C#もVSCodeで書きたい
Unityでゲームを作りたいとなったときにC#を書く環境が大体Visual Studioになっているが、自分は以下の理由でVSCodeで開発したかった。
- 言語ごとにエディタを使い分けるのは面倒(これが大きい)
- 設定を共有できる(Visual Studioでもできるのかもしれない)
- 自分がMacなのでWin版に比べて不便そう
意外とそれっぽい記事が見つからなかったので備忘としてまとめる。
大まかな開発環境構築
自分はMagicOnionを使用するためバージョンは少し古いものの自分は以下を参考にした。(実際はMagicOnion4+.NET5)
あとはMagicOnionのREADMEを読めば大体何とかなる。
本記事では特定のフレームワークによらず広くC#の開発全般で使えそうな内容のみを記載するため、環境構築手順は割愛。
VSCodeでC#を書くための設定
VSCode
ディレクトリ構成はMagicOnionの流儀に則り、大体以下のような感じ。
Project-Root
...
|_ .vscode
|_ extensions.json
|_ Client(Unityのプロジェクトルート)
|_ Server(普通の.NETプロジェクト)
|_ Shared
|_ .gitignore
|_ project.code-workspace
...
Extensions
以下.vscode/extensions.jsonの中でUnityやC#に関係するものたち。
それぞれ簡単に紹介。
{
"recommendations": [
"ms-dotnettools.csharp",
"patcx.vscode-nuget-gallery",
"kleber-swf.unity-code-snippets",
"tobiah.unity-tools",
"unity.unity-debug",
"k--kato.docomment",
"fudge.auto-using"
],
"unwantedRecommendations": [
"eservice-online.vs-sharper"
]
}
-
- MS公式のC#拡張。とりあえず入れておくやつ。
-
- Visual StudioにあるNuGet(C#のパッケージマネージャ的存在)のGUIを再現して使えるようにしてくれる。無くてもいいけど、素晴らしいので入れている。
-
kleber-swf.unity-code-snippets, tobiah.unity-tools, unity.unity-debug
- 上記は全てUnityのスクリプトを書くときにあると便利なもの。
-
-
///と打つとC#のコメントスニペットを生成してくれる。
-
-
- importが必要な場合、自動でusing文をインサートしてくれる。
-
- 非推奨。C#を扱う記事でたびたび紹介されているが、最終更新日が2019年(2021/9/22現在)だったのと、usingのorganize方式がMS公式のC#拡張と若干異なっていたので使わないようにした。
settings
project.code-workspaceに書いているが、もちろん直接設定を変えても問題ない。
{
...
"settings": {
"files.exclude": {
"**/*.sln": true,
"**/.vs": true,
"**/*.unity": true,
"**/*.prefab": true,
"**/bin": true,
"**/obj": true,
"**/Assets/**/*.meta": true,
"**/Assets/Plugins": true,
"**/Assets/Scripts/Generated": true,
"**/Assets/Scripts/MagicOnion*": true,
"**/Assets/Scripts/MessagePack": true,
"**/Library": true,
"**/Logs": true,
"**/Packages": true,
"**/ProjectSettings": true,
"**/Temp": true,
},
"extensions.ignoreRecommendations": false,
"editor.formatOnSave": true,
"editor.semanticHighlighting.enabled": true,
"csharp.format.enable": true,
"omnisharp.enableRoslynAnalyzers": true,
"omnisharp.useEditorFormattingSettings": true,
"omnisharp.enableImportCompletion": true,
"omnisharp.organizeImportsOnFormat": true,
"csharp.semanticHighlighting.enabled": true,
"[csharp]": {
"editor.defaultFormatter": "ms-dotnettools.csharp"
}
},
...
}
-
files.exclude- Unity系のメタファイルや
.slnファイルなど直接編集することのないものをファイル検索やプロジェクトマネージャ等で表示されないようにする設定。
- Unity系のメタファイルや
-
"extensions.ignoreRecommendations": false- これがあると先の
extensions.jsonで指定した推奨・非推奨の拡張を表示してくれる(ユーザ設定で表示しないようにしている人もいるので念のため)
- これがあると先の
-
その他各種設定
- 保存時にフォーマットしたりIDEっぽく文法をチェックして色々光らせたり注意したりしてくれるようになる。
csharpやomnisharpで始まる項目は全部MS公式C#拡張の設定項目。
- 保存時にフォーマットしたりIDEっぽく文法をチェックして色々光らせたり注意したりしてくれるようになる。
Unity(使用する場合)
何も設定しないとUnityからスクリプトを開いたときにVisual Studioが立ち上がってしまう(と思う)。
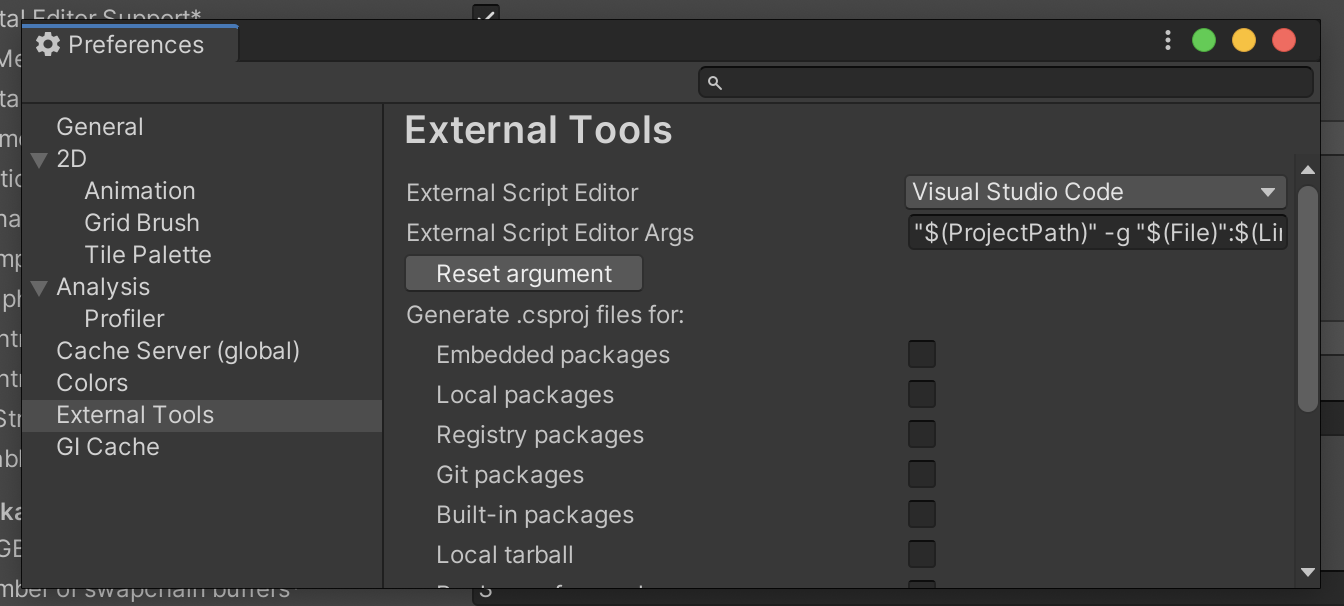
Preferences -> External Tools -> External Script EditorをVisual Studio Codeに変更する。(画像はv2019.4.15f1)

もしくは、同じ項目をOpen by file extensionにしておいてOS側の設定で.csをVSCodeに紐づければUnity側で指定しなくとも拡張子に応じて自分の好みのエディタが開かれる。
おしまい
C#は趣味として使うのが初めてだが、VSCodeでもちゃんと設定すればそんなに不便なく作業できそう。
大人しくVisual Studioを使えばいいのに