これは何の記事か?
社内のノンプログラマにGASを教えて、みんなでラクしようぜ!という活動をしています。
業務の中で圧倒的に利用頻度が高いのが「スプレッドシート」。
スプレッドシートのデータを扱うときに
const sheet = SpreadsheetApp.getActiveSheet();
const data = sheet.getDataRange().getValues();
こんな感じで、「シートの中身を全部取ってきて、あとは二次元配列 dataで扱う」ことをします。
ノンプログラマにプログラミングを教えるにあたって「ループ」「配列(しかも二次元)」というのはなかなかに難しい内容です。
今回はスプレッドシートを扱う上での二次元配列について、どう教えたらいいか、を書いてみます。
もっといい教え方、伝え方、理解の仕方、があったらぜひ教えてください!
前提
- 単純な「配列」についてはわかっている。
const colors = ["red", "blue", "pink"];
Logger.log(colors[1]);
// blue が出力される
- 単純な「for文」についてはわかっている。
for (let i=1; i<=10; i++) {
Logger.log("カウント:" + i);
}
// カウント:1
// カウント:2 ... と10まで出力される
テストデータ準備
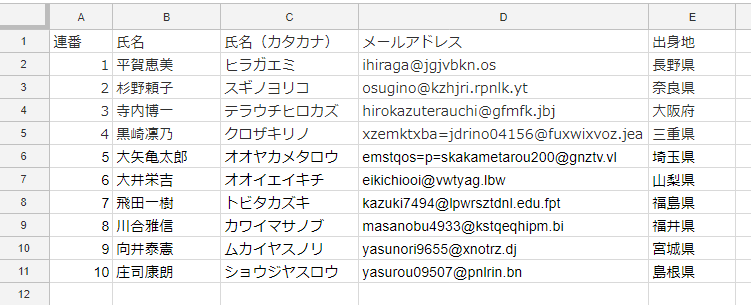
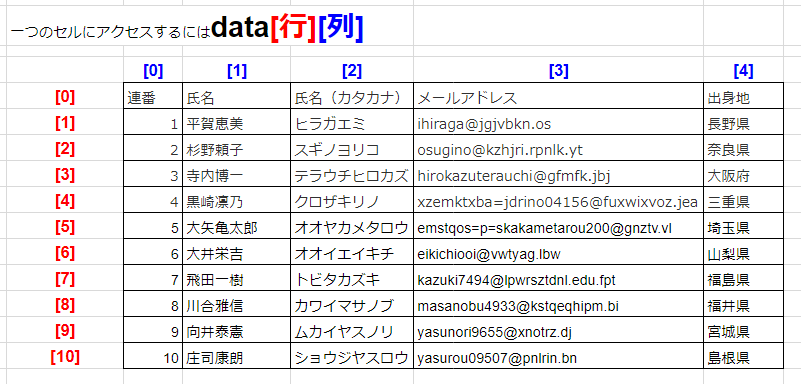
疑似個人情報データ生成サービスを利用して、10人分の名簿を作成しました。
GASでデータを取得する
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
const data = sheet.getDataRange().getValues();
Logger.log(data);
}
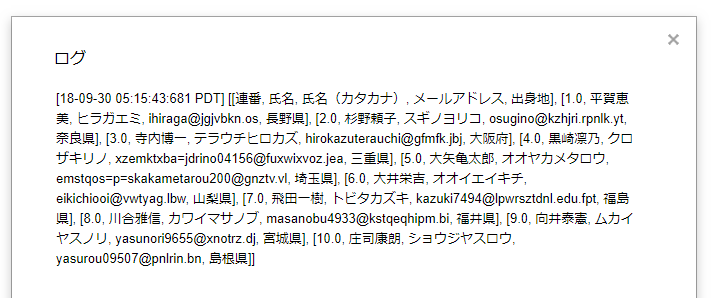
↑これの出力結果がこれ↓
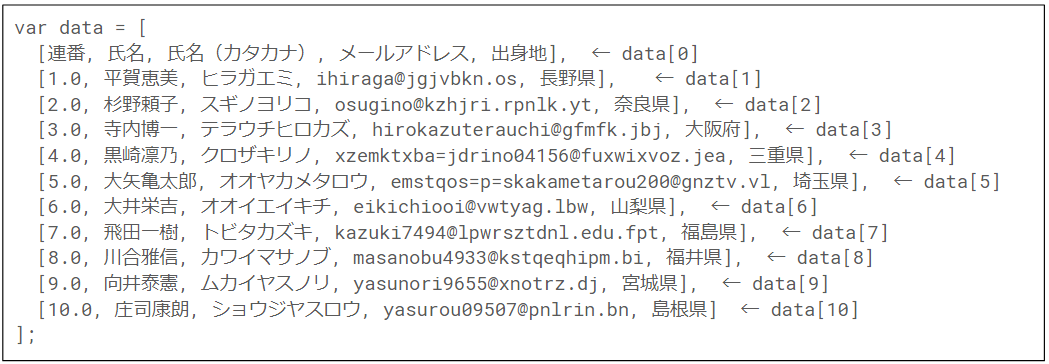
↓ 整形してみるとこんな感じ。data という配列に11個の要素が入ってます。
一つの要素に注目
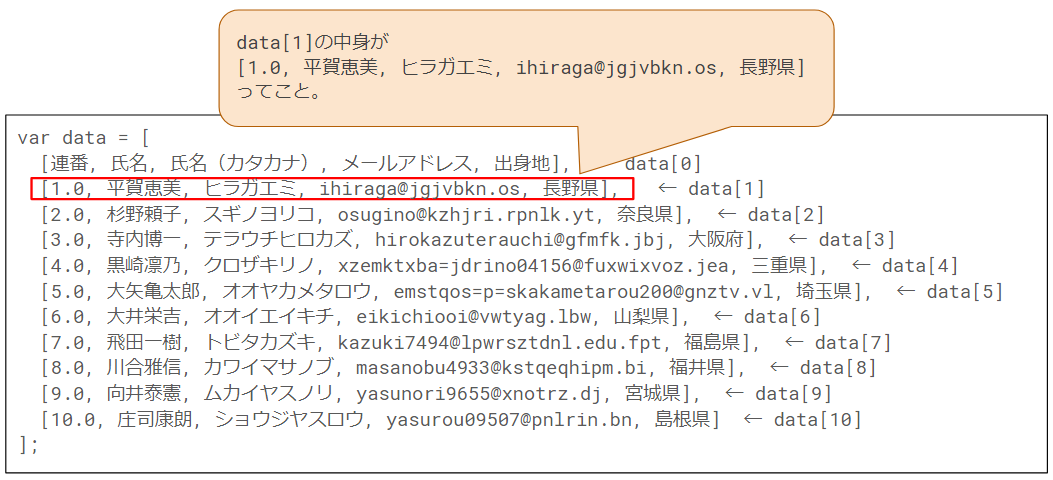
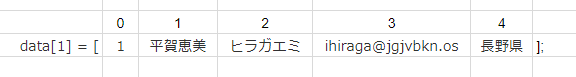
↓ data 配列の1つの要素に注目してみます。
つまり、data 配列の1つの要素には スプレッドシートの1行分のデータが、A列から順番に配列として格納されている です。
なので、メールアドレスは下記で取り出せます。
data[1][3] // ihiraga@jgjvbkn.os
ここまでのまとめ
-
data[n]には1行分のデータが配列で入っている - それぞれのセルの番地 (ホントはセルじゃないけどイメージとして) は下記のようになってる。
-
data[行][列]でアクセスできる
- 例えば
飛田一樹のメールアドレスがほしければdata[7][3]でアクセスできる。
実務っぽく、リストにあるメールアドレスだけ取り出したい
参加者リストがあって、ある列の値だけを抽出したい、ってことあります。
ここからはループを使って二次元配列の中身を取り出していきます。
今回は「メールアドレスだけ」を取り出します。
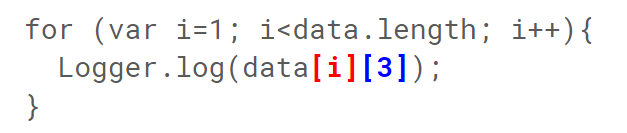
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
const data = sheet.getDataRange().getValues();
for (let i=1; i<data.length; i++){
Logger.log(data[i][3]);
}
}
ポイントはここ↓ですが
- 1行目(
data[0])はヘッダなので無視するためにfor(var i=1;...)として1からループさせます。 - 1 行 ずつ処理するため、
data[i]をループさせます。 - メールアドレスは必ず
data[i][3]にあるので、列は3で固定です。
つまづきポイント
私もそうでしたが、GASを触り始めた当時は「スプレッドシートは1から始まってるのに、GASになると0から始まってて1つずれちゃうじゃないかよなんてこったい」て思ってた時代がありました。
私は
const data = sheet.getDataRange().getValues();
これの右辺はスプレッドシートに対するアクションであり、現実世界。
これの左辺はGASの世界。GASの世界というのはプログラムの世界で、データを配列として扱う目に見えない世界。
...というイメージをしています。
最後に
んー、どうだろう。これで「わかった!」って思ってもらえるだろうか。。。
イラストとかアニメーションで視覚的に教えてくれる人いないかなw
(再度になりますが、もっといい教え方があったら教えてほしいです)