前提
・CSSフレームワークとしてBootstrap v5.3を使用
・ヘッダーにモーダルウィンドウ(*1)を表示するボタンを配置
・position:stickyでヘッダーを固定
*1 こちらを見ました
事象
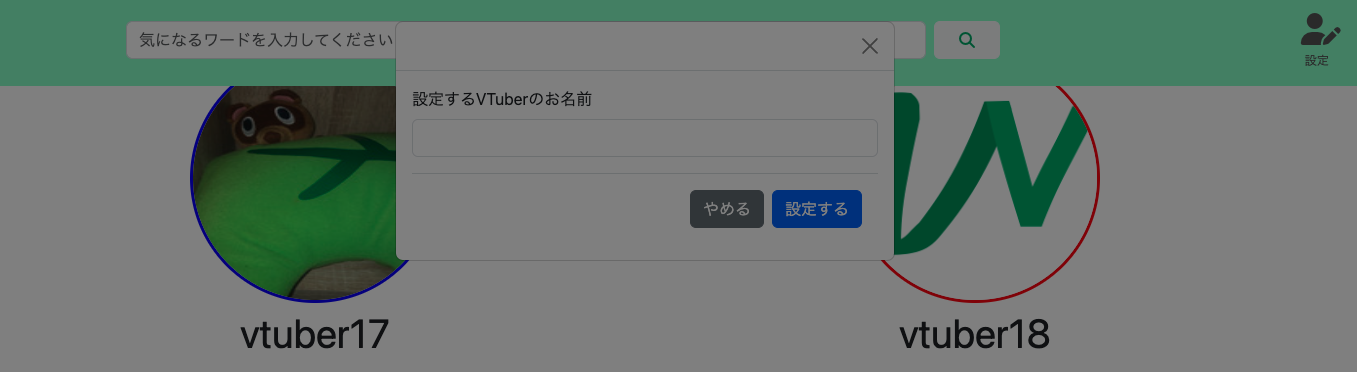
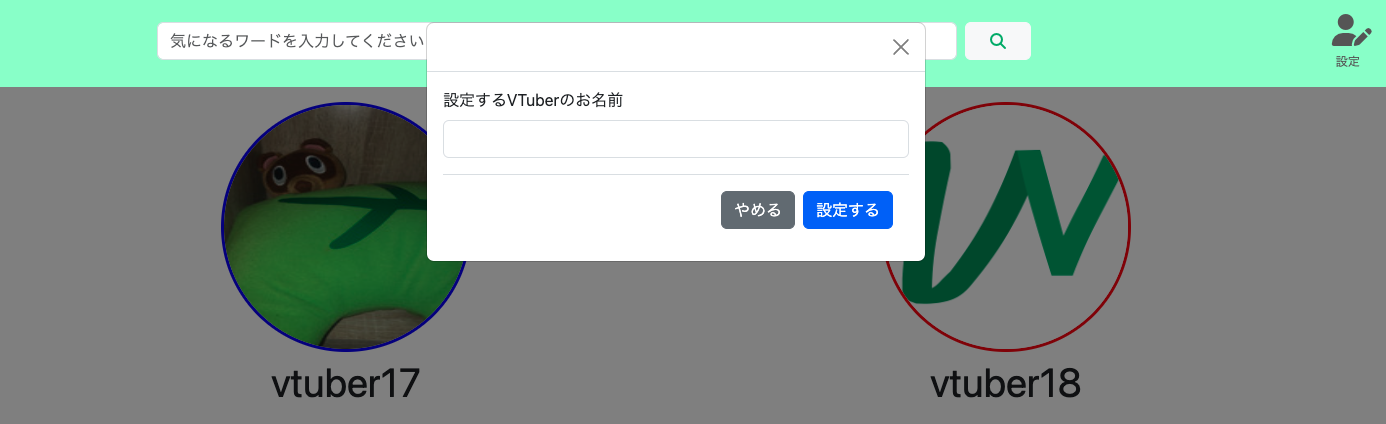
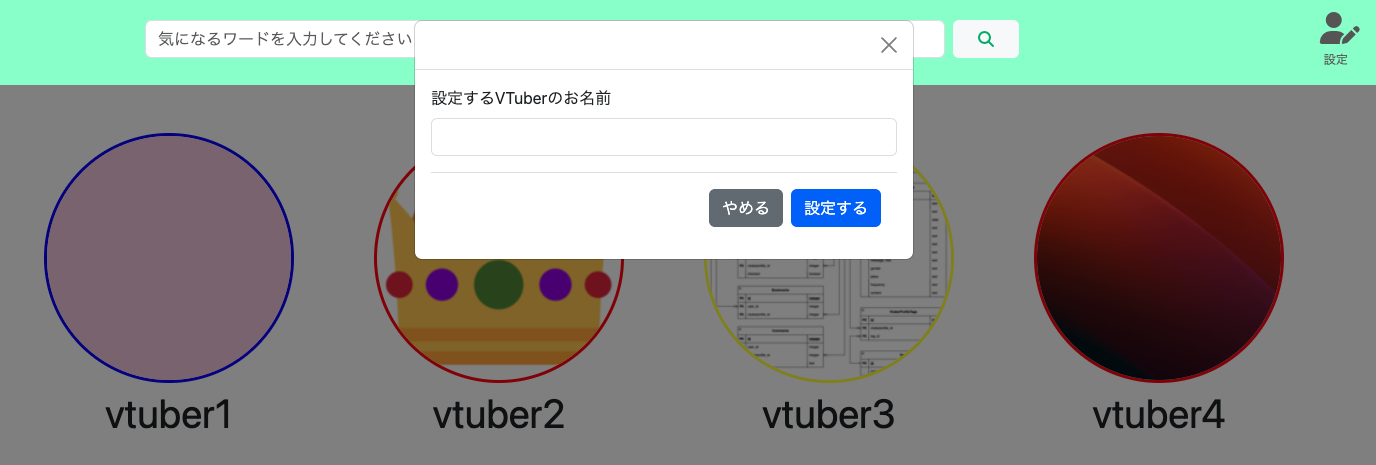
ボタンを推したら背景だけではなく、モーダルウィンドウも暗くなりました。
心まで暗くなってしまいます。
ヘッダー固定前

解決
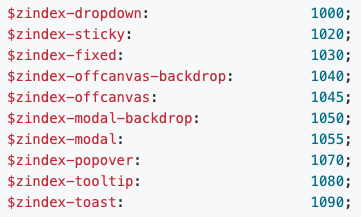
headerタグに1050より上のz-indexを設定します。
<header class="position-sticky top-0">
↓
<header class="position-sticky top-0" style="z-index: 1051;">
Bootstrapでは、用意しているコンポーネントに対してあらかじめz-indexが設定されているようです。
今回はモーダルなので、1050($zindex-modal-backdrop)よりも上を設定すれば解決します。
参考