参考:侍テラコヤ『HTML/CSSの基礎を学ぼう』https://terakoya.sejuku.net/programs/51/chapters
大きさの単位
- px …パソコンやスマートフォンなどの画面を構成する最小単位。
- em …親要素のフォントサイズを1とする単位。
- rem …ルート要素のフォントサイズを基準にした単位。
- % …親要素の大きさを基準に、割合を指定する単位。
- vw …ビューポート(webサイトの表示領域)の横幅を基準とする単位。
- vh …ビューポートの高さを基準とする単位。
代表的な文字装飾
| font-size | フォントサイズ |
| color | 文字色 |
| font-weight: bold; | 太字 |
| font-style: italic; | 斜体 |
| line-height | 行間 |
| latter-spacing | 字間 |
| text-decoration: underline; | 下線 |
| text-decoration: line-through; | 取り消し線 |
| border | 枠線 |
| border-top(bottom/left/right) | 各方向に線 |
| background-color | 背景色 |
| text-shadow | 影をつける |
| text-align | 位置を変える |
フォントの種類
font-familyを使用してフォントの種類を指定する。
記述する際のルールが存在する。
◎基本的に複数指定する
デバイスにより表示できるフォントが異なるため。
◎フォントファミリー名は引用符で囲う
``(シングルクォーテーション)でも""(ダブルクォーテーション)でも可。
◎総称フォント名は引用符で囲まない
「sens-serif(ゴシック体)」や「serif(明朝体)」のようなフォントの大きなカテゴリ。
◎優先フォントを先に書く
前に書かれたフォントが優先的に使われる。
◎英語フォントを先に書く
英語フォントと日本語フォントを使い分けたい場合は、英語フォントを先に書く。
◎総称フォントは最後に書く
指定したフォントが表示されなかった場合に備え、必ず最後に書く。
.decoration {
font-family: "Arial Black", "游ゴシック体", "YuGothic", "游ゴシック", "Yu Gothic", sans-serif;
}
同じフォントでもデバイスによって名称が異なるため、同じフォントを複数指定する。
★Google Fonts使い方★
webフォントとは、インターネットのサーバー上に置かれたフォントのこと。
その中でも、よく使用されるのがGoogle Fontsである。
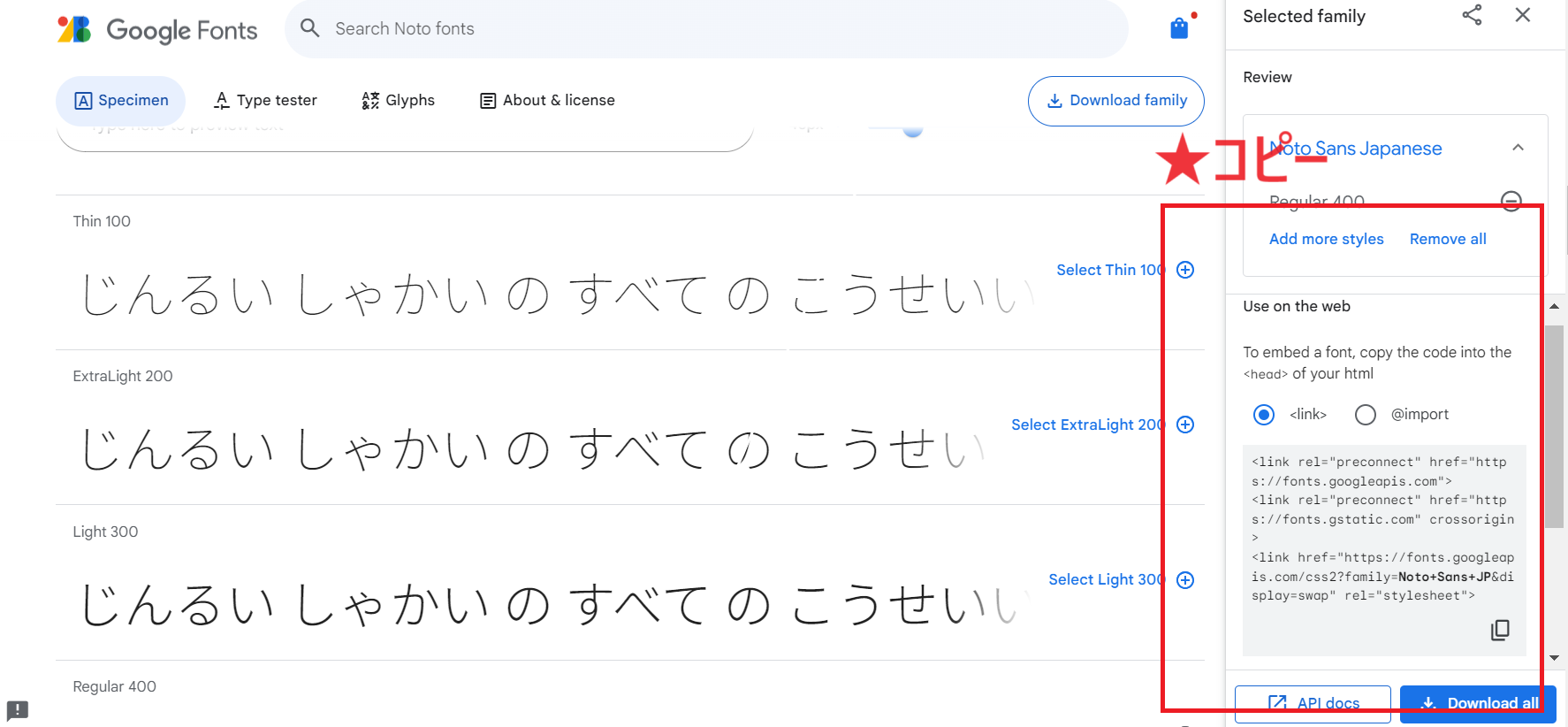
(1) Google Fontsのサイトにアクセスし、使いたいフォントを選ぶ

(2) ソースコードをHTMLファイルのheadタグ内とCSSファイルに貼り付ける


ユーザーのデバイスに依存しない(デバイスにそのフォントがインストールされていなくても表示できる)というメリットがある。