きっかけ
GASでスプレッドシートを扱うときに getRange をよく使います。
普段は、
const sheet = SpreadsheetApp.getActiveSheet();
const data = sheet.getDataRange().getValues();
のように書いて、シート全部のデータを取っちゃいますが、今回範囲を指定して値を取得するケースがありました。
こんなときは getRange(row, column, numRows, numColumns) ですね。
公式リファレンスはこちら↓
Class Sheet | Apps Script | Google Developers
勘違いしてた内容
ちゃんとリファレンスを読んでなかった私は、例えば A2:C4 を指定する際に
A2 → 2行目1列目
C4 → 4行目3列目
て思って、
const data = sheet.getRange(2, 1, 4, 3)
と書いてしまいました。
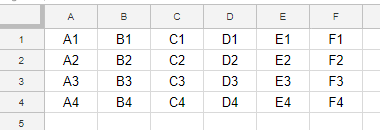
実際のシートでいうと、
のシートに対して、
function myFunction() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const range = sheet.getRange(2, 1, 4, 3);
const values = range.getValues();
Logger.log(values);
}
[[A2, B2, C2], [A3, B3, C3], [A4, B4, C4], [, , ]]
(゜A゜ノ)ノ え?
リファレンスをよく読んだよ
getRange(row, column, numRows, numColumns) の項には
Returns the range with the top left cell at the given coordinates with the given number of rows and columns.
って書いてあります。
英語苦手だけど、
『与えられた the top left cell ~ the given number of rows and columns の範囲を返すよ』
的なことが書かれてる。
さらに
Parameters
| Name | Type | Description |
|---|---|---|
| row | Integer | The starting row of the range. |
| column | Integer | The starting column of the range. |
| numRows | Integer | The number of rows to return. |
| numColumns | Integer | The number of columns to return. |
って書いてあります。
row の The starting row of the range. は 開始行 かなと。
問題は numRows の The number of rows to return. で、直訳すれば「戻す行数」なのですが、 The number of rows ってことは 行の個数 ってことですね。
結論
getRange(row, column, numRows, numColumns)
は
getRange(開始行, 開始列, 何行選択するか, 何列選択するか)
ということなので、
const range = sheet.getRange(2, 1, 4, 3);
って書くと
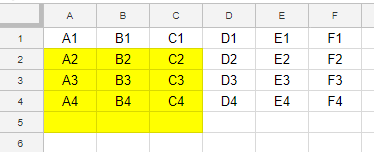
2, 1 = 2行目1列目(つまりA2セル) のセルを起点として 4, 3 = 4行 x 3列分
ってことなので、下記の黄色い部分が取得される。
A2:C4 を指定したければ、
const range = sheet.getRange(2, 1, 3, 3);
にする、と。
きっと他のサイトで解説してくれているところがありそうですが、自分の言葉で残しておきました