はじめに
この記事では、Web APIについて理解するための必須知識を網羅的に学習できます。
投稿日の前日、社内に向けてWebAPI講座を実施したので、その講座内でお話しした内容を外部に向けても発信しておこうと思います。開発に触れたことのないコンサルの方でも学べるよう、とにかくわかりやすさを意識したので、開発初学者の方にオススメな記事です。
この記事の対象者
- WebAPIとは何か知りたい方
この記事で理解できること
- APIについて
- APIの概要
- メリット
- APIの種類
- WebAPIについて
- WebAPIの概要
- 特徴
- 代表例
- 仕組み
- 使い方
- API仕様書について
- HTTP通信について
そもそもAPIって?
Web APIを理解するためにはまず「API」という言葉が何なのか、を理解する必要があります。
APIとは、
あるソフトウェアの機能を、別のソフトウェアから呼び出す「仕組み」のことです。よく「橋渡しをする機能」や「窓口の役割」として説明されています。
私が最初「APIとは」を調べた時
「いや、橋渡しってなんだよ、窓口ってなんだよ」
と、この説明すらピンと来ていませんでした。(理解力低)
なのでこの記事では、窓口ってどんなことをするのか、まで掘り下げてご説明します。
窓口の仕事ってなに?
オフィスビルの窓口の流れで考えてみましょう。
- 取引先のお客様が窓口にやってきて「○○部▲▲課の□□さんにお会いしたいんですが」と要望(リクエスト)を伝える。
- 要望を受け取った窓口係さんが○○部▲▲課に電話し、□□さんがいるか、会う時間があるかどうかを確認する。
- □□さんは不在だったよう。
取引先のお客様に対して不在の旨を返答(レスポンス)する。(その後の対応省略)
このような流れがイメージできるでしょう。
APIの仕組みも全く同じなんです。
やっていることは
「利用側から来たリクエストを提供側に伝え、提供側とやり取りした結果を利用側にレスポンスする」
これだけです!
APIの魅力
APIを使用すると何が良いのか、一言でいうと 「めちゃくちゃ便利だから」 です。
APIはソフトウェア同士の窓口として利用するため、
API提供してくれている他サービスのデータや機能を使うことができます。
そのため、もし私たちが開発者で「こういう機能を開発したいな~」と思った時、
その機能が既に誰かによって実装されていて、APIが公開されているなら、一から機能開発する必要がないんです。
感動ものですね!
つまり、開発者にとっては開発コスト削減や業務効率化につなげられる、なくてはならない便利な存在です。
APIの種類
APIの種類はこれから説明するWebAPI以外にも開発者向けのAPIが複数あります。
- Web API:Google API、Amazon API、Yahoo APIなど
- ネイティブAPI:OSが提供しているAPI(Windows APIなど)
- ライブラリAPI:Java Spring Framework、C++など
- ランタイム(プログラムを動かす環境)API:Java SE APIなど
- データベースAPI:OCL API(Oracle)、ODBC API(Microsoft)など
じゃあ、WebAPIって何?
前置きの説明が長くなってしまっていますが、ここまで理解できたのならWebAPIの理解はお手の物です。おそらく多くの皆さんが、知らず知らずのうちにWebAPIを目撃したことがあると思います。
WebAPIとは文字通り「インターネット経由でWebサービスを利用するためのAPI」です。
インターネット経由とは、
「インターネット上で一般的に使われているHTTP/HTTPS通信(後ほど説明)によってデータのやり取りを行う」ということです。
WebAPIの特徴
しつこくて恐縮ですが、特徴も
「インターネットを経由して利用できる」
というところです。そしてここが他のAPIとの大きな違いになります。
実は、先ほどご紹介したWebAPI以外のAPIは、一言でいうと開発技術を持った人しか使用できません。なぜなら、利用者側と提供者側で、扱うOS(Windows,iOSなど)や、プログラミング言語(Java,Rubyなど)が一致していないと利用ができないからです。
その点WebAPIは、インターネットを利用する方法と同じ形でりようできるので、開発知識が無くても気軽に利用できる、とても身近な存在である、ということが言えます。
WebAPIの代表例
- 飲食店予約サイトの店舗ページの地図にGoogleMapが使用されている。
- ソーシャルログイン:大手サービスのアカウント情報を利用して別のWebサイトにログインできる。
- オンラインショッピングでユーザーが使用しているクレジット決済の金融会社ページに飛んで支払いができる。
だいぶイメージが沸いたのではないでしょうか?
その他にもたくさん、私たちが普段利用しているWebサービスの多くでWebAPIの仕組みが使われています。ぜひご自身で検索してみてください!
WebAPIの仕組み
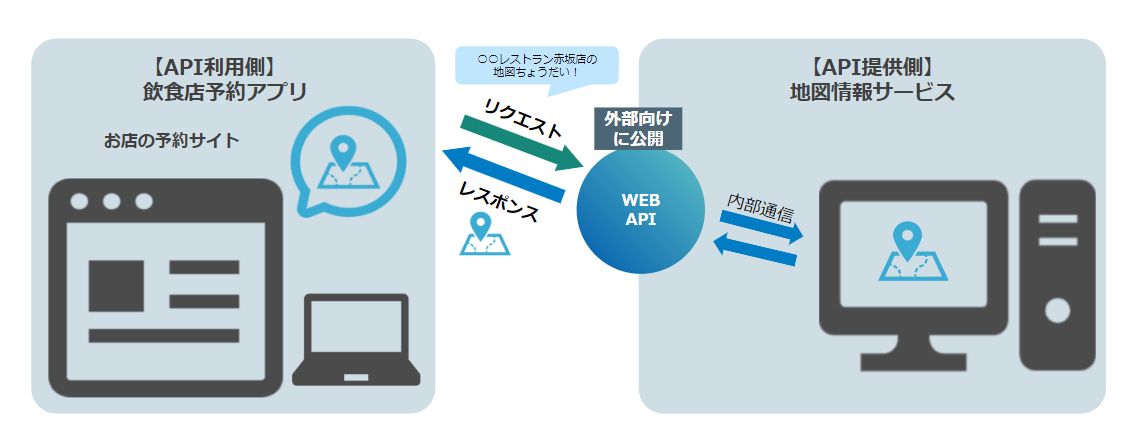
では、実際にWebAPIってどんな仕組みなのか、先ほどの飲食店予約アプリと地図アプリの例を図でご説明します。
WebAPIの事例ですが、先ほどの「窓口」の説明と一緒です。
【登場してくるもの3つ】
- WebAPI利用側
- WebAPI本体(窓口)
- WebAPI提供側
【各々の関係性】
- API利用側とAPI提供側の間にWebAPIが存在している。
- API提供側が他者(API利用側)に向けて「うちの機能・データ使っていいですよ~」という意味合いでWebAPIを公開している。
【全体の流れ】
- 飲食店予約アプリ(利用側)が、WebAPIに対して「○○レストラン目黒店の地図をください!」というリクエストを送る。
- リクエストを受け取ったWebAPIが、地図情報サービス(API提供側)と内部通信を行い、○○レストラン目黒店の地図をGET!
- GETした地図情報をレスポンスとして返す。
- お店のアクセス情報で地図情報が見られる。
以上がWebAPIの仕組みです。簡単でしたね!
WebAPIの使い方
ここまで仕組みが理解できたところで、最後は実際にWebAPIをどのように利用するのか、基本的な部分を解説します。
使い方は超簡単!
一言でいうと
「API仕様書を見ながらHTTP通信を行うだけ」 です。
急に2つも新たな単語が出てきた、、、と思われている方も多いと思いますが大丈夫!一つ一つ丁寧にご説明します。
API仕様書とは
文字通りAPIを利用するための説明書のことです。APIの機能や利用方法、リクエストやレスポンスの形式などを定義したドキュメントのことです。大きく分けて以下の項目に分けて記載されています。
- APIの概要:APIの役割や目的、利用者の想定など記載
- エンドポイント:アクセス先のベースとなるURL
- リクエストとレスポンスの形式:APIのリクエストとレスポンスの形式やデータ型を定義
- 認証方式:APIの利用に必要な認証方式を記載
- 制限事項:APIを利用する上での制限事項・注意点を記載
文面からだと少しイメージがつきにくいかもしれませんが、電化製品の取扱説明書と用途は変わりません。「ここのボタンを押せばこのようなことができます」という説明同様「このようにリクエストを送ればこのようなレスポンスが返ってくるはずです」という対応表が載っているイメージを持っていただければわかりやすいかと思います。
また、仕様書内のリクエストとレスポンスの形式は、後述するHTTP通信方式に沿って記載されています。
HTTP/HTTPS通信とは
「インターネットで用いられる通信のお約束事のこと」をいいます。
前提としてインターネットを利用する際は、PCの画面上で操作するWebブラウザとWebサーバー間でやり取りが行われることによって、私たちはあらゆる動画やWebサイトを見たり、あらゆる情報を収集することができます。
このWebブラウザとWebサーバー間のやり取りの方法としてHTTP方式を採用するといった形です。
ここもなかなかイメージがつきにくいところだと思いますが、
「そういえばURLの冒頭にHTTP又はHTTPSとかついているの見たことあるわ~、インターネットを利用するときに使う通信方式なんだな~」という認識で大丈夫です。
ちなみにHTTP/HTTPSの正式名称は「Hypertext Transfer Protocol / Hypertext Transfer Protocol Secure」といいます。両者の違いは、HTTPを暗号化させてセキュリティを強化したものがHTTPSになります。
じゃあ、HTTP通信ってどうやるの?
通信方式という言葉を聞くと難しく考えてしまいがちですが、方法としては先ほど何度も出てきたリクエストとレスポンスをHTTP通信方式で決められている形に従ってやり取りを行うだけです!
「HTTP通信方式で決められているやりとり」をそれぞれHTTPリクエスト, HTTPレスポンスと呼びます。
※通信ではたくさんの情報を入れ込んでやり取りすることができるのですが、今回は必要最低限知っておくべき内容(API仕様書に関連する部分)を抜粋して説明します。
HTTPリクエスト
- どんなサーバーに対してどんなことをお願いしたいのかを伝える場所
- HTTPメソッドで自分がやりたいリクエストの種類を指定する
- HTTPメソッド:リクエスト先のWebサーバーに対して「何がしたいか」を指示する言葉。種類は以下参照(主に4つ覚えておけばOK)。
- GET(データ取得)
- POST(データ追加)
- PUT(データ更新)
- DELETE(データ削除)等…
- HTTPメソッド:リクエスト先のWebサーバーに対して「何がしたいか」を指示する言葉。種類は以下参照(主に4つ覚えておけばOK)。
- WebAPIのアクセス先となるURLを指定する
- 追加・更新・削除などの場合、対象となるデータを指定する
まとめると、
- HTTPリクエストはHTTPメソッドを指定してとURLにアクセスするだけで実行できる
- データベースの値を操作したい(POST・PUT・DELETEなど)場合は、操作対象のデータを指定してあげる必要がある。
HTTPレスポンス
- 実行したHTTPリクエストに対してデータを返してくれたり、処理結果や状況(成功or失敗or処理中等)を教えてくれる場所
- HTTPレスポンスで返ってくるもの
- GET(データ取得)のリクエストが成功している場合、該当データが返る。
※WebAPIの仕様によっては、取得以外のリクエスト内容でも「追加・更新・削除しましたよー」という意味合いでデータが返ってくることもある。 - ステータスコードとステータスメッセージ
- リクエストに対しての処理結果が3桁の整数と簡単な単語で返ってくる。代表例は以下。
- 200 OK : 処理成功
- 400 BadRequest : リクエスト内容に誤りがという意味。サーバーがリクエスト内容を解釈できていないことを表している。
- 404 NotFound : リクエストされたURL等が見つからないという意味。
- 500 InternalServerError : サーバー側で処理方法がわからない事態が発生したという意味。
※ステータスコードにはほかにもいろいろな意味合いを持つものがたくさんあります。興味のある方は調べてみてください!
- リクエストに対しての処理結果が3桁の整数と簡単な単語で返ってくる。代表例は以下。
- GET(データ取得)のリクエストが成功している場合、該当データが返る。
まとめると、
HTTPレスポンスによって、実行したHTTPリクエストが成功したのか、失敗したのか、また失敗したとしたらどこに原因があるかを把握できる。
WebAPIの使い方まとめ
- API仕様書を探す。
- API仕様書に記載されているHTTPリクエストに従ってWebAPIを実行する。
- 返ってきたレスポンスと、API仕様書に書かれているレスポンスを比較して処理結果を確認する。
また、インターネット上で無償利用できるWebAPIも多くありますので是非ご自身で使ってみてください!
ここでは郵便番号検索APIをオススメしておきます。HP全体がAPI仕様書になっていて、URLにアクセスするだけでWebAPI利用できます!(住所の取得のみを行っているのでHTTPメソッドのGETは省略されています)
https://zipcloud.ibsnet.co.jp/doc/api
おわりに
この記事では、初学者の方WebAPIを理解するうえで必要不可欠な要素をかいつまんでご説明しました。WebAPIについては私自身も10月から勉強し始めたばかりで記事に至らない点もあるかと思います。ぜひ有識者の皆様からのアドバイスがありましたら教えていただきたいです。
最後までお読みいただきありがとうございました!
参考文献
-
『Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus)』
-
「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典」
-
KDDI Web Communications「APIの種類やプロトコルの特徴を詳しく解説」https://cloudapi.kddi-web.com/magazine/api-types-and-protocols
-
ステータスコードについてhttps://developer.mozilla.org/ja/docs/Web/HTTP/Status