はじめに
みなさんこんにちは!
記事にアクセスしていただきありがとうございます!
今回、web開発がほぼ未経験の私が比較的モダンと言われている言語やツールを使ってポートフォリオを作ってみたので、この記事にて紹介させて頂きたいと思います。
ちょっと調べるだけで色々な未経験者の方が素晴らしいポートフォリオを作成している記事を見かけ、もしかしたら少し乗り遅れてしまった感もあるかもしれませんが、私も公開させていただきます!
是非同じ未経験の方やプログラミングの勉強を始めたばかりの方などの参考になれば幸いです。
自己紹介
現在20代後半。
大学を卒業した後、新卒でSier企業に入社し、COBOLという言語を3年ほど経験しながら、趣味でPHPなどの言語に軽く触ったり、業務で扱ったりという生活をしていました。
そんな私がWEB系エンジニアに興味を持ち、2021年2月からポートフォリオ作成を始めました。
Railsの学習やVue,Nuxt等の学習、AWSの学習期間も含めて、制作期間は2ヶ月ほどになります。
目次
- ポートフォリオ紹介
- 技術の選定で意識したこと
- 技術選定理由
- ポートフォリオ作成まで
1.ポートフォリオ紹介
URL : https://diet-reader.link/
(レスポンシブ対応しておりますが、スマホのカメラを使ったバーコードの読取を行うため、IPhoneなどでの使用を想定しております。)
GitHubはこちら
使用イメージ
▼一日の摂取カロリー等の確認(右側のグレーのバーは目安量で、登録した身長、体重、年齢などから算出されます)

概要
食品に記載されているバーコードを読み取り、カロリーなどを入力して登録することで、栄養素の管理を行うことができる。
バーコード情報は全てのユーザに共有され、自由に使うことができる(誰かがバーコード情報を登録していれば、カロリー等の入力の手間がなくなる)。
バーコードがない商品も登録可能。
開発背景
私は現在友人とルームシェアしながら生活しているのですが、その友人と共に、最近太り続けていることに危機感を感じ、一緒にダイエットをすることを決めました。
また、私も友人も運動が大の苦手だったので、運動量を増やすのではなく食事の量を減らそうと考えました。
ところが、食べる量を減らしているつもりなのですが、全く体重は減らず、むしろ増えてしまい困っていました。
そこで、実際に食事の量が減っているのか確かめるべく、食事管理を行うアプリをダウンロードして管理することにしました。
しかし、私も友人も面倒なことが大の苦手でもあり、カロリーの入力が手間となり、結局長続きしませんでした。
そこで、バーコード情報をカメラで読み取るだけで勝手に色々栄養素を入力してくれて、さらに、基準値を超えているかどうか一目でわかるようなWEBアプリがあったら食事管理が続くのでは?と思い開発することにしました。
使用技術
- フロントエンド
- Vue
- Nuxt.js(SSRモード)
- Vuetify
- ESLint/Prettier(コード整形)
- バックエンド
- Ruby 3.0.0
- Ruby on Rails 6.1.3.1 (API)
- インフラ・開発環境
- Docker
- Firebase-Auth
- AWS(ECR,ECS(fargate),S3,ALB,RDS)
- Github Actions(CI/CD)
実装機能
- プロフィール
- プロフィール表示、編集機能
- 画像プレビュー機能
- 商品情報
- バーコードあり商品登録、削除、編集機能
- バーコードなし商品登録、削除、編集機能
- 1日に摂取した栄養素の表示機能
- 目安栄養素算出機能(2020年の厚生労働省データ参照)
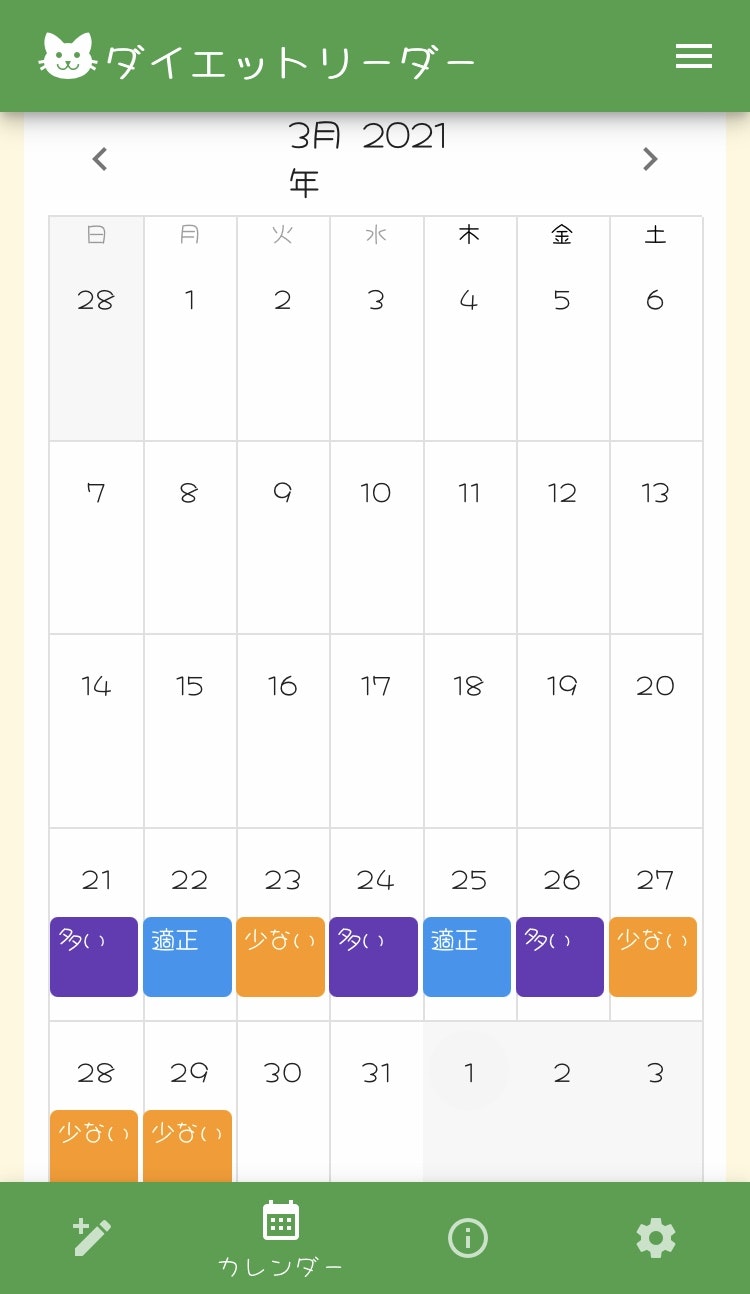
- カレンダー
- カレンダーに目安カロリーを超えたか否か表示する機能
- 認証
- ゲストログイン機能
- Twitter認証機能(ユーザ登録を含む)
構成図
こだわった点
- 日々記録するものなので、シンプルで使いやすいUI/UXを目指した
- バーコードがDBに登録されているものは自動入力する。商品にバーコードがなくても予測変換(サジェスト)を表示するなど、入力の手間をいかに減らすかを考えた設計をした
2.技術の選定で意識したこと
元々PHPやLaravelといったフレームワークを用いて開発した経験が多少あったのですが、今回のポートフォリオではそれらを使用せずにRubyやRailsを一から学び、ポートフォリオ開発に使用しました。その理由なども含めて今回の技術選定で意識したことを記載します。
1.モダンな技術であること
モダンな技術であることを採用時に考慮した理由は以下
- web業界で使われる技術に「これを学んでおけば安泰」というものはなく、日々モダンな技術にキャッチアップしていくことが求められる。そのため、初学者でも取り組みやすく、かつある程度モダンである技術を用いることで技術にキャッチアップする能力の証明になるのではないかと考えたため
- モダンであれば実際の開発現場で同じ技術が採用されている可能性が高く、早めに戦力として活躍できる可能性が高まるため
- モダンである程度の難易度がある(簡単過ぎない)技術を使うことで、自走能力の証明になると考えたため
2.インターネット上などに情報が多い技術であること
情報が多い技術を採用時に考慮した理由は以下
- web開発初学者にとってエラーやつまづきやすいポイントなどに遭遇した際に、「調べたら解決法が出てくる」可能性が高い技術を使用することが開発のハードルを下げる上で重要だと考えたため
- 情報が多い場合は良質なコードに遭遇できる可能性も上がり、自分のコードの悪い癖などを修正できる機会が増えると考えたため
3.自分の志望する企業で使用されている可能性が高いこと
- PHPを捨て、Rubyを学習しなおした大きな理由の一つになるのですが、まず私の志望する企業は「モダンな技術を使用した自社開発を行うベンチャー企業」なのですが、Wantedly等の求人サイトでPHPを使用言語として、この条件を備えた企業を探すと数があまり多くなく、対照的にRubyを使用言語として同じ条件で探すとPHPより多くヒットするように感じたため、Rubyを学習してポートフォリオに取り入れようと決めました。
3.技術の選定理由
Ruby/Rails
**使用用途:**APIサーバとして使用
**比較対象:**PHP/Laravel・Python/Django
採用理由:
- 機械学習等を用いることがないためPython/Djangoは除外
- Ruby/Railsを使用言語としている「モダンな技術を使用した自社開発を行うベンチャー企業」が多かったため、PHP/LaravelではなくRuby/Railsを選定
Vue/Nuxt.js
**使用用途:**フロントエンド(SSR(サーバサードレンダリング)として使用)
**比較対象:**React/Next.js
採用理由:
- 「毎日ページを開く」というアプリの特性上、高速なページの表示が求められるが、その際にSSR(サーバサイドレンダリング)を使用することを前提として考え、SSRを手軽に実装できるという点を重視した
- Nuxtの方が日本語ドキュメントが充実しているから
- 海外ではNextの方が採用率が高いが、日本においてはNuxtの採用率の方が高いから
Docker
**使用用途:**開発環境、本番環境の構築
他選択肢:(VirtualBox)
採用理由:
- (チームでの開発を想定して)他端末での開発環境構築の手間やホストOSの環境の差異を吸収してくれるため
- 開発環境と本番環境の環境の違いを考慮しなくて済むため
- ECRにコンテナをプッシュするために必要
AWS(ECS Fargate)
**使用用途:**本番環境として使用
**他選択肢:**GCP・Heroku
採用理由:
- Herokuはページの読み込みが遅く、今回のアプリに適さない。
- GCPに比べて、AWSの方がインターネット上の情報が多い
- ECSのFargeteを利用した理由はホストマシンのスケール等について考慮する必要がなく、アクセスの集中などに対して考慮する必要がなく、コンテナの管理に集中できるため
- ECS on EC2について、「EC2インスタンスからコマンドを叩ける」という点がメリットとしてあり、検討したが、上記メリットを活かせなくなり、また、ssh接続ができないことで人的ミスなどを防ぎ、セキュリティを高めることにもつながるためFargateを採用した
Github Actions(CI/CDツール)
**使用用途:**自動テスト、デプロイツール
**他選択肢:**AWS CodePipeline・CircleCI
採用理由:
- Github ActionsのみPublic Repositoryの場合無料で使用可能
- Githubが運営しており、経営基盤が安定しているため、今後のサービス終了等のリスクが少ない
4.ポートフォリオ作成まで
ポートフォリオ作成の進め方について以下にまとめました!
Railsチュートリアル(2021年2月頭〜)
まずはRailsチュートリアルから取り組みました。
元々PHPをやっていたのでRubyの勉強はチュートリアルを進めつつ分からないところは調べる。というやり方で、完璧に覚えようとせずにとにかく1回だけ早めに終わらせることを意識してやってました。課題とかは8割くらい飛ばしながらやっていました。
もし自信がなければprogateをやっておけば大体大丈夫だと思います。
ポートフォリオ着手(2021年2月中旬〜)
Railsチュートリアルが完了したら早速環境構築に入りました。
実際にインターネットを通して、スマホ実機でアプリを確認したかったこともあり、まずはRailsの初期ページをFargateにデプロイすることをGithub Actionsで自動化するところから始めました。
この頃はポートフォリオとしてSNSのようなものを作ろうとしていました。
コンセプトの変更(2021年3月頭〜)
実装を進めていく中で、せっかく作るのだから自分や他人が使うものが作りたいと思い、開発するものをSNSではなくてダイエットアプリに変更しました。3日ほどかけて仕様を固めて、そこから再度着手しました。
転職開始(2021年4月頭〜)
Twitter認証を実装し、ひとまず完成。現在に至ります。これから転職活動と平行しながらテストを進めていく予定です。
転職完了(2021年4月中旬)
転職活動を始めて2週間程度で内定が決まりました
現在(2021年6月)実際にweb系自社開発ベンチャーで働いています。
この記事を執筆するに当たって、参考にさせていただいたQiita記事