はじめに
先日、AWSブログを見ていたら、普段使用しているVisual Studio Code(以下VS Code)でStep Functionsの開発がよりやりやすくなったとの記事を見つけ、ちょうどStep Functionsを作成する必要があったということもあり、試してみようと思います。
Visual Studio CodeでのStep Functions作成
VS CodeでStep Functionsを作成することは以前から可能であり、コードの右側に簡易的なフロー図を表示させながら開発することはできましたが、Step Functionsのコード(Amazon States Language)での開発を補助する目的のツールでした。
※違いを示すため、VS Codeで最初にサポートされた際のニュースも示しています。
ただ、既存のコードを修正する程度ならともかく、1から素のコードを書いて開発するというのはハードルが高く、結局AWS上にテスト用のステートマシンを作成して、デザインモードで試しながら開発を行っている方が多いのではないでしょうか。
今回のアップデートではAWSマネジメントコンソールとほぼ同じ操作感でVS Code上からStep Functionsデザインモードで開発ができるようになったので、開発者にはかなり助かるアップデートだと思います。
以下、AWS上のStep Functionsデザインモード表示画面。
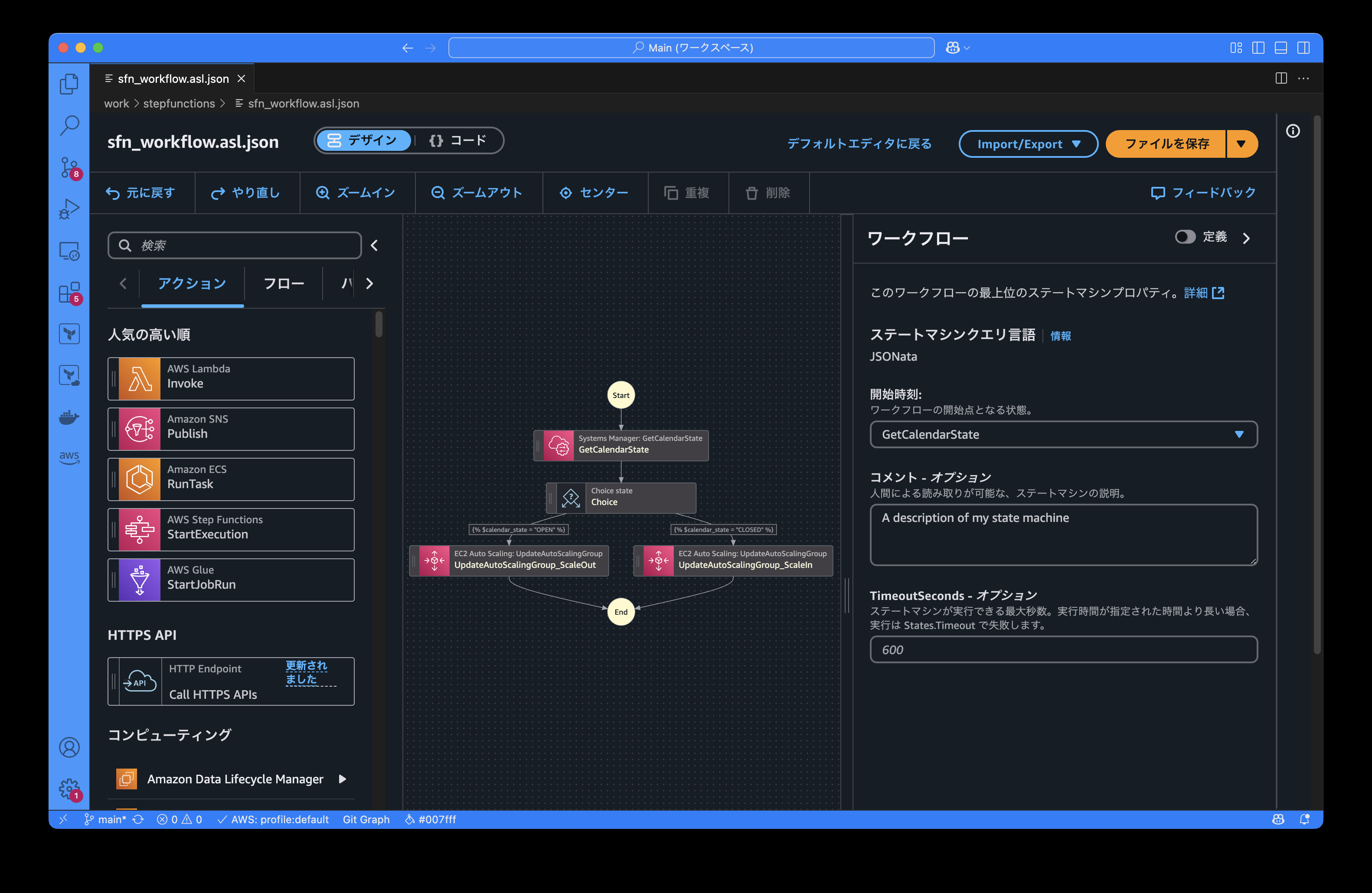
以下、同じコードをVS Codeで開いた画面。
また、各アクション・フローごとに「テスト状態」というボタンがあり、各アクション・フローが想定通りに動作するかをテストすることができますが、なんとVS Codeでもテストを行うことができ、AWS上にステートマシンを作成しなくてもテストを実行することができるため、アクション・フローの入出力チェック程度であればVS Codeだけで完結することもできるようになりました。
但し、あくまでもワークフローに配置する単体のアクション・フローごとのテストとなるので、ワークフロー全体のテストを行う場合には実際にステートマシンを作成する必要があります。
Visual Studio CodeでのStep Functions開発
以下よりVS CodeでStep Functionsを開発するための準備を進めていきます。
Visual Studio CodeへのToolkitインストール
VS CodeでStep Functionsを開発するための準備を以下より進めていきます。
といっても準備は簡単で、VS Codeの拡張機能から「aws toolkit」を検索してインストールするだけとなります。
「AWS Toolkit」インストール後、*.asl.jsonもしくは*.asl.yml、*.asl.yamlという拡張子のファイルを作成することで、AWSマネジメントコンソールで開発する場合と同じデザインモードの画面が表示されます。
AWSアカウントへの接続準備
単純にアクションやフローを配置してコードを書くだけならAWSアカウントへの接続を行わなくてもできますが、前述のテストを行ったり、VS Codeで作成したワークフローのコードを使ってそのままAWS上にステートマシンを作成する場合にはAWSアカウントへの接続が必要となります。
接続自体はAWS CLIが使える状態になっていれば使えるので、もしAWS CLIが使える状態になっていない場合はAWS CLIのインストール・初期設定やAWS側へのユーザーアカウントの作成を行っておいてください。
また、アクセスキー、シークレットアクセスキーを使用する一般的なIAMユーザ以外にも、Identity Centerユーザにも対応しているため、CLI設定がされていればIdentity Centerを使用している方でも問題なく使用できます。
AWSアカウントへの接続
AWSアカウントに接続するには、VS Codeの左の枠に表示されるAWSアイコンを選択して「EXPLORER」の「Select a connection...」を選択します。
選択すると現在登録されているプロファイルが表示されるため、使用するプロファイルを選択してAWSに接続を行います。
まだアカウント登録を行っていない場合は「Add New Connection」を選択すれば、画面上から登録することもできます。
なお、「Workforce」がIdentity Centerユーザ用の設定で、「IAM Credentials」がIAMユーザ用の設定となります。
「Connected with profile:[プロファイル名]」と変われば接続成功となります。
Identity Centerユーザで接続する場合はWebブラウザ側でアクセス許可ウィンドウが表示されるため、許可することで接続できます。
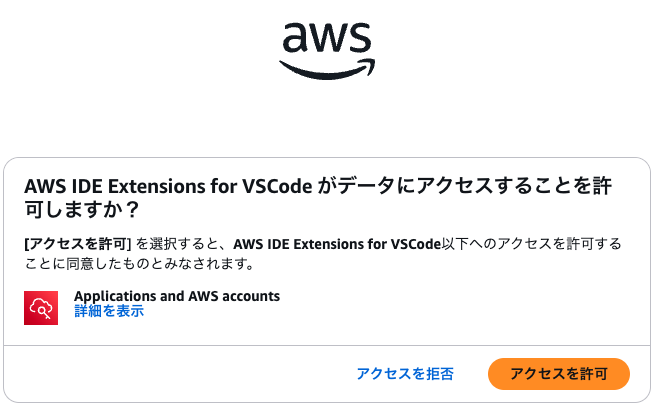
また、初回接続時には以下のようなウィンドウも表示されるため、アクセス許可します。
アクション・フローのテスト
ワークフローの画面に配置したアクション・フローの「テスト状態」を選択すると以下のように「テスト状態」画面が表示されます。
テストを実行するためには前述のようにAWSアカウントへの接続が必要となり、また、テストを実行する際に使用するStep Functions用のIAMロールが必要となるので、Step Functions用のIAMロールが存在しない場合は、適当なIAMロールを事前に作成しておきます。
必要な実行ロールの指定等行って「テストを開始」を実行することで、AWS上で実行した場合と同じように結果が表示されます。
事前に実行ロールの作成は必要となりますが、AWS上へのステートマシン作成なしで手元で単体テストが実行できるというのは開発者にはかなり助かるのではないかと思います。
AWS上へのStep Functionsワークフローの作成
一通りワークフローの作成が完了したら、そのままAWS環境にStep Functionsのステートマシンを作成することもできます。
画面右上「ファイルを保存」の右側の「▲」を選択すると、「保存してデプロイ」が表示されるため、クリックします。
ステートマシンを作成するリージョンを選択します。
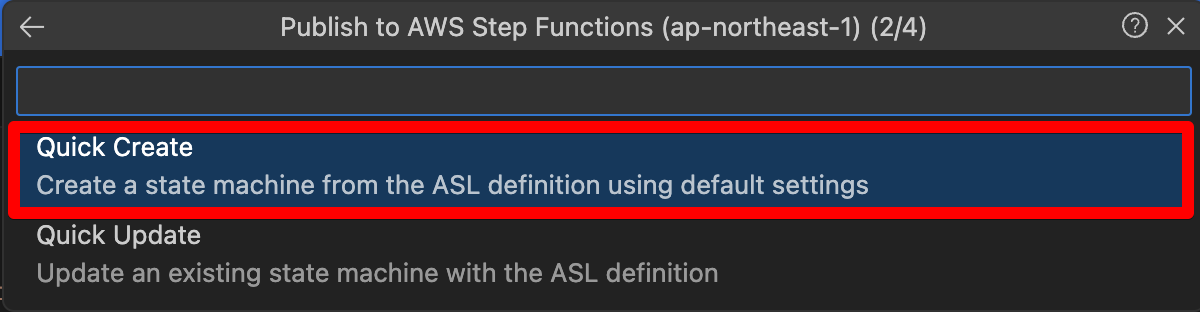
新規にステートマシンを作成するか、既存のステートマシンを更新するかを選択。
今回は「Quick Create」を選択して新しくステートマシンを作成します。
ステートマシンに割り当てる実行ロールを選択します。
ステートマシン名を入力してEnterを押すと作成完了です。
エラー等無ければ以下のようにAWS上にステートマシンが作成されます。
「Quick Create」との記載の通りログ出力設定等、細かな設定はできないため、必要により作成後に設定してください。
おわりに
VS CodeにStep Functionsの作成を補助するツールがあること自体は知っており、以前少し試したりもしましたが、私がStep Functionsを作成する際にはデザインモードで作っているため、あまり使うことはありませんでした。
今回、VS CodeでもAWSで作成する場合とほぼ同じデザインモードで作成できるようになり、しかも単体アクション・フローのテストまでできるようになったということで、個人的にStep Functionsを作成したい欲が爆上がりしました。
今後もAWS Toolkitを使ってStep Functionsw開発していきたいと感じました。