ローカルからGitHubにデプロイ
ここを参考にしてGitHubに**Hello World!**を表示するプログラム(hello.html)をPushする
このあと、GitHubとAzureを連携してHTMLファイルをAzure上にデプロイして表示してみます
Azureにデプロイ
GitHubに上げたものはこちらになります。ここには、Hello Worldを表示するだけのHTMLがPushされています。
Web APPの作成
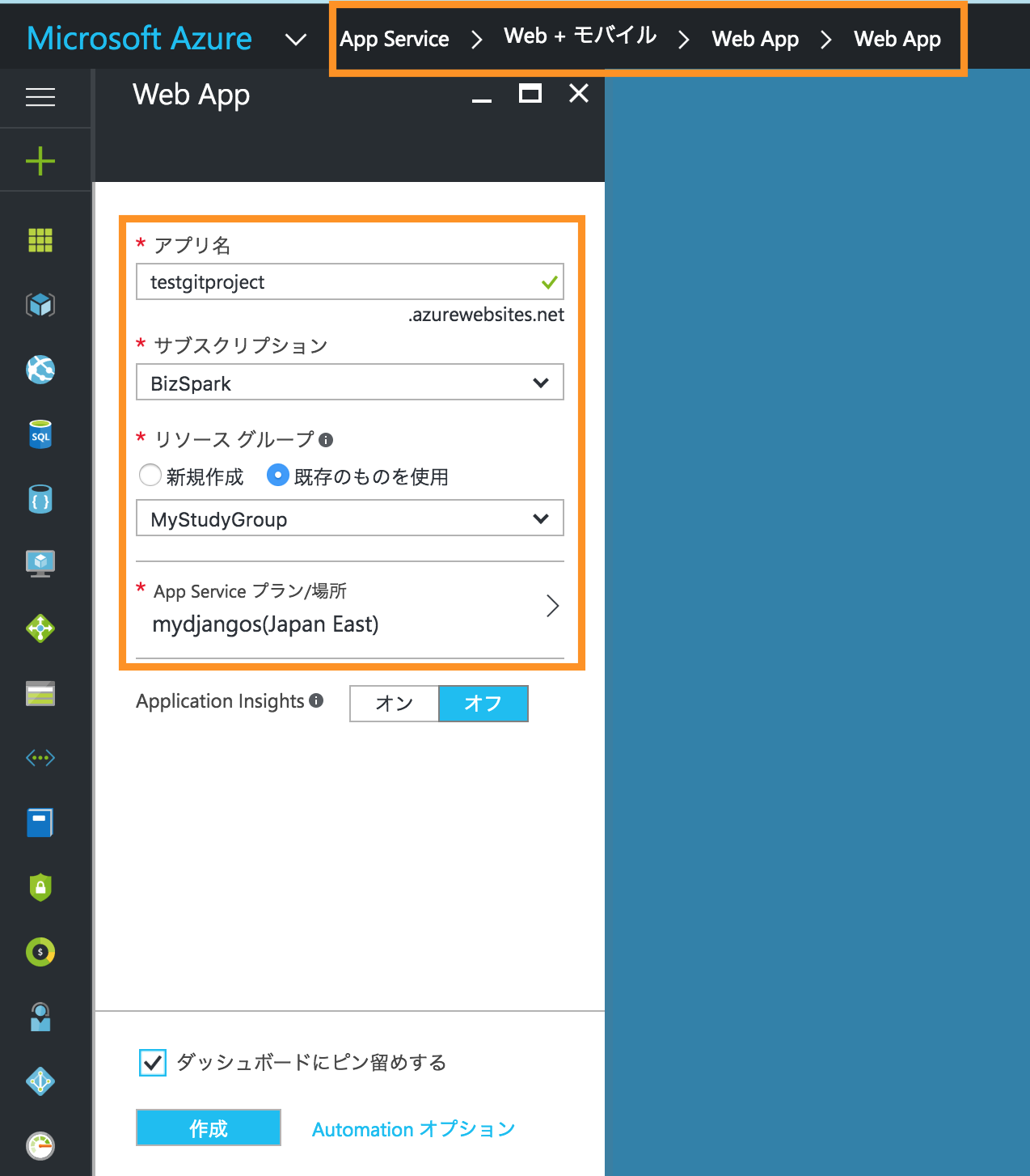
まずはAzureポータルに行き、下記の順番にアクセスして行き、WebAppを作成します
【App Service】➡️【追加】➡️【Web App】➡️【作成】
・設定はアプリ名は任意に設定し、リソースグループは作成してない場合は作成してください
・App Service プラン/場所は新しく作成しちゃったほうがいいかも

GitHubと連携
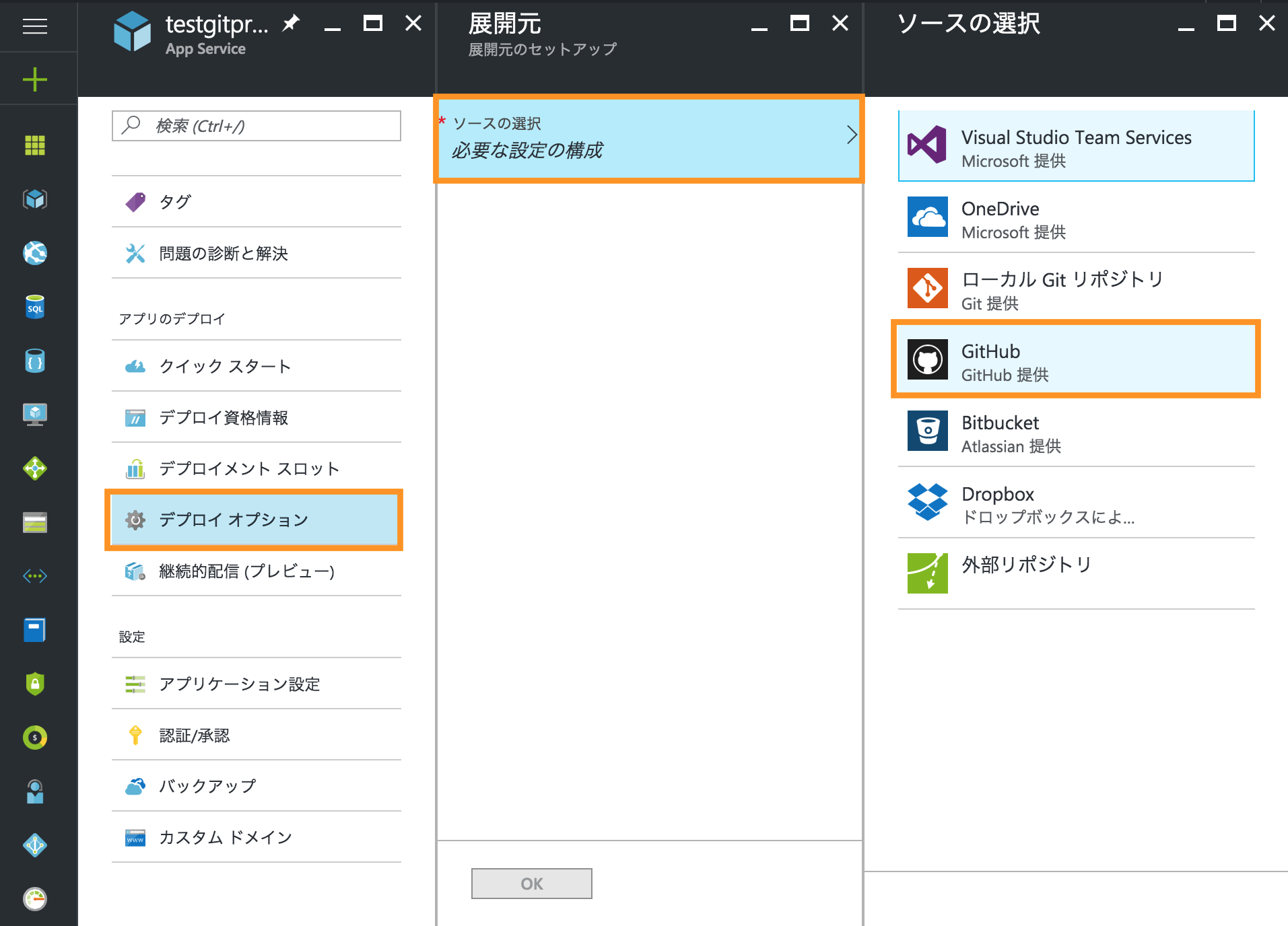
作成したApp Serviceから下記のようにGitHubを選択
【デプロイ オプション】➡️【ソースの選択】➡️【GitHub】
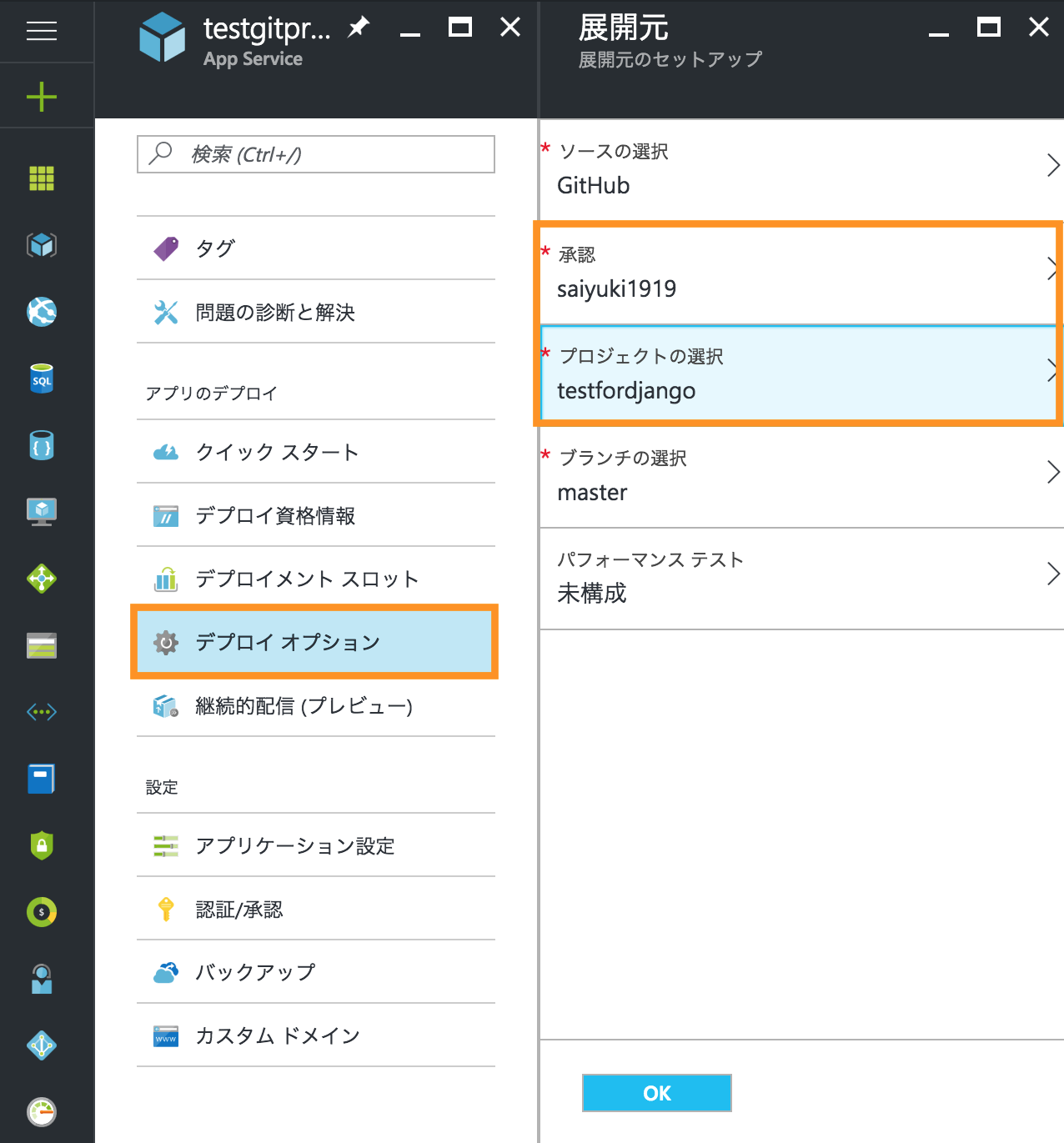
・承認でGitHubにログイン
・プロジェクトの選択でデプロイしたいリポジトリを選択
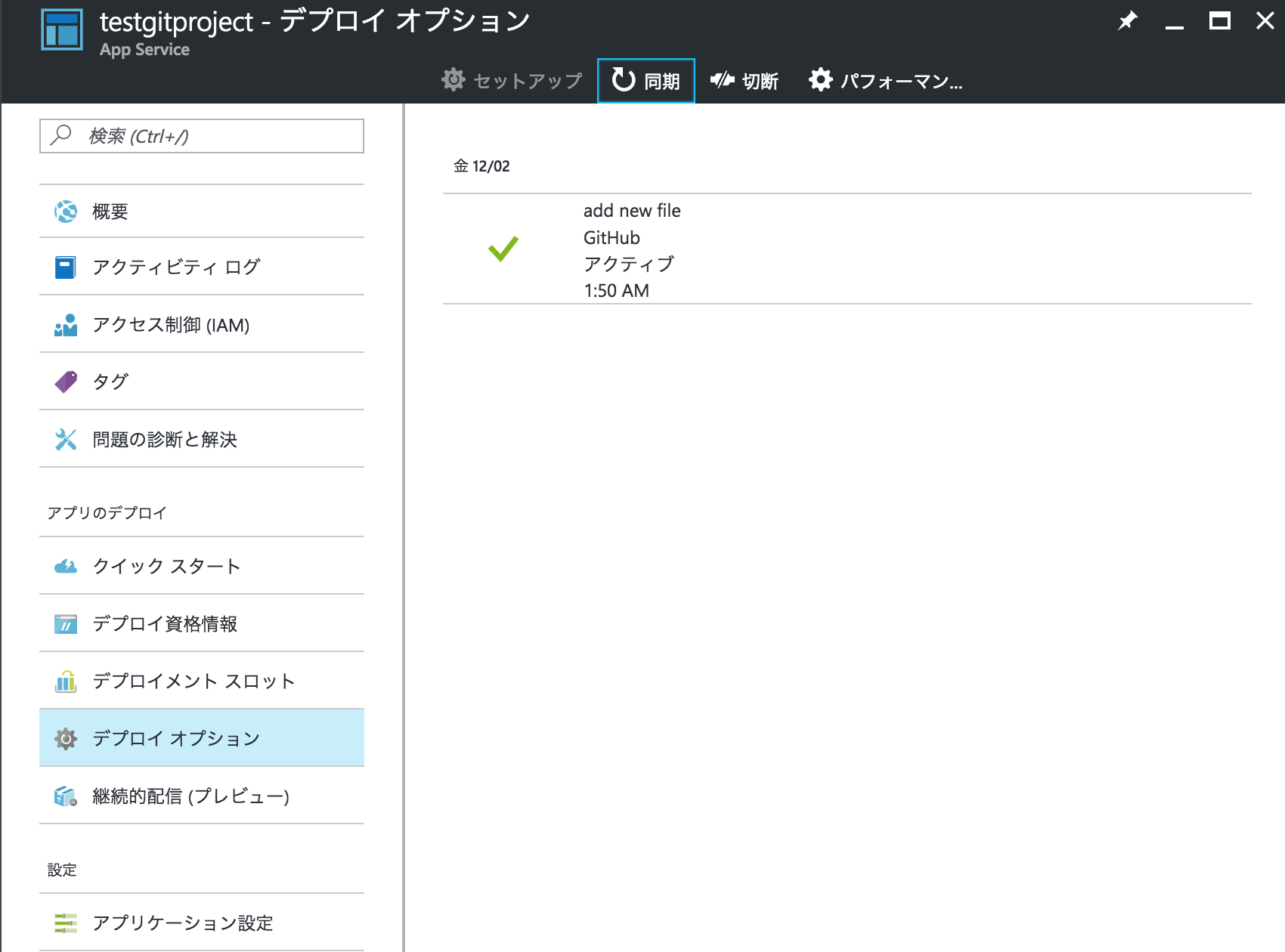
下のように完了したら、**【同期】**を行い反映させる
デプロイ
最後に【App Service】にある**【URL】からページを開き、デプロイしたhtmlを確認するとHello World**と表示される

おまけ
実際にデプロイ行うとApp Service内にあるコンソールからAzureサーバをいじることができる
実際に D:\home\site\wwwrootの下にhello.htmlが入っている