする項目がないので、定期的に新着コーデや人気アイテムなどをまとめたページをつくってトップページにバナーおくのもいいかなと思っています。文章も多く書くことになると思うので、このページはわたしのブログの方で作っていくことにして、WEARVRのアプリ内から外部ページに移動という形でやっていきたいと思います。(この方法ならページ内広告で収益化もしやすい)
非公開、下書き機能をつける
サーバー代とかもないのでじゃんじゃんコーデメモとしてつかってほしいです。非公開機能もつくりたい。
使ってみた感想
プログラミング的思考回路があればたいていのことはできるなという感じです。Glideすごい。開発画面やWikiが日本語対応してないので、調べるのはちょっと大変。Wikiなどの文章は翻訳にかけることができますが、動画はかけれないので手間取った。コード書くのはよくわからないけど、みんなから必要とされるアプリやツールをつくってみたいという人にはおすすです。
参考にしたサイト
公式ドキュメント:https://docs.glideapps.com/all/reference/data-editor/computed-columns/relation-column
Glideでいいね機能を実装させる①:https://youtu.be/2gNaZ4dQgLg



