球に模様を書く
皆さんは球のオブジェクト使っていますか。結構な方が使っているのではないかと思います。
かなり基本的な図形ですので、スカイドームはもちろん、アイテムの部分として使ってらっしゃる方は多いと思います。今回はそんなモデルを作るときのUV展開についてのtipsです。
概要
- 球のUV展開はわかりやすさ重視で効率的ではない
- 普通のUV展開は正距円筒図法(メルカトル図法の親戚)なので極付近ではかなり歪む
- 適当なUV展開だとピクセル利用効率は25%
球のUV展開
まず、blenderで普通のUV球を作ってUV展開してみましょう。すると以下のようになるはずです。
極付近が三角形になってますね。これだとUV展開で余白が空いてしまうのでもったいない上に、テクスチャの方も面倒な変換をしなければなりませんね。こういうときは極付近の三角形を四角ポリゴンにして作り直してしまいましょう。
これでテクスチャを目一杯使えたので効率よくテクスチャを使えましたね、、、と思っていたのか?
テクスチャを目一杯使えばいいという話ではない
はい、実は、効率は殆ど変わっていません。どっちにしてもちゃんとテクスチャを書いていればほぼ同じようにしか見えないです。
球を平面に変換する
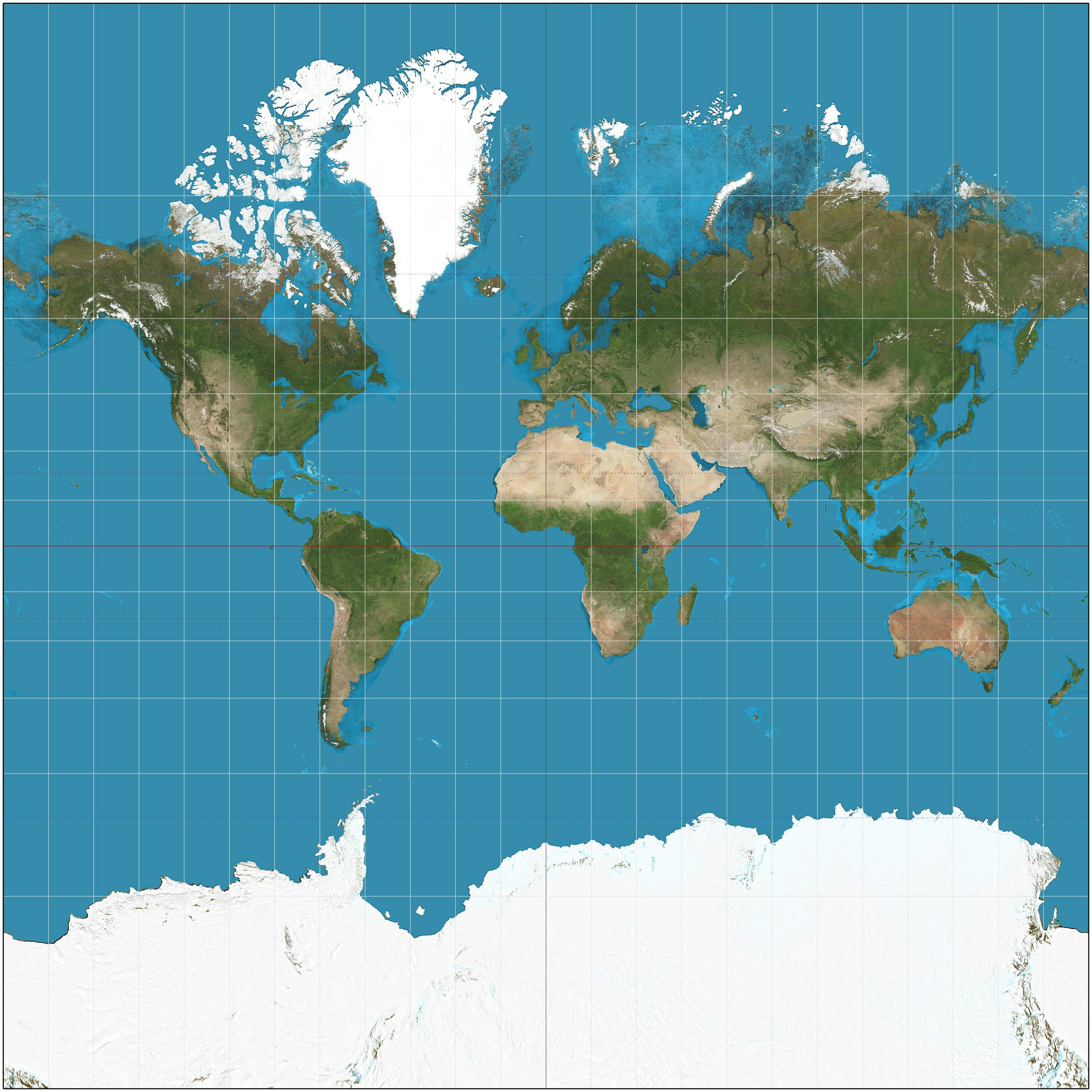
ここで世界地図を見てみましょう。なんの変哲もないメルカトル図法です。ところで、アメリカの北の方にある白い大きい島(グリーンランド)と、日本の南にある大陸(オーストラリア)とを比べてみましょう。グリーンランドのほうが大きく見えませんか?じゃあこの島も大陸を名乗ってもいいんじゃないでしょうか?いえいえ駄目なんです。下図を御覧ください。

この図は同じ縮尺でグリーンランドとオーストラリアとを比較したものです。グリーンランドの面積は約220万平方kmに対してオーストラリアの面積は759万平方kmと三倍以上オーストラリアのほうが大きいんです。これは有名な話でこれの原因は図法にあります。メルカトル図法は球体である地球を強引に長方形にするため北極・南極付近を強引に引き伸ばしているのです。
地球が平面だったら簡単だったのに、そうでなかったために地図を書くのも大変です。
ピクセルの利用効率
世界地図というのは、ある意味で地球のテクスチャです。
そのテクスチャに、小さいのに大きな面積を専有するものがあるということは、それだけ単位面積を描画するのに多くのテクスチャ上のピクセルを必要とします。この場合極付近だけかなり細かく描画されることになります。極付近の高緯度地方の小さな面積を細かく描くがゆえに、地球の大部分を占める地方の解像度を犠牲にしています!その比は、緯度φ度のとき、赤道の1/cos(φ)倍にもなります。
下図をご覧ください、この図中に描かれている円はすべて同じ大きさです。地図の面積の歪みを表すために用いられる円でティソーの指示円といいます。この円が赤道ではマス目一つ分くらいの大きさなのが、高緯度地方になると倍程度に、極付近では横幅いっぱい使うようになってしまいます。
最も効率よく、つまり綺麗に描画するためにはピクセルの利用効率がなるべく均質である必要があります。利用効率が均質というのは、歪みがないということでもあります。
縦横比
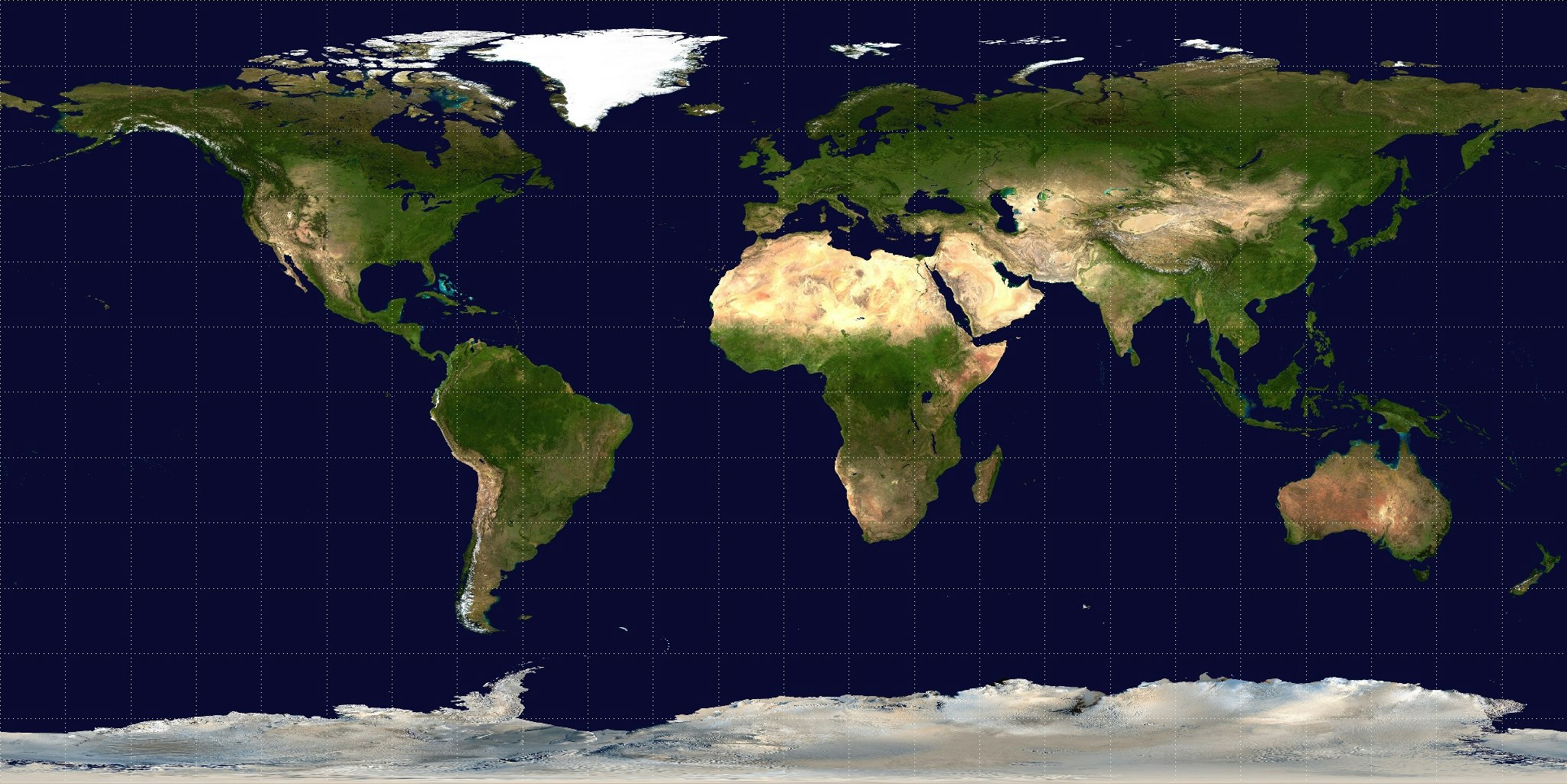
また、歪みというのは何も図法だけで起こるものではありません。先のメルカトル図法では、極付近に行くに従って、縦も横も伸ばされてしまうために、歪みが極めて大きいです。そこで縦の歪みを補正した図法として正距円筒図法というものがあります。なんで横は補正しないのかというと、横を補正してしまうと四角形にならないからというのと、形状が歪みすぎてしまうためです。UV球の普通の展開はだいたいこれに近いものです。
どうでしょう、多少はましになりましたがこれでもまだグリーンランドがオーストラリアより大きいです。
unityなどのゲームエディタでは、テクスチャが2のべき乗サイズだと効率的に動作するという特性があります。そのため、テクスチャを1024x1024などの正方形にしてしまうことが多いようです。実際、バーチャルキャストでもそうなっていて、長方形のテクスチャを入れても強制的に正方形に整形されてしまいます。ここで問題になってくるのは縦横比です。世界地図って、長方形になっているものを見ることがほとんどだと思うのですが、これは、東西は360度あるのに南北では北緯90度から南緯90度までの180度しかないからです。つまるところ、距離歪みがないように描くと世界地図は縦横比2:1になります。ということは、必然的に正方形にするために、横に潰さなければなりません!
これが何を意味するかというと、1pixの正方形の点を打ったつもりが、実際は2x1の長方形を描画してしまうことになります。つまり、きれいな点を打ちたければ1x2pixの図形を描いてやっと2x2pixの正方形の点になります。違和感のないテクスチャにするには横の解像度と縦の解像度とは合わせなければなりません。これでは折角のテクスチャ解像度も半分しか使えません。
普通の展開方法だとテクスチャの効率は25%くらいしか使えてない
結局どれだけ損してるの?というお話になると思いますが、結論から言うと図法に起因する要素で50%,テクスチャを正方形にしなければならない要請で50%、合わせて賞味25%の効率でしか利用できていません!!
つまり、2kのテクスチャを使っているつもりでも、実質1k相当にしかなっていないわけです。もったいない!
効率を(同じ容量で画質を)上げるには
いかなる図法でも一枚で四角形に展開する方法だと25%を超えることはできません。
売ってるモデルの中では、極付近ではステレオ図法などの心射図法を使って、赤道付近は円筒図法を使っている例も多いです。
このような例は四角形に展開できず、テクスチャ画像の上で余白ができてしまいもったいないため、歪みを抑えることはできますが、効率は下がってしまいます。
アトラス化で他のテクスチャと混ぜてテクスチャを設計できる場合はいいですが、形状的に入り組んだ形のUVになってしまうので、余白を使い切るのは至難の業です。
じゃあどうすればいいんだ、なにか解決策はないのか、、、というのを後日書かせていただこうと思います。