もっとスムーズに商品陳列できないかな
私は小売業で商品の企画・管理をしている部署で仕事をしています。パソコン業務が主ですが、店舗に出向いて、自分で商品を並べたり、売り場のチェックをすることもあります。陳列の見本づくり・手直し修正をする際に、自分たちで出している指示書通りに商品出すのが大変だなと思うことがあり、商品陳列を助けてくれるアプリを作ってみました。
商品のバーコードをスキャンすると商品を置くべき場所を示すアプリ
1.アプリを開く
2.手に取った商品のバーコードをスキャン
3.タップして商品情報を開く
商品情報と出す場所の列・段が表示される
お助けアプリが欲しい理由
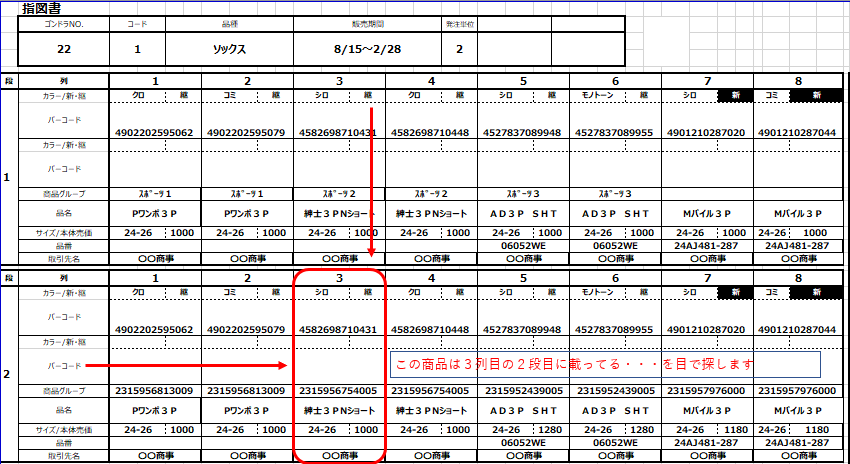
指示書って何?
モノクロで紙に印刷されたの指示書の束。1つ1つの商品を「どこの枠の、何列目・何段目にこの商品を出す」ということ示しています。その内容は商品を決める段階から、よりお客さまが商品を探しやすいようにと検討を重ねて作られたもので、商品を導入する際に一緒に提供されます。同じ商品でも時期によって並べる順番を変えたりもします。
指示書通りに商品を出すには時間がかかる
商品の入れ替え期は特に大変。たくさんの箱の中から商品を取り出し、紙の指示書とにらめっこ。商品名・サイズ・バーコードが頼りに探します。ぱっと見同じでもよく見ると素材が違ったり、サイズが違ったり、同じようなアオが4種類もあったり・・。延々続くにらめっこに疲れ、指示書通りに並べてくださいとお願いする側の人間なのに「もう適当でもいいですか」と言いたくなることもあります。

指示書どおりにきちんと並べてくれる店はもちろんたくさんありますが、できていないときもあります。
担当者は商品を並べたり整理するのはもちろん、お客様応対・レジ打ちなどを限られた時間で行っています。担当外のメンバーが商品出しを手伝うこともあります。持ち時間の中で商品を出す場所が特定できないと「とりあえず出そう」と空いている場所に置いてしまう気持ちもわかります。
でも、指示書通りに売り場を作ってもらいたい。もっと商品を出しやすくする方法はないかなと思っていた時にこの記事を見つけました。
自分でも作れないかなと試行錯誤。記事のようにパパっととはいきませんでしたが、私でもアプリを作ることができました。
実際の手順
1.GoogleSpreadSheetでデータベースを作る
・別途管理している商品マスターシートから コード・商品名・カラー・サイズを転記
・紙の陳列指示書から目視👀で列・段を確認して追記
2.AppSheetを開いて各項目を設定
スプレッドシートの項目が一覧になるので必要項目を修正していきます。何をどう触ったら作りたい形になるのか、若干難航しましたがChatGPTに相談したりAppSheetのマニュアル探したりして形になりました。
・今回商品を探すキーはバーコードにしたいのでKEYにチェック
・バーコード のTYPEは Textにする (ここ重要!)
・バーコード の右側にカーソルを移動して SARCH? SYAN ?にチェックを入れる
早速試してもらいました
1人目 ![]() 指示書作成担当者
指示書作成担当者
普段、一緒に店舗を回りながら「指示書をもっと見やすくするにはどうしたらいいのかな」という相談をしていたこともあり真っ先に声をかけました。自分で作れたことがうれしくて、ハイテンションで「これがあれば商品を出すの楽にならないかな?!」と使い方を説明。実際に触ってもらいました。
これはいい。列と段が1発で分かればどこに並べるか探さなくていい。使えるようになったら売場の人はすごく助かると思うよ。修正があるときの指示書も、お店で印刷しなくて済むようになるね。
2人目![]() 店舗担当者
店舗担当者
現場の声も聞かなきゃ!と急いで店舗に向かいます。アポなしでいきなり突撃したので相手にしてもらえるかドキドキでしたが、「3分だけ時間ください!商品陳列を楽にできるかもしれないアプリを作ってみました!」と声をかけ試してもらいました。
これがあると探す手間が省けるからいいと思います。字が小さいから商品のバーコードの数字を見るのも、指示書を見るのも大変なんですよ。ぜひ使えるようになって欲しいですね。
との好意的な反応をいただきました!
3人目:👨🏻商品企画担当者
へ―これ自分で作ったの?自分でアプリって作れるんだね。これはいいよ。詳細画面に商品を並べた全体像があるともっといいね。完成形を見られたら出来栄えがわかりやすくなるよね。あと、お店ごとに並べ方が変わるものもあるから、それもわかるようにしないといけないね。
お褒めの言葉とともに改善要望もいただきました![]()
ひとまず整理
自分で役に立ちそうなアプリが作れた!ということが嬉しかった![]() DXを学んでデスクワークを効率化したいと考えていましたが、アイディアがあれば店舗の効率化にも貢献できそうだなとワクワクしてきました。
DXを学んでデスクワークを効率化したいと考えていましたが、アイディアがあれば店舗の効率化にも貢献できそうだなとワクワクしてきました。
今回のアプリまだ完成形ではありません。
いいところ
・商品陳列に悩まない
・操作が単純、3分で理解してもらえる
・指示書修正時、データで陳列場所変更がわかるので現場で印刷の必要がない
課題
・データベースの作成に時間がかかる
・同じ商品でもお店の規模で陳列場所が変わるので表記方法に工夫が必要
・現時点では現場の端末でAppSheetが使えない
課題克服チャレンジ💪🏻
👨🏻からのお題その1
詳細画面に指示書の全体図があるといいよね
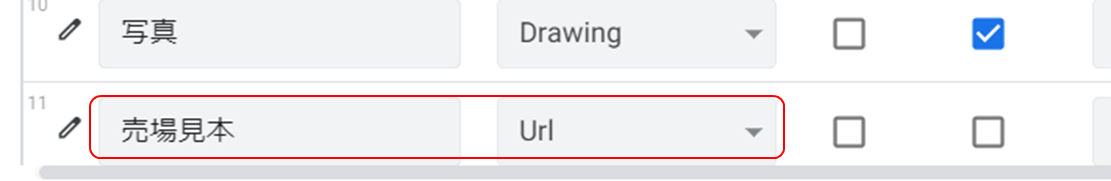
ベースシートに売場見本に項目追加
表示したいエクセルをURLで保存

アプリ作成画面に売場見本項目が追加されるのでTYPEは Urlにする

大元の指示書にもジャンプできるようになりました。

はじめは元のSpreadsheetに直接図として貼り付けようとしていましたがうまくいきませんでした。同じドライブ内に一度保存してそのURLをコピーを貼り付けることでうまく表示できるようになりました。
👨🏻からのお題その2
「お店毎に並べ方が変わるから、それがわかるようにしてほしい」
シートを追加する⇒あらかじめ別のGoogleSheetで保存していたものを選択

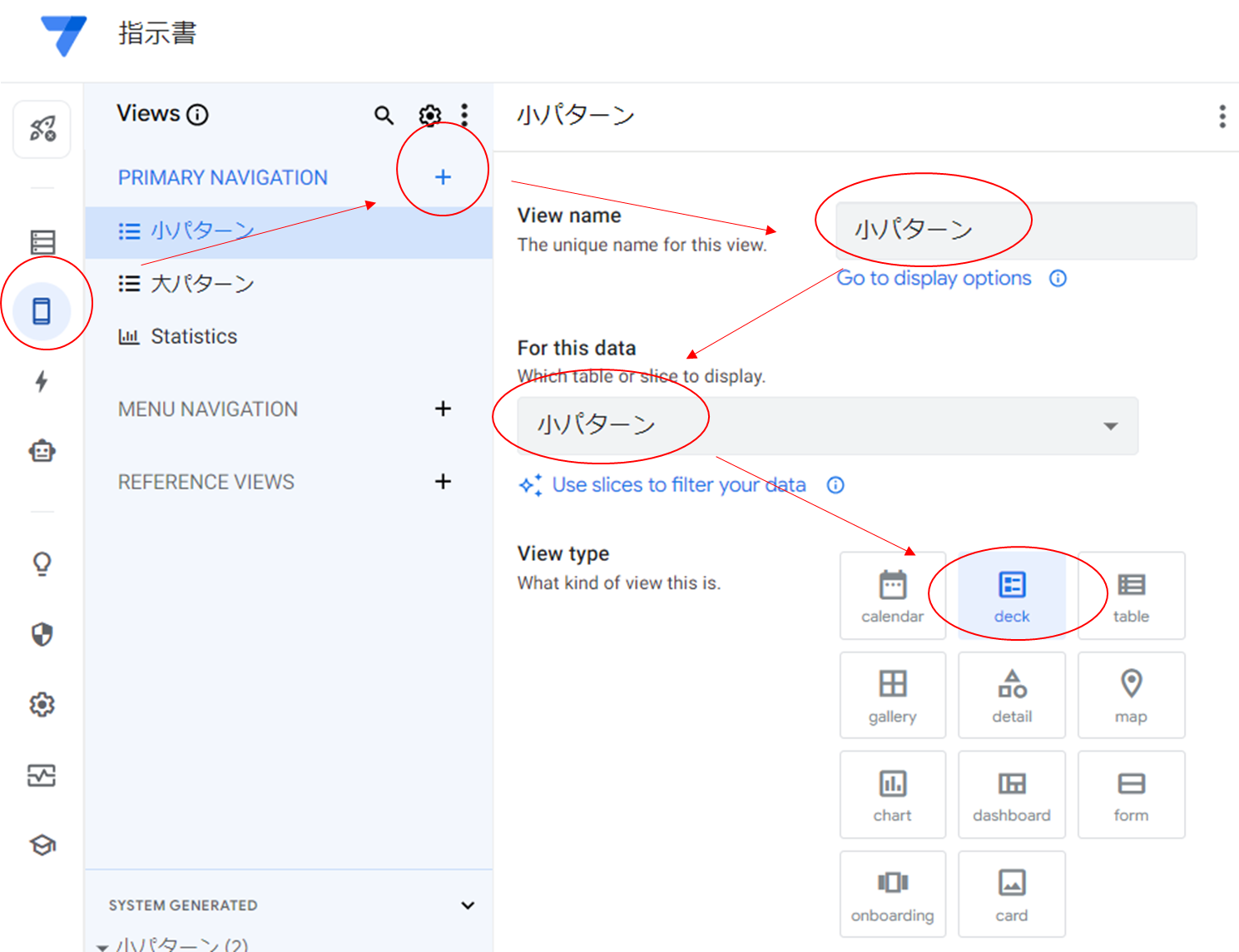
Viewの設定をする

PRIMARY NAVIGATION の横の+を選び、新しいViewの名前を付ける
先ほど追加したデータを選択して表示される形を選ぶ

新しいViewができました!
準備段階の課題
データベースの作成に時間がかかる
ChatGPTにVBAコードを書いてもらえばいいんだよ!という情報をいただいたので意気揚々とチャレンジしてみましたが、難しかったです。ChatGPTに読み込んでもらいたくて元のエクセルをコピー&ペーストするも貼りつかない。テキスト形式になってしまいます。スクリーンショットでやっと貼付に成功しました。できたと思ったら、データが複雑すぎるということでなかなかうまくいきませんた。
ChatGPTに何度も聞きながら、似た形の簡易版をでチャレンジ。

できたコードはこちら
Sub TransformData()
Dim wsSrc As Worksheet
Dim wsDst As Worksheet
Dim lastRow As Long
Dim i As Long, j As Long
Dim dstRow As Long
' 元のデータがあるシートを指定(シート名を"元データ"に変更するか、実際の名前を使用)
Set wsSrc = ThisWorkbook.Sheets("元データ")
' 新しいシートを追加
Set wsDst = ThisWorkbook.Sheets.Add
wsDst.Name = "変換後データ"
' 新しいシートのヘッダーを設定
wsDst.Cells(1, 1).Value = "エリア名"
wsDst.Cells(1, 2).Value = "番号"
wsDst.Cells(1, 3).Value = "名前"
wsDst.Cells(1, 4).Value = "種類"
wsDst.Cells(1, 5).Value = "年齢"
wsDst.Cells(1, 6).Value = "性別"
wsDst.Cells(1, 7).Value = "好きなもの"
' データの開始行を設定
dstRow = 2
' エリア「鳥」部分のデータを変換
For j = 1 To 3
wsDst.Cells(dstRow, 1).Value = "鳥" ' エリア名
wsDst.Cells(dstRow, 2).Value = j ' 番号
wsDst.Cells(dstRow, 3).Value = wsSrc.Cells(3, j + 3).Value ' 名前
wsDst.Cells(dstRow, 4).Value = wsSrc.Cells(4, j + 3).Value ' 種類
wsDst.Cells(dstRow, 5).Value = wsSrc.Cells(5, j + 3).Value ' 年齢
wsDst.Cells(dstRow, 6).Value = wsSrc.Cells(4, j + 3).Value ' 性別
wsDst.Cells(dstRow, 7).Value = wsSrc.Cells(5, j + 3).Value ' 好きなもの
dstRow = dstRow + 1
Next j
' エリア「海」部分のデータを変換
For j = 1 To 3
wsDst.Cells(dstRow, 1).Value = "海" ' エリア名
wsDst.Cells(dstRow, 2).Value = j ' 番号
wsDst.Cells(dstRow, 3).Value = wsSrc.Cells(7, j + 3).Value ' 名前
wsDst.Cells(dstRow, 4).Value = wsSrc.Cells(8, j + 3).Value ' 種類
wsDst.Cells(dstRow, 5).Value = wsSrc.Cells(9, j + 3).Value ' 年齢
wsDst.Cells(dstRow, 6).Value = wsSrc.Cells(8, j + 3).Value ' 性別
wsDst.Cells(dstRow, 7).Value = wsSrc.Cells(9, j + 3).Value ' 好きなもの
dstRow = dstRow + 1
Next j
' メッセージボックスで処理完了を通知
MsgBox "データの変換が完了しました!"
End Sub
これを応用してデータの書換を進めます。
まとめ
なんとか形になりました!実用化できないか思案中ですがまだ残っている課題もあります。まずは、自分の担当商品の完成版を作って、たくさんの人に試してもらって、声をあつめて、広げていけるようにしたいと思います。最後に「商品陳列お助けアプリ 改」の動作確認です。