そうだ、円形メニューを作ろう!
思い立ったが吉日、早速作りましょう!
…どうやって?
Flashでリッチに作り上げる?
それともCanvasで描写しようか?
JavaScriptで制御してみる?
いや、CSSでやります!
というわけで、出来上がったものがこちらになります。

作道狂記 -> MYLIKE
宣伝っぽくなってしまいますが
このページの解説をやっていきます。
用意するのはもちろんCSS、当然HTMLも書きますよ。
円形メニューの土台を作る。
<!DOCTYPE html>
<html>
<head>
<title>円形メニュー</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="circle_menu_box">
<div class="circle_menu_bar" style="--number:1"></div>
<div class="circle_menu_bar" style="--number:2"></div>
<div class="circle_menu_bar" style="--number:3"></div>
<div class="circle_menu_bar" style="--number:4"></div>
<div class="circle_menu_bar" style="--number:5"></div>
</div>
</body>
</html>
#circle_menu_box{
--circle_menu_box_size:500px; /*円形メニューの大きさ*/
position:relative;
width:var(--circle_menu_box_size);
height:var(--circle_menu_box_size);
background:#000000;
}
.circle_menu_bar{
--circle_menu_bar_height:50px; /*円形メニューの太さ*/
--circle_menu_bar_deg:72deg; /*円形メニューの角度(今回は360/5)*/
position:absolute;
top:calc(50% - var(--circle_menu_bar_height) / 2); /*円形メニューの中心Y位置*/
left:50%; /*円形メニューの中心X位置*/
width:50%; /*円形メニューの半径*/
height:var(--circle_menu_bar_height);
transform-origin:left center;
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number)));
background:#FFFFFF;
}
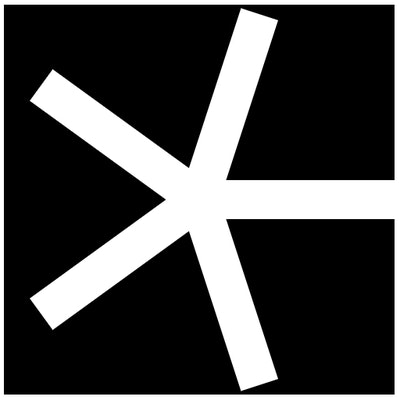
まずメニューの枠組み(circle_menu_box)を作り
中にバー(circle_menu_bar)を枠組みの中心に軸に配置していきます。
仕組みとしては
バーをposition:absolute;で枠組みの中心に移動させ
transform-origin:left center;でトランスフォームの軸を左に寄せて
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number)));で回転させます。
円形メニューのボタンを作る。
<!DOCTYPE html>
<html>
<head>
<title>円形メニュー</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="circle_menu_box">
<div class="circle_menu_bar" style="--number:1">
<div class="circle_menu_button"></div>
<div class="circle_menu_content"></div>
</div>
<div class="circle_menu_bar" style="--number:2">
<div class="circle_menu_button"></div>
<div class="circle_menu_content"></div>
</div>
<div class="circle_menu_bar" style="--number:3">
<div class="circle_menu_button"></div>
<div class="circle_menu_content"></div>
</div>
<div class="circle_menu_bar" style="--number:4">
<div class="circle_menu_button"></div>
<div class="circle_menu_content"></div>
</div>
<div class="circle_menu_bar" style="--number:5">
<div class="circle_menu_button"></div>
<div class="circle_menu_content"></div>
</div>
</div>
</body>
</html>
#circle_menu_box{
--circle_menu_box_size:500px; /*円形メニューの大きさ*/
position:relative;
width:var(--circle_menu_box_size);
height:var(--circle_menu_box_size);
background:#000000;
}
.circle_menu_bar{
--circle_menu_bar_height:50px; /*円形メニューの太さ*/
--circle_menu_bar_deg:72deg; /*円形メニューの角度(今回は360/5)*/
position:absolute;
top:calc(50% - var(--circle_menu_bar_height) / 2); /*円形メニューの中心Y位置*/
left:50%; /*円形メニューの中心X位置*/
width:50%; /*円形メニューの半径*/
height:var(--circle_menu_bar_height);
transform-origin:left center;
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number)));
background:#FFFFFF;
}
.circle_menu_button{
position:absolute;
right:0px;
width:var(--circle_menu_bar_height); /*円形メニューの太さと同じ*/
height:var(--circle_menu_bar_height); /*円形メニューの太さと同じ*/
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number) * -1)); /*バーの逆回転させる*/
background:#FF0000;
}
.circle_menu_content{
--circle_menu_content_size:200px; /*円形メニューのコンテンツのサイズ*/
visibility:hidden; /*非表示*/
position:absolute;
top:calc(var(--circle_menu_content_size) / -2 + var(--circle_menu_bar_height) / 2); /*円形メニューのコンテンツの表示Y位置*/
left:calc(var(--circle_menu_content_size) / -2); /*円形メニューのコンテンツの表示X位置*/
width:var(--circle_menu_content_size);
height:var(--circle_menu_content_size);
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number) * -1)); /*バーの逆回転させる*/
background:#0000FF;
}
.circle_menu_button:hover+.circle_menu_content{
visibility:visible; /*ボタンがホバーしたら表示*/
}
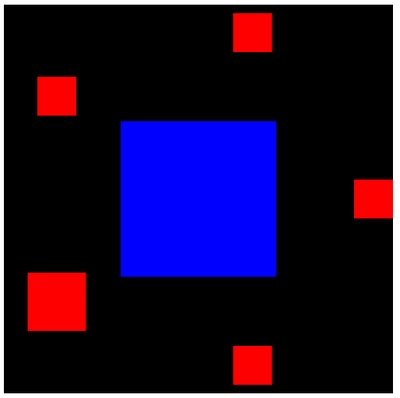
実行するとこんな感じになります。

バーの中の右側に赤いボタンを、そして左側に青いコンテンツボックスを配置しました。
赤いボタンにマウスをホバーさせると円形メニュー中央に青いコンテンツボックスが表示されます。
仕組みとしては
バーの中にボタンとコンテンツボックスを配置するわけですが
ただ配置しただけでは、バーと共に回転した状態になってしまいます。
なのでバーの回転と逆回転をtransform:rotate(calc(var(--circle_menu_bar_deg) * var(--number) * -1));で掛けています。
なんやかんや動きをつけていく
#circle_menu_box{
--circle_menu_box_size:500px; /*円形メニューの大きさ*/
position:relative;
width:var(--circle_menu_box_size);
height:var(--circle_menu_box_size);
background:#000000;
}
.circle_menu_bar{
--circle_menu_bar_height:50px; /*円形メニューの太さ*/
--circle_menu_bar_deg:72deg; /*円形メニューの角度(今回は360/5)*/
position:absolute;
top:calc(50% - var(--circle_menu_bar_height) / 2); /*円形メニューの中心Y位置*/
left:50%; /*円形メニューの中心X位置*/
width:50%; /*円形メニューの半径*/
height:var(--circle_menu_bar_height);
transform-origin:left center;
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number)));
animation:circle_menu_bar_open 500ms calc(var(--number) * 50ms) ease-out backwards;
}
@keyframes circle_menu_bar_open{ /*バーの開始時アニメーション*/
0%{
opacity:0;
width:0%;
}
100%{
opacity:1;
width:50%;
}
}
.circle_menu_button{
position:absolute;
right:0px;
width:var(--circle_menu_bar_height); /*円形メニューの太さと同じ*/
height:var(--circle_menu_bar_height); /*円形メニューの太さと同じ*/
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number) * -1)); /*バーの逆回転させる*/
background:#FF0000;
transition:200ms;
}
.circle_menu_button:hover{
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number) * -1)) scale(1.5);
}
.circle_menu_content{
--circle_menu_content_size:200px; /*円形メニューのコンテンツのサイズ*/
visibility:hidden; /*非表示*/
opacity:0;
position:absolute;
top:calc(var(--circle_menu_content_size) / -2 + var(--circle_menu_bar_height) / 2); /*円形メニューのコンテンツの表示Y位置*/
left:0px; /*円形メニューのコンテンツの表示X位置*/
width:var(--circle_menu_content_size);
height:var(--circle_menu_content_size);
transform:rotate(calc(var(--circle_menu_bar_deg) * var(--number) * -1)); /*バーの逆回転させる*/
background:#0000FF;
transition:200ms;
}
.circle_menu_button:hover+.circle_menu_content{
opacity:1;
visibility:visible; /*ボタンがホバーしたら表示*/
left:calc(var(--circle_menu_content_size) / -2);
}
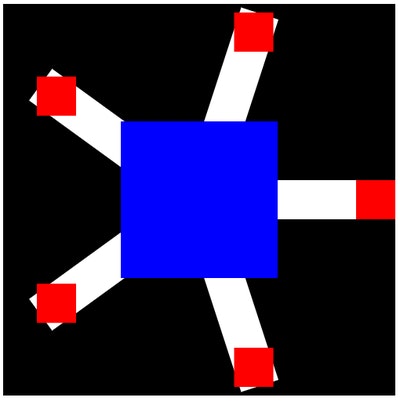
transitionやanimationで動きを付けました。
各々好きに弄ったりして好みの動きにしてやってください。