※この内容は Vue.js入門の〜基礎から実践アプリケーション開発まで を勉強したときの自己流理解メモです。
【これまでの記事】
- Vue.js入門〜Vue.jsのはじめの一歩〜を5分で飛ばし読みする
- Vue.js〜導入、基本の言葉の定義、考え方〜
- Vueクラスのインスタンスを作れるようになる〜コンストラクタの書き方習得編 Part1〜
この記事の内容は、Vueクラスのインスタンスを作れるようになる〜コンストラクタの書き方習得編 Part1〜の続編ですが、一話完結しているので特に読む必要はありません。
データバインディング
自分で書いた記事 : Vue.js入門〜Vue.jsのはじめの一歩〜を5分で飛ばし読みする の中でVue.jsの中で以下のような文章の箇所があります。
状態の変更をVue.jsが検知(監視)して、自動的にviewに反映する。これを可能にしているプロパティこそ算出プロパティです。
この部分、状態の変更をVue.jsが検知(監視)して、自動的にviewに反映するに関して、この部分がリアクティブを表しているのだとなんとなくイメージしていましたが、それもそうだけれどもっと違う視点でもVue.jsはリアクティブという要素がありそうでした。
それが、P43の テンプレード構文の導入 に説明されています。
テンプレートでは、Vueインスタンスのデータとビュー(DOMツリー)の関係を宣言的に定義する。これは、データが決まればViewが変わるに対応してる。
この仕組みが、データバインディング
データバインディング(データバインド、あるいはData Bindingの訳からデータ結合とも呼ばれる。) とは、XMLなどのデータソースとアプリケーションやウェブページ(ウェブアプリケーション)のユーザインタフェースを静的または動的に結合する技術である。
データバインディング〜テキスト展開〜
DOMへのマウント方法の基本の書き方は、{{ プロパティ }} のように、{{}}中括弧を二重にして書くのが基本的な展開方法。
{{ message }} のようにデータをバインディングすることで、massageプロパティが変更するたびに、それに応じて更新される。
<div id="app-1">
<p> 朝の挨拶 : {{ message }} </p>
</div>
<script>
var app1 = new Vue({
el: "#app-1",
data: {
message: 'Hello'
}
})
</script>
上記のような典型的なものは簡単に感じたけれど、実際の業務の中では以下のようなデータの持たせ方をしたい時がありました。
<div id="app-2">
<p> 朝の挨拶 : {{ message }} </p>
</div>
<script>
var app2 = new Vue({
el: "#app-2",
data: {
message: '<span style="color: red;">Hello</span>'
}
})
</script>
データに対してスタイルを当てたり、classを当てたいという欲求があったので上記のように書いてみましたが、実行結果はというと、

messageプロパティに入れられるのは、テキストだけなので、HTMLを入れることができない。じゃあどのようにclassを適用すれば良いのか?
こういう時使えるのが、生のHTMLというもの。
dataの中に、HTMLをいれるためにはv-htmlというディレクティブを使用する。
<div id="app-2">
<p> 朝の挨拶 : {{ message }} </p>
<p style="display: inline-block;">朝の挨拶 : </p><span v-html="realHtml"></span>
</div>
<script>
var app2 = new Vue({
el: "#app-2",//辞書型意識と、idは#つける。
data: {
message: '<span style="color: red;">Hello</span>',
realHtml: '<span style="color: red;">Hello</span>'
}
})
</script>
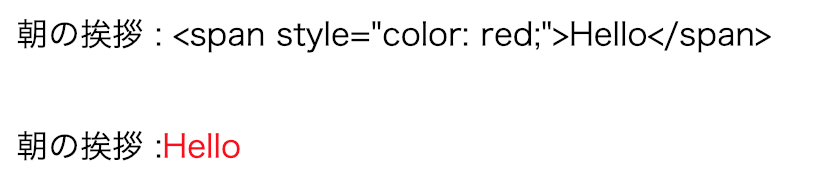
v-htmlを使うと

(上)messageプロパティのDOMへのマウント方法に間違いがある実行結果
(下)v-htmlを私用してmessageプロパティをDOMヘマウント実行結果
messageプロパティにv-htmlディレクティブを使って生のHTMLをdataに持たせ、DOMに適用することができた。
v-htmlという、Vue.jsのディレクティブ機能を理解できた。
今後は、いくつかのディレクティブをシチュエーションと合わせて考え、試していきます。
続きは、次の記事で(v-if ディレクティブが長くなりそうなので、記事わけます)
〜次の記事はたぶんこんな内容〜
Vueクラスのインスタンスを作れるようになる〜コンストラクタの書き方習得編 Part3〜
・v-if ディレクティブ
・v-show ディレクティブ
・v-bind ディレクティブ
おわり
これまでの記事