横のものを縦にする
Node-RED アドベントカレンダー2018 三日目の記事です。
Node-REDのフローは横書きです。
今日はクリスマスも近いのでwwこれを縦にします。
サンプルには、Node-REDユーザが一度は見たことがあるであろう、
@zuhitoさんの「目からウロコ!Node-REDのデザインパターン10選」から3つと、長めの自作のワークフローをとりあげます。
横と縦、どちらのフローが読みやすいか・わかりやすいか選んでみてください。
それでは、ご覧ください。1
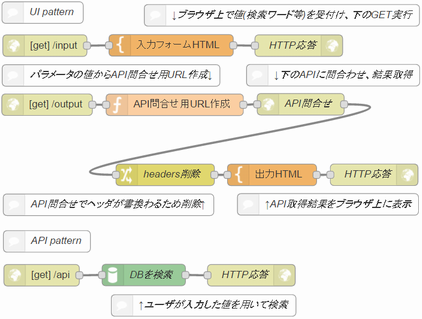
「2. UI & APIパターン」
横の場合
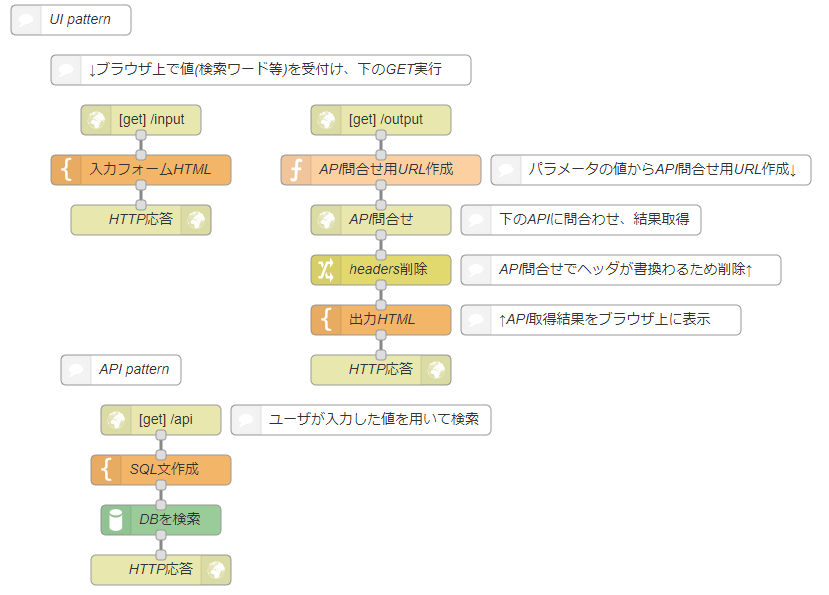
縦の場合
すっきりしました
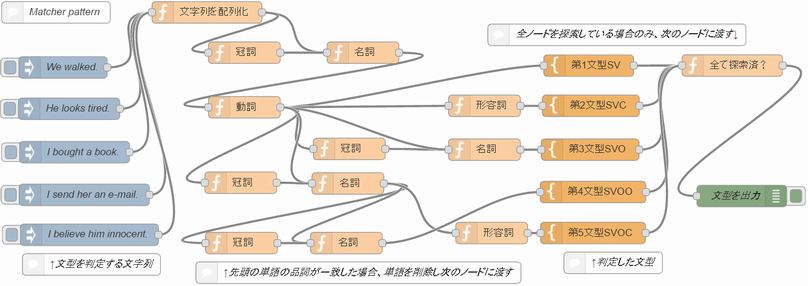
「9. Matcherパターン」
横の場合
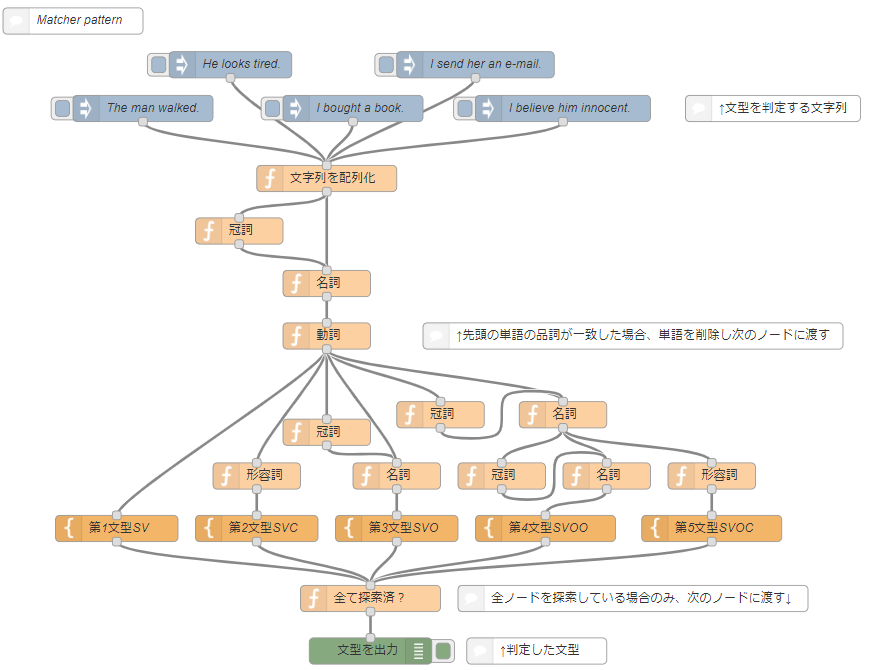
縦の場合
流れが追いやすい
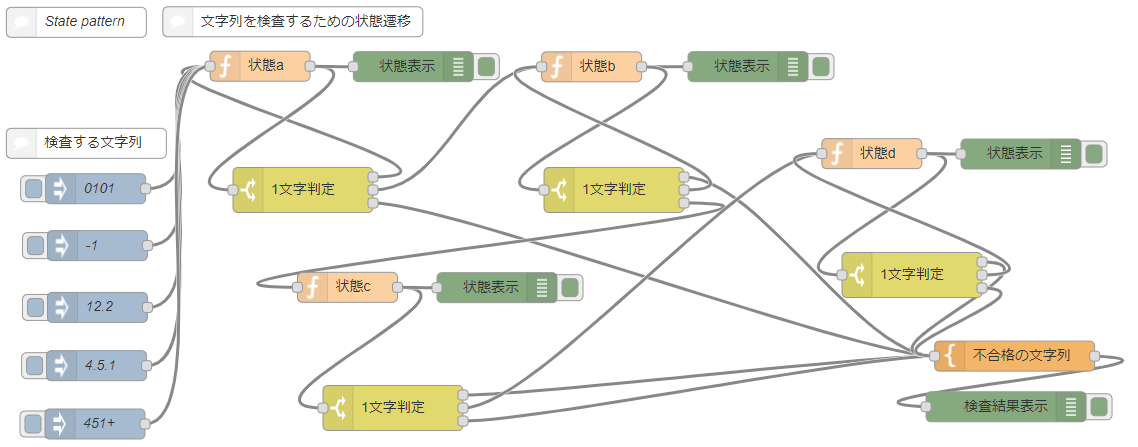
「10. Stateパターン」
横の場合
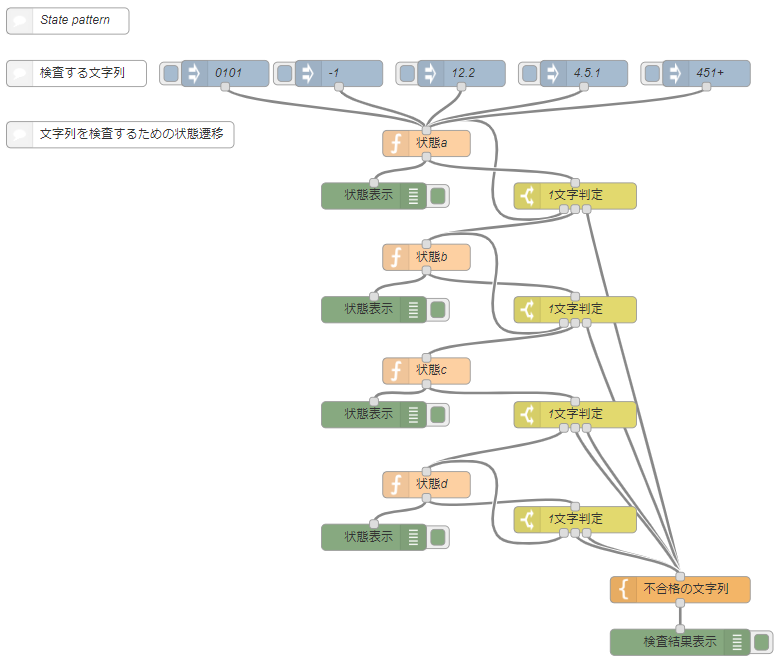
縦の場合
わかりやすくなった
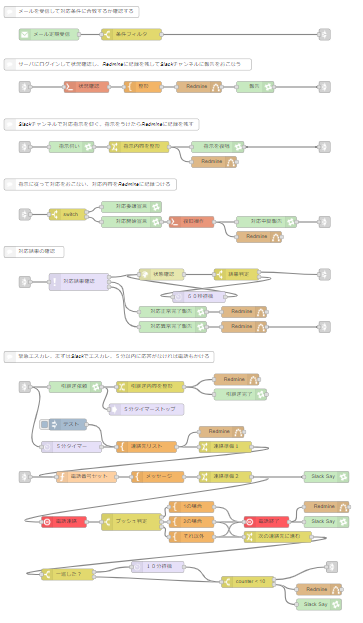
「監視アラートのエスカレーションフロー」
横の場合
横スクロールを避けるために、右端に達したら一段下げて折り返している。
右から左への折返し線で見にくくなる避けるために、リンクステートで右から左へ折り返ししている。
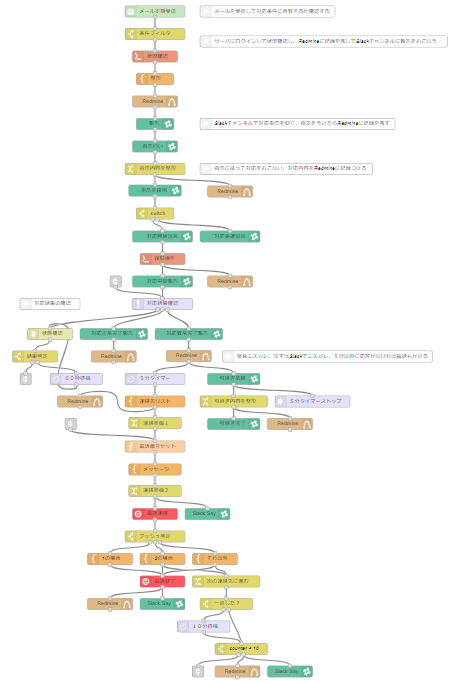
縦の場合
見たことある馴染みの感じに
さて、横と縦、どちらが読みやすい、わかりやすかったでしょうか。
「目からウロコ!Node-REDのデザインパターン10選」の
ちょっと複雑に見えるフローも、
縦のほうが馴染みがある、読みやすい、わかりやすいと感じませんでしたか?
縦のフローは好きですか?
縦にするとフローの第一印象が、だいぶ変わります。
普段ソースコードや設定ファイルを見慣れているせいか、
上から下に流れを追う方が自然な感じを受けます
また、縦には以下のメリットがあります。
- フローが読みやすい
- 開始ノードの場所が一目でわかる
- 横スクロールしないで、上から下に自然に読める
- スペースが有効に使える
- 折り返さないで描ける
- ノード接続線が短く済む
- コメントノードが横に起きやすい
私は断然「縦」が好きになりました。
縦を使ってみたい方は、後述のAppendixから試すことができます。
**[設定]>[表示]>[その他-縦フロー]**にチェックし、ブラウザをリロードすると縦フローになります。
横と縦、選択できるとしたら、どちらを好んで使いますか?
私は縦が気に入りましたが、
縦が好きな人がどれくらいいるのか想像がつかないので、
いいねでも、Twitterでも、Facebookでもいいので表明してもらえると嬉しいです。
声が多いようなら、Node-RED本体に取り込んでもらえるように動いてみようと思います。
※拙作のシステム管理者向けNode-RED「FrontOps」には、近いうちに取り込むことに決めました。
それでは、良い縦書きライフを。
Appendix: 操作イメージ
Appendix: 使用方法
縦にできるNode-REDを試す
縦にできるNode-REDを試すには
git clone -b vertical-view https://github.com/sakazuki/node-red.git
cd node-red
npm install
npm run build
npm run start
※ 尚、縦を使う際はグリッドサイズを20から10に変更するのがお勧めです
Node-REDのエディタ部のソースコードを修正して実現しています。
修正したソースコードはgithubにアップしているのでご覧ください2
主要な修正は2ファイルで、修正点の簡単な説明は次の通りです。
| ファイル | 説明 |
|---|---|
editor/js/ui/view.js |
generateLinkPath関数の縦版を追加 |
editor/js/ui/palette.js |
パレット内のポート描画を修正 |