概要
サンプルWorkFlowをいくつか動かしながら、WorkFlowの基本操作を説明します。
また、ごく簡単なWorkFlowを作成してみます。
JS7 JobScheduler を初めて触る人向けの基本操作の説明です。
前提条件
- JS7 jobscheduler の環境準備、初期設定、サンプルの登録を済ませていること。
まだの方はこちらから
JS7® JobScheduler 初期設定、サンプルWorkFlowの登録
基本操作
まず、WorkFlowの実行操作、および実行ログの見方を確認します。
WorkFlowの実行
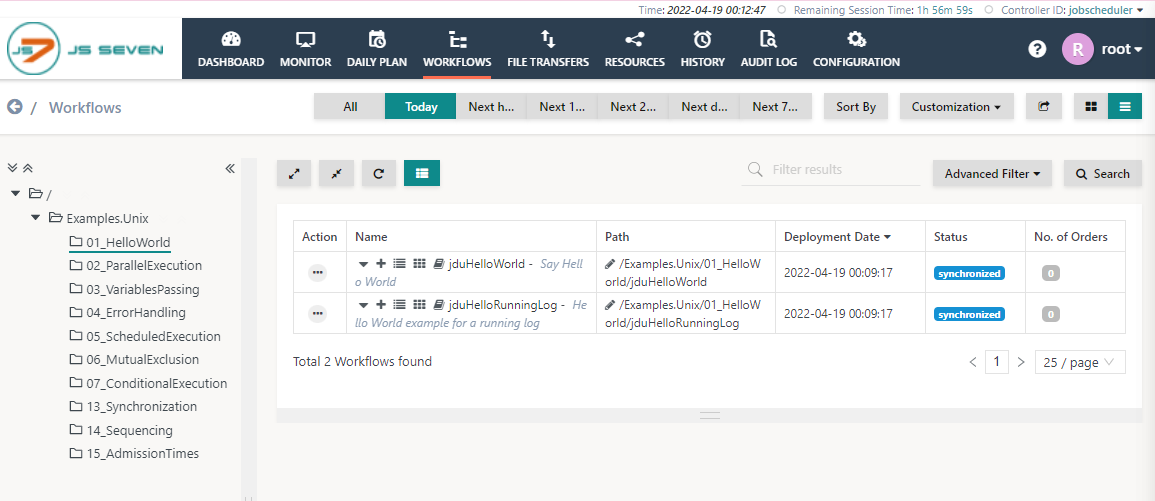
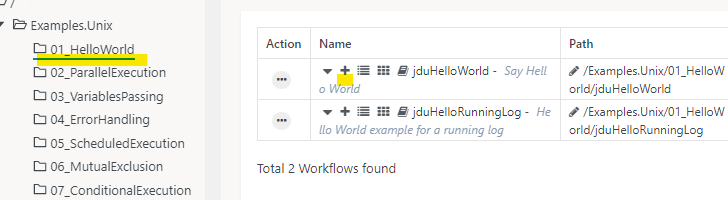
WORKFLOWS を開くと、現在定義され、Deploy済みとなっているWorkFlowが確認できます。
01_HelloWorld/jduHelloWorld を実行します。
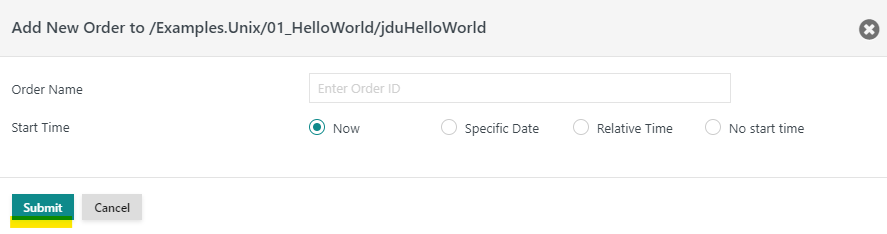
+ボタンをクリックすると、Order追加画面が表示されます。

- Order Name : Order ID 末尾に実行ユーザー名が入るが、カスタマイズできる
基本空のままでよい。 - Start Time : 実行時間を指定可能。 Now(デフォルト)で即時実行
ログの確認(ログの更新)
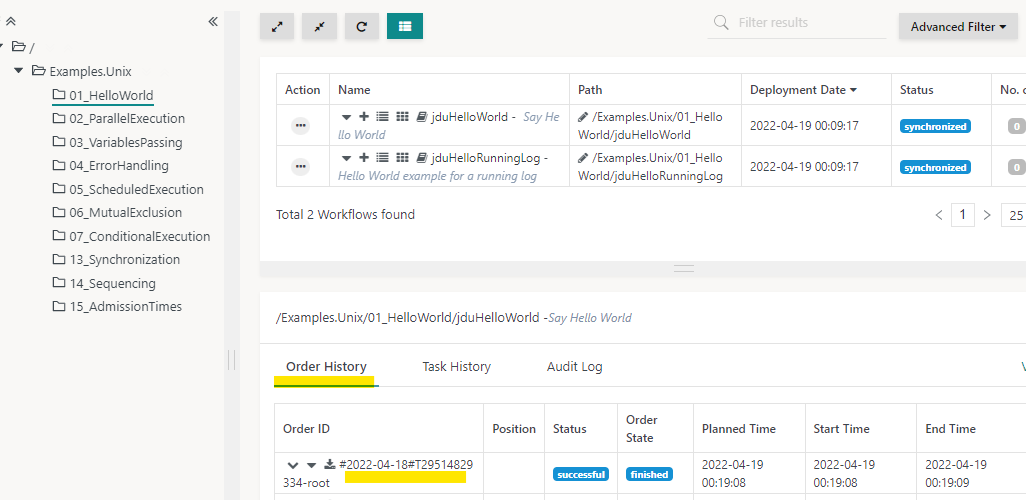
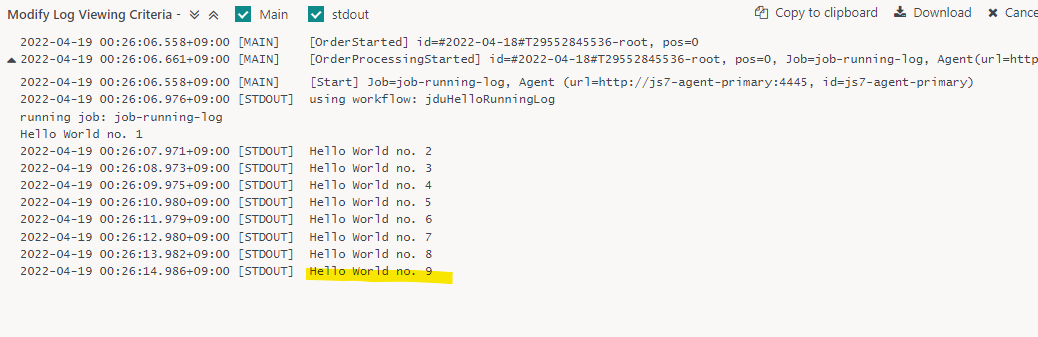
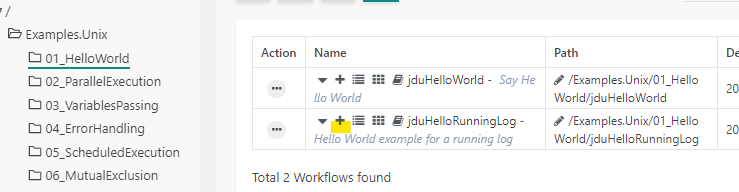
同様に、01_HelloWorld/jduHelloRunningLog を実行します。

このWorkFlowは、100まで毎秒コメントを出力しつづけます。
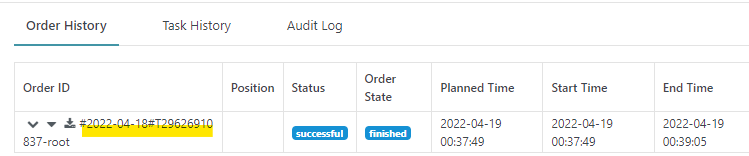
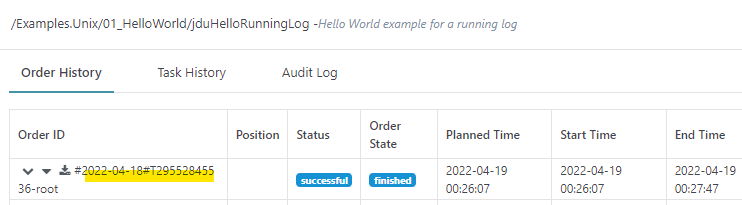
Order History よりログを確認すると、随時追記されていくことを確認できます。

このように、実行に時間がかかる処理でも、ログを見ることで、随時状況を追うことが可能です。
WorkFlow表示の切り替え
複数のJOBで構成されるWorkFlow実行する際に、表示を切り替えることで、実際の進行状況やステータスを視覚的に確認することが可能です。
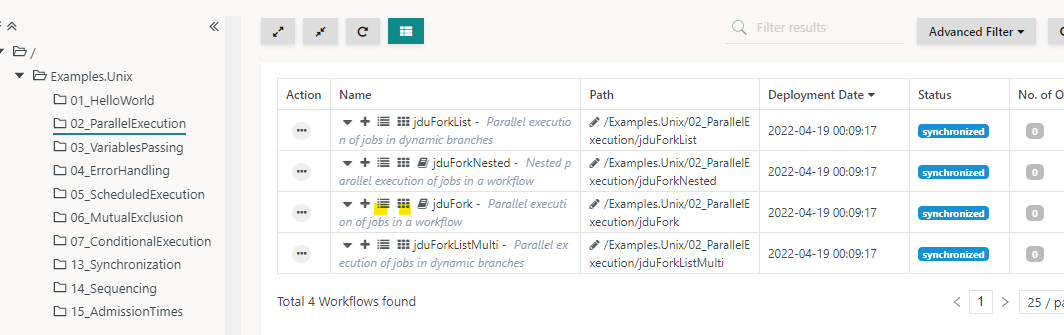
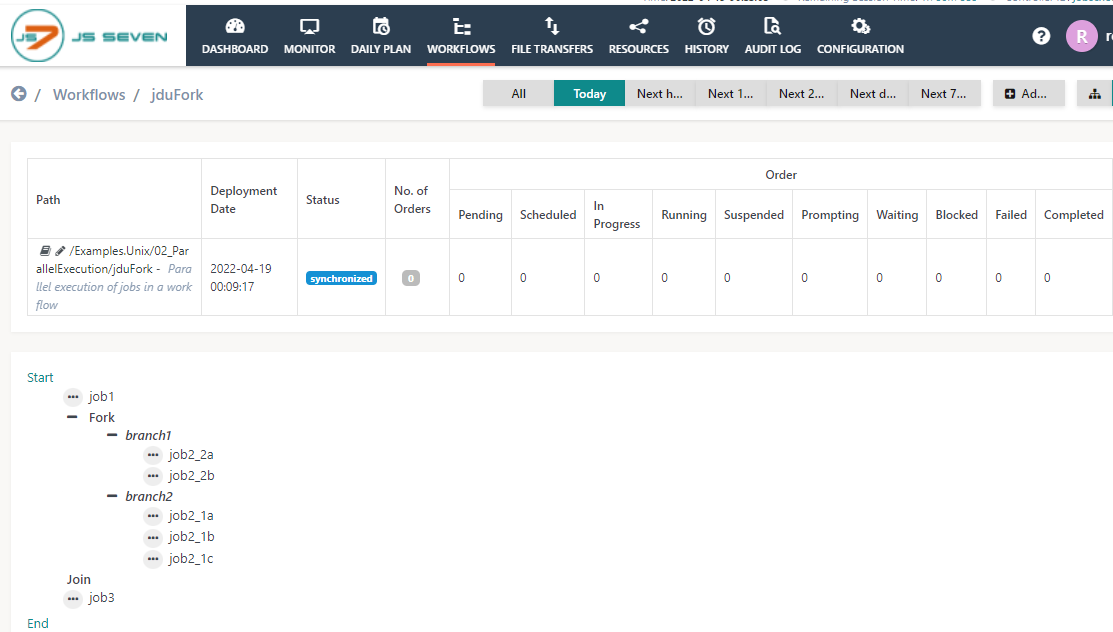
02_ParallelExecution/jduFork を確認します。
ボタンから表示を切り替えられることを確認します。

show tabular view (表形式)
(画面右上の Add Order から、WorkFlowの実行を行えます)

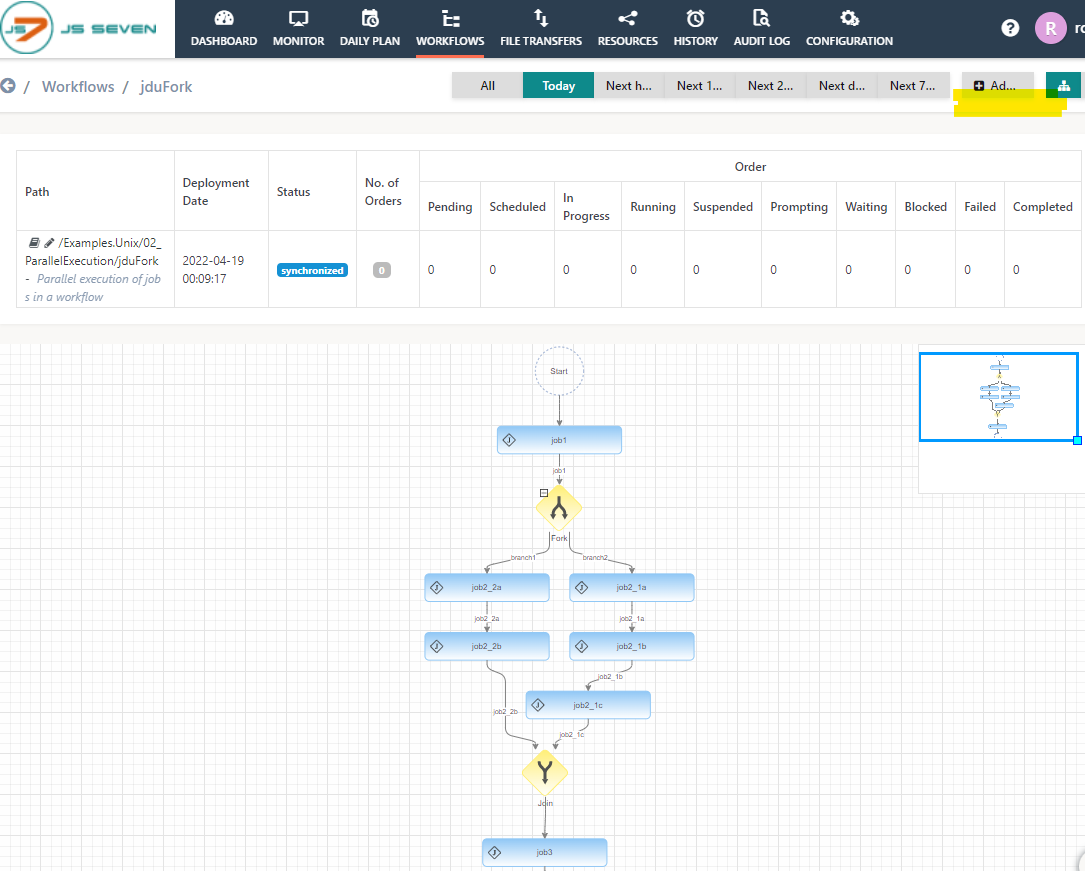
show grafical view
(画面右上の Add Order から、WorkFlowの実行を行えます)

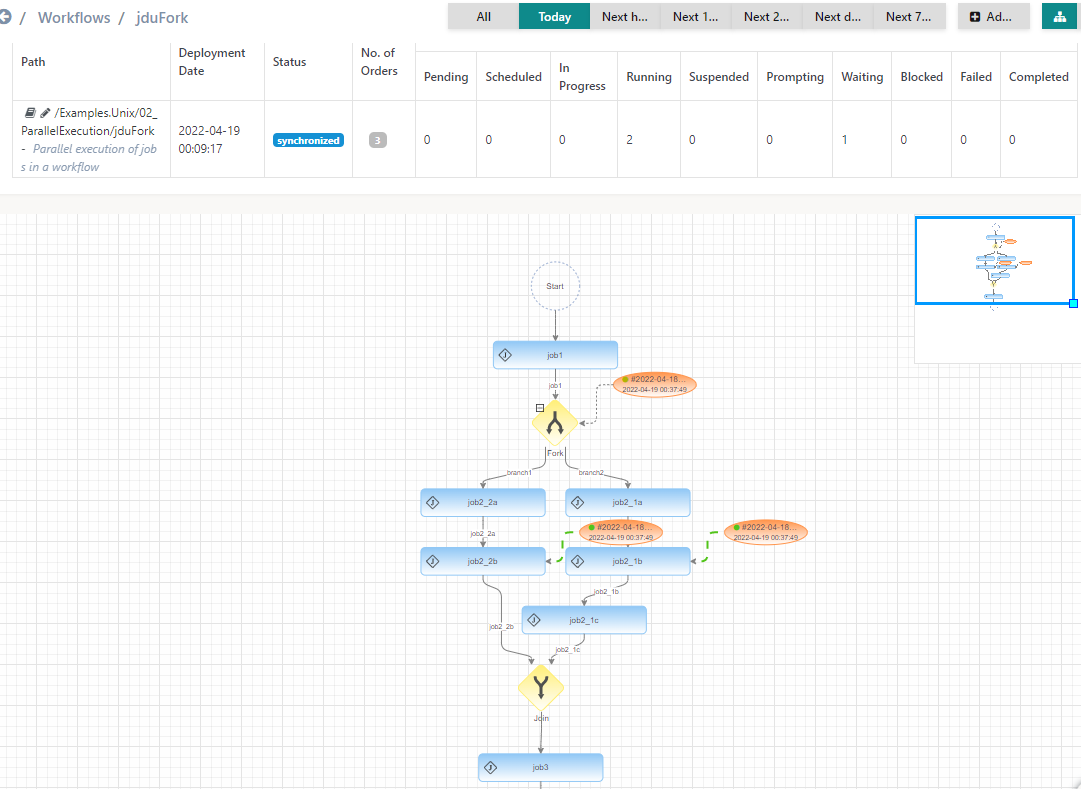
実行中は、処理の進行状況を、視覚的に確認することができます。

どの表示で実行しても、実行内容は何ら変わりません。
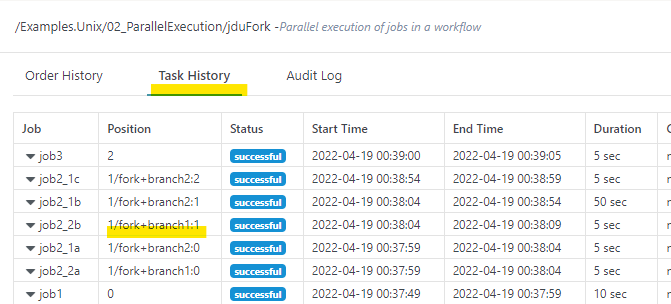
ログの確認(複数JOB)
今回実行したWorkFlowは、複数のJOBで構成されています。
Order History と Task History を見比べて見ます。
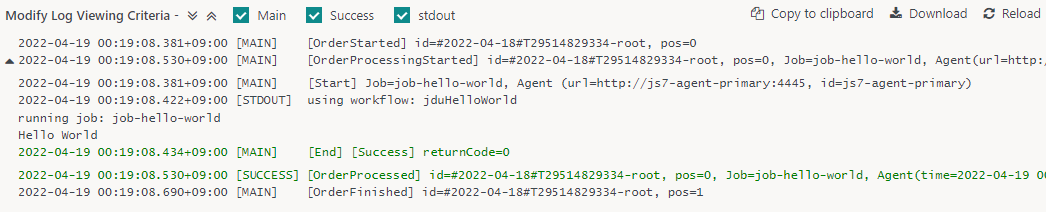
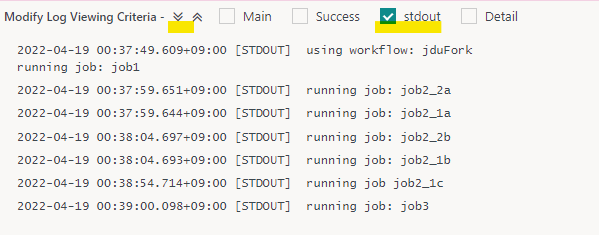
全JOBを展開し、stdout のみ選択した例
WorkFlow全体を通したログを容易に確認できる。

- Main: Agentとcontroller,joc との通信
- Success/Error: 処理の成功/エラーを示す内容
- stdout/stderr: JOBの標準出力/標準エラー
- Detail: Controller によって追加された詳細な状態遷移
実際にチェックボックスや展開範囲を切り替え、表示が変わることを確認してみてください。
最初から 確認したいJOBが明確ならば、Task Historyからの指定が楽です。

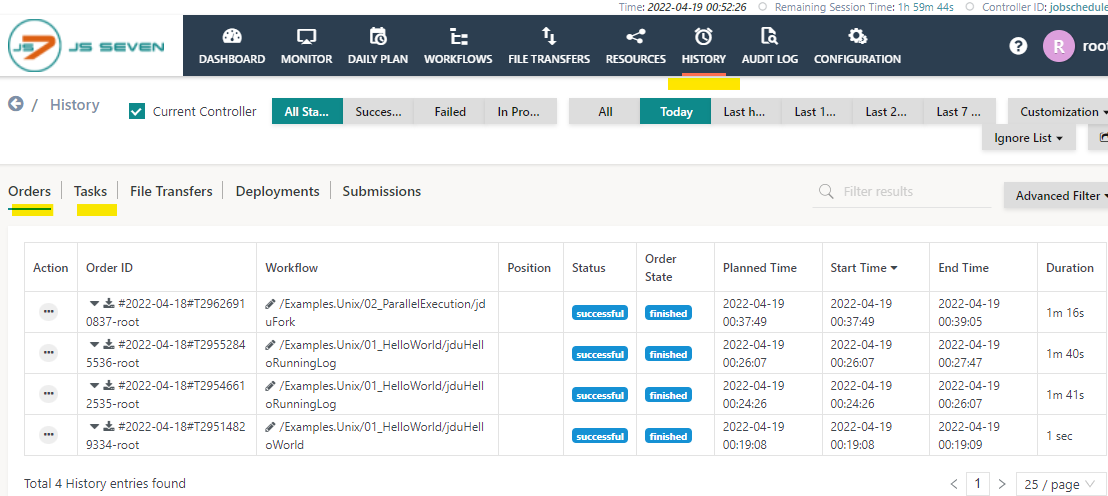
History
過去の履歴を確認したい場合は
History メニュより、保存期間内の Order History , Task History を確認することができます。

※こちらは様々な条件指定で検索も可能です。
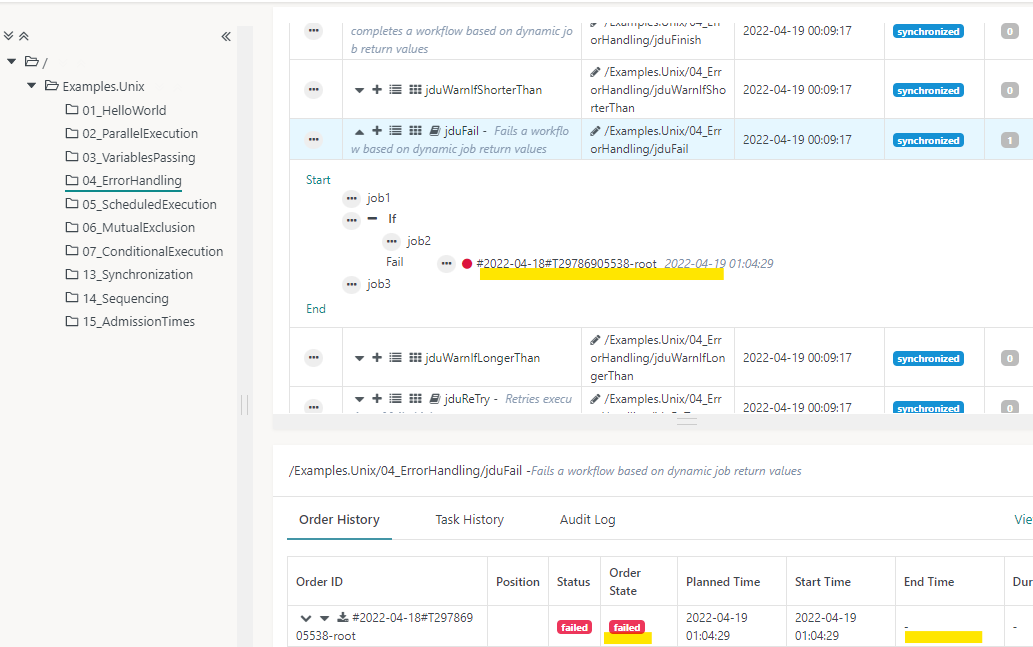
エラー発生時の対処
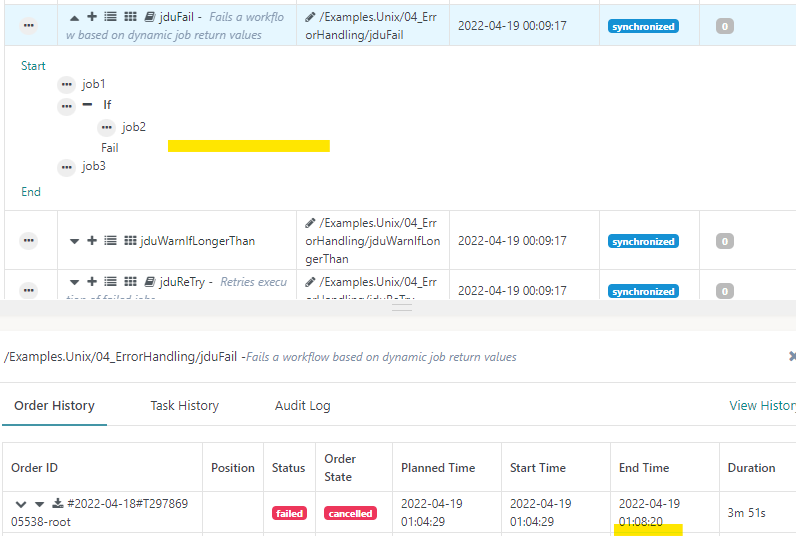
04_ErrorHandling/jduFail を実行します。
このWorkFlowは、Order変数 return_value_job1 = 1 が定義されており、そのまま実行すると、job2でFailとなります。

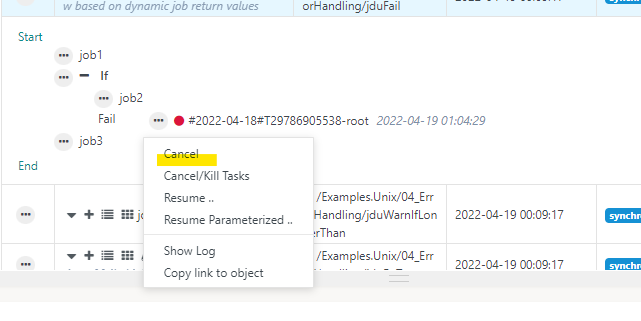
このままでは、実行途中でFailedで止まったままのOrderが残ってしまうため、こちらはキャンセルします。
(Order自体をFailed→Cancel扱いとする)

これでOrderがCencelで終了となり、途中処理も消えます。

- cancel: ジョブを終了(Grace Timeout 時間経過後、強制終了)
- cancel/kill tasks: ジョブを強制終了
- resume : 今の位置から再開
- resume parameterized パラメータ指定して再開
補足: 今後のバージョンで、Skipも可能となる見込みです
When executing a workflow jobs should provide the option to "skip" execution
実行時にOrder変数を指定
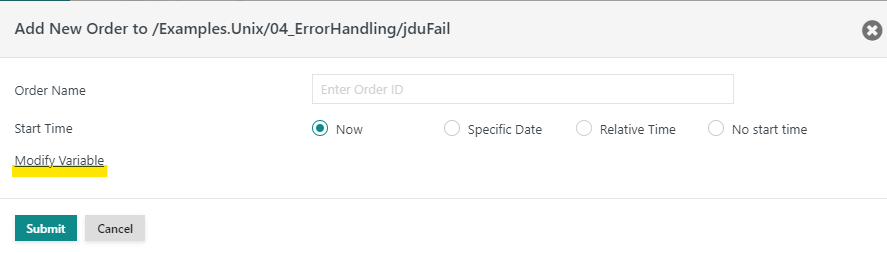
改めて、エラー条件を回避するために、Order変数を指定して実行します。
Orderを登録する画面にて、 Modify Variableをクリックします。

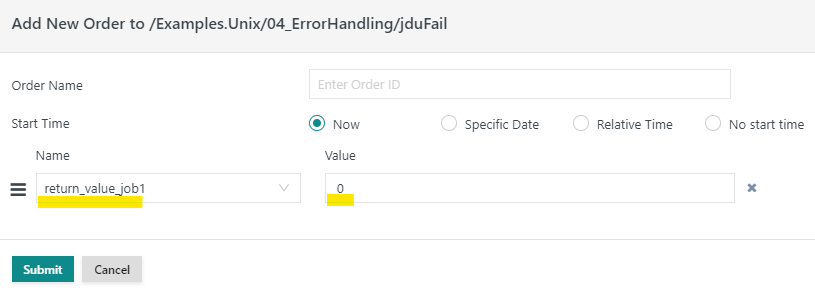
Order変数の指定が可能となります。
return_value_job1 = 0 を指定して実行します。

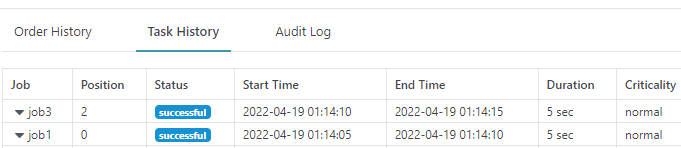
これで途中の If条件箇所 job2 はスキップされ、正常終了したことを確認できます。

WorkFlow作成
WorkFlowを試しに作ってみます。
WorkFlowの定義
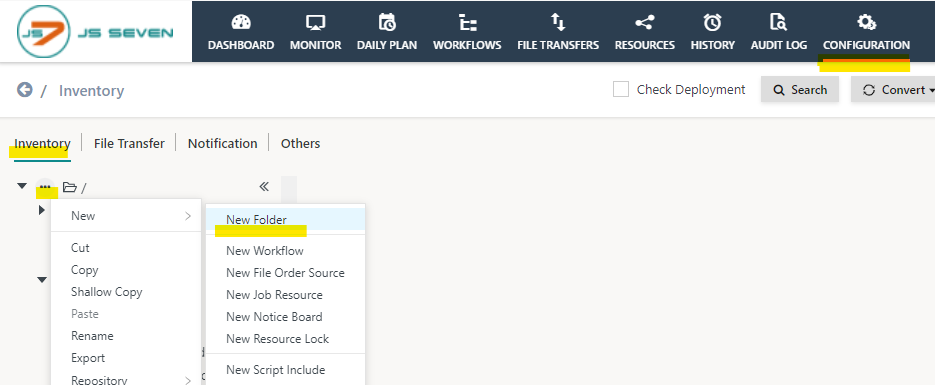
CONFIGURATION - Inbentory にて、新規フォルダ Practice を作ります。

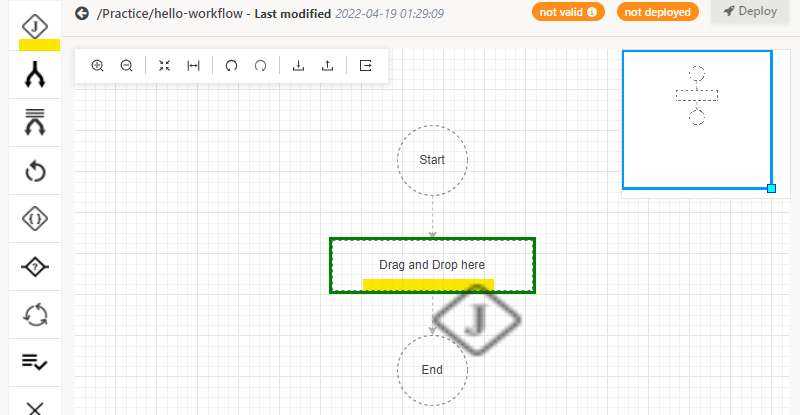
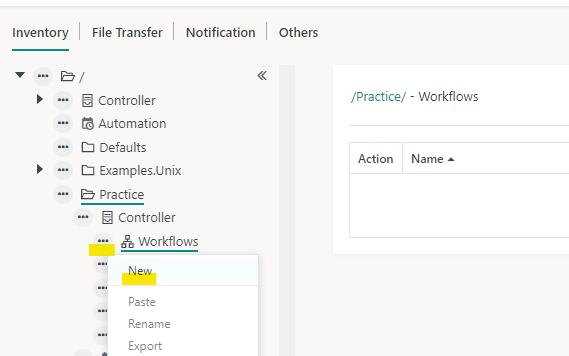
作られたPractice フォルダ以下、Controller - Workflows まで展開し、新規WorkFlowを作成します。

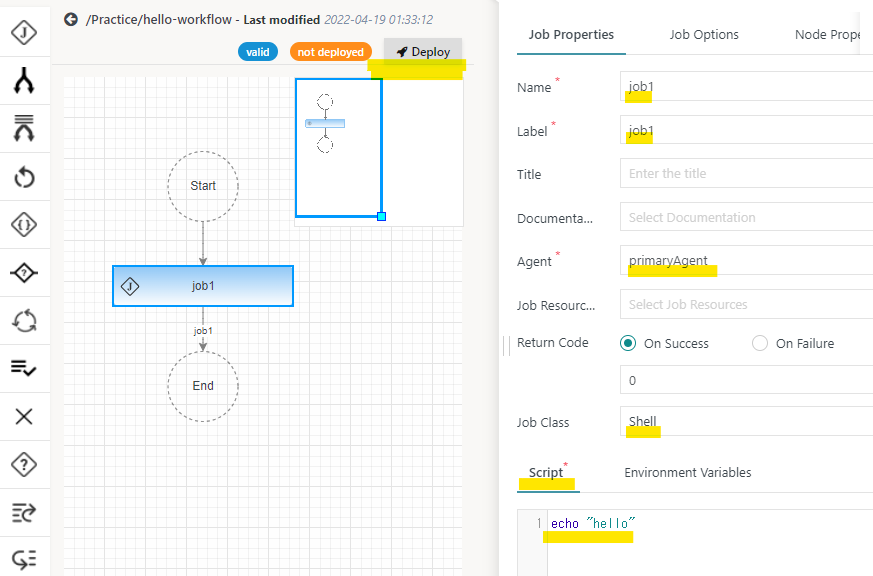
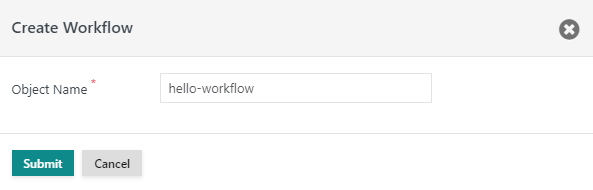
ここでは hello-workflow という名前にします。

| 項目 | 値 |
|---|---|
| Name (必須) | job1 |
| Label (必須) | job1 (基本はNameと同じでよい) |
| Title | 空(任意) |
| Documentation | 空 htmlやmarkdownで作った資料を指定できます |
| Agent (必須) | PrimaryAgent |
| Job Resources | 空 |
| Return Code | On Success で 0 を指定 |
| JobClass | Shell |
| Script |
echo "hello"(任意) |
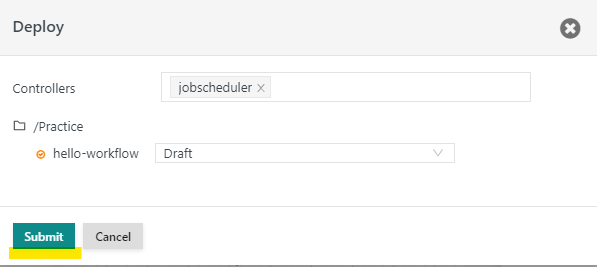
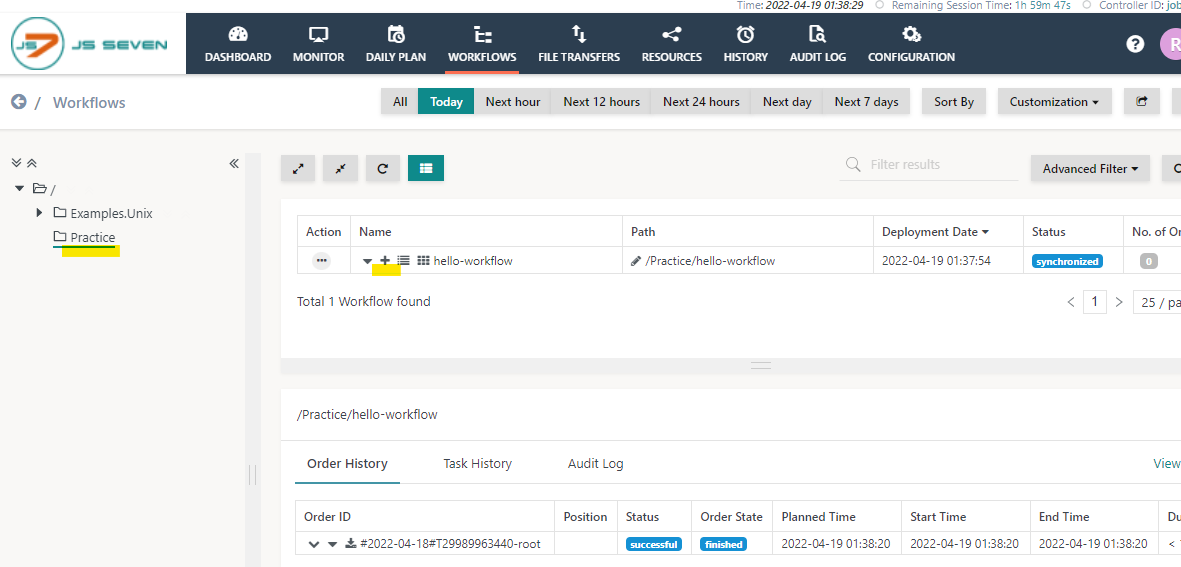
正常にDeployができたら、先ほどのサンプルと同様に、WorkFlowを実行し、ログを確認してみてください。

複数JOBのWorkFlowを定義
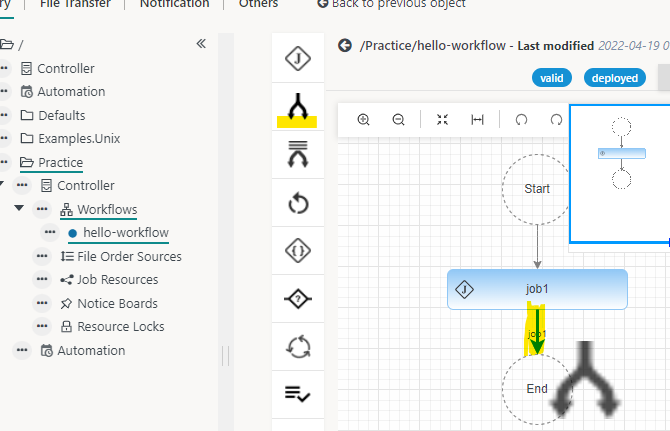
今作ったWorkFlowhello-workflow をさらに編集していきます。
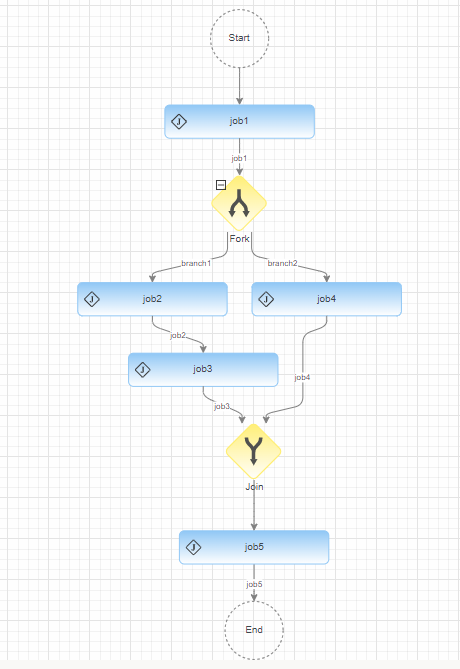
例えばこんな感じで定義します。
Fork(並列処理)を追加していきます。

Forkの処理中や終了後に、さらにJOBを追加していきます。
このとき、各JOBのNameとLabelは必ず分けてください。
※別のJOBでも、Nameが同じだと、他の設定も同期されてしまいます。
(実際のJOBの定義はご自由にしてください)
| 項目 | 値 |
|---|---|
| Name (必須) | job2, job3, job4, job5 |
| Label (必須) | job2, job3, job4, job5 (基本はNameと同じでよい) |
| Title | 空(任意) |
| Documentation | 空 |
| Agent (必須) | PrimaryAgent |
| Job Resources | 空 |
| Return Code | On Success で 0 を指定 |
| JobClass | Shell |
| Script |
echo "hello"(任意) |
できましたら、実際にDeployして、WorkFlowを実行、ログを確認してみてください。
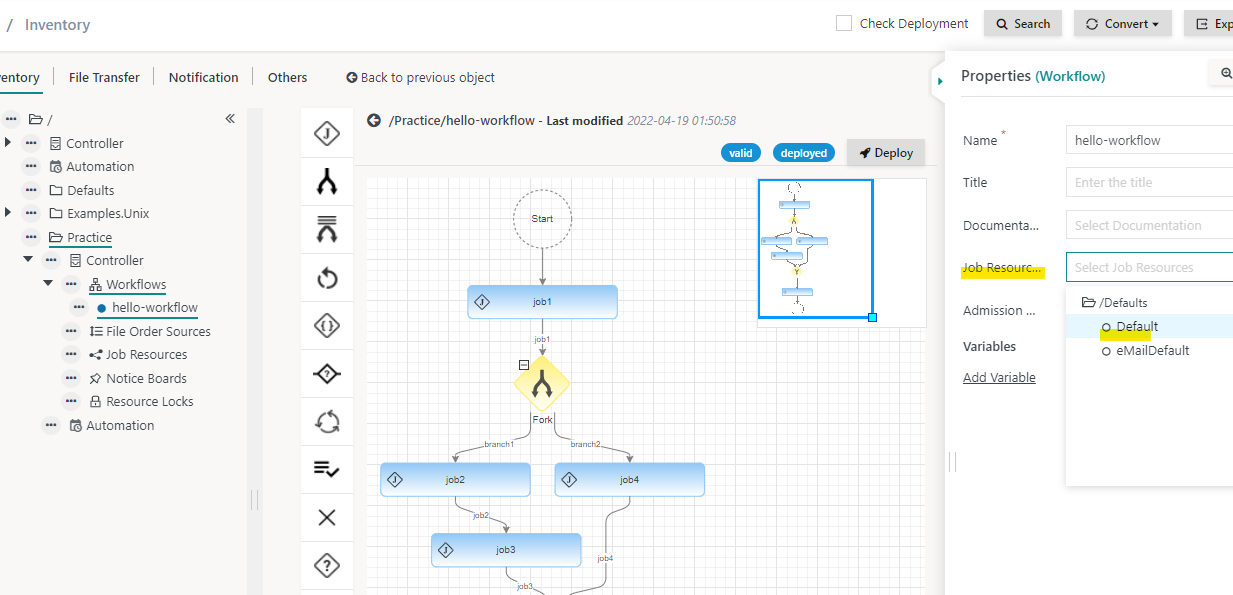
JobResourceの利用
今作ったWorkFlowhello-workflow をさらに編集していきます。
WorkFlowの Job Resources にて、 /Defaults/Default を指定します。

JOB ではなく、WorkFlowの設定で選択してください。
個々のJOBでもJob Resourceを選べますが、該当JOBでしか有効になりません。
各JOBとも、Scriptを下記のよう変更します。
echo
echo "using workflow: $JS7_WORKFLOW_NAME"
echo "running job: $JS7_JOB_NAME"
sleep 5
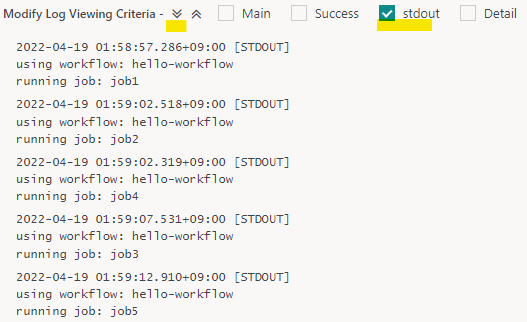
できましたら、実際にDeployして、WorkFlowを実行、ログを確認してみてください。
$JS7_WORKFLOW_NAME、$JS7_JOB_NAME の箇所には、WorkFlow名、Job名が入ってきたことが確認できます。
最後に
ここまでの基本操作が分かれば、あとはサンプルWorkFlowを実際に触りながら、動作確認を順次進められるかと思います。
こちらのページに、各サンプルWorkFlowの概要をメモしてますので、ご参考にしてください。
サンプルWorkFlowのざっくりとした説明