はじめに
1.Djangoを触ってみようと思った
2.pythonのパッケージ管理は全部anacondaのcondaでやりたい
3.Dockerで環境を分けるのでcondaで仮想環境とかは用意しない
4.ローカルの開発環境も本番環境もDockerでやりたい
5.Djangoの入門におすすめらしいDjango GirlsのTutorialを動かす前提でやる
6.本番環境はDjango GirlsのTutorialに従ってHerokuに公開する
こんな感じの方針でHeroku上でDockerを動かし、そこでAnaconda経由で入れたDjangoを動かす環境の用意の仕方をまとめます。
※※※※※
普段Djangoどころかサーバーサイドのプログラムをしない素人のまとめです。
Dockerも触り始めたばかりでもっと効率良い仕組みもある気がしてます。
何かこうした方がいいとかあればぜひ教えてください。
※※※※※
参考
・ [Django入門にはDjango Girls Tutorialがおすすめ]
(http://qiita.com/takechanman/items/d711e175b32f833c5e9c)
・ データサイエンティストを目指す人のpython環境構築 2016
・ Dockerの作業済みコンテナからイメージを作って移植を楽にする
・ Django Girls Tutorial
・ Heroku Container Registry and Runtime
事前準備
各自のコマンドライン環境でgitとdockerとherokuは使えるようにしておいてください。
最終的なファイル構成
djangogirls/
├Dockerfile
└webapp/
└<django project>
環境構築方法
(※ホスト)側と(※コンテナ)側で実行します。
※※※※※
手っ取り早く試したい人はdocker pull sakiyamak/djangoを取って、「9.herokuにデプロイするためのDockerfileを用意する」まで進んでください。
※※※※※
1.プロジェクトのルートディレクトリを用意する
mkdir path/to/djangogirls
mkdir path/to/djangogirls/webapp
cd path/to/djangogirls
2.webapp/をマウントしてubuntuのコンテナを立ち上げる
docker pull ubuntu-upstart
docker run --name django -v path/to/djangogirls/webapp:/root/webapp -i -t ubuntu-upstart:latest /bin/bash
3.gitを入れる
apt-get update
apt-get install git -y
4.pyenvを入れる
git clone https://github.com/yyuu/pyenv.git ~/.pyenv
echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bashrc
echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(pyenv init -)"' >> ~/.bashrc
source ~/.bashrc
5.miniconda3(またはanaconda3)を入れる
pyenv install miniconda3-latest
pyenv rehash
pyenv global miniconda3-latest
6.djangoを入れる
conda install -c conda-forge django=1.10.5 -y
7.マウントしたディレクトリにdjangoプロジェクトを作成する
cd ~/webapp
django-admin startproject mysite .
※これ以降はdjangogirlsに従ってdjangoの作業を進めました
8.コンテナをイメージとして保存
docker commit django djangogirls:1.0.0
ここまででローカルの開発環境は完成です。
同様の構成をしたイメージは以下で取得できます。
docker pull sakiyamak/django
9.herokuにデプロイするためのDockerfileを用意する
FROM djangogirls:1.0.0
COPY webapp/ ~/webapp
WORKDIR ~/webapp
CMD /root/.pyenv/shims/python manage.py runserver 0.0.0.0:$PORT
※anacondaを入れた場合はCMDのパスを変えてください
※docker pull sakiyamak/djangoでイメージを作った人はFROMの部分を変えてください
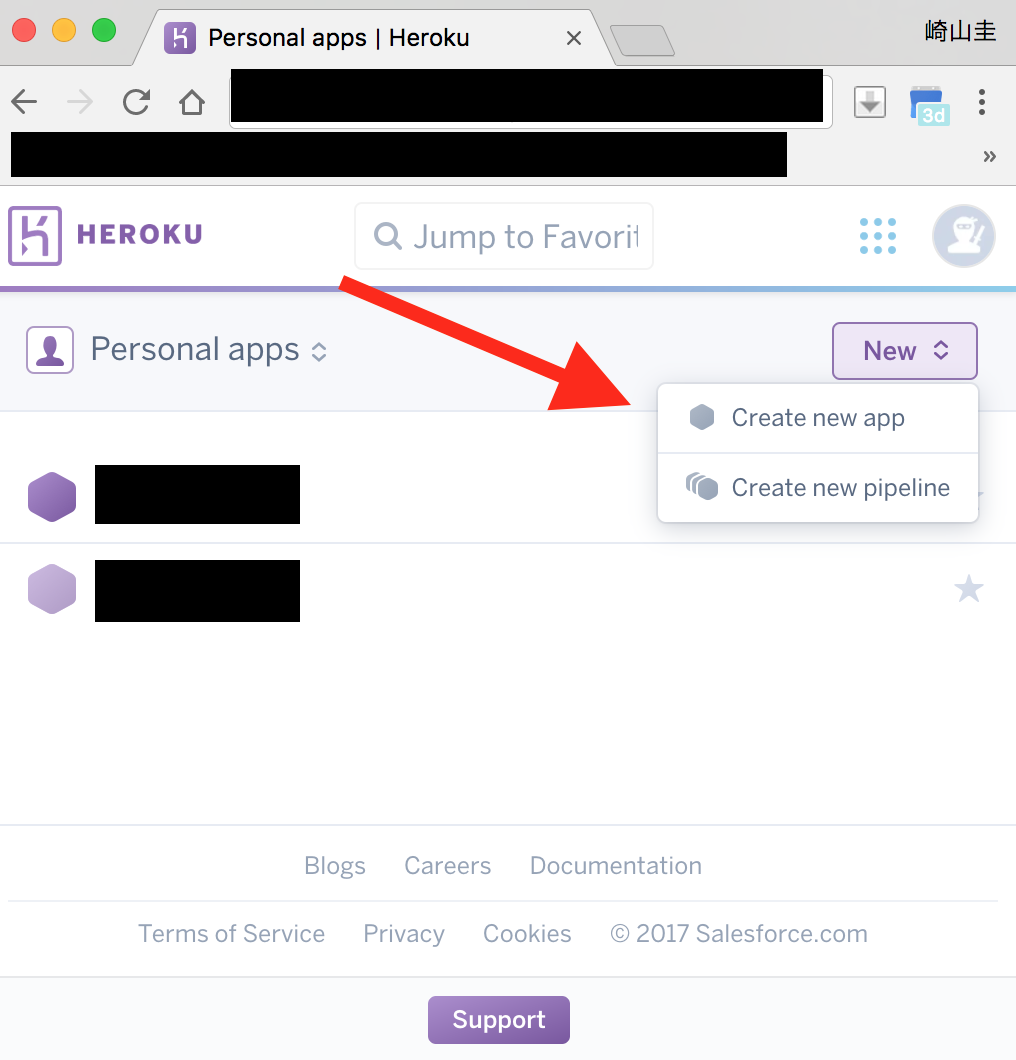
10.herokuの管理画面でapp(yourappnameとする)を用意する


11.herokuにDockerfileをデプロイする
heroku plugins:install heroku-container-registry
heroku container:login
heroku container:push web --app yourappname
これでheroku上にDockerでdjangoの環境が用意できました!
12.ローカル環境の確認
docker rm -f django
docker run --name django -v path/to/djangoglrs/webapp:/root/webapp -p 8000:8000 -it djangogirls:1.0.0
cd ~/webapp
python manage.py runserver 0.0.0.0:8000
http://0.0.0.0:8000 にアクセス
13.Heroku環境の確認
https://yourappname.herokuapp.com/ にアクセス
終わり
Django Girls Tutorialを進めるとこんな感じのサイトがHeroku上のDocker上で動きました
