studioをいじってみる
自分でデザインしたサイトをノーコードでざっと作れるようになりたいなと思ったので、日本製のノーコードツールである「studio」について勉強していきたいと思います!
実際に作るのはまぁ使い方をツールの使い方を覚えるだけなので、アカウント作成から公開までの流れをざっとまとめられたと思います!
それではれっつらご!
そもそもノーコードとは?
プログラムを書かずにアプリやwebサイトを作ることができる技術
なぜノーコードが話題になってるのか?
フロントエンドだけではなく、バックエンドも扱えるようになってきたから。
1年ほど前、特別定額給付金の申請フォームを兵庫県加古川市の職員の方がノーコードで作成したということが結構話題になったらしいです。
その時使用したのは「kintone」というサービスみたいです。
本来、行政がシステムを作るとなると、開発会社に仕事を発注→設計→開発→テストみたいな工程を踏むのが常識だったようですが、その過程をkintoneを使用することですっ飛ばすことができたと!すごい!
ノーコードの何がすごいの?
ノーコードの登場により、開発コストが非常に下がるので、ローリスクで新しいことにチャレンジしやすくなった
例えば...
音楽スタジオのairbnb「studio.io」
船着場のairbnb「PierShare」
のような、採算が取れるかどうがわからないような超ニッチなサービスが気軽に出せるようになった!
CtoCのマッチング系のアプリが作れるノーコードツール「ARCADIER」というのもあるみたい!
ノーコードの弱点
複雑な実装ができない
「シンプルに、早く作れること」に価値をおいているツールなので、複雑な実装を使用と思ってもできないことが多い。
レッツstudio
ではいよいよstudioを使っていきたいと思います。
アカウント登録
チュートリアル
こんな感じの表示が出てきました!
真ん中にある真っ白なものを、周りにあるいろんなメニューからガチャガチャいじって、実際のwebページを作っていくっぽいです!

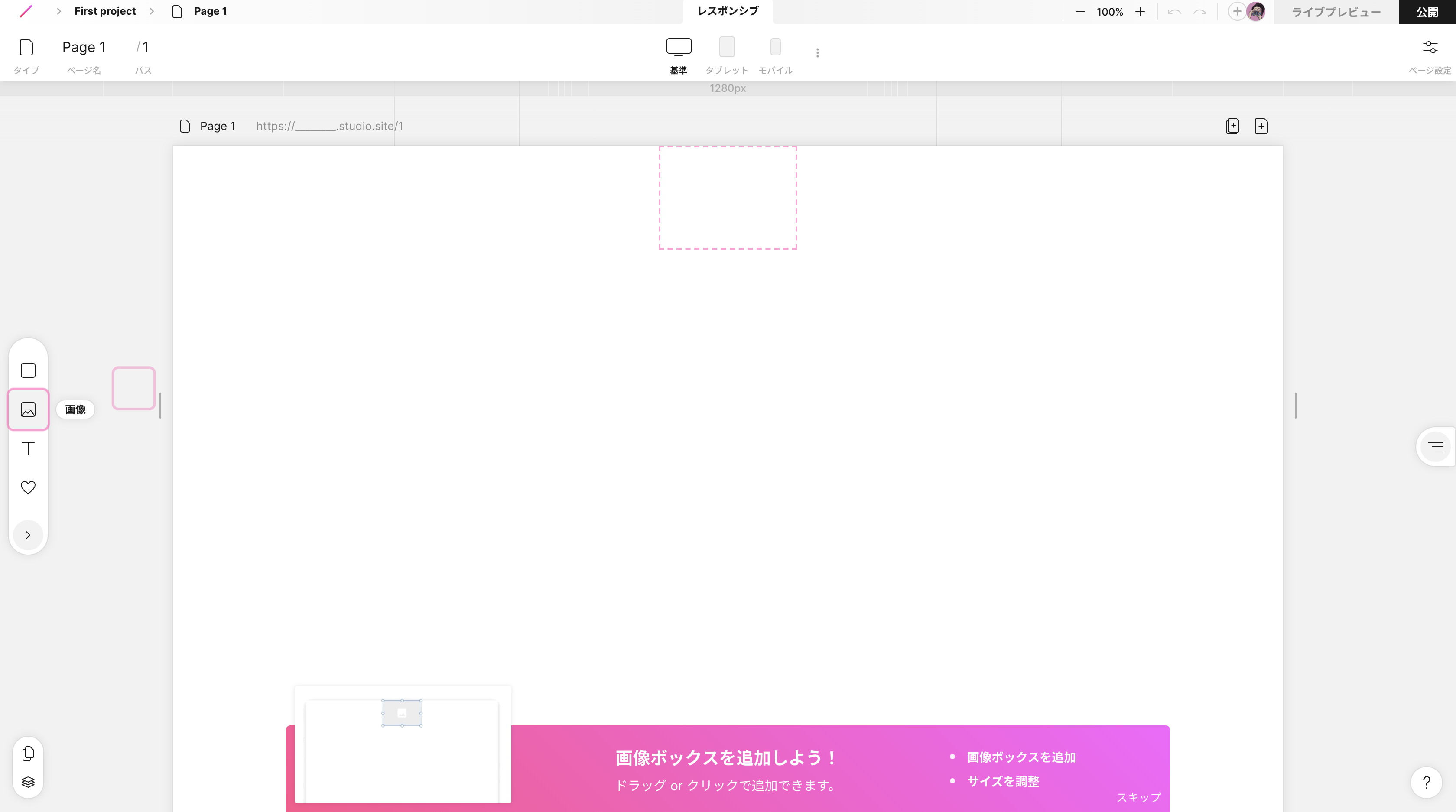
画像マークをドラッグ&ドロップすると画像のコンテナが表示されました!
直感的!

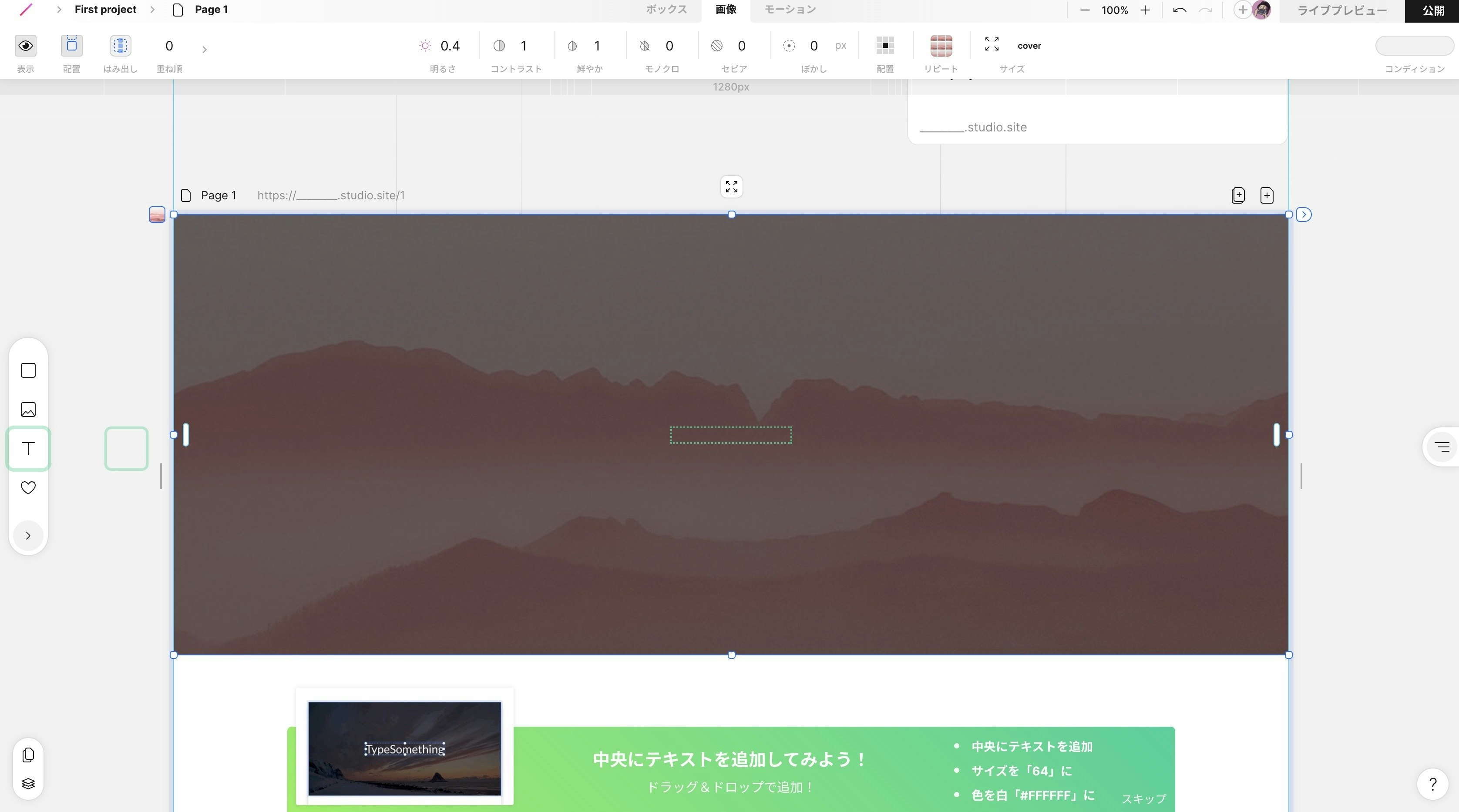
画像の差し込み、明るさの調整も簡単におこなうことができました!

文字も簡単に入れられます!
文字サイズ・文字色を変更するのもベリーイージーです!

こんな感じでチュートリアルが一通り終わりました!
てか本当に直感的でめちゃ感動してます!!笑
多様なテンプレート
一からサイトを作りたい時もこのように多様なテンプレートが用意されているので、画像や文字を当てはめるだけで簡単にwebサイトが作れるっぽいです!すげぇ!

サイトを公開してみる
今回は「Work」というテンプレートをちょっといじって実際にサイトを公開してみたいと思います。

以下のような画面が出てくるのでドメインを設定します。
月額980円のbasicプランに入れば独自ドメインの接続もできるようです!

公開ボタンをポチッと押すと以下のような画面が出てきました。
これで公開されたっぽいです!
めちゃ簡単っすね

ただし無料プランだとサイトの左下にこういうのが表示されるみたいですね

フォームやCMS機能なども簡単に実装できるようなので今度やってみたいと思います!
最後までごらんいただきありがとうございました!