SweetAlertでメッセージ表示
基本情報
本家
概要
JavaScriptの標準装備でアラート、メッセージを出しても良いが、ひと手間加えて、お洒落にメッセージを表示する。
基本的な使い方
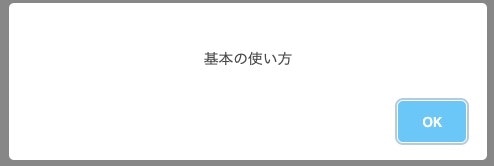
メッセージを出すだけ
sweetAlertSample.js
function basicSample(){
swal("基本の使い方");
}
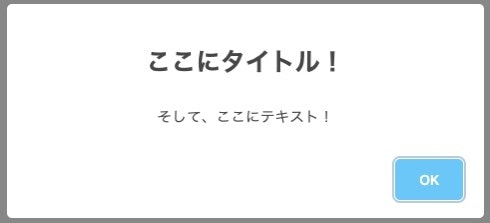
タイトルとテキストをつける
sweetAlertSample.js
function basicSample2(){
swal("ここにタイトル!", "そして、ここにテキスト!");
}
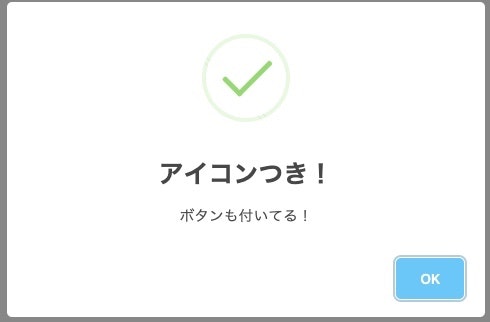
アイコンをつける
sweetAlertSample.js
function basicSample3(){
swal("アイコンつき!", "ボタンも付いてる!", "success");
}
アイコンの使い分け
使用可能なアイコンは4種類。
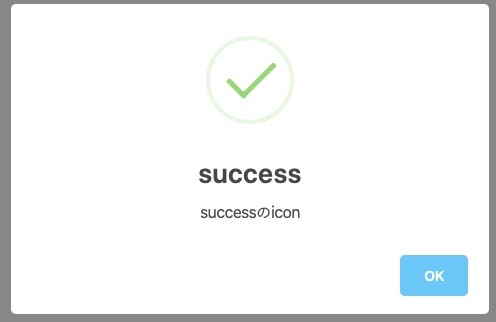
success
sweetAlertSample.js
function iconSample1(){
swal({
title: "success",
text: "successのicon",
icon: "success",
button: "OK",
});
}
error
sweetAlertSample.js
function iconSample2(){
swal({
title: "error",
text: "errorのicon",
icon: "error",
button: "OK",
});
}
info
sweetAlertSample.js
function iconSample3(){
swal({
title: "info",
text: "infoのicon",
icon: "info",
button: "OK",
});
}
warning
sweetAlertSample.js
function iconSample4(){
swal({
title: "warning",
text: "warningのicon",
icon: "warning",
button: "OK",
});
}