はじめに
まず、この記事を書いた理由は2つあります。
一つ目は、Visual Studio 2015からGithubにPushする記事が少ないなと思ったこと。
二つ目は、GithubからAzure上にデプロイすることができるのでそのことについて書きたいからです。
GitHubにPush
Visual Studio2015とGitHubとの連携
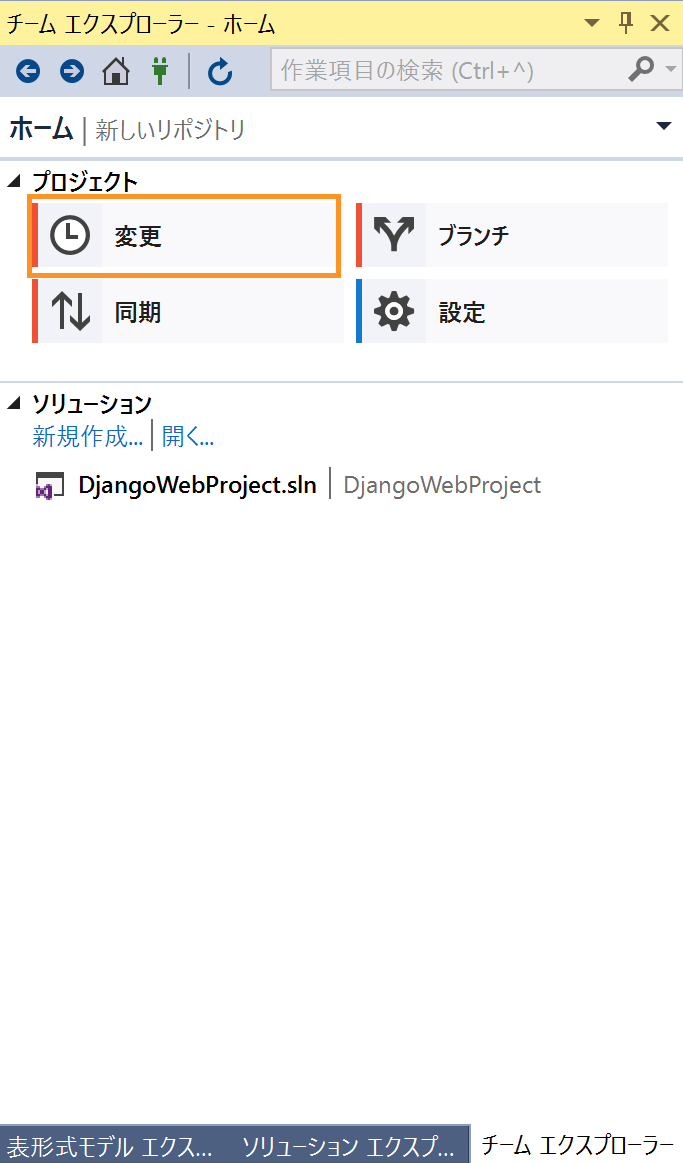
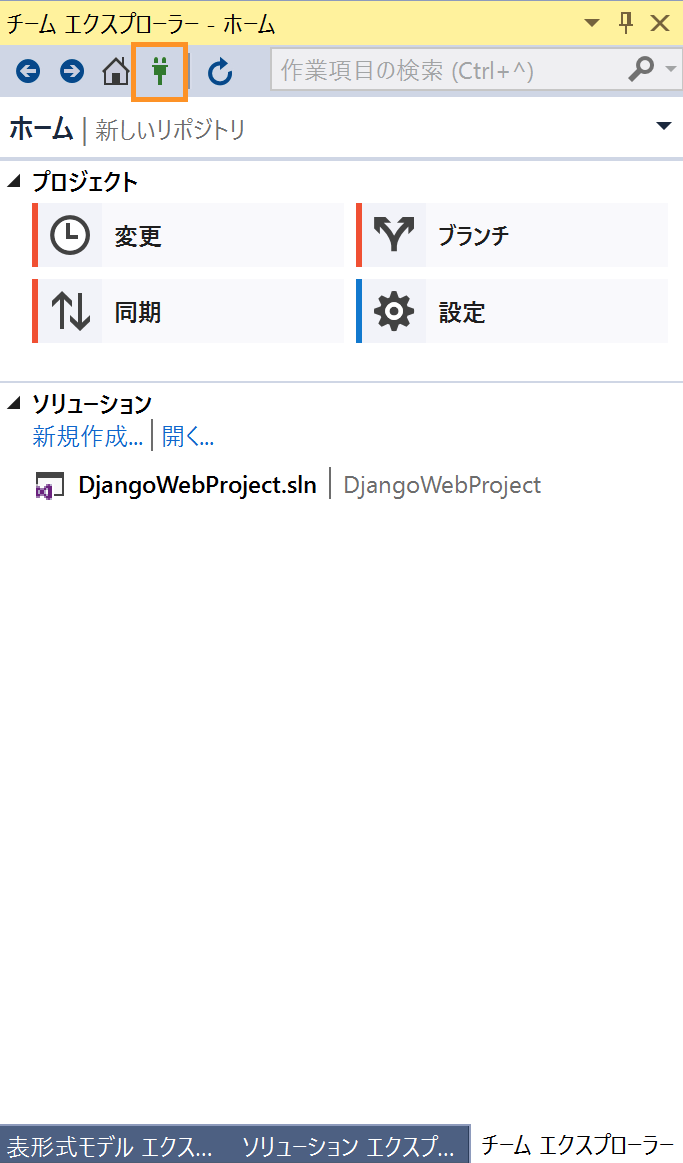
まずは、Visual Studio 2015を開き右下のチームエクスプローラを開いてください!
すると、下のように右側にチームエクスプローラのホームが開いていることがわかる

まずは、**【Git 設定】**を選択しログインする
必要であれば、既定のリポジトリの場所を変えるのもあり(自分は変えた)

PushするGitHubのレポジトリを設定
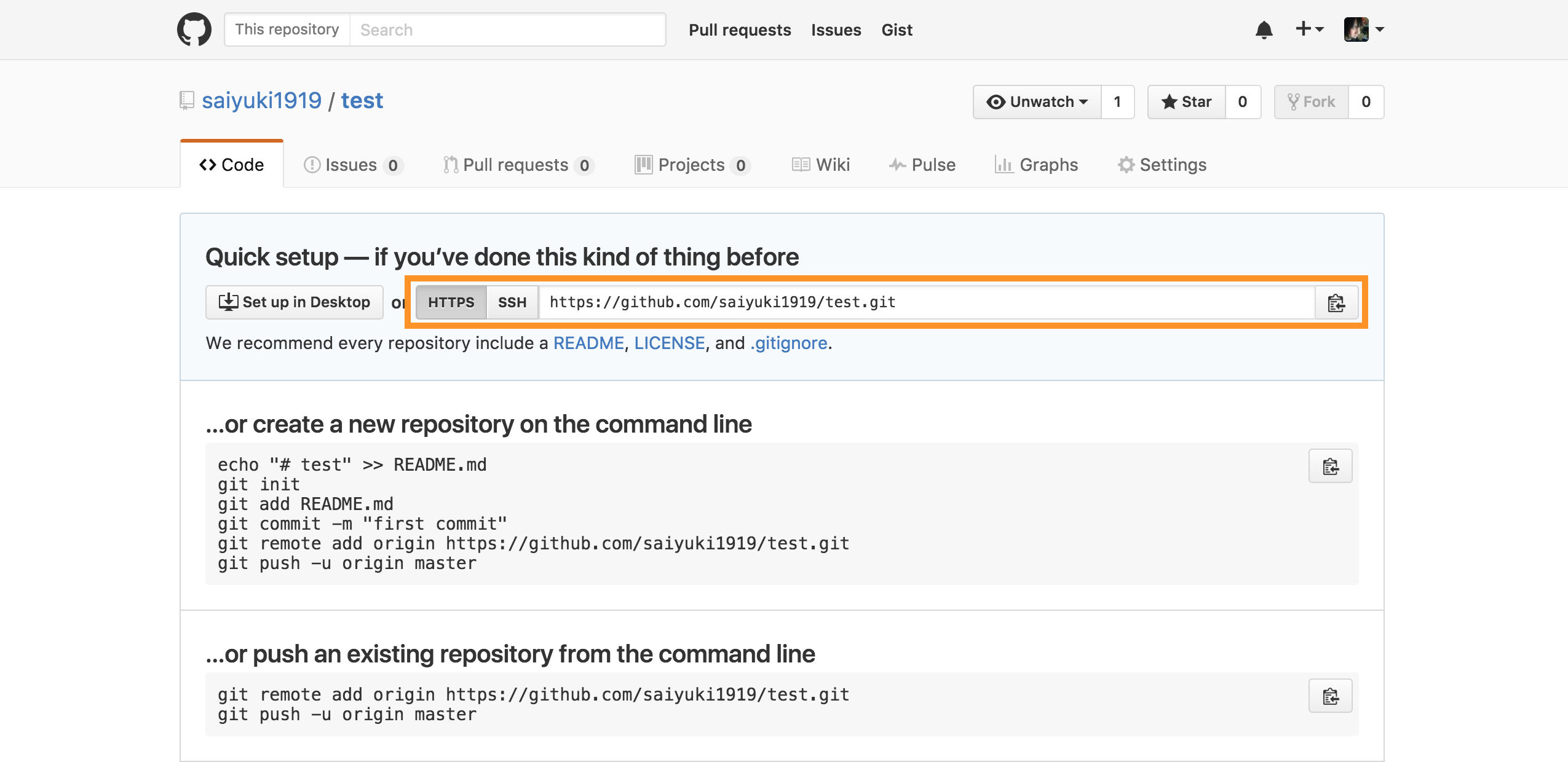
GitHubにてレポジトリを作成する
その際にHTTPSのURLを使う!!(メモ)

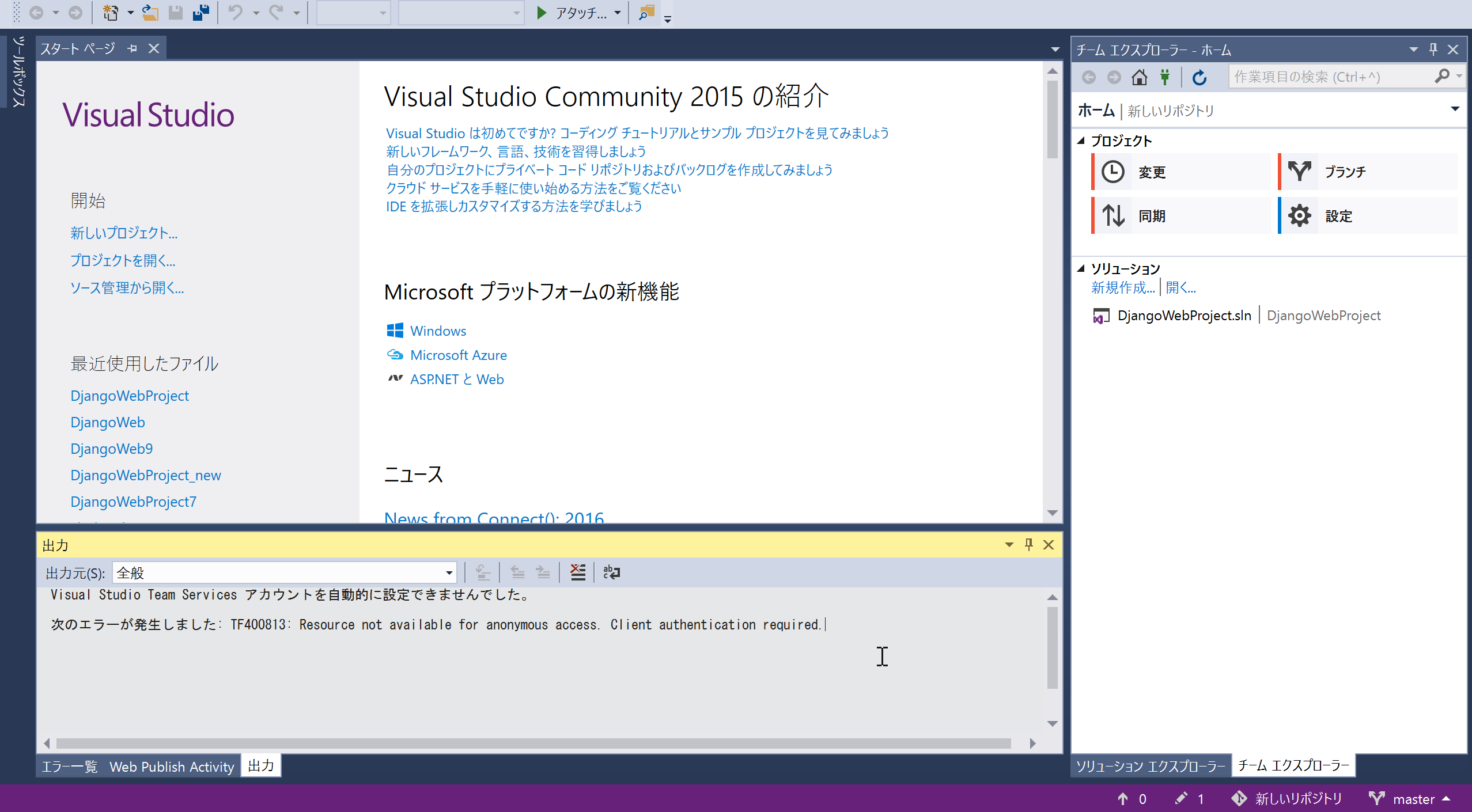
次にVSに戻って、チームエクスプローラの**【同期】**を選択する

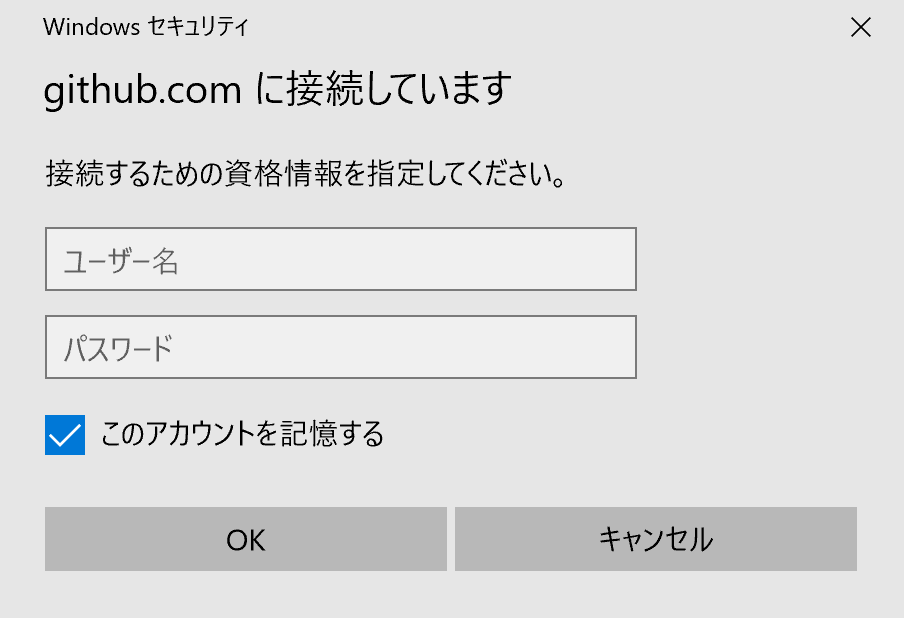
GitHubにログインするとリポジトリとの連携ができる(最初のみ聞かれる)

ローカルリポジトリの設定
**設定することをオススメします! **デフォルトでやっていると上手くソリューションをPushできなかった問題が起きたので。。(実体験)
上にあるコンセントマークを選択する

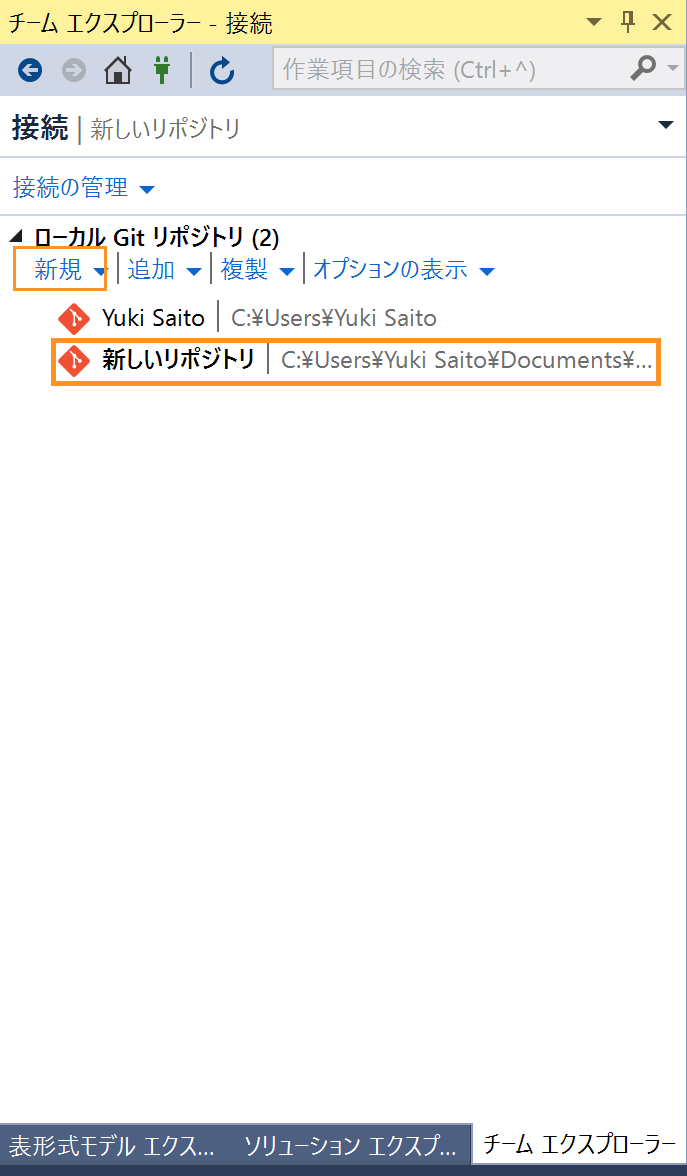
**【新規】**で新しいローカルリポジトリを作成する。
画像にあるように、私は作ったのはいいが名前変更ミスって(新しいリポジトリ)になってますw
※作成したローカルリポジトリをダブルクリックしてください!!
すると、作成したローカルリポジトリで作業できる

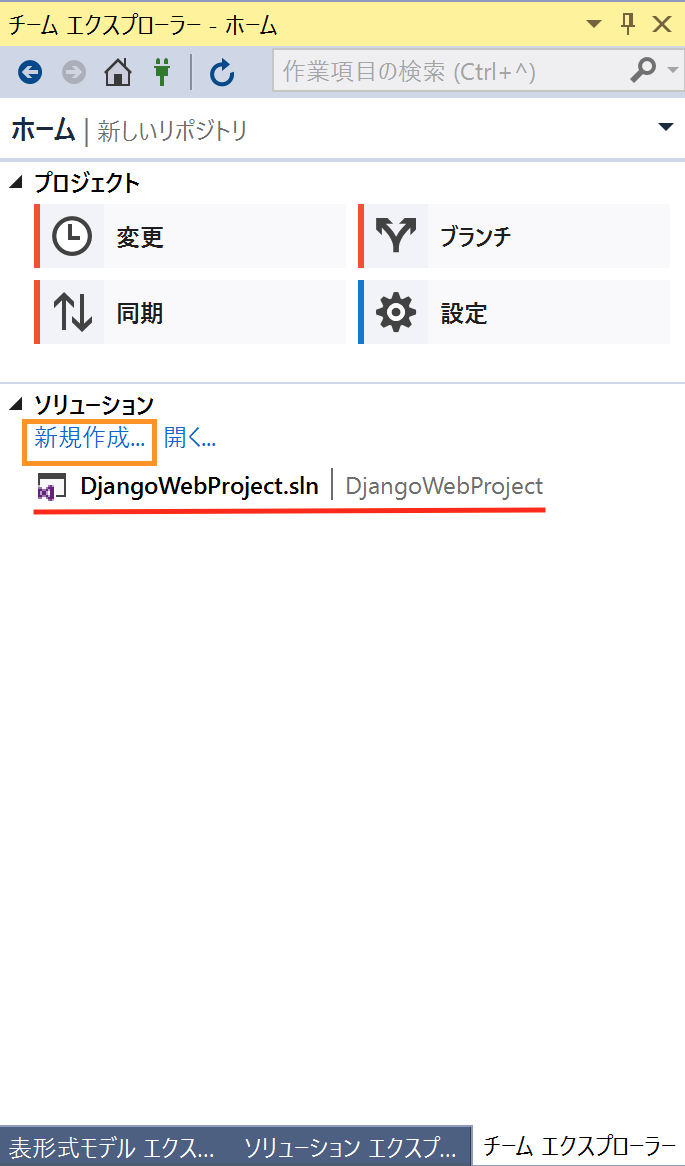
ソリューションの作成
ここではPTVSのDjangoアプリを作成している
まず、**【新規作成】**でプロジェクトを作成する

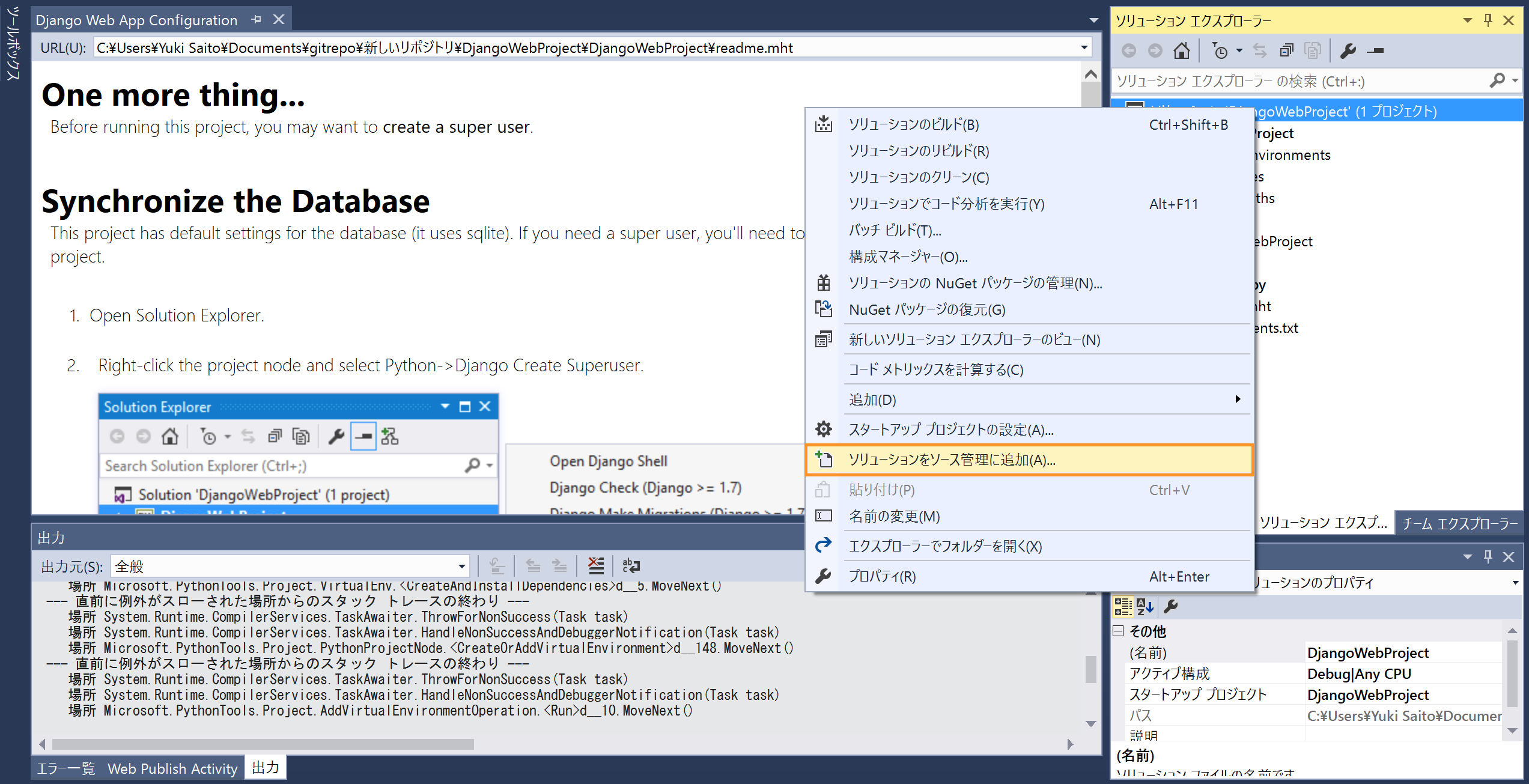
その後、ソリューションエクスプローラに戻り、作業したのちに**【ソリューション】を右クリックし、【ソリューションをソース管理に追加】**を選択する

コミット
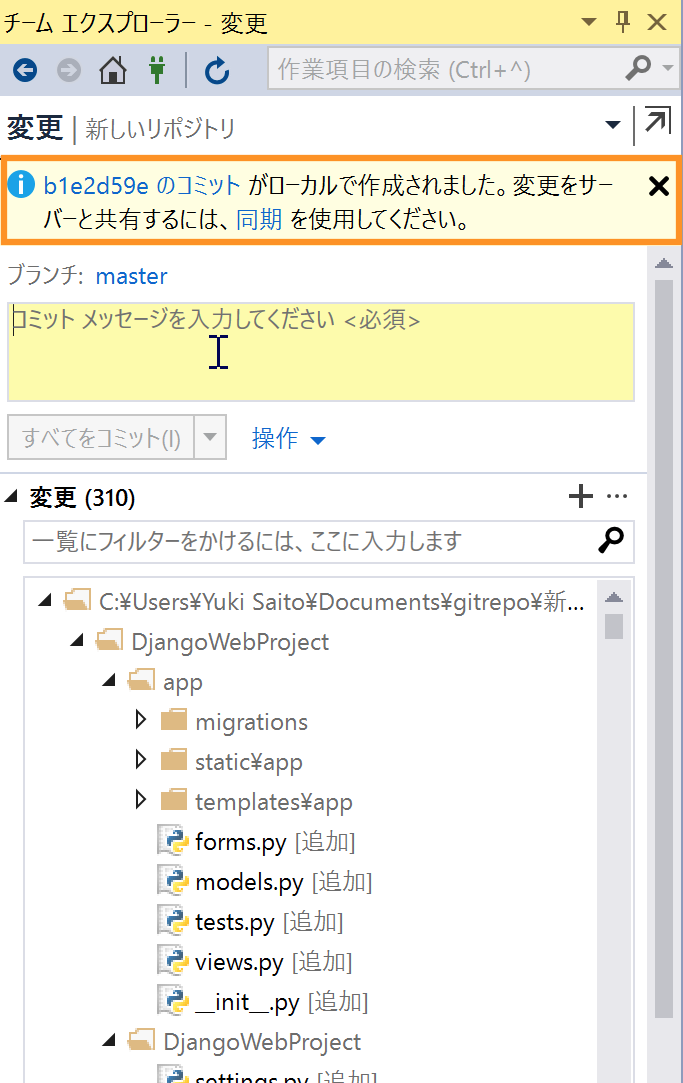
変更をサーバと共有するには、同期を使用してくださいと出た場合、オレンジ枠の**【同期】**を選択する(オレンジ枠が出ない場合はOK)

変更に戻り、一番下にあるのが変更点、ここでは何もPUSHしてないので全てが選択されている
変更点をPushする場合は変更されたファイルのみが表示される仕組みである
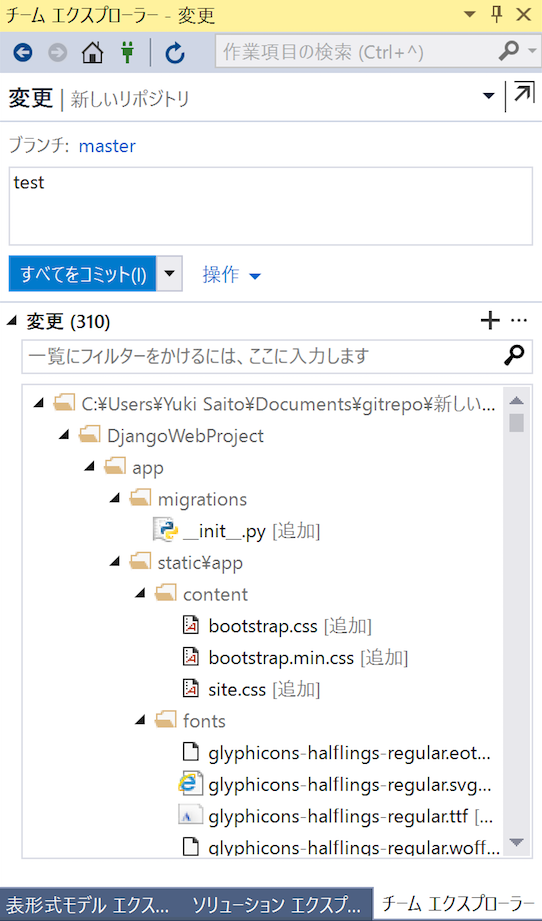
適当にコメントを残し、**【すべてをコミット】**を選択するとコミットされる

Push
コミットした内容をPushする
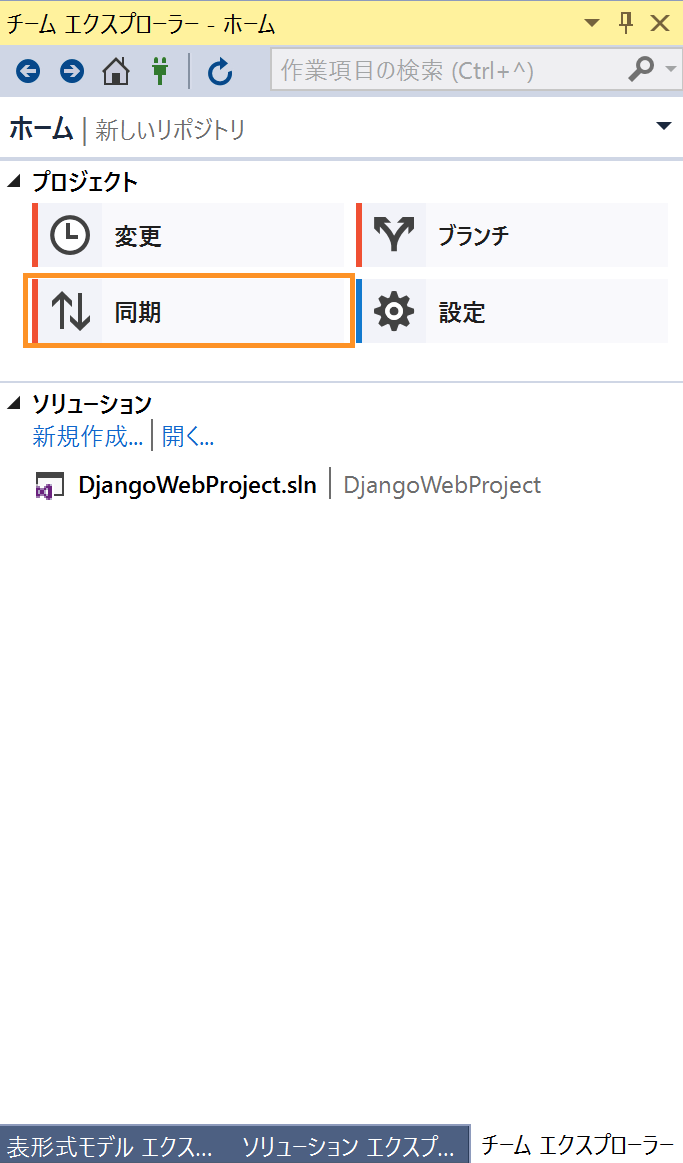
またホームに戻り、**【同期】**を選択

先ほど、コミットしたものが出力方向のコミットに出るので、そのまま**【同期】を選択するとPush**される

最後にGitHubのレポジトリを見るとPushされたことがわかる

参考サイト