GitHub PagesとHexoについて新しい記事を書きました、こちらの方がわかりやすくなっています。
コマンドラインでブログを運用する
もう何番煎じだよって感じですが、気になっていたのでやってみました。
WordPressで公開しているブログも動的コンテンツは使ってないし、デザインも気にしていないので、もうこれでいいかなと思っています。
- Github Pagesとは
- 静的Webページを公開できるホスティングサービス
- ApacheやNginxがやってくれるルーティングも含めてこのサービスがやってくれます。
GitHub PagesでWebページを公開する手順
ここ(公式)を参考に手順を進めるだけでWebページの公開が出来てしまいます。おしまい。
・・・ここまでがあまりに簡単すぎたのでブログの様にしていく手順を追加したいと思います。
静的サイトジェネレータ「Hexo」でページを作成する手順
- 静的サイトジェネレータとは
- HTMLとCSSとJavaScriptで構築さページを簡単に生成出来るツール
面倒なHTMLやCSSを書く必要がなくなります。
- Hexoとは
- Nodejs製の静的サイトジェネレータ
- 他のジェネレータよりデザインがイカしてるブログデザインなページを作成できる
似ているツールの一つに「Hugo」があります。
こちらは特に人気が出ている様です。
それぞれの出来るデザインの違いは記事最後にある参考ページを確認してみてください。
1. Hexoをインストール
$ npm install -g hexo
2. Hexoでプロジェクトを作成
$ hexo init sakkuntyoLab
3. Hexoで起動して、ページを確認してみる
$ cd sakkuntyoLab
$ hexo server
INFO Start processing
INFO Hexo is running at http://localhost:4000. Press Ctrl+C to stop.
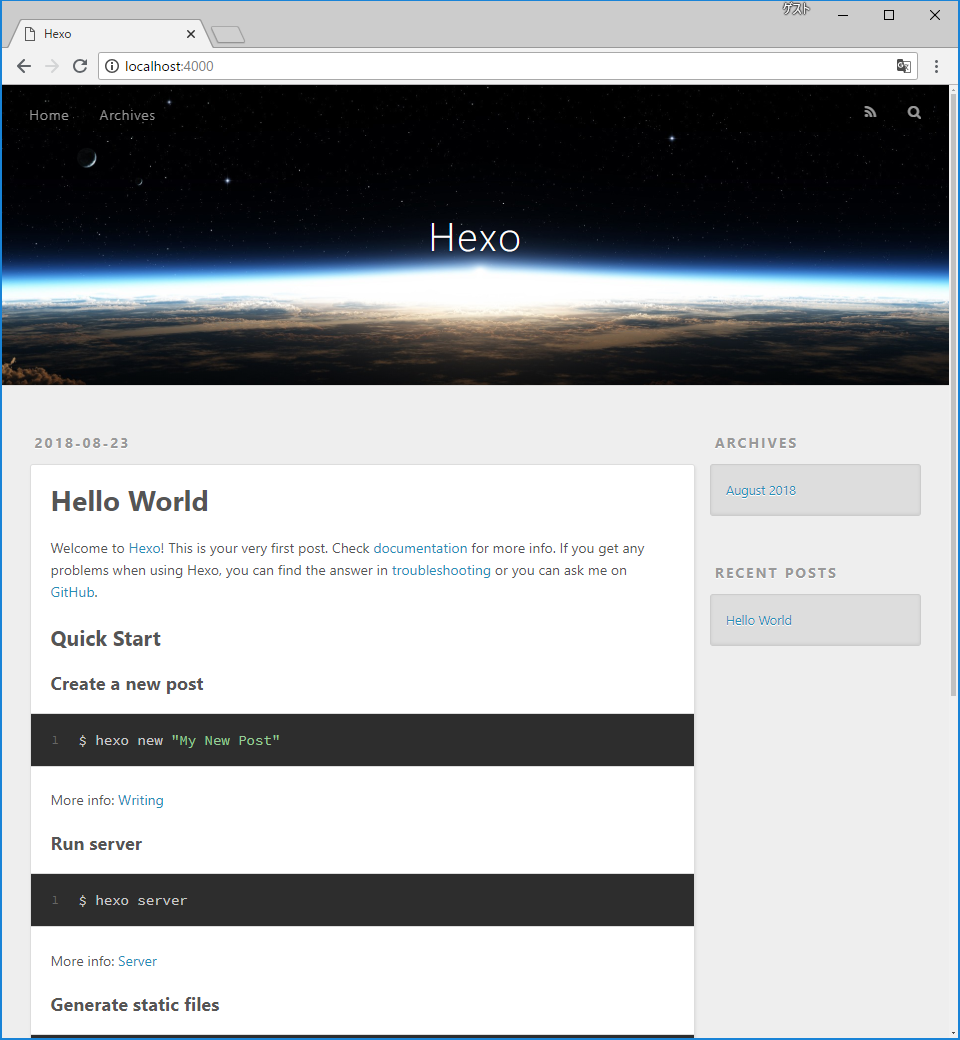
このままブラウザで接続してみると以下の様なページが表示されます。
指定するアドレスは「http://localhost:4000」です。

確認が済んだら起動したHexoをCtrl+Cで停止しておきましょう。
4. Hexoで記事を追加してみる
$ hexo new "新しい記事のタイトル"
$ hexo server
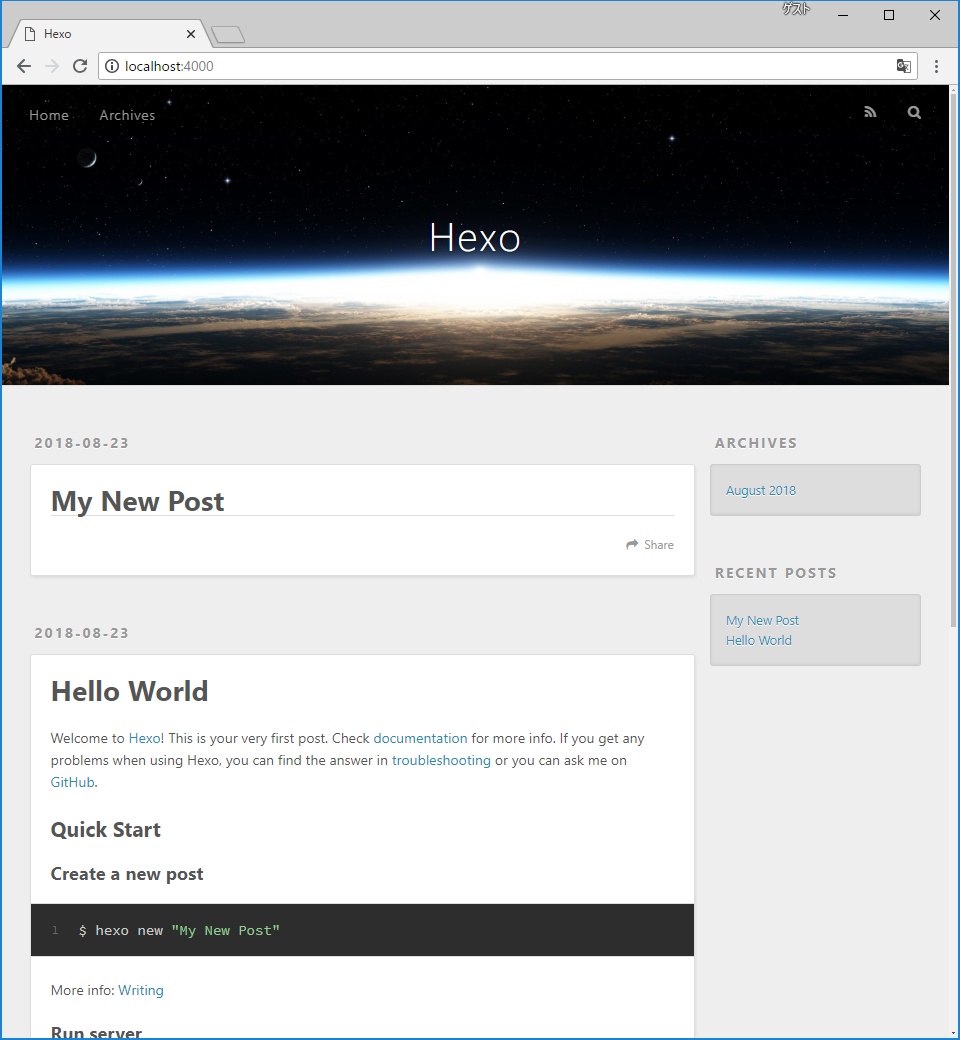
またブラウザで確認してみます。

本文のない記事が追加されている事がわかります。
5. ブログの設定を編集する
_config.ymlを以下の様に編集します。
行頭の - は変更された行で、 + は 新しく追加された行となります。
-と+で並んでいる場合は、 - の行が + の様に変更された、と解釈してください。
-title: Hexo
-subtitle:
+title: さっくんちょ実験室
+subtitle: いろいろやります
+author: sakkuntyo
+language: jagit
+timezone: Asia/Tokyo
-url: http://yoursite.com
+url: https://githubユーザー名.github.io
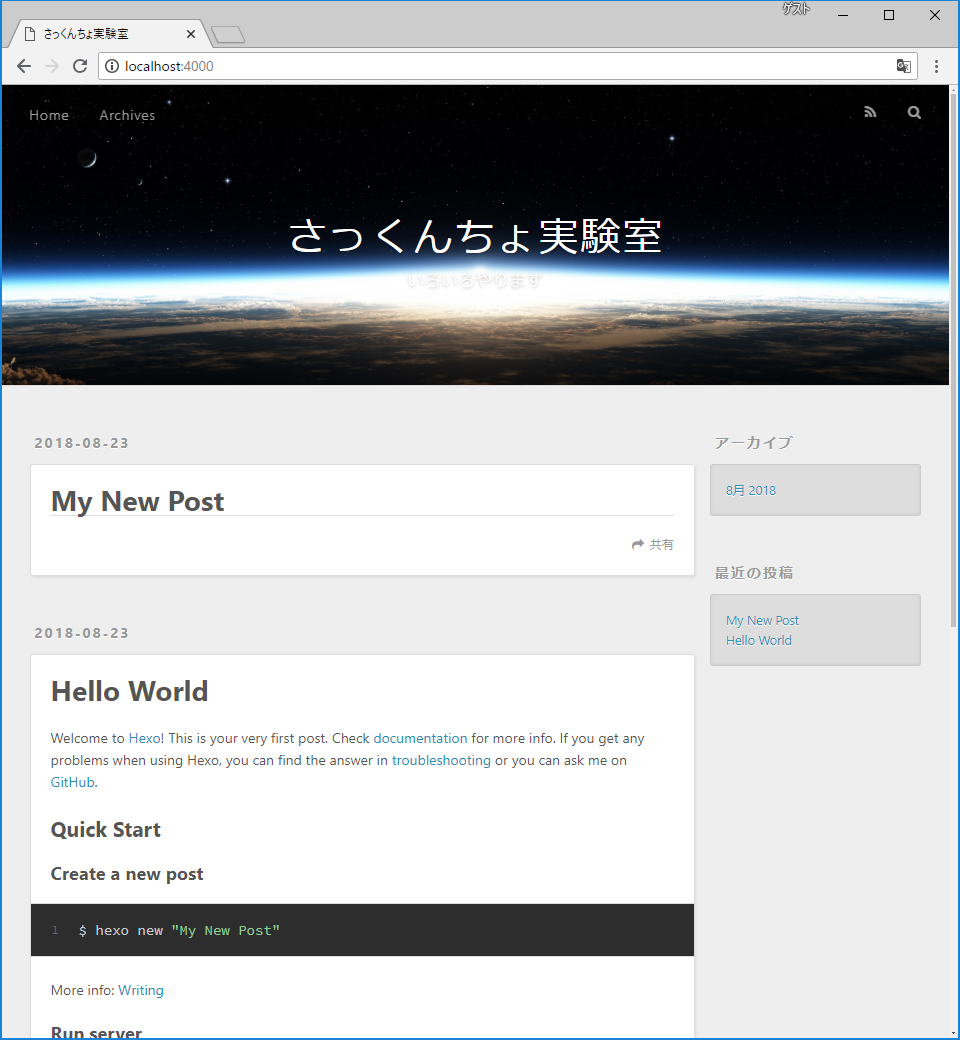
変更後、またブラウザで確認してみます。

タイトルやサブタイトルなどが変更されているのがわかりますね。
6. githubにアップロードする
$ mkdir ../repo
$ cd ../repo
$ git clone https://github.com/githubユーザー名/githubユーザー名.io
$ cd githubユーザー名.io
$ mv ../sakkuntyoLab/* ./
$ rm .gitignore
$ git add *
$ git rm index.html
$ git commit -a -m "Hexo generated"
$ git push origin master
githubのユーザー名とパスワードを聞かれた場合は、入力してエンターを押します。
githubで公開されたページを確認してみましょう!
尚、ページが反映されるには少し時間がかかるようで、反映されない場合は時間を置くと良いそうです。
参考
今回はこちらのサイトにお世話になりました。
Node.js製の静的サイトジェネレータ「Hexo」で無料ブログ開発 vol.1
https://dotstud.io/blog/hexo-static-site-vol1/
デザイナーの僕がHugoを使ってポートフォリオサイトを作ってみる #1【準備編】
https://dotstud.io/blog/hugo-for-designers-vol1/