本記事はqiitaのアクセスを比較したいためにはてなブログから転載した記事です。本記事は以下
http://sakakendo0321.hatenablog.jp/entry/2018/05/06/192602
もともとjupyter notebookでレポートを書くのを試してみたりしていたのだが、エディタソフト用がローカルネットワーク内でしか使えないことに不満を覚えていたときに出会ったのがgoogle colaboratory。
googleのサーバで動いているのでログインするだけで学校のpcからでもスマホからでも常に最新版を見ることができる。
データサイエンティストの層から人気があったのだが、数式、グラフの挿入もきれいだし、markdownを書き込むこともできるのでいろいろなことに使用することができそうだと思った。
重いレポートにいきなり使用して実用に耐えなかったらば徹夜確定しかねないので時間がったときに軽いレポートで実際に使えるか一通り試してみたのが本記事。結果としてはmarkdownでは限界があったのでhtmlを書き込むという裏技っぽいテクニックが必要だったのでそれについて。
めんどくさいので今後colabって略すことがあると思う
実際にやってみたものを公開用に簡略化したもののリンクが以下
[https://drive.google.com/file/d/14FRfyFSvuprWU8STsYrB7gEg6xsN5c2Q/view?usp=sharing:title]
googleにログインすると上部にアプリケーションで開くと表示されるはず
今までに書いたノートまとめ
[https://github.com/sakakendo0321/notebook:title]
google colaboratoryを使用する理由
word特有の型崩れがない
今まで使っていたword卒業したい理由として、画像を挿入したり、改行コードを入れたりしたときに意図しない場所に入ってしまい収拾がつかないことがあるのがある。またgoogle driveにアップロードしてgoogle documentで閲覧するとwordで編集した状態から崩れていることがある。
その点colabではすべてがコードして管理されており、ブラックボックスになっていないので突然意味不明な沼にはまる心配がないのは大きいと思っている
googleが運用してる
もともとのjupyter notebookでは自分でサーバを建てないといけなかったがcolabではインターネット環境があればどこでも編集できるようになった。またgoogleが運用したことによって、ほかのサービスとの連結が強固になった。例えば共有リンクを渡すことでほかのpcから同時に閲覧、編集することができる。またgoogle drive,githubでの管理もワンクリックでできるのでスマホからの閲覧、編集履歴の閲覧もできる。
tex,python,markdown,htmlで書ける
多数の言語をサポートしているので、綺麗な図表、数式の挿入が簡単になっている。
今までwordでグラフを挿入する場合はexcelを勉強しなければいけなかったが、普段使っている言語を使用することで学習コストを削減できる。また初心者にもわかりやすい言語といわれており、インストールの必要もないのでpython学習用の環境にしてもよいと思う。またtexは書きこむとすぐに更新されるのでかっこの数を間違えた時のリカバリも早く済む。コマンドのtexではpdfに変換して、ビューアを起動してと手間が多いはず。何より環境構築がめんどくさかった。
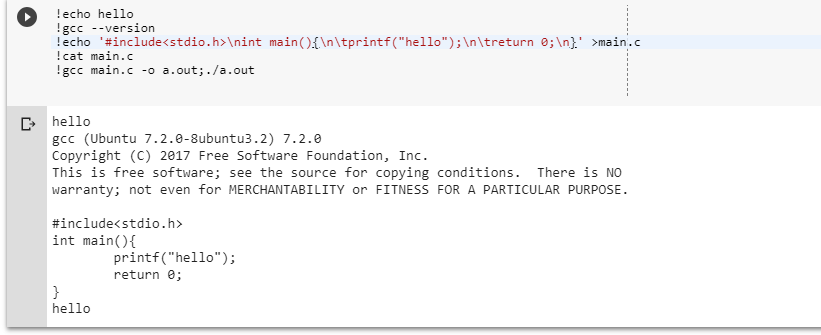
先頭に!を付けるとbashコマンドの実行ができるので一応cの実行もできる。(ちょっと無理があると思うけど)

pipとかpythonのライブラリインストールのために使うらしい。
!echo '#include"main.c"'>main.c;cat main.c;gcc main.c -o a.out;./a.out
こんな感じのコマンドを投げると、ちゃんと怒ってくれる。
実際に使ってみてわかったこと、苦労したこと
文字列を右寄せしたいときなどにmarkdownのシフト演算子では微調整ができなかった。また右寄せとアンダーバーを同時にすることができなかった。
markdownでは内部的にhtmlに変換しているので(はず、実際に文献を読んだわけではないが、markdown内でbrやhを入れてもちゃんと仕事してくれているのできっとそういうことなのだと思う)
右寄せは <div class="center">
アンダーバーは<u>を使うことで解決した。これによりmarkdownの入れ子問題を解決した。


印刷する際にheader,footerのリンク、ページ数、日付等が意図しないところに出る。
pdfに印刷するときに詳細設定のoptionからheader,footerのチェックを外すと表示が消える。
改ページの位置が意図していない
brをtext cellに大量に入れることで改行の位置を無理やり変えた。
matplotlibのラベルの設定とかで苦労した
特に裏技とかではなく、ただの知識不足。
以下のサイトが参考になった。
[http://python-remrin.hatenadiary.jp/entry/2017/05/27/114816:embed:cite]
表示する軸の値 : plt.xticks([-2*np.pi,-1*np.pi,0,np.pi,6.28],['-2π','-π','0','π','2π'])
表示する範囲 : plt.xlim([-2*np.pi,2*np.pi])
ラベルの文字列 : plt.xlabel("t[s]")
出力する図のサイズ : plt.figure( figsize=(15,6))
とかってのを使った。大体これできれいになると思う。
pandasの表の表示ができない
jupyter notebookの記事ではできると書いてあったがcolabではできなかった。これに関しては外部エディタを使って画像を挿入するか、markdownかtextで何とかするしかないように思われる。
参考文献
markdown,texでお世話になった記事
markdownの書き方
[http://blog.aidemy.net/entry/2017/11/11/084105:title]
texの記法
[http://www.latex-cmd.com:title]
jupyter notebookとgoogle colaboratoryの関係について
[http://blog.aidemy.net/entry/2017/11/11/084105:title]