はじめに
ExcelのデータをServiceNowのテーブル(ターゲットテーブル)にインポートをしてみようと思います。
このとき外部データを直接ターゲットテーブルへインポートをすることはできません。
システムインポートセットテーブルを使用します。
今回検証で使用するインスタンスのバージョンはParisです。
用語の整理
システムインポートセットテーブル
外部データソースからインポートする前に、取り込むデータ内容とそのデータを格納する場所を把握することができます。
変換マップ
システムインポートセットテーブルのカラム名とターゲットテーブルのカラム名を一致させておくと自動マッピングしてくれます。
カラム名が一致していない場合はServiceNowのUIからドラッグアンドドロップで簡単にマッピングすることができます。
検証 ~準備編~
ラボインスタンスを用意
Developerサイトから入手してください。無料です。
やり方は割愛します。
ターゲットテーブルを作成
システムアドミニストレータで
System Definition→tables からNEWをクリックして新規作成します。

ラベル名などを設定します。
今回は、fruitsという名前のテーブルにします。(拡張テーブルにしません)

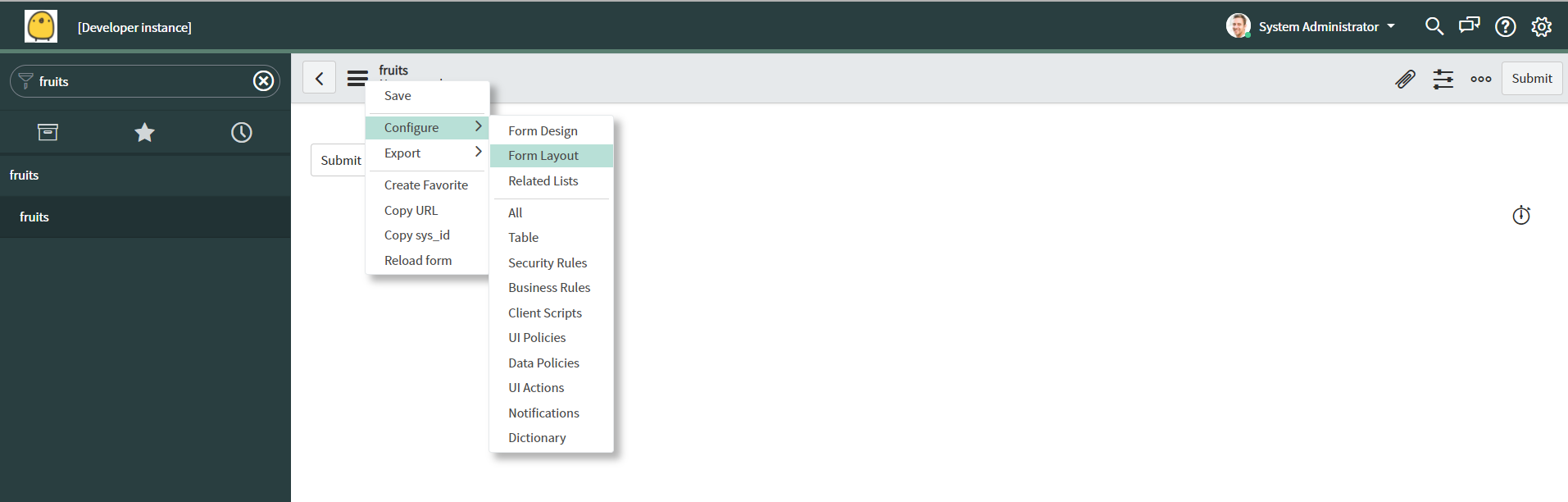
Form Layoutのカスタマイズ
フォームコンテキストメニュー→save または Submitををクリックします。
フィルターナビゲータでfruitsで検索します。
fruitsモジュールをクリックして、List内のNEWボタンをクリックします。
フォームコンテキストメニュー→configure→Form Layoutをクリックします。

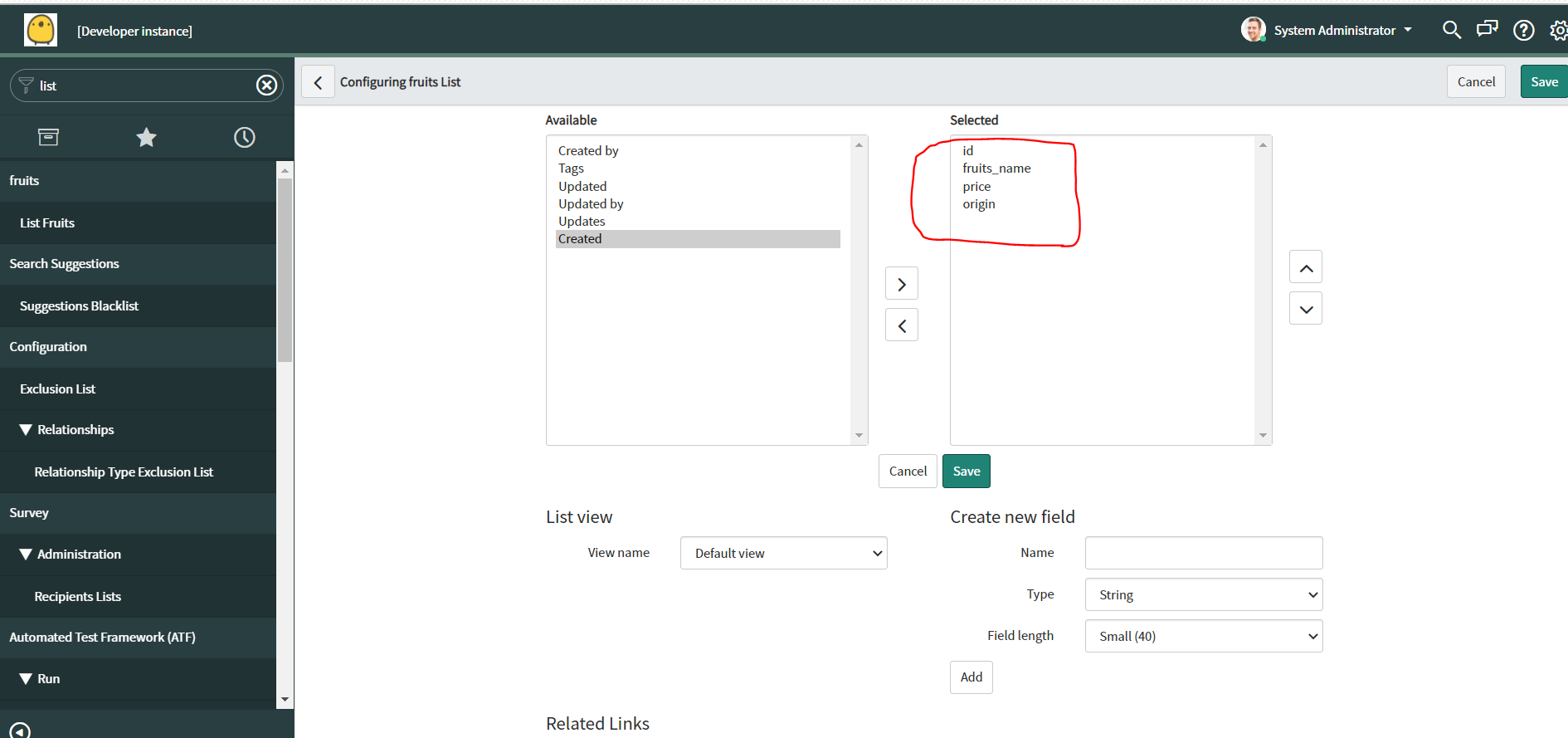
Create new fieldで以下のカラムを作成します。
| Name | Type | |
|---|---|---|
| 1 | id | integer |
| 2 | fruits_name | string (Small(40)) |
| 3 | price | integer |
| 4 | origin | string (Small(40)) |
作成したら、saveします。
fruitsアプリケーションメニューのカスタマイズ
fruitsアプリに、果物のレコードを追加できるメニューをつくっていきます。
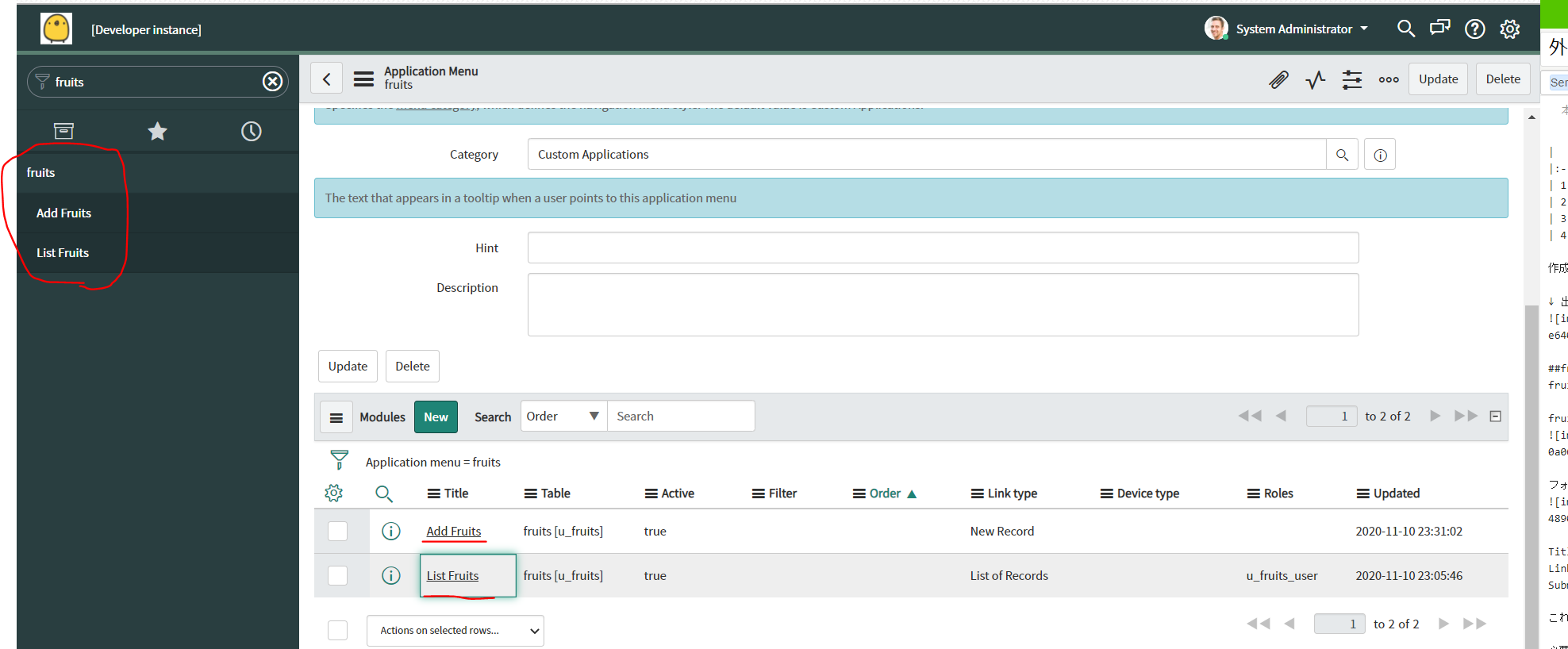
フォームの下部にあるModulesセクションでNEWをクリックします。

TitleをAdd Fruitsと入力します。
Link Typeタブで Link Type:New Record、Table:fruits[u_fruits]を選択します。
Submitボタンをクリックします。
これで、fruitsアプリ内にAdd Fruitsモジュールを追加できました。
必要であれば、fruitsモジュールの名前をList Frutisと変えてみてください。

List FruitsのList Layoutのカスタマイズ
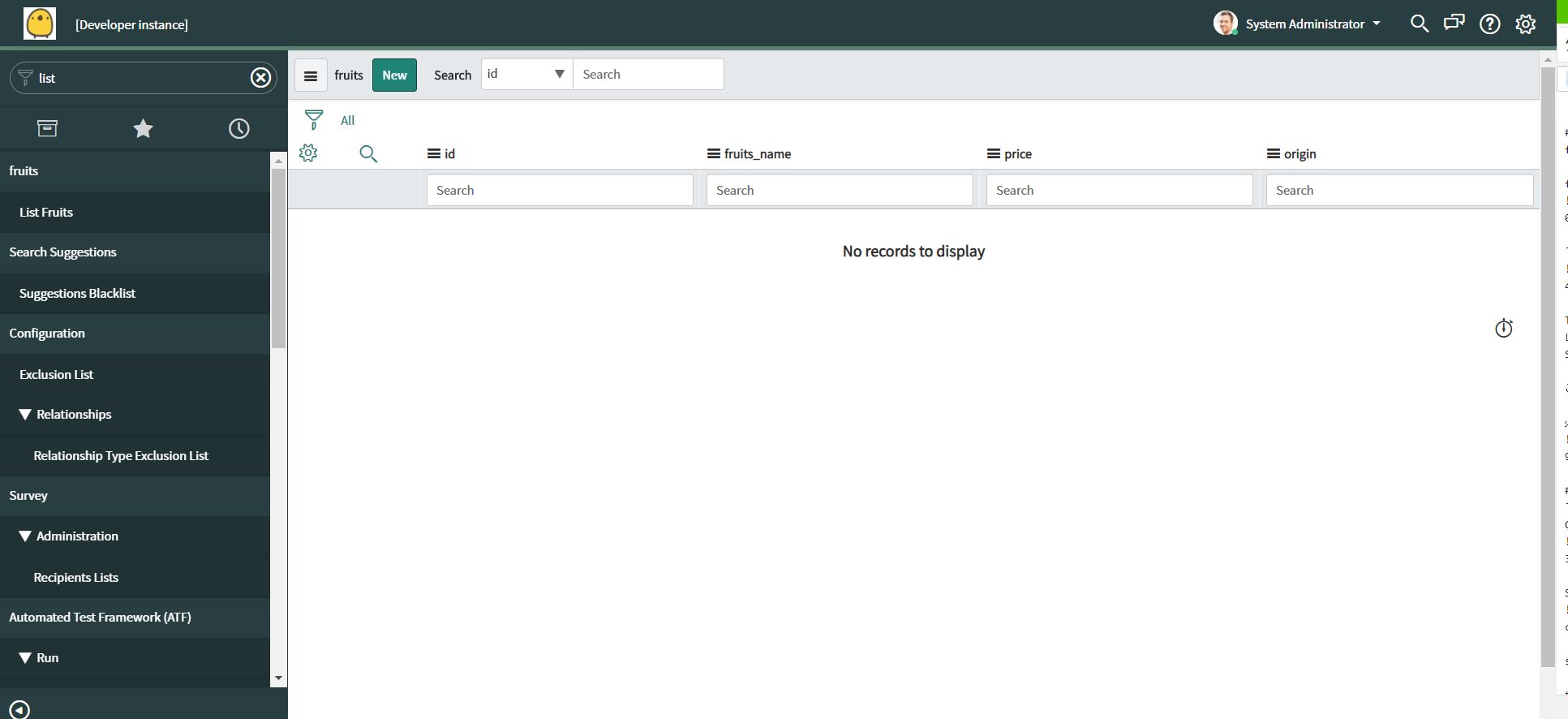
フィルターナビゲータで「list fruits」で検索し、List Fruitsモジュールをクリックします。
Createdの列コンテキストメニュー→configure→List Layoutをクリックします。

検証用のデータソース(Excel)の作成
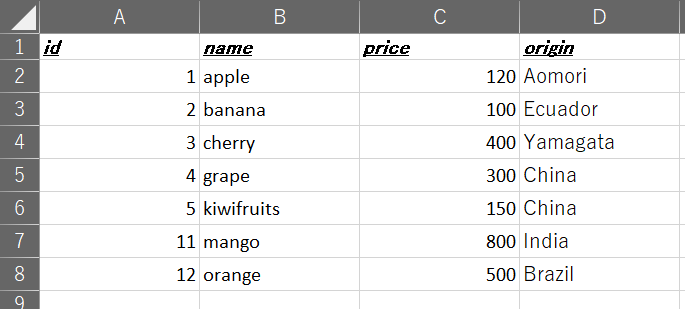
外部データとなるファイルを作成していきます。
ファイル名は、fruits-data.xlsxにしました。
↓ 出来上がりのイメージ

# 検証 ~インポート編~
ターゲットテーブルと外部データソースの準備ができたので、インポートしていきます。
おさらいですが、外部データを直接インポートはできませんでしたね。
## 新しいインポートセットの作成
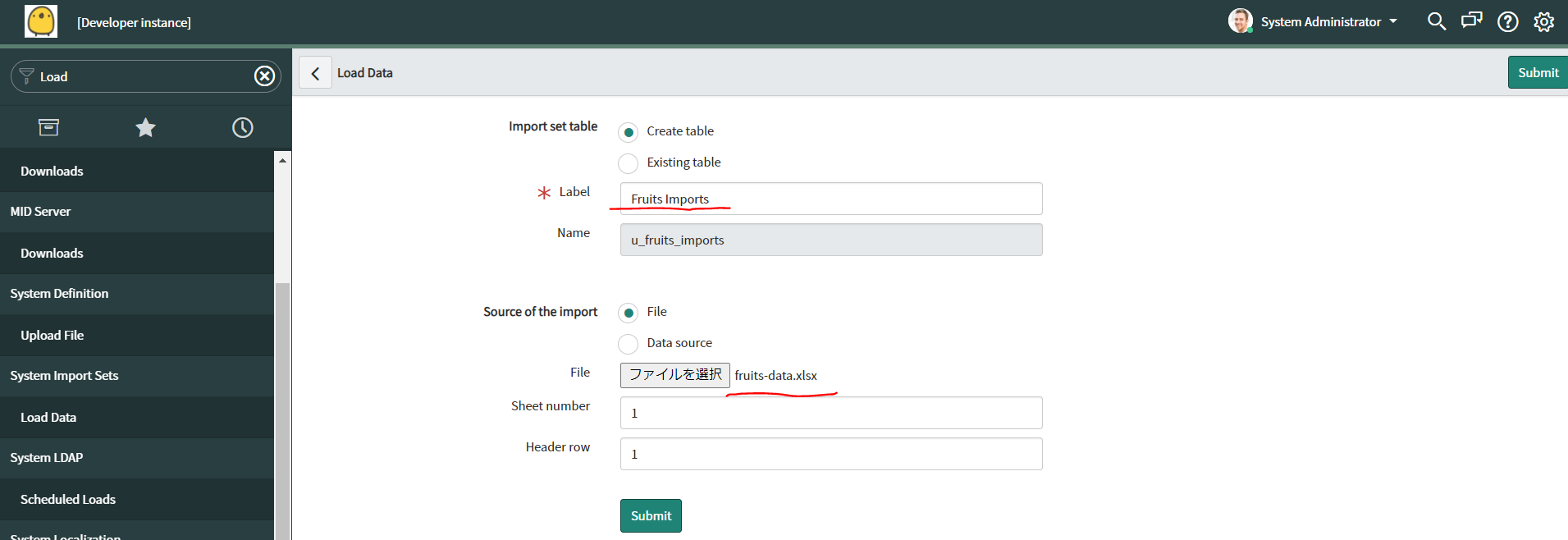
フィルターナビゲータで、System Import Sets→Load Dataをクリックします。
Label:fruits imports
File[ファイルを選択]で先程準備したfruits-data.xlsxを選択します。

Submitをクリックします。
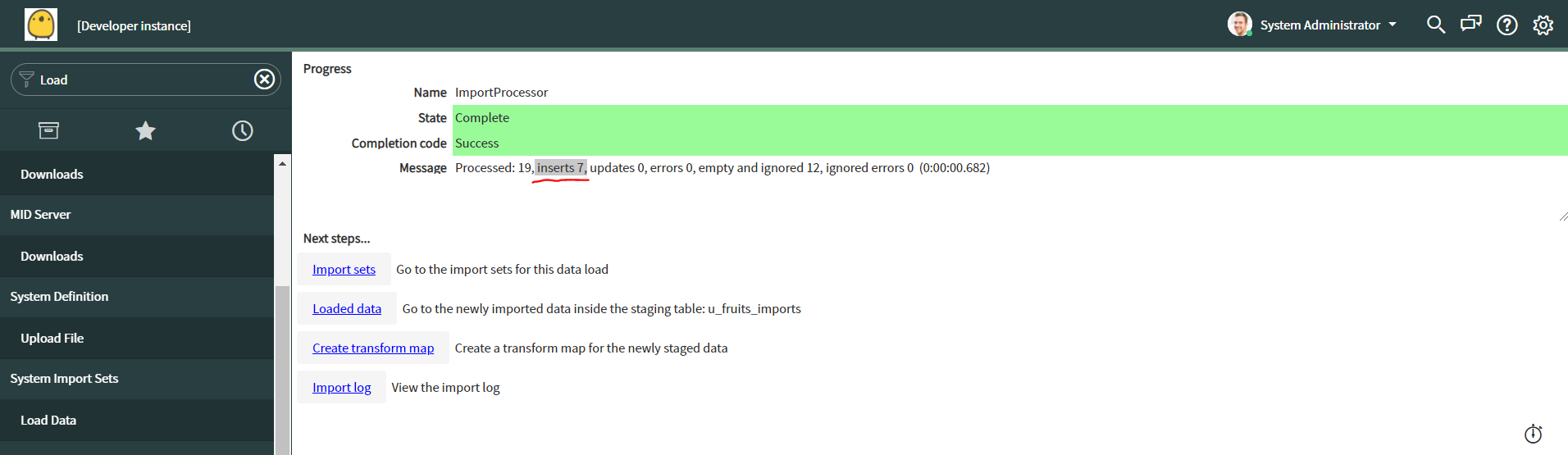
その後 Messagesで「insert 7」になっていることを確認します。(Excelのデータ行は7行でした)

↑ 画像内の Next steps...でLoaded Dataを確認すると7レコードがあり、ステータスはPendingであることがわかります。
## 変換マップの作成
復習ですが、インポートセットテーブルとターゲットテーブルのカラムのマッピング定義でしたね。
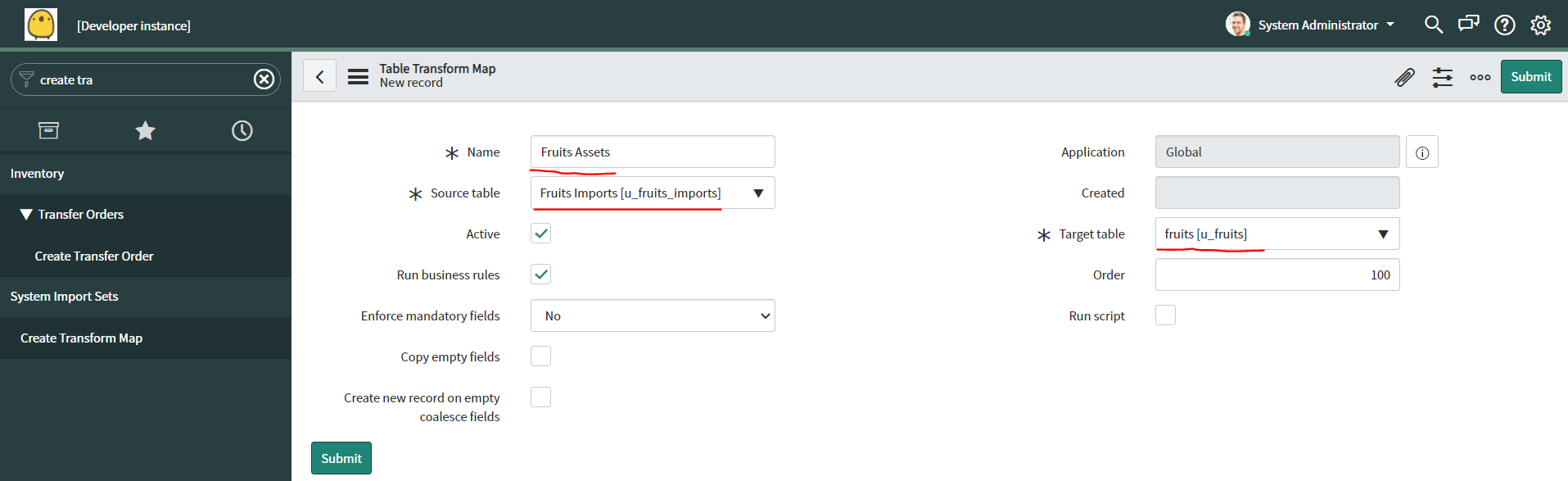
フィルターナビゲータで、System Import Sets→Create Transform Mapをクリックします。
以下のように入力します。
Name:Fruits Assets
Source table:Fruits Imports [u_fruits_imports]
Target table:fruits [u_fruits]

フォームコンテキストメニュー→saveをクリックします。※Submitはクリックしません。
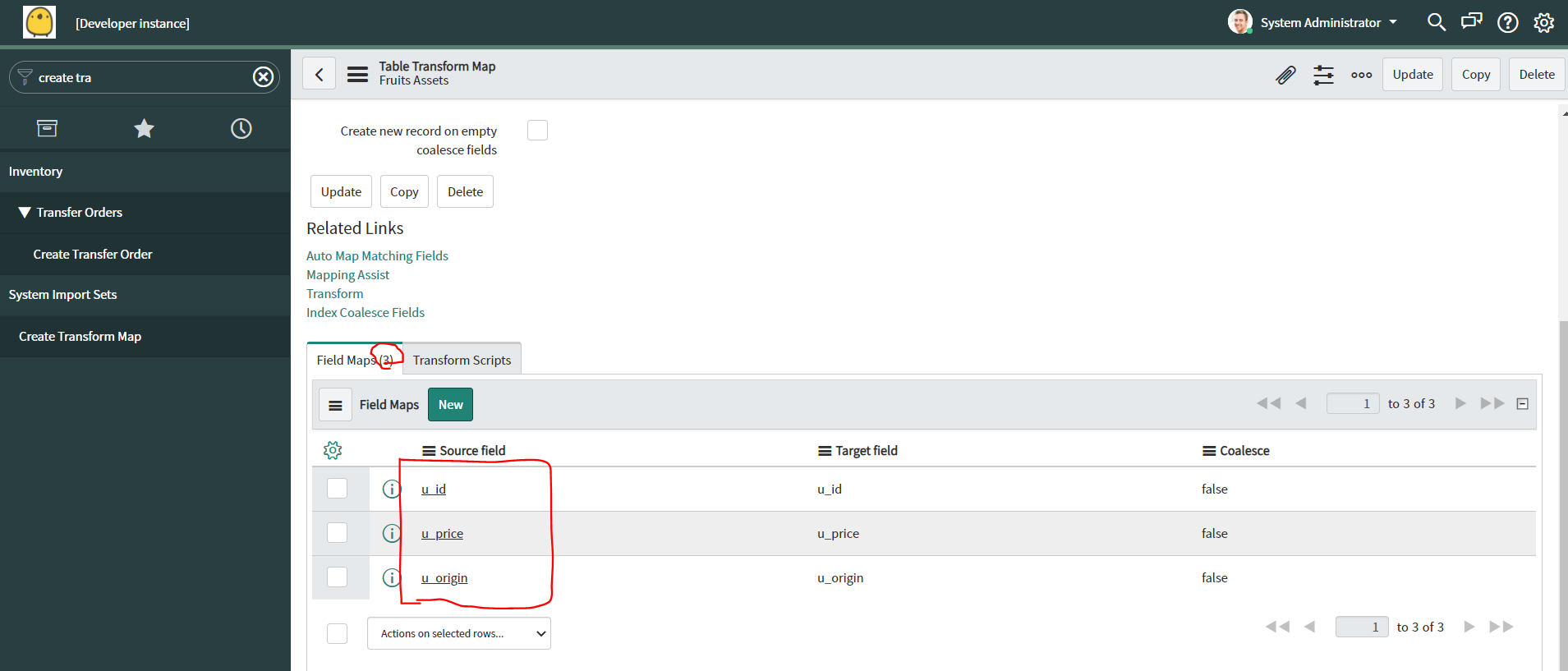
saveするとフォームの下部にRelated Linksが表示されます。
Auto Map Matching Fieldsをクリックします。
今回、id、price、originのカラム名は両テーブルで一致させていたため、自動マッピングされました。
フルーツ名を表すカラム名は、インポートセットテーブルでは「name」、ターゲットテーブルでは「fruits_name」としていたため
自動マッピングされていないというわけです。

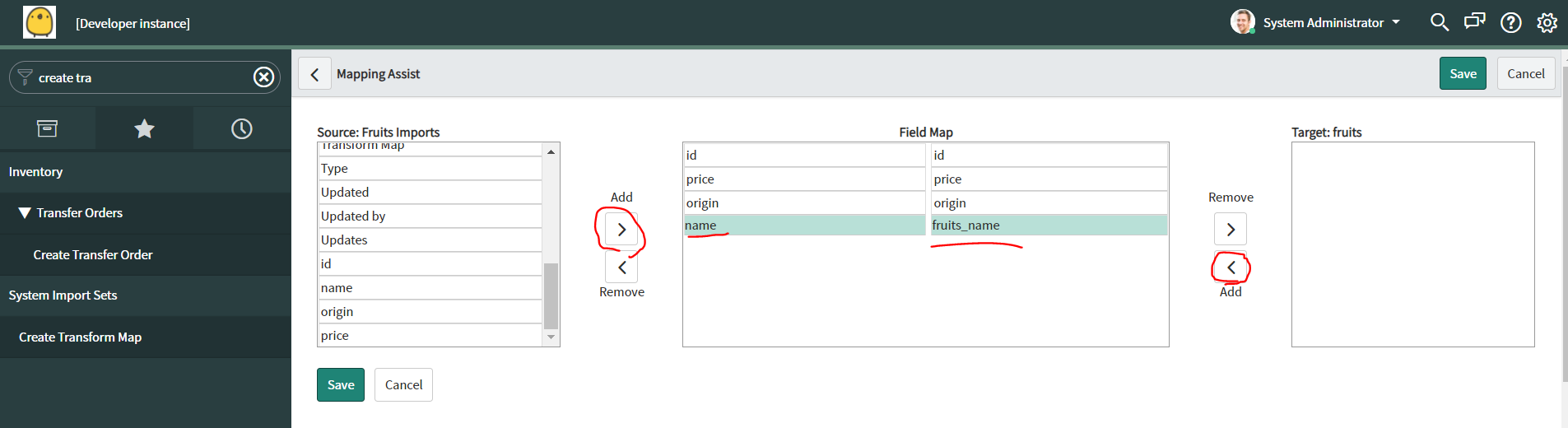
フォームの下部にRelated Links内で、Mapping Assistをクリックします。
ここから、フルーツ名のカラムを手動でマッピングさせます。

終わったらsaveをクリックします。
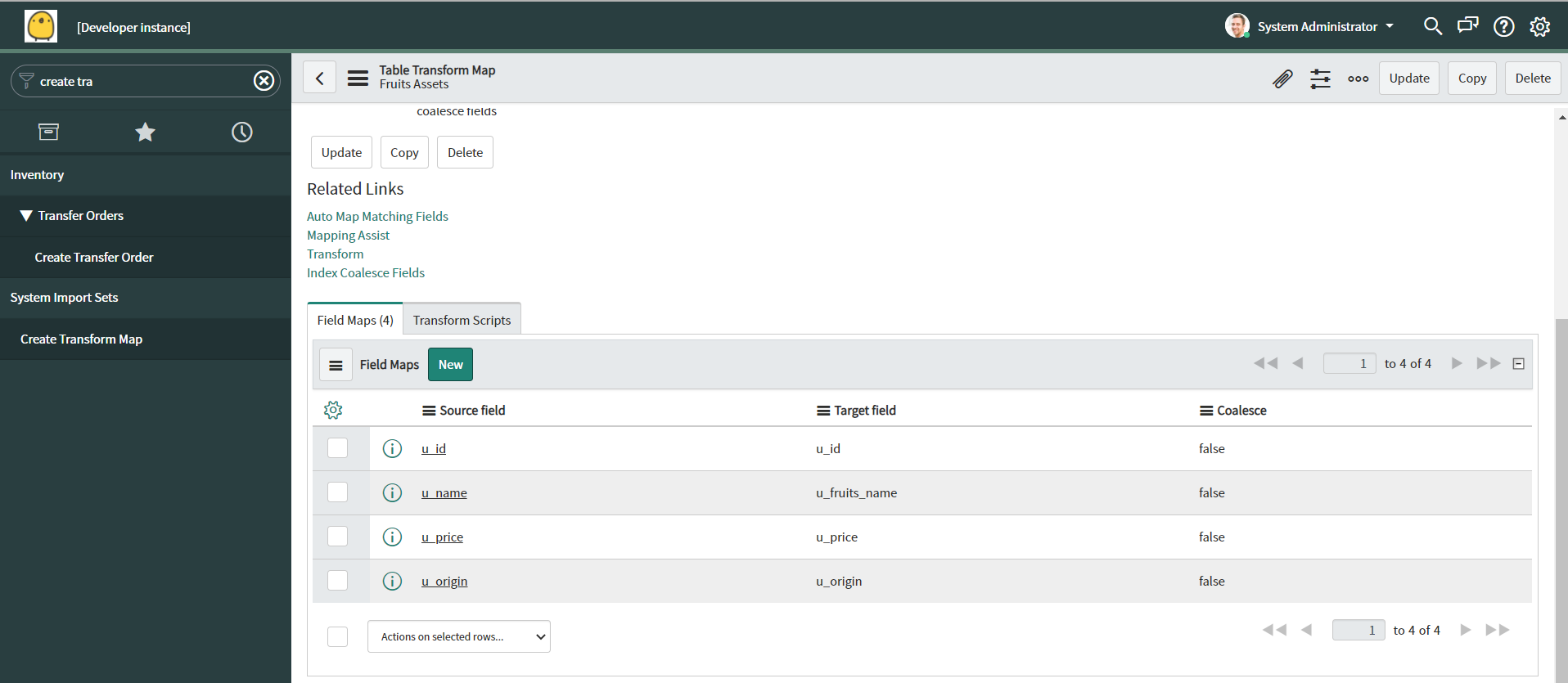
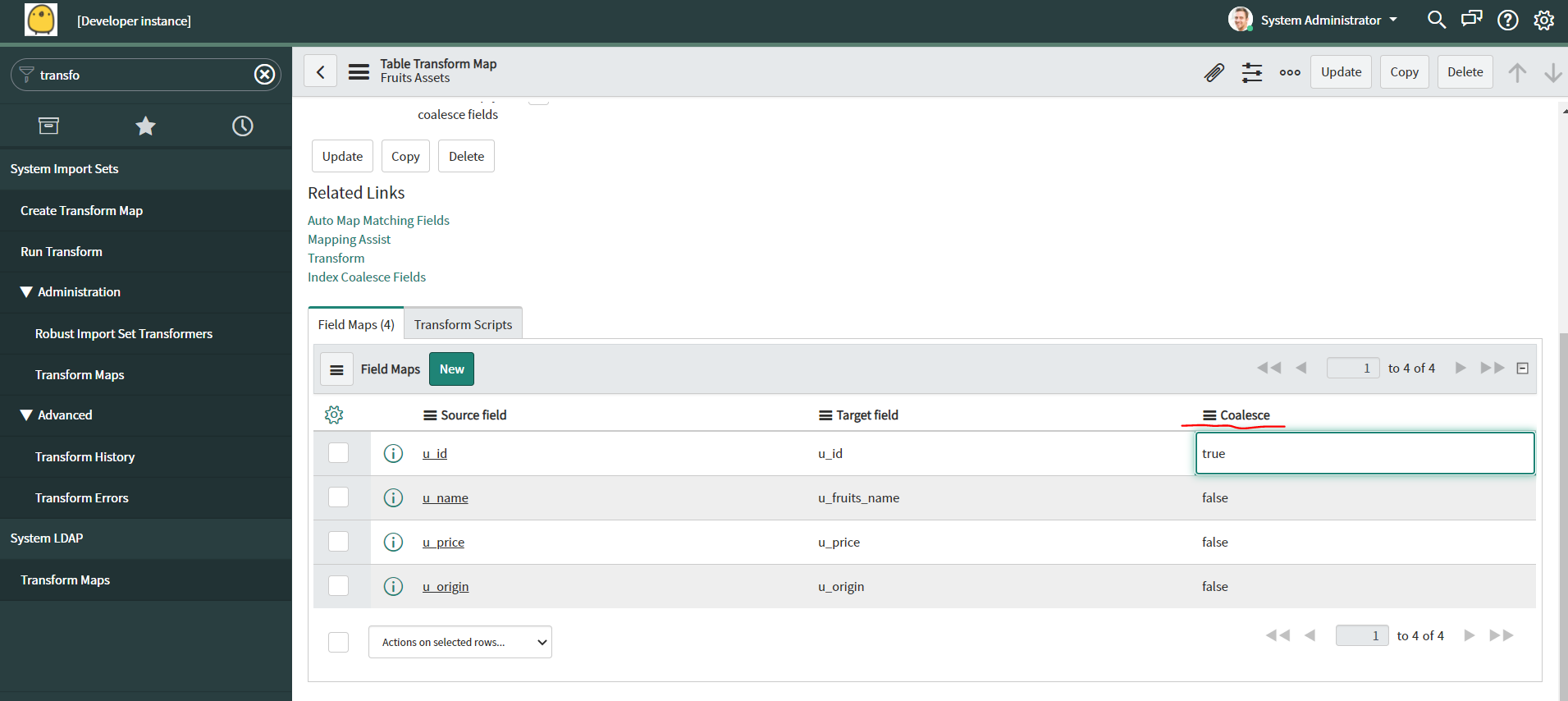
ページが遷移すると、Field Mapsのレコードが4つになりました。

## 変換の実行
それでは、ターゲットテーブルへ変換していきます。
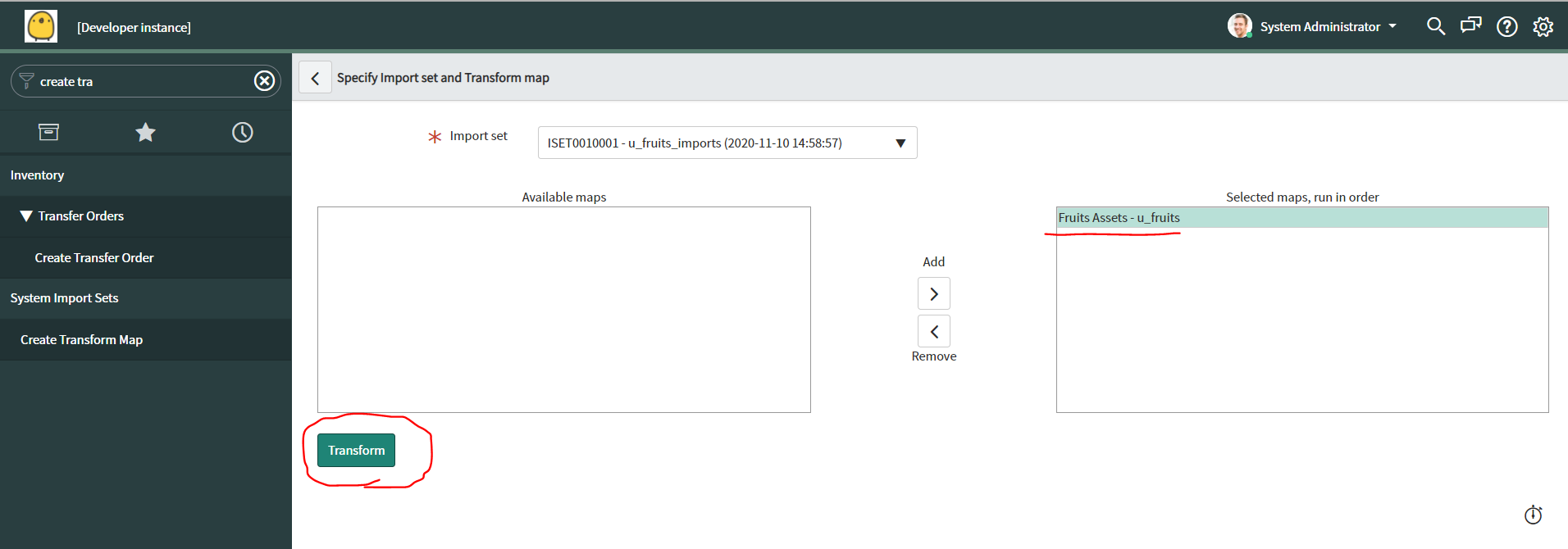
フォームの下部にRelated Links内で、Transformをクリックします。
Selected mapsで、Fruits Assetsが選択されていることを確認して、Transformをクリックします。

Transformation completeのメッセージがでたら、最後にListの確認をします。
# 検証 ~確認編~
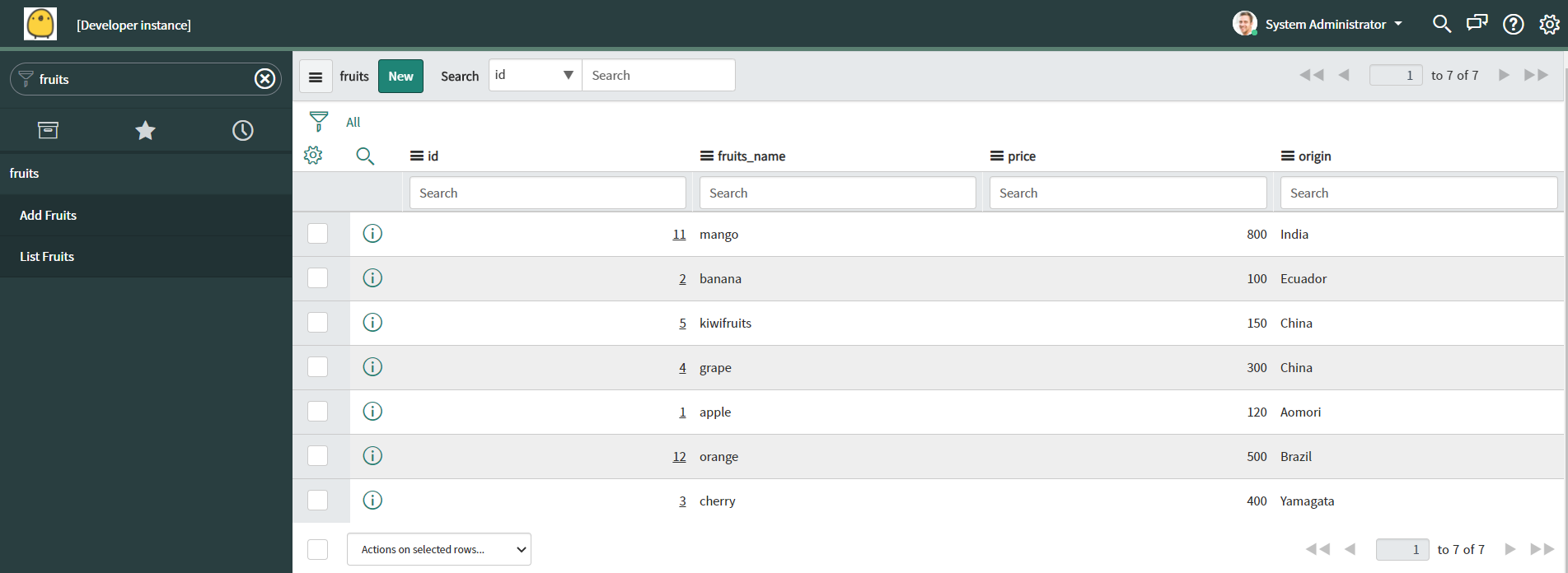
フィルターナビゲータで「fruits」で検索します。
List Fruitsモジュールをクリックします。

無事にインポートができました。
お疲れさまでした!!
### 補足
増分データがある場合には、レコードの重複が発生しないように結合(COALESCE)フィールドの設定をしてから変換しましょう。
結合フィールドとは、レコードの重複がある場合にはそのレコードを上書きしてくれます。
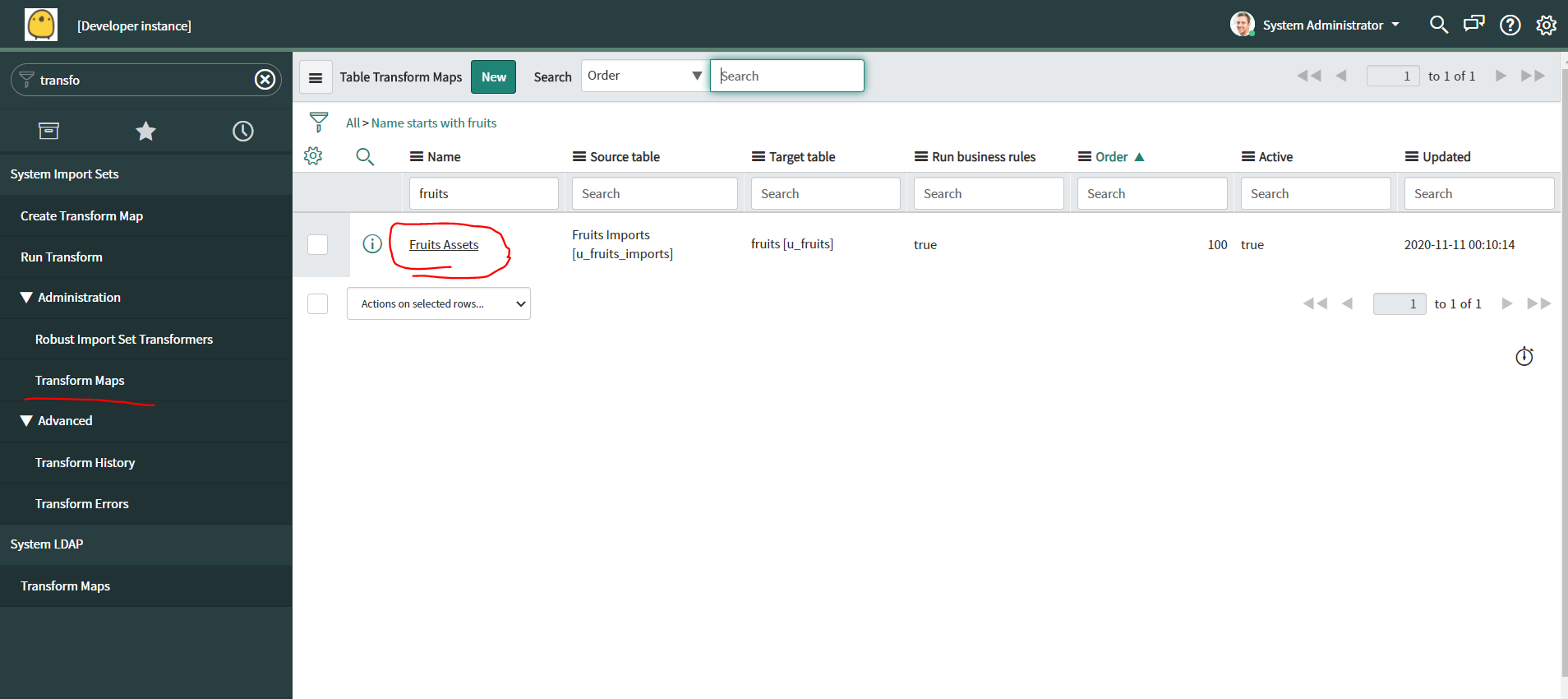
System Import Sets→Administration→Transform Mapsをクリックし、変換マップを開きます。

フォーム下部より、Coalesceの値をTrueにすると有効になります。

# おわりに
外部データ(Excel)をインポートする方法を紹介しました。
インポートセットテーブルを使用して、外部データをテンポラリへ格納し
インポートセットテーブルのカラムとターゲットテーブルのカラムを変換マップを使って定義していましたね。
インポートセットテーブルもターゲットテーブルもServiceNowのテーブルなので簡単にインポートができるということです。