Visual Studio for MacでiOSアプリを作ってみたいと思います。
まず、Visual Studioを起動します。
[New Project]をクリックします。
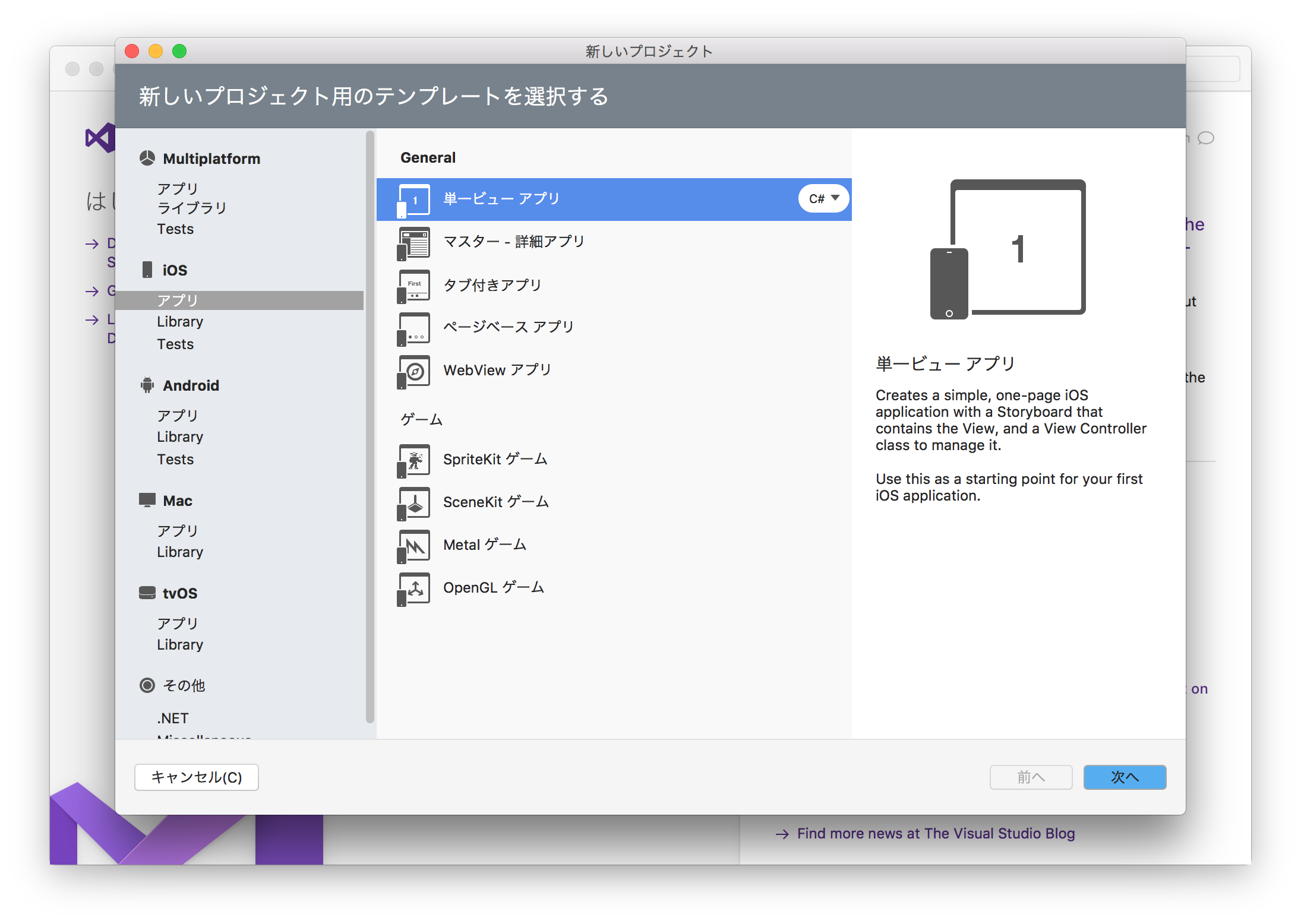
左ツリーで[iOS]-[アプリ]を選択して、右ペインで[単一ビューアプリ]を選択します。
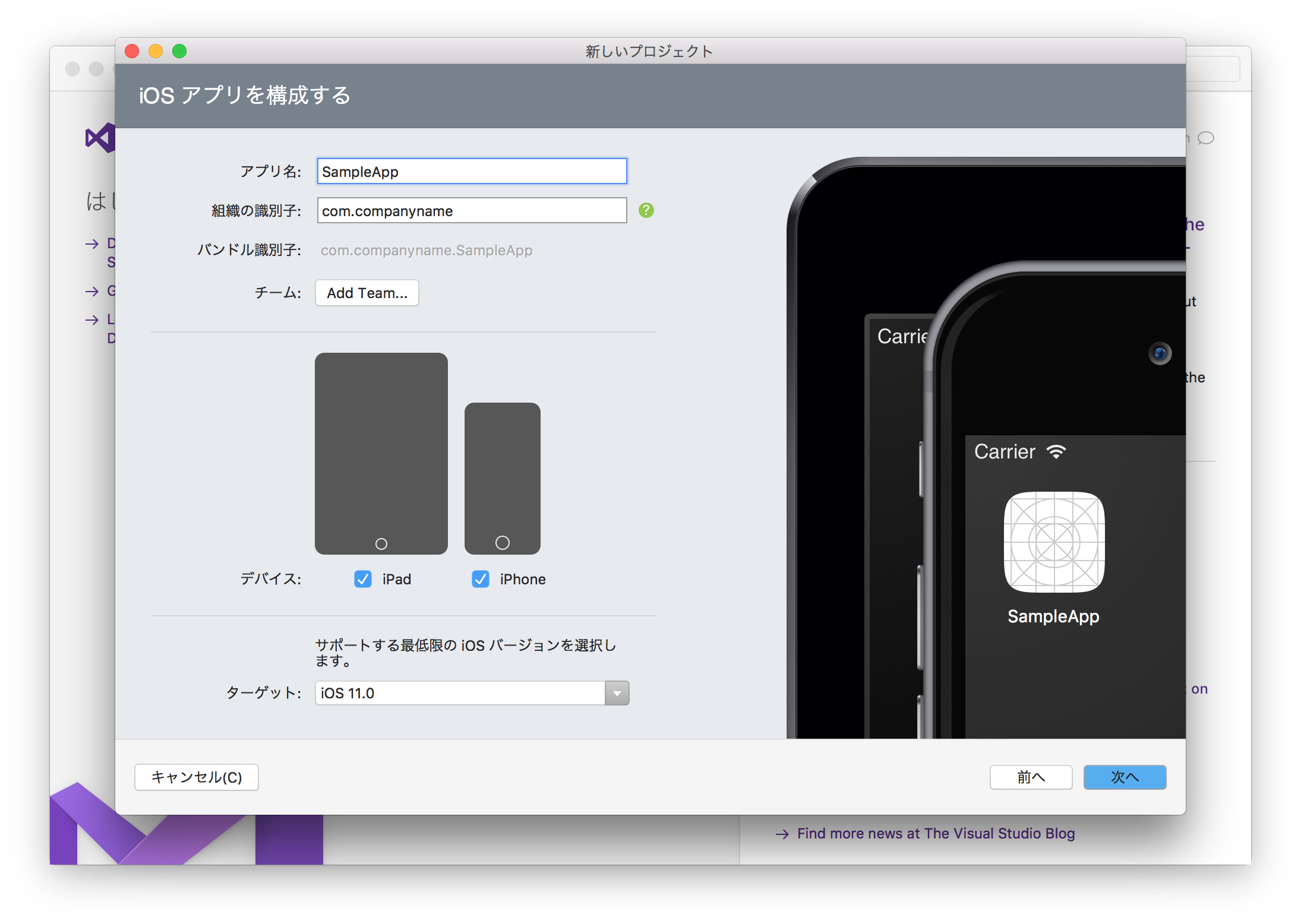
[アプリ名]に任意の文字を入力して、[次へ]をクリックします。
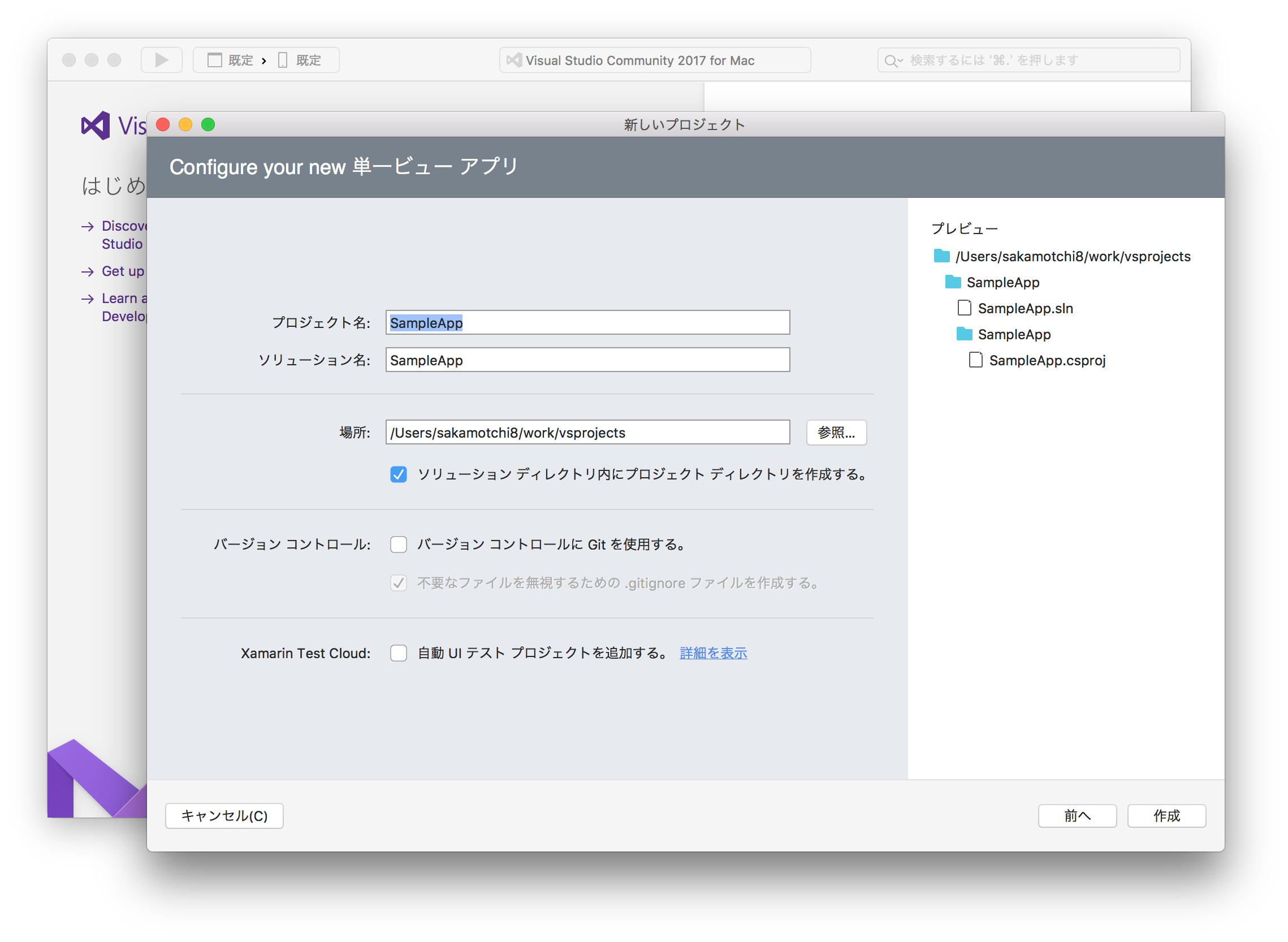
私は、場所を変更しましたが、気にならない方はそのまま[作成]ボタンを押します。
Main.storyboardをダブルクリックで開きます。
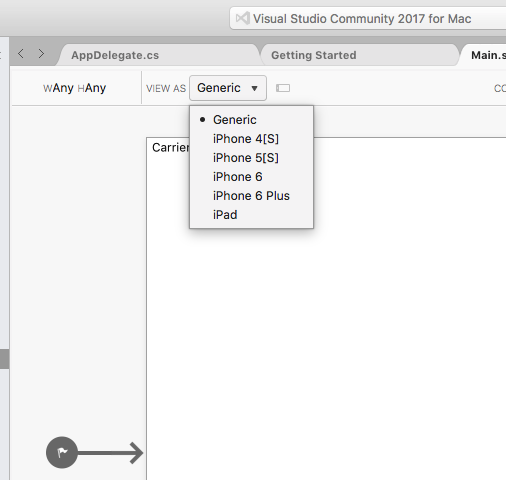
[VIEW AS]の右をクリックして、iphoneやipadを切り替えれます。
iphone X が発売されようとしている時期にiphone6までしか選べないのは、ちょっとびっくりしました。
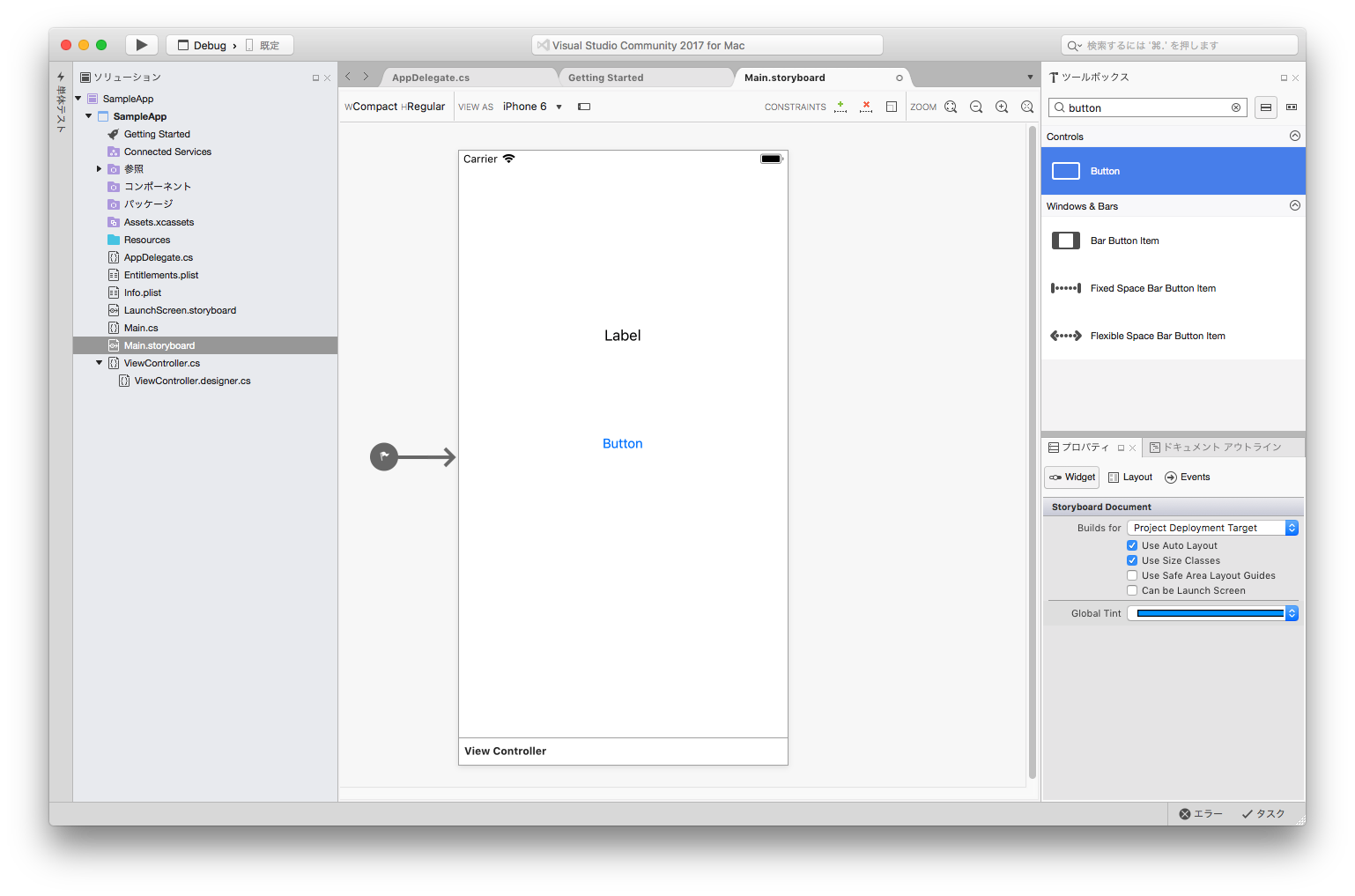
右上のペインで部品が検索できるので、検索して[label]と[button]をドラッグドロップで配置しました。
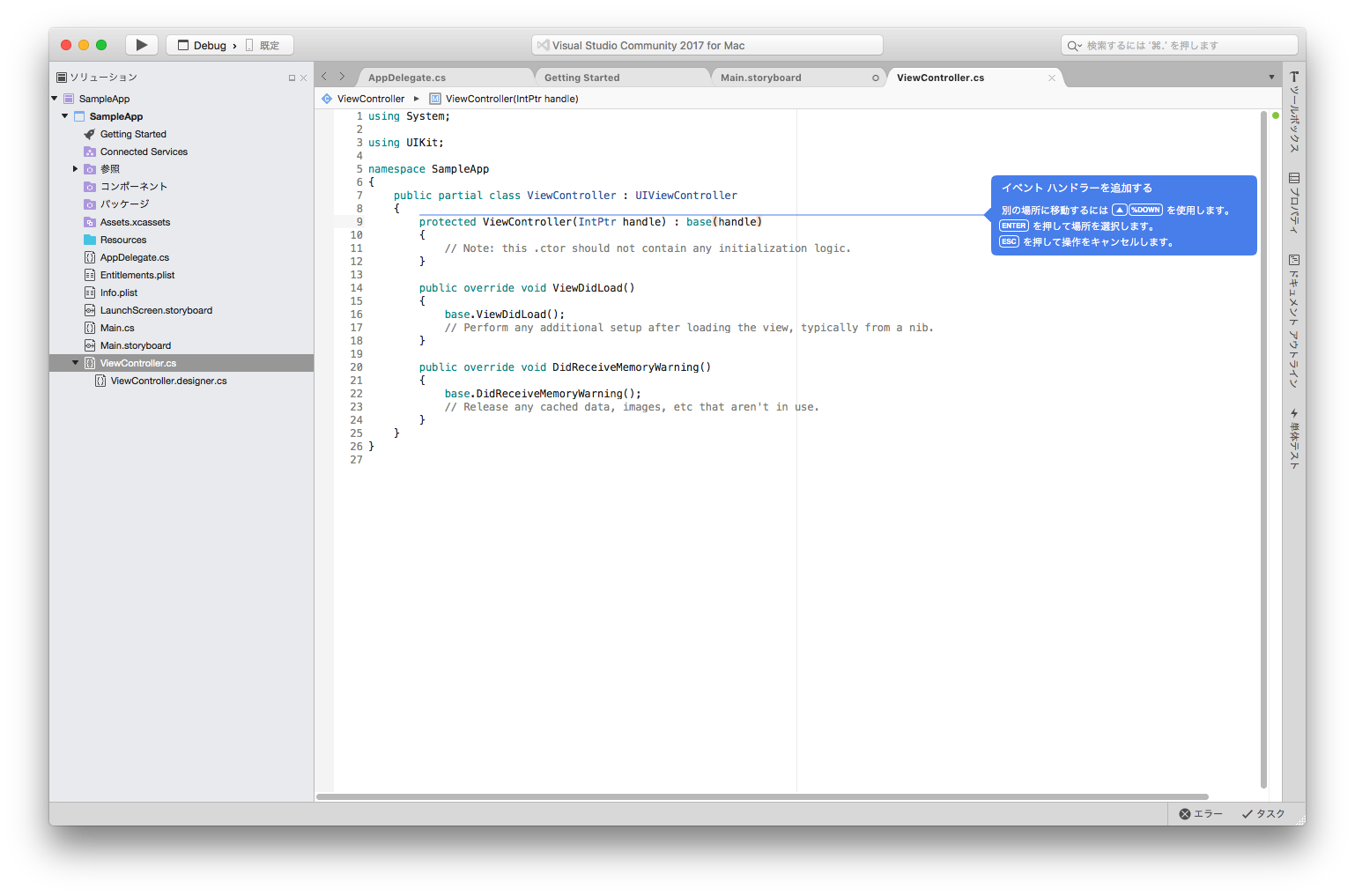
Visual Studioで開発する要領でbuttonをダブルクリックすると、自動でクリックイベントのソースが表示されるかと思って、試すと下記の画面になりました。
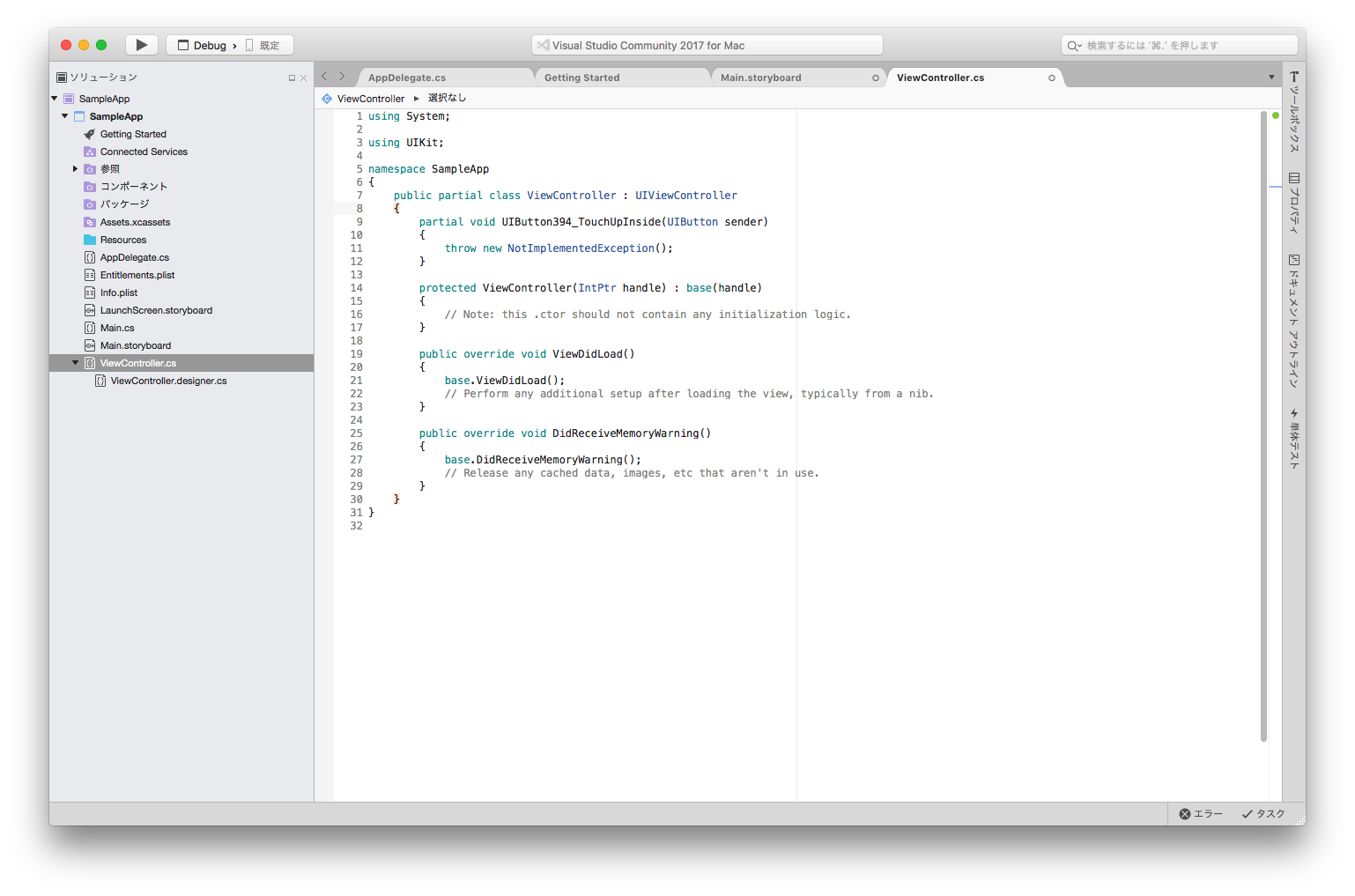
[ViewController.cs]が開かれてソースが表示されたので、Enterキーを押すと、コードが増えました。
ここら辺は、さすがVisual Studioだと思いました。
「ボタンを押したら、labelの文字が変わる」という簡単なアプリを作ろうと思います。
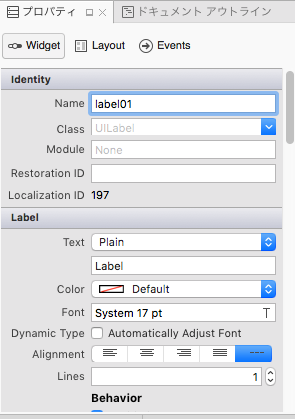
先ほど作ったラベルにどうアクセスするのか、いつものVisual Studio開発と同じなら、プロパティに変数名を記載するところがあるはずと思って見ると、やっぱりありました。
ウィンドウ右下にプロパティペインがあります。
ここの[Identity]の[Name]に「label01」と入力すると、ViewController.csでアクセスできるようになりました。
(うーん、さっきのボタンもName入力しておけば良かった。。。)
ViewController.csを次のように変えてみました。
using System;
using UIKit;
namespace SampleApp
{
public partial class ViewController : UIViewController
{
partial void UIButton394_TouchUpInside(UIButton sender)
{
label01.Text = "変更したよ!";
}
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
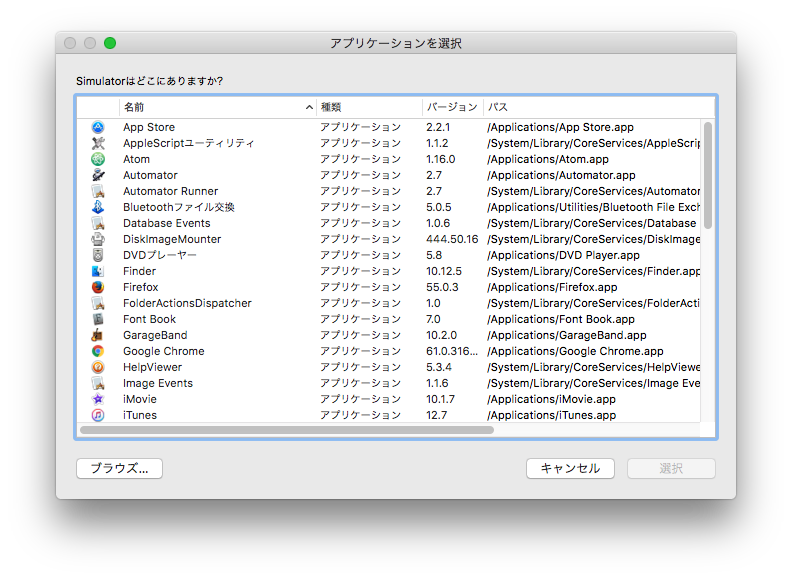
ウィンドウ左上の実行ボタンっぽいボタンを押せば実行できるのかと思い、押すと。
simulatorを選択する画面が表示され、わからないので[キャンセル]ボタンを押すと起動しました〜。
(追記:再生ボタン押す前にボタンの右でシミュレータ選べました。)
あれ、さっきの[VIEW AS]ではiphone 6までしか選べなかったのに、シミュレータの下にはiphone 8の文字が。
もしかして、[VIEW AS]はディスプレイの大きさを選ぶだけなのかな。
ボタンを押すと、ラベルが変わりましたが、長さが足りなかった。。。
Visual Studioで Windowsアプリケーションを作る感覚でできるのはすごいと思いました。